
Blog / Afiliacja
Jak stworzyć landing page? cz. I
Jako wydawca prawdopodobnie wiesz już, co to jest landing page. Jeśli jednak nie wiesz, co to takiego, pozwól, że po krótce Ci to wytłumaczymy. Mówiąc w skrócie, landing page (ang. strona lądowania) to inaczej strona docelowa, która wyświetla się odbiorcy w momencie, gdy ten kliknie wyświetlaną mu reklamę. Do czego potrzebujesz takiej strony?
Istnieje wiele korzyści płynących z posiadania własnego landing page’a będąc wydawcą afiliacyjnym. Przyjrzyjmy im się z bliska.

Uprzedzamy, że pomimo czasochłonnego procesu stworzenie dobrego landing page’a nie jest wcale skomplikowane. Z naszą pomocą stworzysz stronę lądowania, która pozwoli Ci zaoszczędzić nawet do kilkudziesięciu tysięcy złotych.
Pytania, które warto sobie zadać przed stworzeniem landing page’a
Zanim w ogóle zaczniesz tworzyć swoją stronę docelową, odpowiedz sobie na poniższe pytania:
Kto jest Twoim targetem?
Odpowiedź na to pytanie będzie rzutować na wyglądzie strony, jeśli Twoim targetem będzie kobieta, to powinna być bardziej jasna, pastelowa, jeśli mężczyzna to ciemniejsza i bardziej stonowana. Postaraj się stworzyć profil użytkownika Twojej strony. Dzięki temu łatwiej Ci będzie określić jego potrzeby i dostosować do nich swoją stronę.
Czego dotyczy i co mają tam znaleźć użytkownicy?
Odpowiedzi na te pytania pomogą w wybraniu odpowiedniego designu i nazwy domeny. Pamiętaj tu o zasadzie ”mniej znaczy więcej”. Jeśli użytkownik będzie miał zbyt szeroki wybór, może czuć się zagubiony i opuścić stronę.
Jaki jest cel Twojej strony?
Odpowiedź na to pytanie pomoże później w kolejnych krokach przy projektowaniu i wybieraniu szablonu. Zastanów się, co ma się znajdować na Twojej stronie i w jaki sposób użytkownik będzie czerpać z niej korzyści? Czego ludzie szukają i jak możesz im to zaoferować? Jakie usługi możesz im świadczyć?
Ile chcesz poświęcić czasu i pieniędzy?
Odpowiedź na to pytanie pomoże w wybraniu odpowiedniego hostingu, domeny, a także tego, czy wybrać gotowy szablon, czy jednak zaczynać od zera.
Landing page - wybór hostingu
Co to jest hosting?
Wyobraź sobie, że Twoja strona WWW jest umieszczona na Twoim komputerze. Za każdym razem, gdy go wyłączasz, nikt nie może jej zobaczyć. Jednak wszyscy wiemy, że strony internetowe działają 365 w roku, nieprzerwanie. Jest tak, bo te strony są umieszczone na komputerach, które działają całą dobę. Te komputery to serwer, a usługa polegająca na wynajęciu na nim miejsca to właśnie hosting.
Przed tworzeniem swojej strony docelowej, trzeba się zastanowić jaki wybrać hosting. Jakie to ma znaczenie? To pierwszy krok jaki trzeba spełnić, aby użytkownicy chętniej zostawali i wracali na Twoją stronę, zamiast z niej uciekać.
Zdarzyło Ci się kiedyś wejść na serwis, który ładował się tak długo, że skończyła Ci się cierpliwość i finalnie trafiłeś/aś na inny portal? Właśnie tego chcemy uniknąć, wybierając dobry hosting.
Serwisy na których możesz zakupić hosting to m.in. cyberfolks.pl, atthost.pl, seohost.pl.
Jako osoba początkująca, potrzebujesz wygodnego, funkcjonalnego i intuicyjnego panelu obsługi serwera. Jeśli chodzi o te kryteria, najlepiej sprawdzi się tzw. serwer współdzielony. Natomiast miej na uwadzę to, że wraz z rozbudową Twojego landing page’a będziesz potrzebować mocniejszego serwera, czyli takiego który będzie w stanie pomieścić więcej informacji, grafik, filmów i po prostu będzie działać szybciej. Jeśli wybierzesz słaby hosting, możesz napotkać na swojej drodze wiele uporczywych problemów.

Ile kosztuje zakup hostingu?
Kwota hostingu zazwyczaj mieści się w przedziale od 10 zł do ok. 60 zł miesięcznie. Rozbieżność jest dość spora, bo kwota jest uzależniona od wielkości strony (tego, ile posiada zakładek, jakie pliki się na niej znajdują) i potrzebnych zasobów serwerowych.
Landing page - wybór domeny
Co to jest domena?
Domena to adres, który wpisuje się przeglądarce, aby trafić na daną stronę. Każda domena jest unikalna, nie może być współdzielona ani zduplikowana. Jeśli zerkniesz na górny pasek wyszukiwania Google, zobaczysz, że nasza domena to mylead.global.

Jest to poniekąd fundament Twojej działalności w internecie. Dobra domena to taka, która jest prosta i łatwo wpada w ucho, dzięki czemu użytkownik będzie o Tobie pamiętać. Warto zwrócić również uwagę na końcówkę, w Polsce stawiaj na .pl, w UK na .uk, a jeśli chcesz, żeby strona była globalna, postaw na .com. Jest to najbardziej popularna końcówka, przez co wzbudza większe zaufanie.
Strony, na których możesz zakupić domenę to m.in. Namecheap.com, regery.com czy ovh.pl.
Często przy wyborze domeny i szukaniu inspiracji na jej nazwę, trafiamy w internecie na stwierdzenie, że domena powinna zawierać w sobie frazę kluczową, co sprawi, że Google (lub inne wyszukiwarki) będzie ją promować. Jest w tym ziarno prawdy. Umieszczenie frazy kluczowej w nazwie domeny nie jest jednak zbyt efektywne. Gdy fraza kluczowa jest całą domeną (np. klapkinabasen.pl), strzelasz sobie w kolano. W ten sposób konkurujesz ze wszystkimi producentami, którzy sprzedają klapki na basen, więc wybicie się na pierwszą stronę Google stanowi spore wyzwanie. Co więcej, wyszukując Twoją stronę, użytkownik będzie musiał przekopać się przez masę reklam właśnie tych klapków na basen. Najlepszym rozwiązaniem dla Ciebie będzie wybranie domeny z nazwą własną lub połączenie jej z frazą kluczową jak np. rankingklapek.pl.
Uwolnij swoją kreatywność i wymyśl nazwę dla swojego landing page’a. Pamiętaj, że część nazw może być już zarezerwowana. Do sprawdzenia dostępności danej domeny, którą wymyślisz, użyj np. atthost.pl.

Ile kosztuje zakup domeny?
Kwota domeny zazwyczaj mieści się w przedziale od 15 zł do 90 zł miesięcznie. Rozbieżność jest dość spora, bo kwota jest uzależniona od firmy rejestrującej, nazwy, rozszerzenia domeny i jej historia.
Landing page - instalacja WordPressa
W tym artykule przedstawimy Ci proces tworzenia strony na przykładzie WordPressa. Oczywiście nie jest to jedyna opcja. Istnieją również gotowe szablony na Mobirise, Wix, Zyro czy innych portalach, gdzie wystarczy jedynie podpiąć swoją domenę. Musisz jednak wiedzieć, że wiąże się to z dużo mniejszym zakresem możliwości i w przypadku rozbudowanej strony lepiej zainwestować swój czas na stworzenie wszystkiego od zera.
Jeśli chodzi o WP, to cały proces instalacji przebiega szybko i sprawnie, więc nie masz się czym martwić. Ręczna instalacja systemu WordPress polega na pobraniu plików instalacyjnych i wysłaniu ich na serwer.
Etap 1 - Pobierz WordPress
Pierwszym etapem zakładania własnej strony online jest pobranie paczki instalacyjnej WordPress.

Etap 2 - Rozpakuj pliki
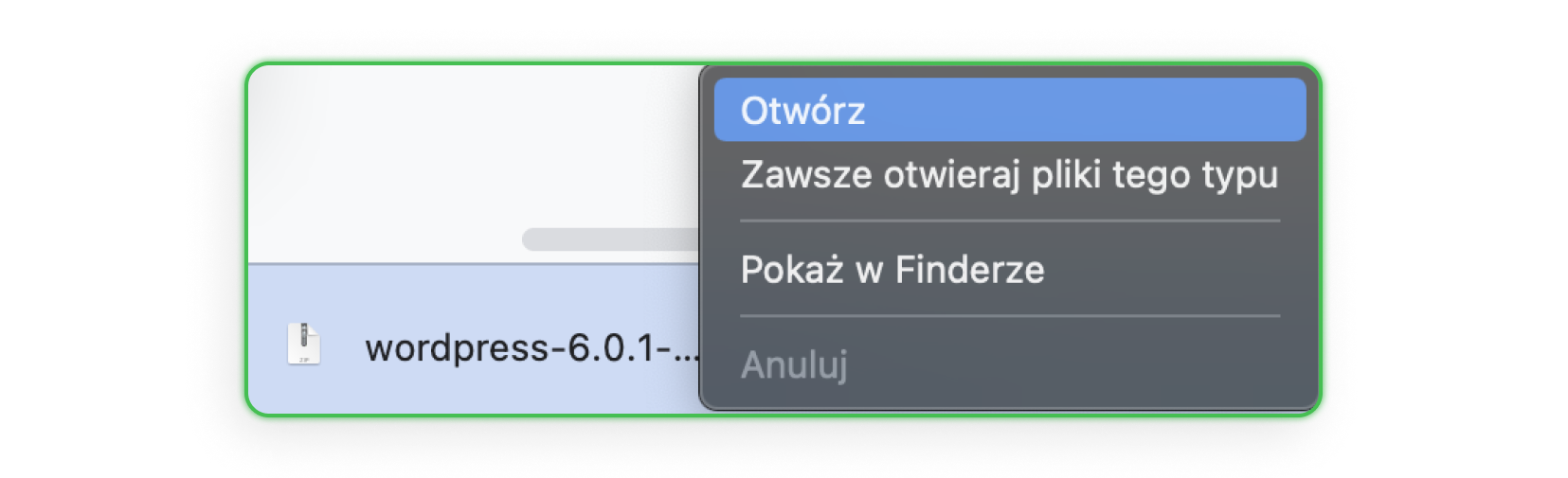
Po pobraniu, kliknij w pobrane archiwum .zip:

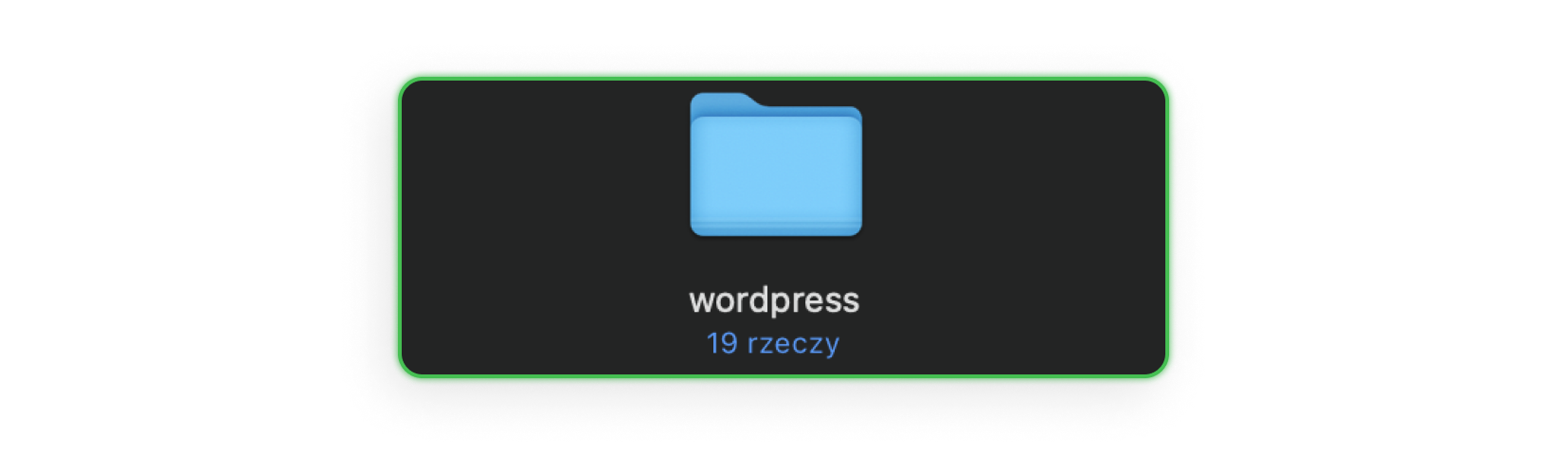
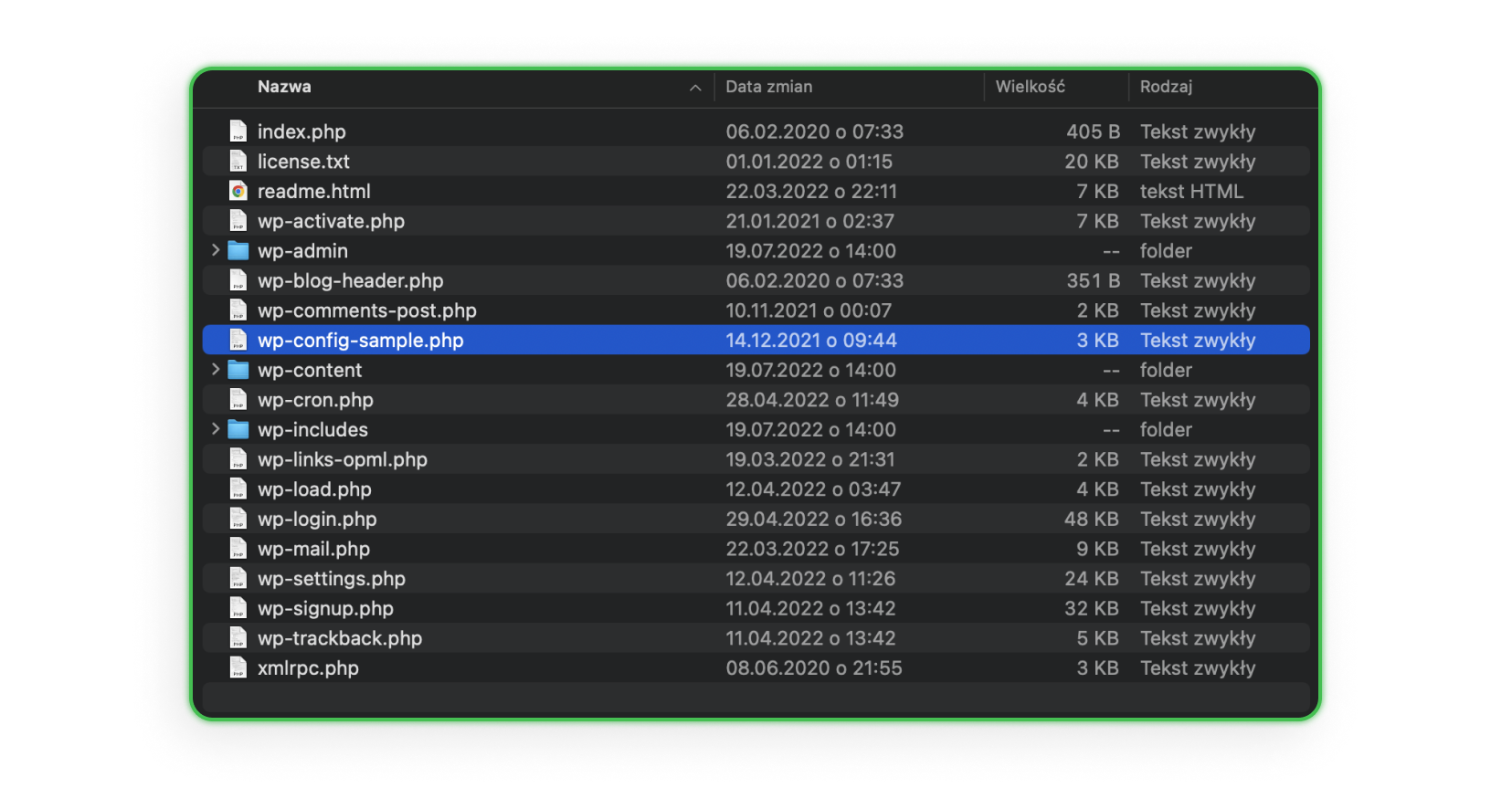
Następnie otwórz folder wordpress:

Znajdziesz tam 19 plików, wyszukaj wśród nich plik wp-config-sample.php, skopiuj go i wklej do tego samego folderu, a następnie zmień nazwę na wp-config.php.
Plik wp-confing-sample.php jak sama nazwa wskazuje jest to plik z domyślnego szablonu WordPressa. Oznacza to, że będzie on zawierać wiersze, które trzeba będzie uzupełnić własnymi danymi, ale o tym za moment.

Etap 3 - Stwórz bazę danych MySQL
WordPress to system, który korzysta z bazy danych. Zanim zainstalujemy wspólnie WordPressa na serwer hostingowy, trzeba będzie stworzyć bazę danych MySQL.
Ale czym jest baza danych MySQL?
Baza danych to nic innego jak zbiór danych zapisanych na podstawie określonych reguł. Najczęściej obejmuje dane cyfrowe gromadzone zgodnie z zasadami konkretnych programów komputerowych, które służą do gromadzenia i przetwarzania takich danych. Jeśli chodzi dokładnie o MySQL, to jedne z najwydatniejszych baz danych jakie istnieją, które radzą sobie z ogromnymi ilościami zapytań.
Skoro wiesz już co to baza danych MySQL, teraz trzeba ją stworzyć.
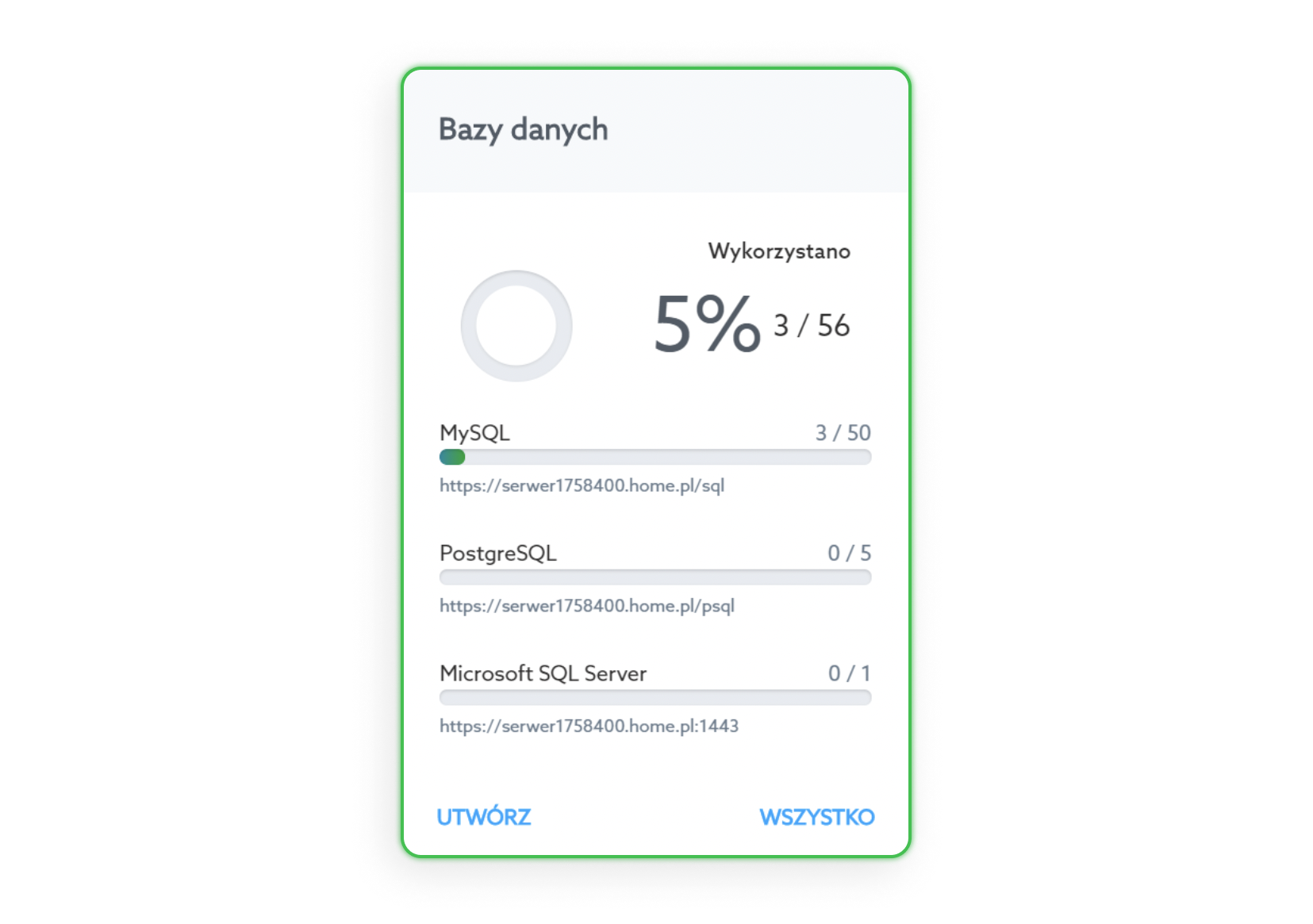
Pierwszym krokiem jest zalogowanie się na swój serwer i wyszukanie opcji “utwórz bazę danych MySQL”. Zazwyczaj znajdziesz ją w panelu administratora po wybraniu swojej domeny. Kolejny krok to wybranie nazwy bazy danych, ustawienie hasła i wciśnięcie przycisku “Utwórz”. Gotowe, Twoja baza danych została stworzona.
Jeśli przykładowo zakupiłeś hosting na stronie home.pl, procedura wygląda następująco:
- Zaloguj się do Panelu klienta home.pl,
- Kliknij sekcję: Usługi WWW, która znajduje się po lewej stronie ekranu,
- Kliknij nazwę serwera, na którym chcesz utworzyć bazę danych,
- Znajdź sekcję o nazwie: Bazy danych (na dole wyświetlonego ekranu) i kliknij przycisk: Utwórz, aby utworzyć nową bazę danych na wybranym serwerze.

Etap 4 - Uzupełnij plik wp-config.php danymi
W tym etapie potrzebny Ci będzie wcześniejszy plik wp-config.php i informacje ze stworzonej przez Ciebie bazy danych z etapu 3.
Otwórz plik wp-config w domyślnej aplikacji Notepad++ (jeśli korzystasz z Windowsa) lub w domyślnej aplikacji TextEdit (jeśli korzystasz z MacOS).
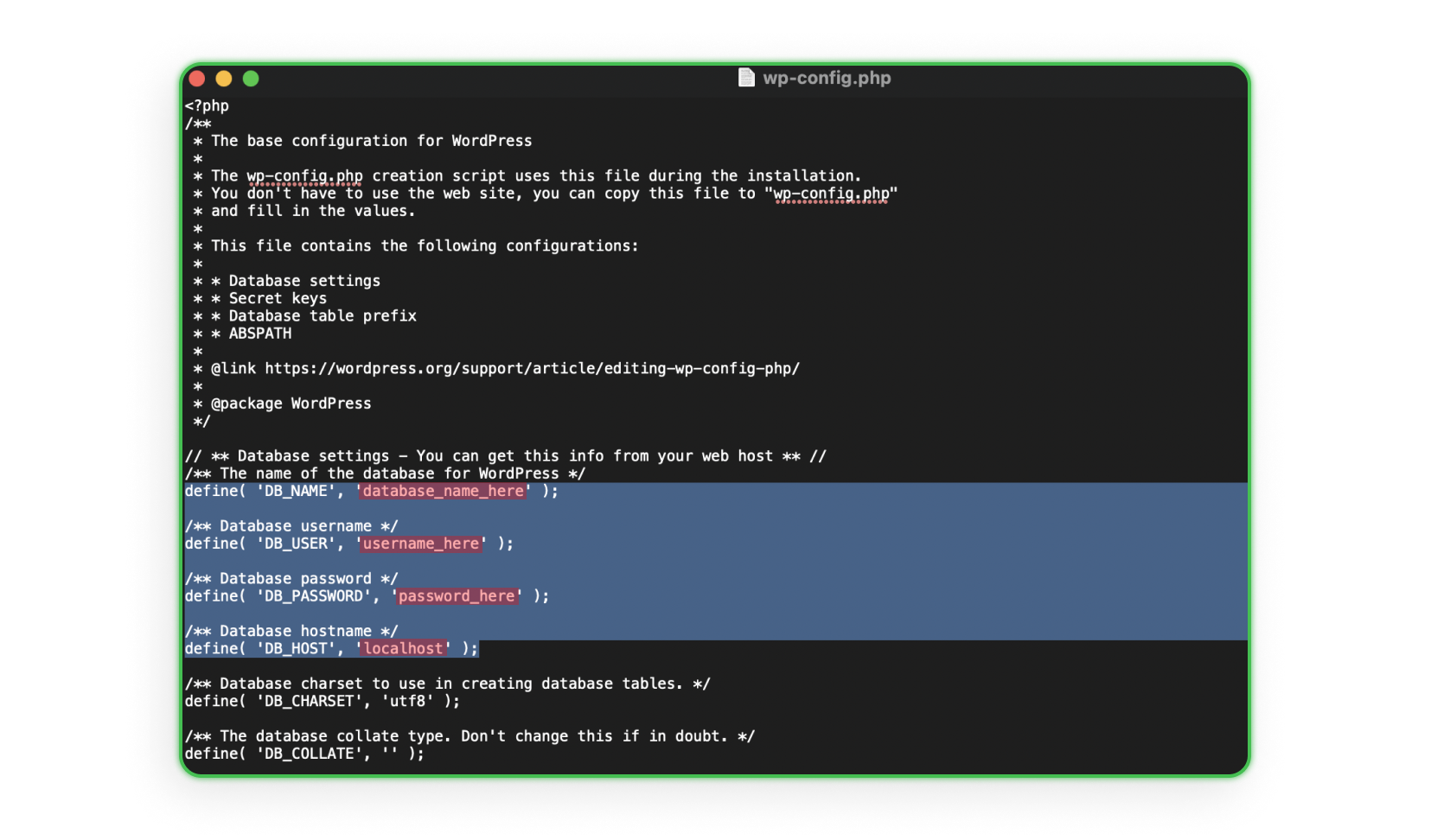
Odszukaj niżej zaznaczone linie tekstu i zamień podświetlone wartości na nazwę utworzonej przez Ciebie bazy danych, nazwę użytkownika oraz prawidłowe hasło, które zostało przez Ciebie ustawione w etapie 3:

Gdy już zmienisz wszystkie zaznaczone wyżej informacje, pamiętaj, żeby zapisać plik.
Ważne:
- Nie usuwaj apostrofów! Wartości należy wprowadzić pomiędzy znaki ‘ ‘.
- Nazwa bazy danych i użytkownika to nie tylko wartość, która została przez Ciebie wpisana w panelu na serwerze, to także to, co znajduje się przed podkreśleniem (patrząc na powyższe screeny: nazwa bazy danych i użytkownika będzie następująca: nazwa_wpisanawartość).
- Co to jest localhost? Localhost to adres serwera bazy danych. Zazwyczaj w tym polu należy zostawić właśnie wartość localhost. Jednak niektóre firmy hostingowe wymagają podania innego adresu. Jeśli nie wiesz, czy Twoja zalicza się do tych wymagających, dowiesz się tego w trakcie instalacji, jeśli po jednym z kroków otrzymasz komunikat: Error establishing a database connection. Jeśli wyskoczy Ci taki błąd, to sprawdź, czy nie było informacji na ten temat na karcie z podsumowaniem stworzonej bazy (Etap 3). Jeśli nie ma ich tam, skontaktuj się z administracją serwera i zapytaj o adres, który powinien być wpisany w miejsce localhost.
Etap 5 - Konfiguracja połączenia z serwerem w FileZilli
Już prawie wszystko gotowe, musimy tylko dopiąć ostatni guzik, czyli wgrać pliki na serwer. To zadanie wykonasz z pomocą FileZilli.
Zanim jednak zaczniesz przesyłać pliki, skonfiguruj połączenie z serwerem. Poniżej znajdziesz instrukcję jak to zrobić:
1. Otwórz program FileZilla i wybierz Plik -> Menedżer Stron -> Nowy adres. Wybierz nazwę swojego połączenia (np. nazwa strony www lub bloga), a później uzupełnij:
2. Odszukaj wiadomość, którą dostałeś od dostawcy hostingu. Znajdziesz tam: adres FTP, login FTP oraz hasło. Jeśli nie dostałeś takiej wiadomości lub nie masz w niej takich danych, napisz do administratora z prośbą o podanie adresu FTP serwera oraz stworzenie użytkownika.
- Serwer: wprowadź link do serwera, który zaczyna się od ftp.nazwaserwera.pl,
- Protokół: FTP – protokół transferu plików,
- Szyfrowanie: jeżeli dostępne, używaj bezpośredniego FTP przez TLS,
- Tryb logowania: normalne,
- Użytkownik: nazwa użytkownika FTP,
- Hasło: hasło, (ważne, aby było trudne, więc warto skorzystać z generatora haseł, np. hasla.pl).
Etap 6 - Wgrywanie plików na serwer
Jeżeli wszystko zostało wykonane tak, jak trzeba i dane zostały wpisane poprawnie, nastąpi połączenie z serwerem, a prawa część ekranu FileZilli zostanie aktywowana. Napis serwer zdalny zostanie podświetlony, a okna poniżej pokażą Ci foldery lub pliki. Pamiętaj o tym, że nie możesz umieścić plików byle gdzie. Powinny się one znaleźć w podfolderze public_html (jeśli nie widzisz takiej nazwy, szukaj “www”). Znajdziesz go w folderze pod adresem swojej strony.
Jeżeli masz dostęp do głównego katalogu FTP, właściwy folder znajdziesz, wchodząc w: domains -> nazwadomeny.pl -> public_html / www. Oczywiście jest to przykładowe dojście do folderu, bo pamiętaj, że ta ścieżka może się troszkę różnić w zależności od Twojego dostawcy hostingu. Jeśli nadal masz problem ze zlokalizowaniem odpowiedniego folderu, skontaktuj się z działem pomocy swojego dostawcy hostingu.
Teraz usuń z folderu wszystkie pliki. Gdy to zrobisz, w oknie po lewej stronie FileZilli odszukaj folder z plikami i folderami WordPressa. Zaznacz wszystkie oprócz wp-config-sample.php (on jest zbędny) i przenieś je do okna po prawej stronie. Transfer rozpocznie się automatycznie. W tej właśnie chwili wgrywasz swoją stronę do Internetu. Jeśli wyskoczy Ci komunikat o powtarzających się plikach zaznacz “Zmień” i kliknij “Ok”. Transfer powinien zająć kilka minut, wszystko zależy od szybkości Twojego internetu. Gdy transfer się skończy, zakończ połączenie z serwerem.
Etap 7 - Instalacja WordPressa
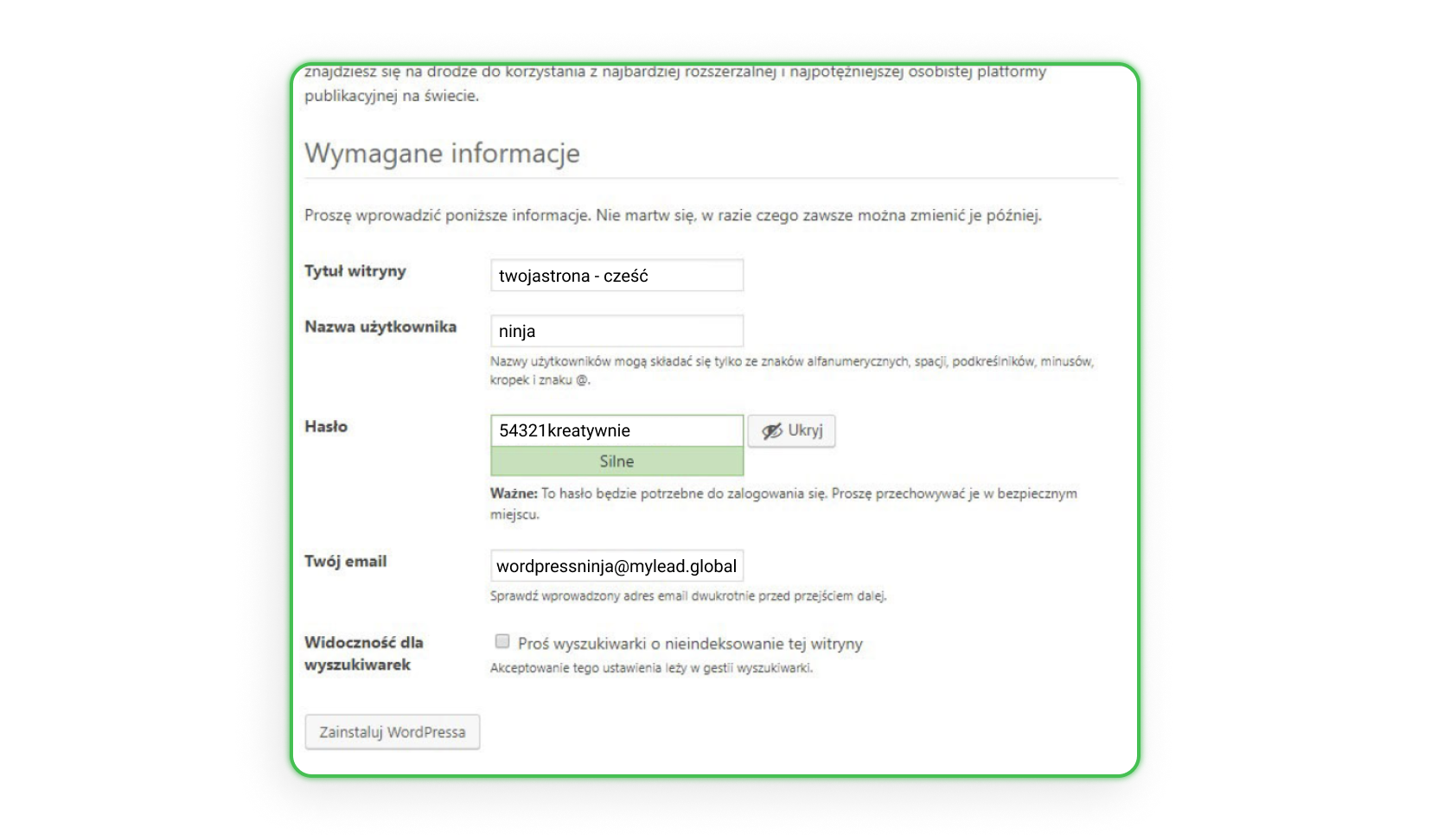
Dzieli Cię parę chwil od oficjalnego posiadania własnej strony internetowej. Gdy transfer plików się skończy, wpisz adres swojej strony w przeglądarkę, z której korzystasz. Nie ważne, czy to Chrome, Firefox, Safari, Opera czy jeszcze inna. Każda przeglądarka powinna Cię przekierować na adres: http://twojastrona.pl/wp-admin/install.php. Jeśli tak się nie stanie, wpisz ten adres ręcznie, tylko pamiętaj o zmianie “twojastrona.pl” na nazwę Twojej domeny. Po kliknięciu “enter” powinien pojawić się taki ekran:

- Tytuł witryny - wpisz nazwę swojej strony, nie adres,

- Nazwa użytkownika - Twój login, którym będziesz się logować jako administrator (wybierz coś innego niż admin i administrator, bo to najczęstsze i najłatwiejsze nazwy do zhakowania),
- Hasło - postaw na kreatywność, hasło powinno być trudne do zhakowania (możesz skorzystać z generatora online),
- Adres e-mail - na ten adres zostanie wysłany mail z danymi i adresem do logowania,
- Widoczność - jeśli nie chcesz, aby typowy Kowalski widział Twoją niedokończoną stronę, zaznacz kwadracik przy “widoczność dla wyszukiwarek”, pamiętaj o odznaczenia tej opcji przy publikacji strony w zakładce: Ustawienia -> Czytanie, na samym dole ekranu.
Jeśli wszystkie informacje zostały wypełnione, kliknij “Zainstaluj WordPressa”, poczekaj parę minut i gotowe. Twoja strona jest w sieci, teraz kliknij “Zaloguj się”, podaj login, hasło i zacznij tworzyć.
Tworzenie landing page’a z Elementorem
WordPress oczywiście nie jest jedynym rozwiązaniem jeśli chodzi o budowanie stron internetowych. Istnieją różne platformy, na których możesz zbudować swoją stronę w dużo prostszy sposób. Wiąże się to oczywiście z kosztami (przykładem mogą byćShopify, czy Wix.com), ale istnieje również wiele darmowych opcji. Są to między innymi wtyczki, takie jak:
Dzisiaj pokażemy Ci jak wygląda proces tworzenia strony przy pomocy darmowej wersji Elementora.
Elementor - rejestracja
Na samym początku po wybraniu darmowej wersji zobaczysz ekran rejestracji:

Pytania i wybór planów
Później czeka na Ciebie parę pytań, między innymi:
- dla kogo będziesz tworzyć stronę internetową,
- czym się zajmujesz,
- czy masz jakieś doświadczenie w budowaniu stron,
- o czym będzie Twoja strona.
Po odpowiedzeniu na te pytania wyświetli Ci się poniższy ekran z pytaniem, czy aby na pewno nie chcesz zakupić, któregoś z ich planów. Jeśli szukasz darmowej wersji przescrolluj niżej.
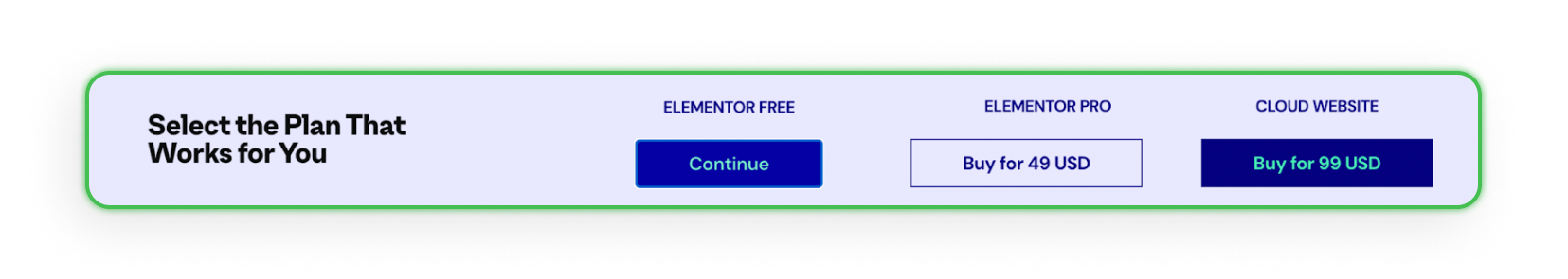
Wybór planu
Po zjechaniu niżej ujrzysz porównanie wszystkich wersji i możliwość wybrania jednej z nich:

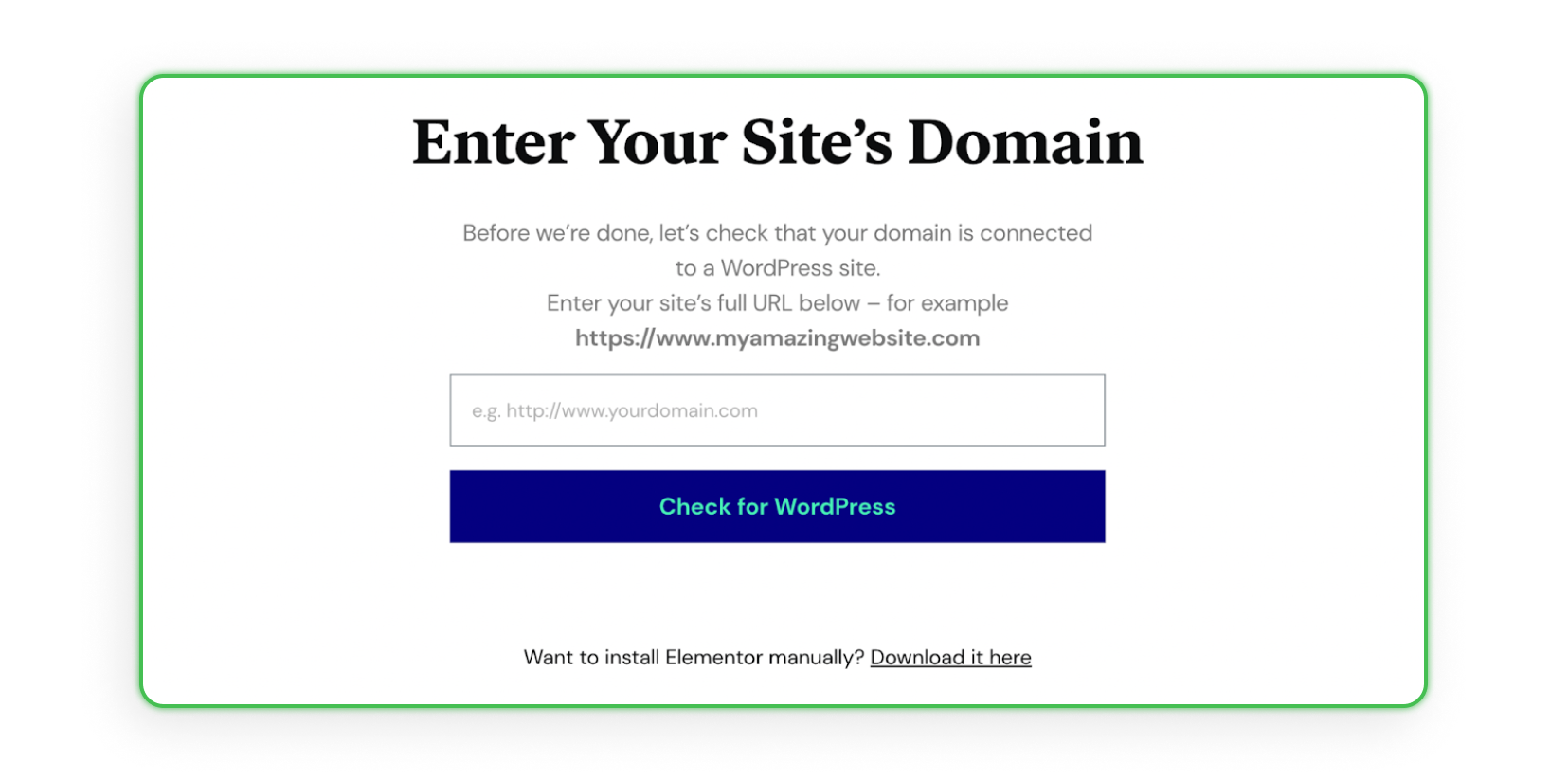
Podanie nazwy domeny
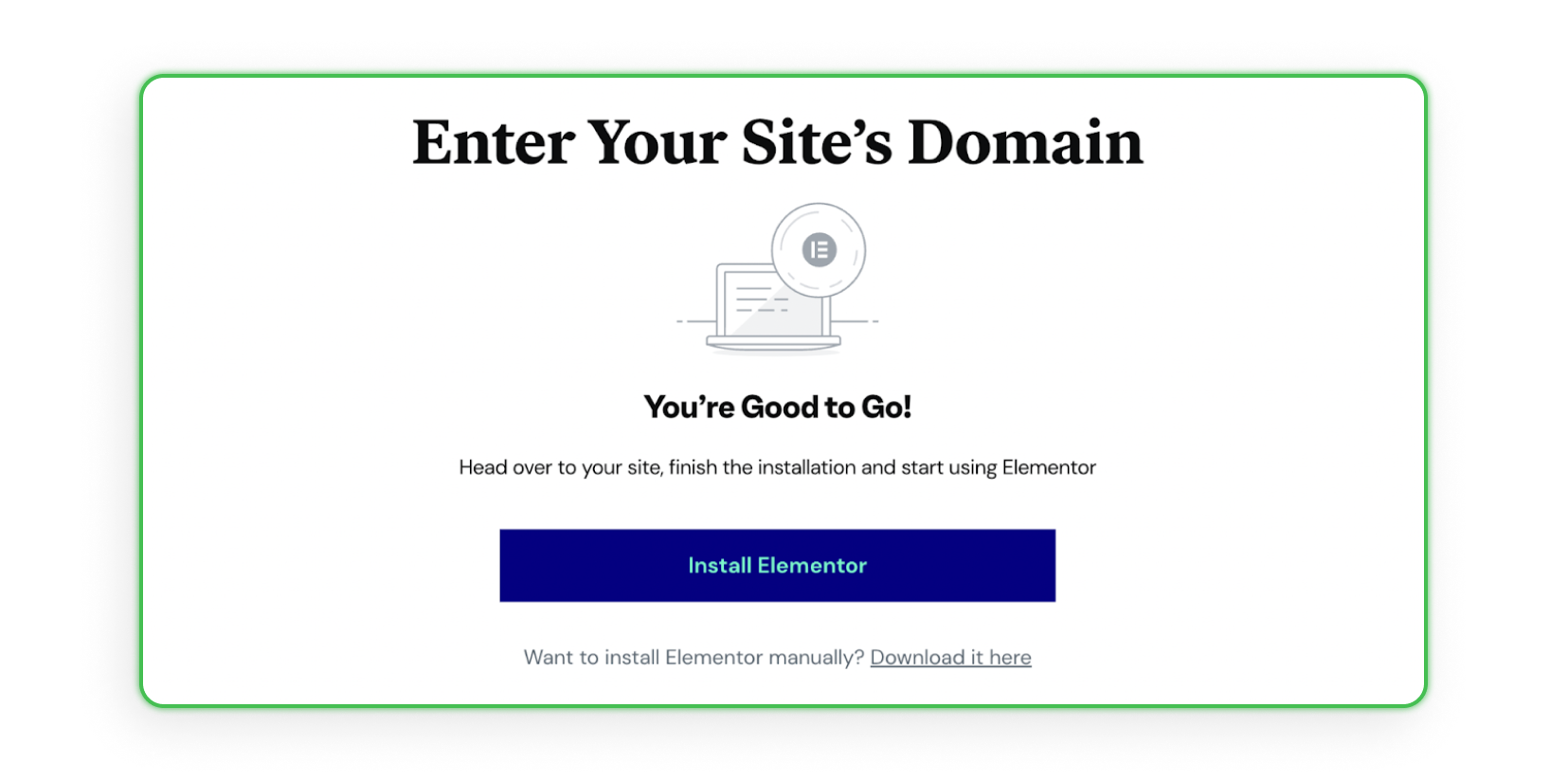
Po wybraniu planu darmowego ujrzysz ekran, w którym będziesz musiał podać link swojej domeny:

Instalacja Elementora
Jeśli Twoja domena jest już połączona z WordPressem, powinien pojawić się taki ekran:

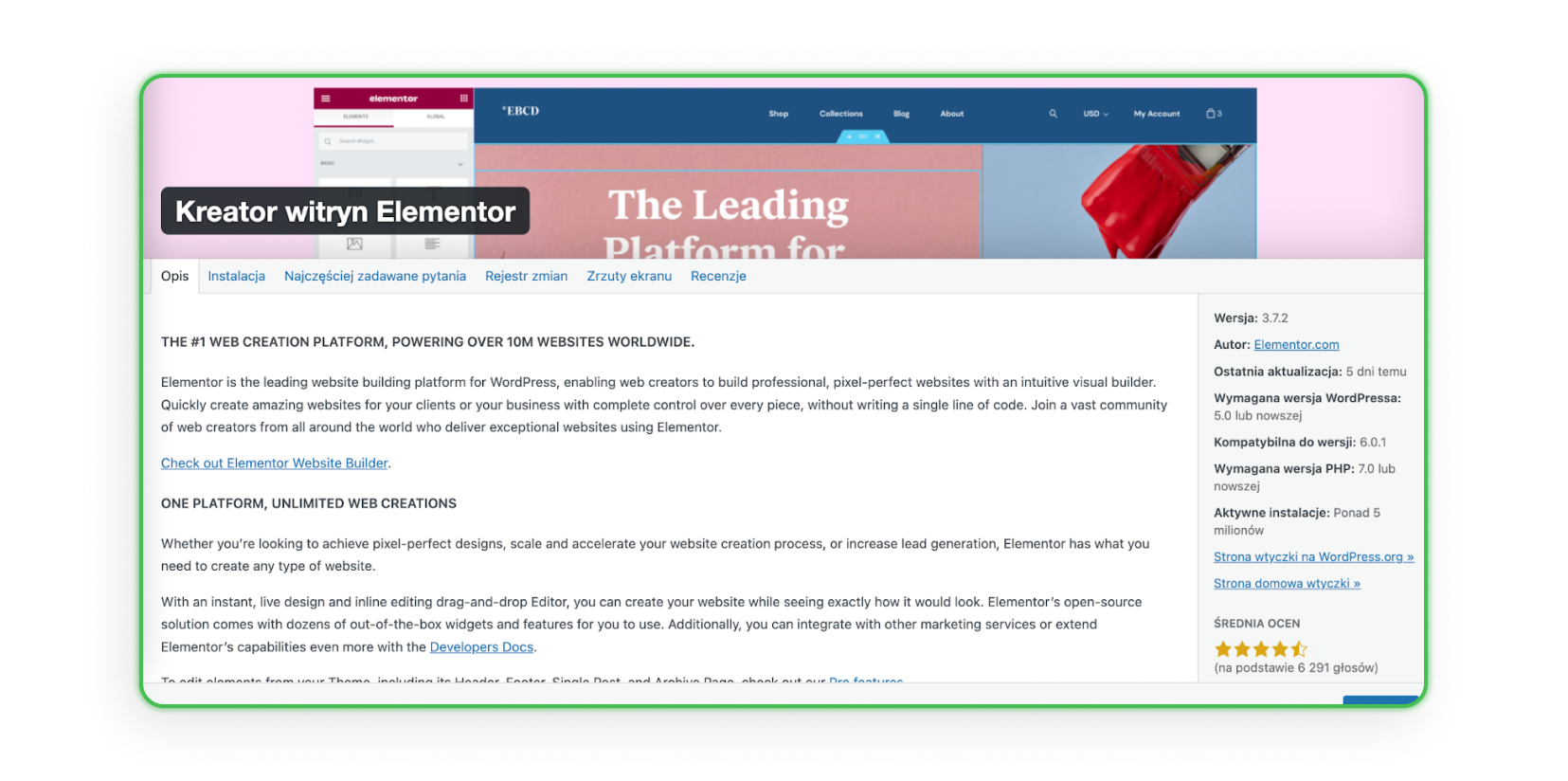
Elementor - opis i FAQ
Po kliknięciu przycisku “Install Elementor”, strona automatycznie przekieruje Cię na Twoją domenę, gdzie będzie trzeba się zalogować. Gdy przejdziesz proces logowania zobaczysz stronę z ogólnymi informacjami o Elementorze, a w prawym dolnym rogu znajdziesz przycisk “Zainstaluj”, kliknij go.

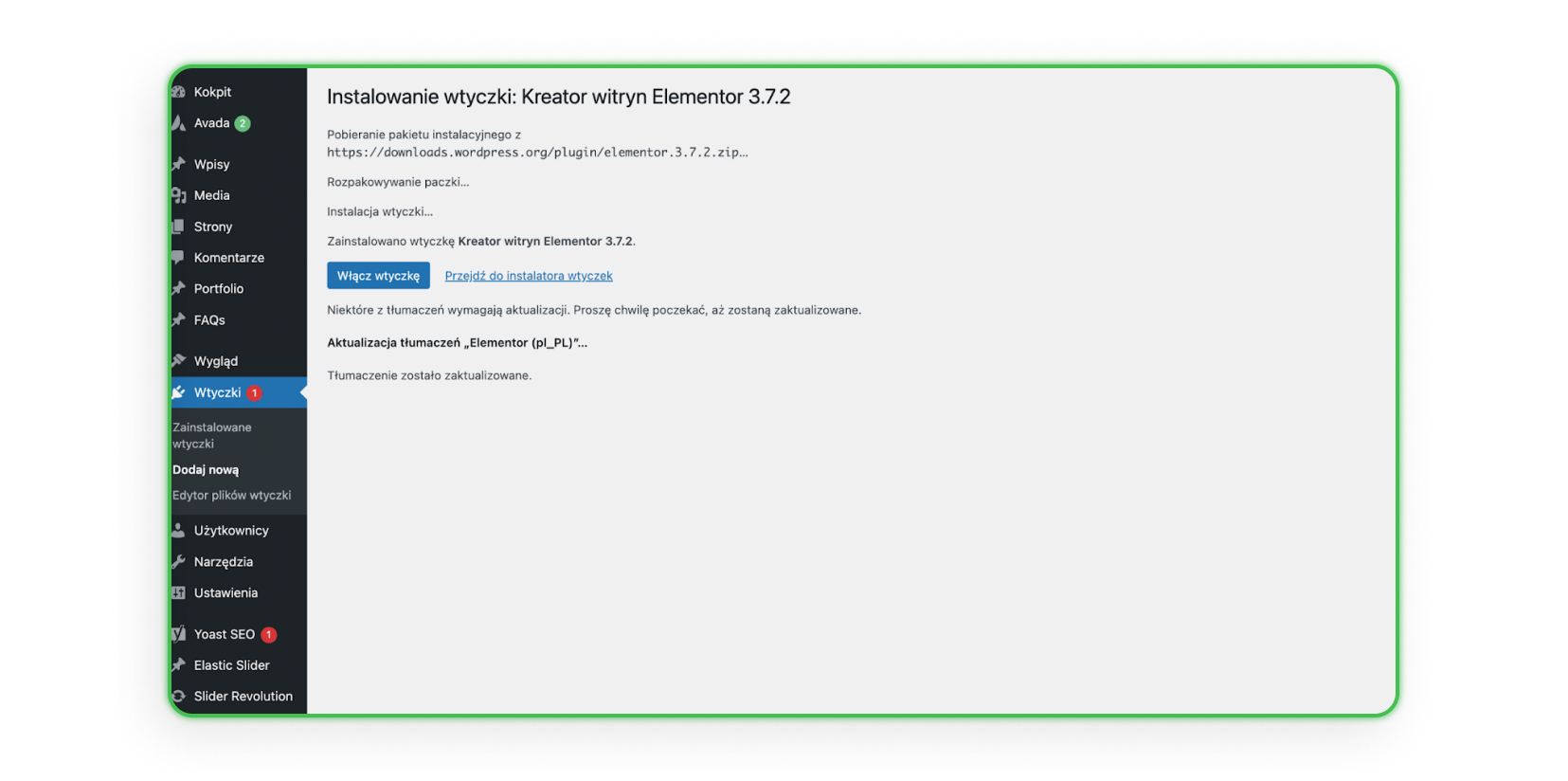
Włączenie wtyczki
Pojawisz się następnie na swojej stronie z takim ekranem, teraz kliknij przycisk “Włącz wtyczkę”:

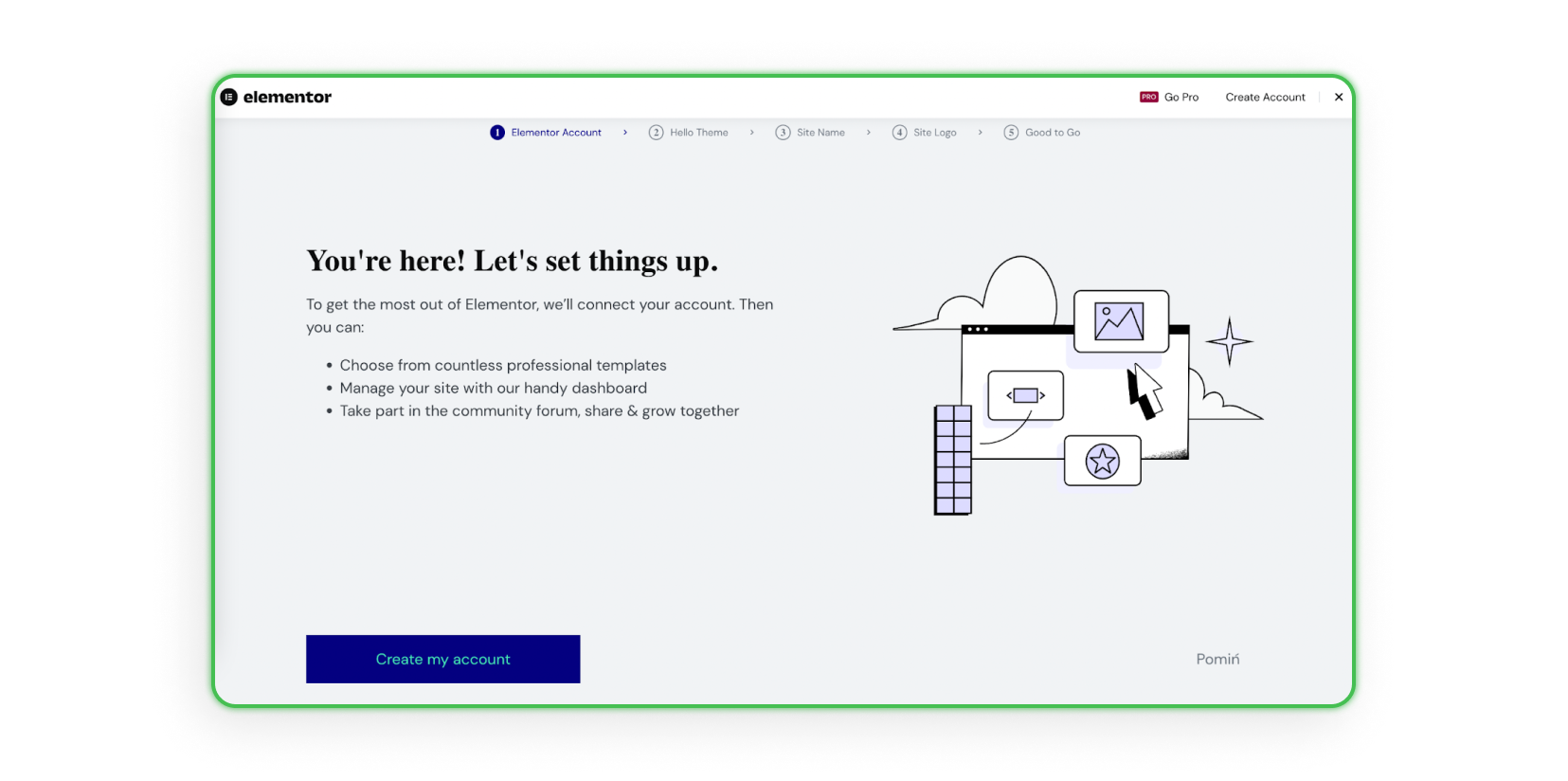
Tworzenie / Logowanie na konto
Teraz powinien się pojawić ekran z możliwością stworzenia nowego konta, lub połączenia się z istniejącym (przescrolluj niżej), wybierz odpowiednią dla siebie opcję:

Łączenie konta
Teraz powinno Ci się ukazać okno, w którym będziesz mógł się zarejestrować, a po rejestracji zobaczysz ekran przedstawiony poniżej. Aby tak się stało, kliknij “Connect”.

Wstęp do projektowania
Po połączeniu Twojego konta ze stroną, ujrzysz poniższy ekran. Naciśnij przycisk “Continue with Hello Theme”, następnie podaj nazwę swojej strony (będzie widoczna tylko w panelu WP) i dodaj logo. Jeśli go nie masz, możesz pominąć ten krok i wrócić do niego później (dobrą i prostą stroną do stworzenia loga jest np. Canva.com).

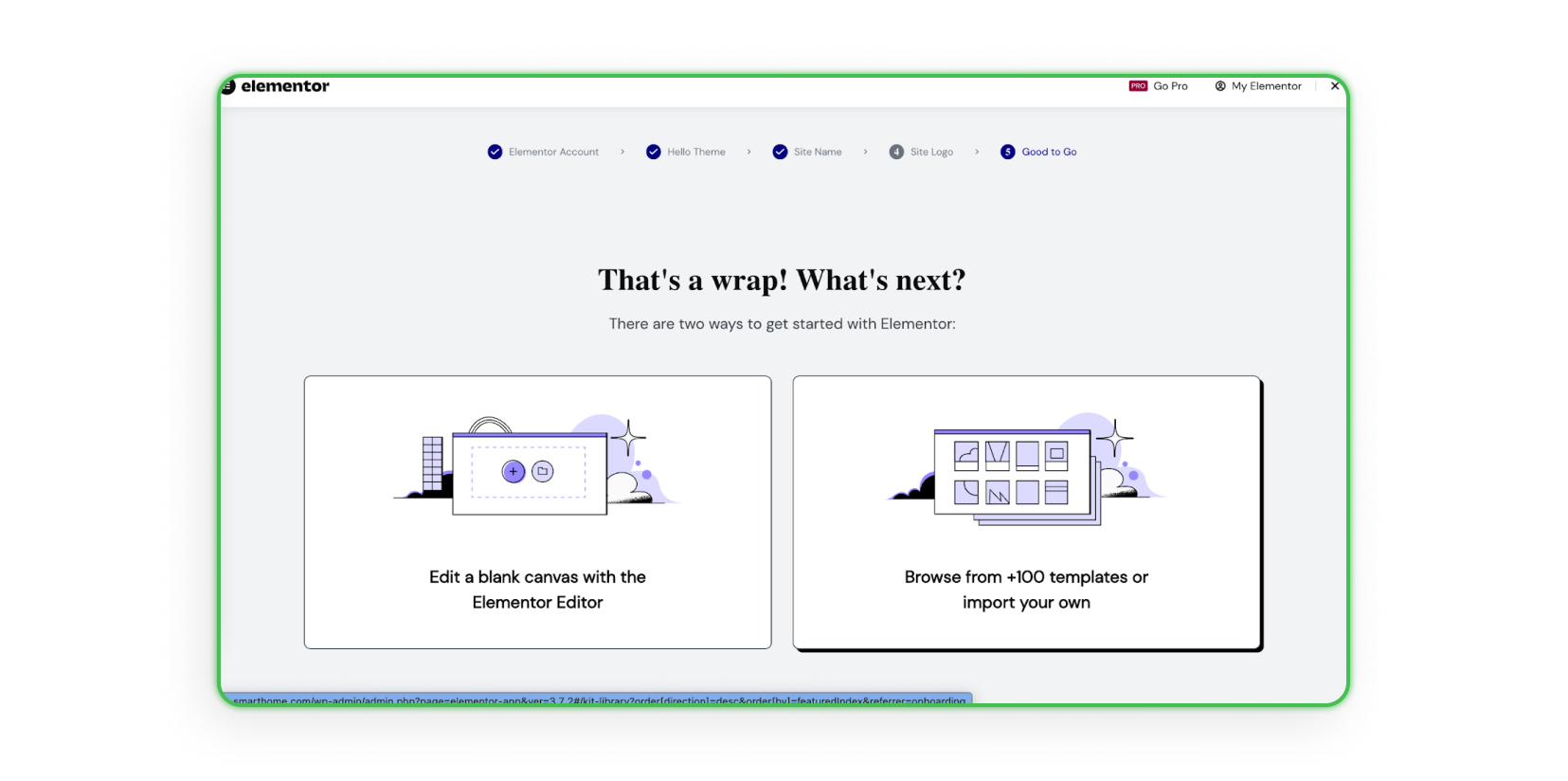
Pusty szablon lub gotowy
W końcu zaczynamy zabawę, przyszła pora na projektowanie Twojej strony. ale najpierw masz do wyboru pusty szablon lub ponad 100 szablonów do przejrzenia. Polecamy Ci wybrać opcję po prawej. Dlaczego? Cóż, każdy artysta czasem potrzebuje inspiracji.

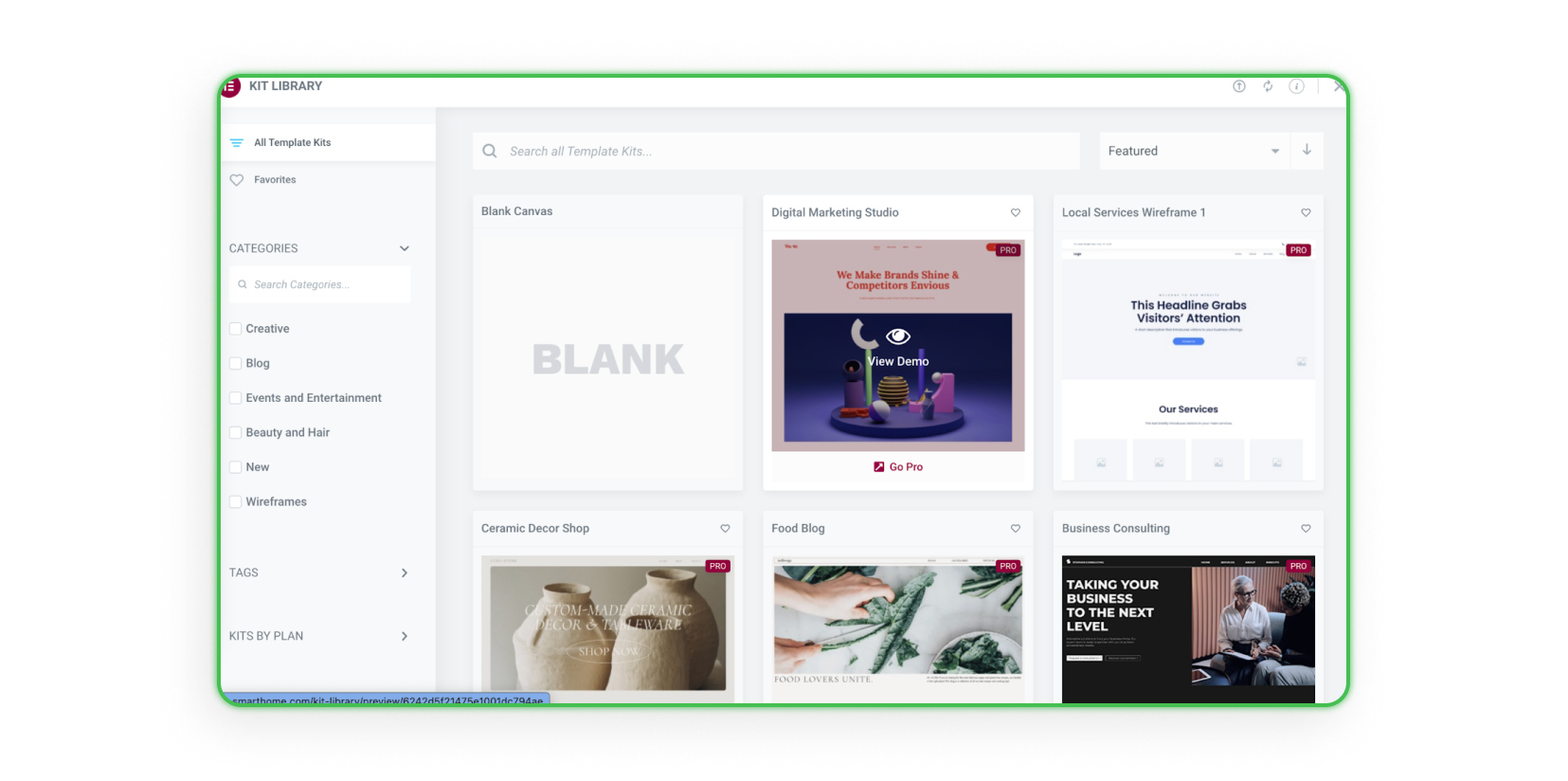
Inspiracje
Po przejrzeniu kilku lub kilkunastu szablonów, będzie wiadome, w którym kierunku chcesz pójść ze swoją stroną. Teraz wszystko leży w Twoich rękach. Powodzenia!

Wkrótce na naszym blogu pojawi się druga część poradnika dotyczącego tworzenia stron internetowych, w której znajdziesz tricki projektowe i wskazówki dotyczące designu.
Masz pytania? Skontaktuj się z nami za pośrednictwem naszych kanałów.