
Blog / Afiliación
Instalar Content Locker paso a paso
En este artículo te mostraremos, como instalar paso a paso un Content Locker en tu página.Luego de leer este texto con facilidad instalarás Locker CPA, Captcha Locker y File Locker en tu página.
¿QUÉ ES EL LOCKER CPA?
Antes de mostrarte el paso a paso, quiero recordarte de manera breve para qué sirve esta herramienta. Locker CPA te permite bloquear el acceso a una parte determinada de tu texto. El usuario, que quiere desbloquear el acceso al contenido tiene que realizar al menos una tarea de la lista que van a ver a ellos. Tú como afiliado, recibirás una ganancia en el momento que el cliente realiza una de esas tareas.

¿CÓMO INSTALAR LOCKER CPA?
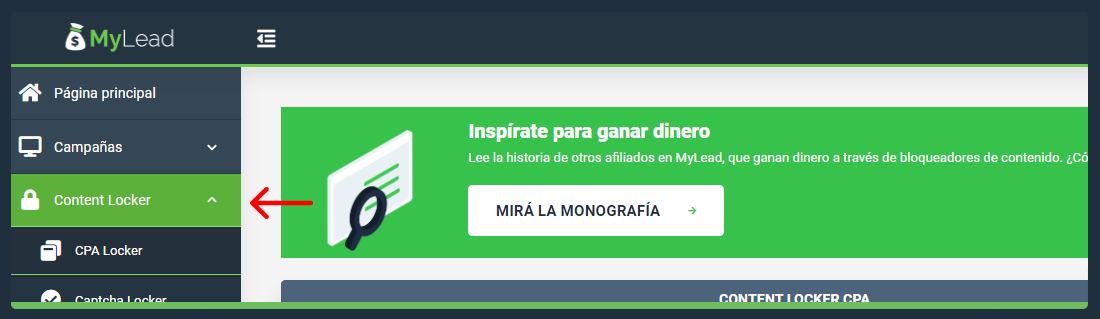
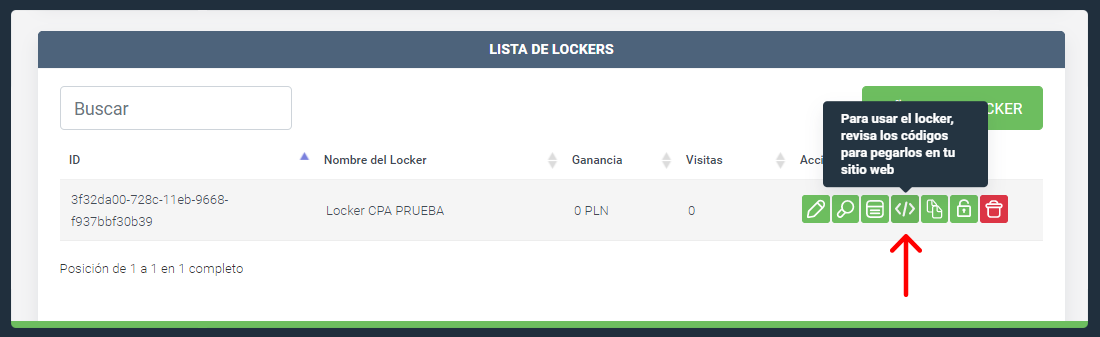
1. Entra al panel y ve a la sección de “Content Locker”.

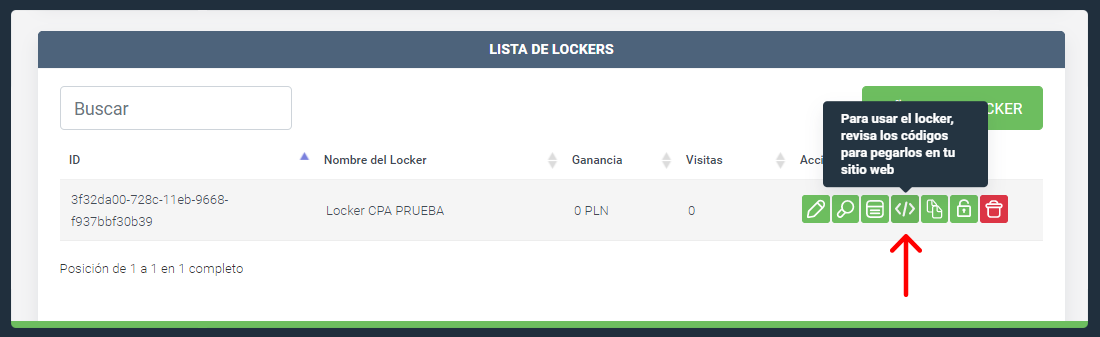
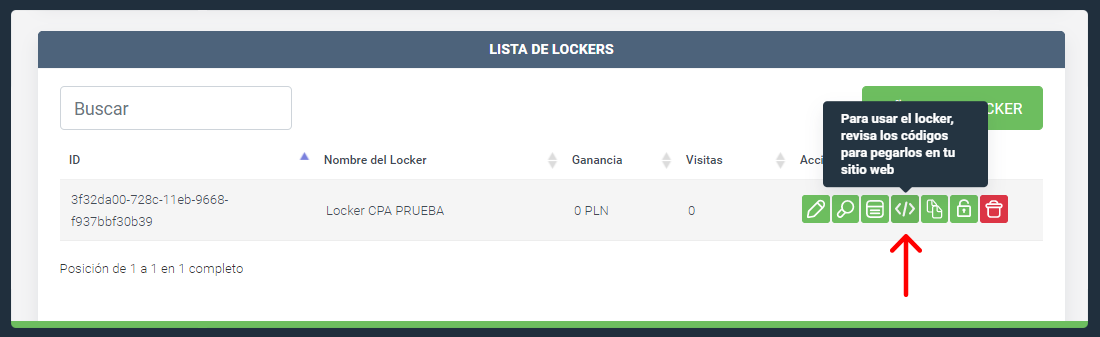
2. Comencemos con CPA Locker. Para instalar esta herramienta en tu página del tipo WordPress debes hacer clic en el icono del medio, con el cual encontrarás el código para pegar en tu página web.

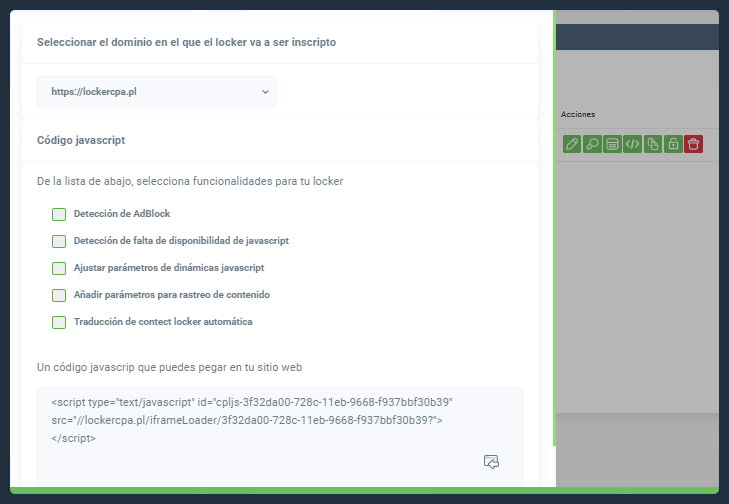
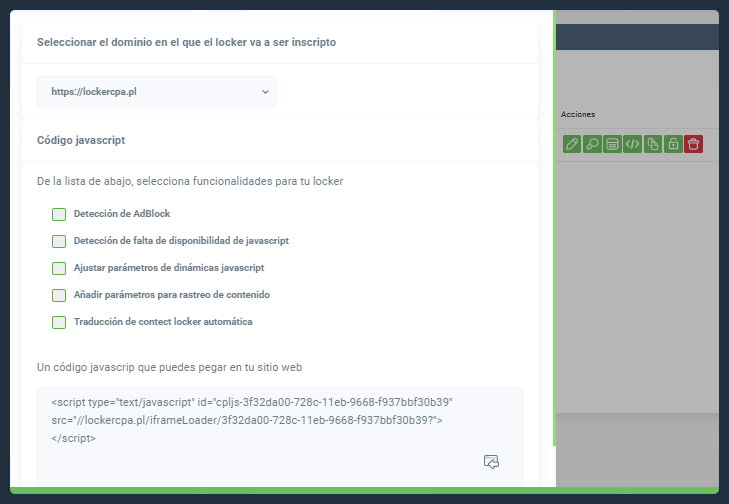
3. Lo siguiente es copiar el código e ingresar a tu blog en el sistema de ajustes WordPress.

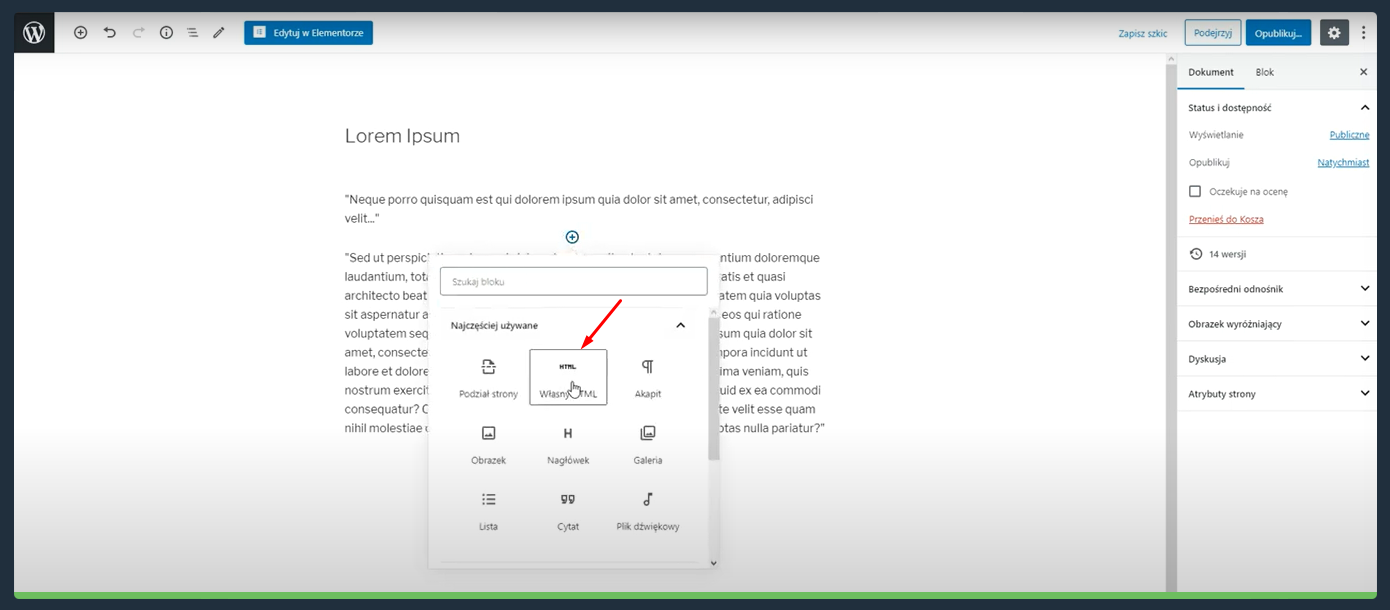
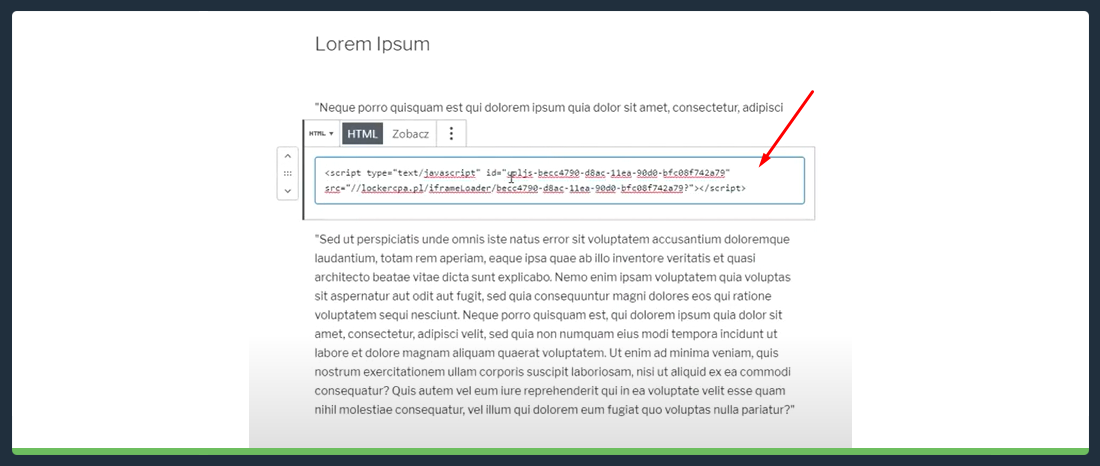
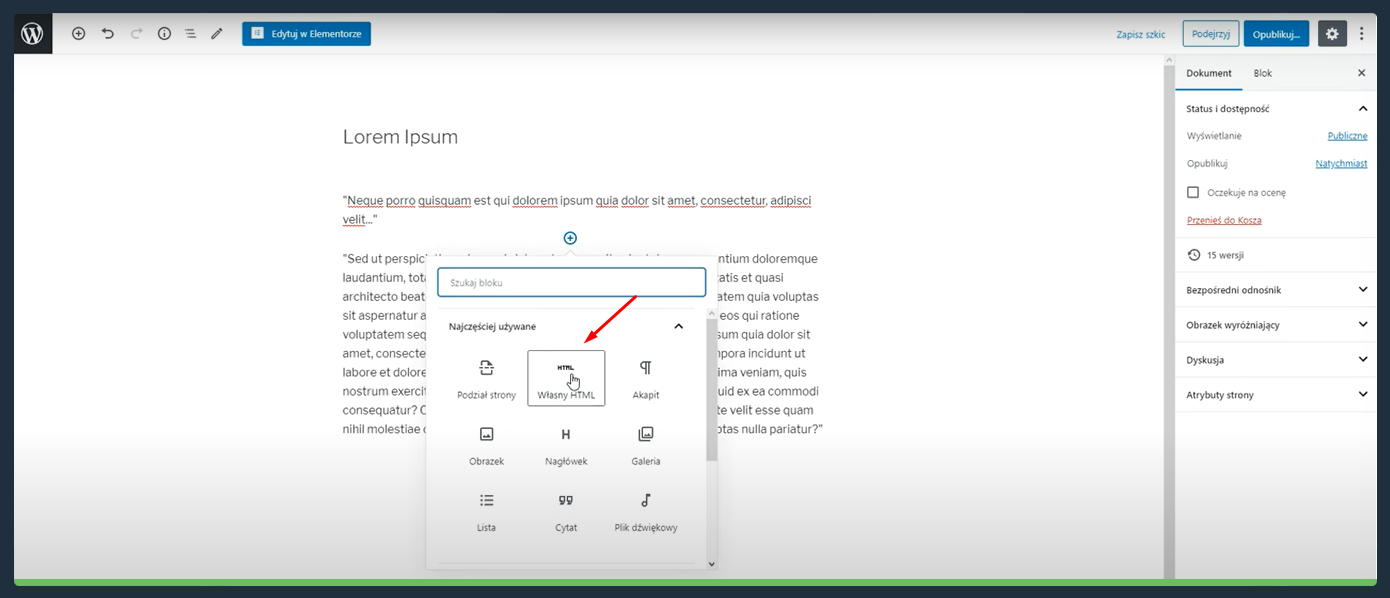
4. Ve a la página en la que quieres instalar tu Content Locker. Abre la edición de la página, agrega un espacio y elige la opción ‘html propio’.

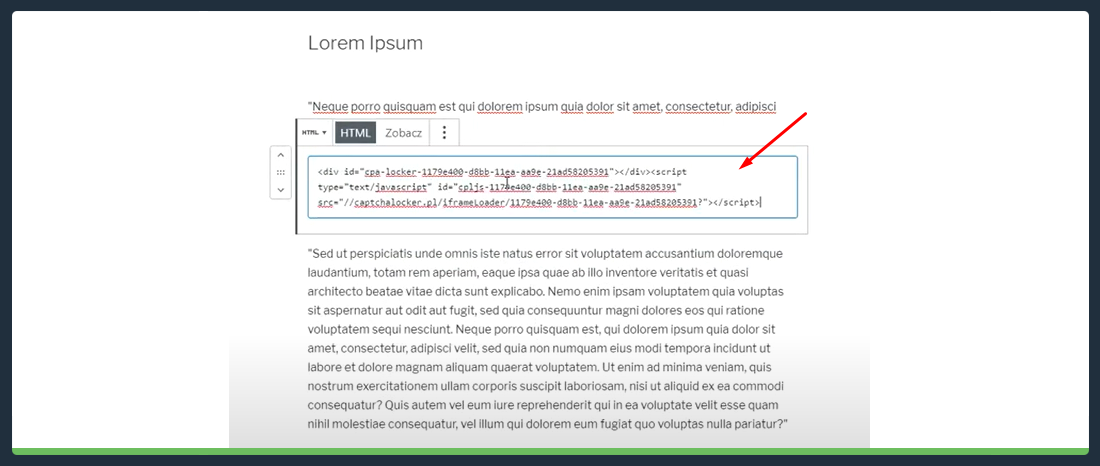
5. Pegas ahí tu código, que has copiado del panel.

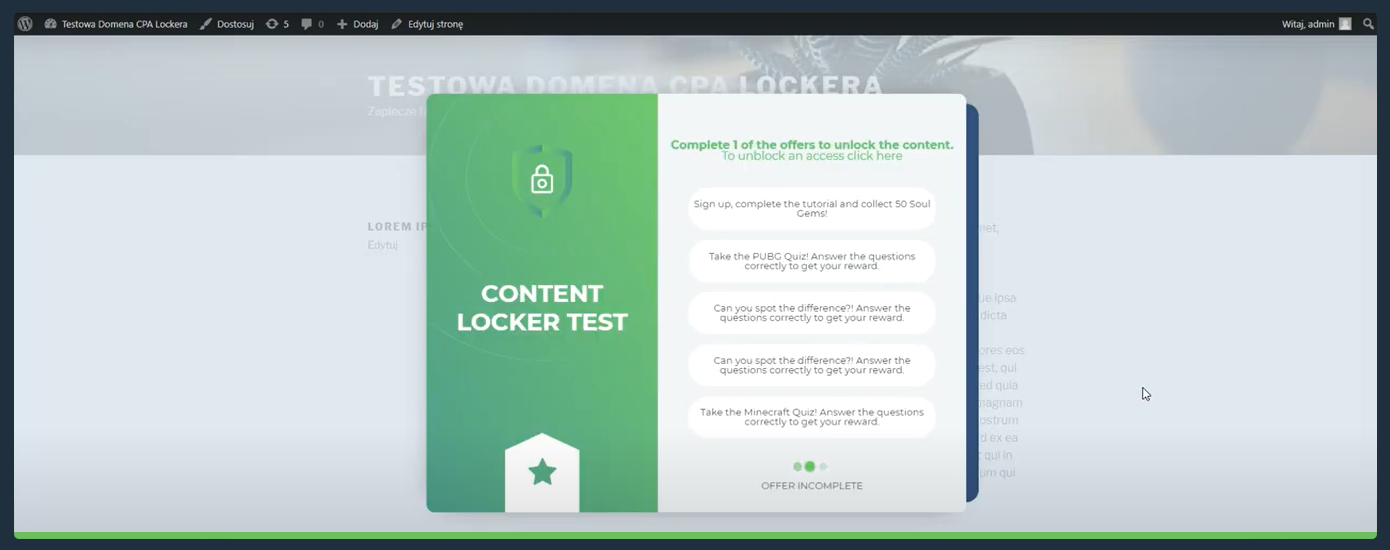
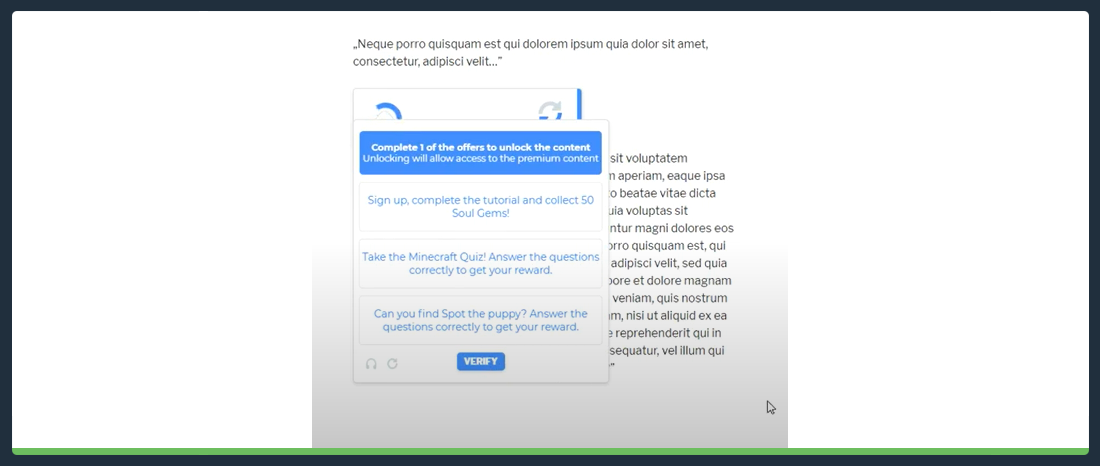
Nuestro Locker luego de hacer clic en “vista previa” se ve así:

6. Existe la posibilidad de agregar un Content locker de manera manual utilizando el código html. Para hacerlo solo tienes que abrir un archivo html para su página. Antes de que llegues a ese paso no te olvides de agregar el script y botón, que abrirá el locker.
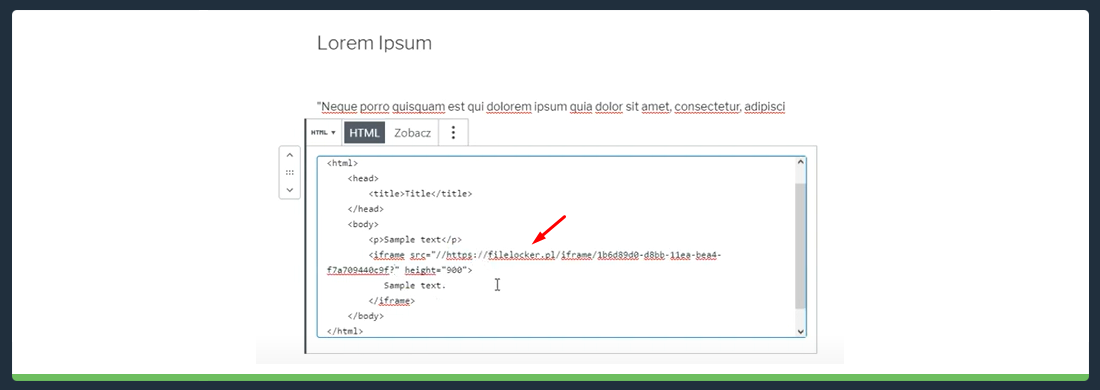
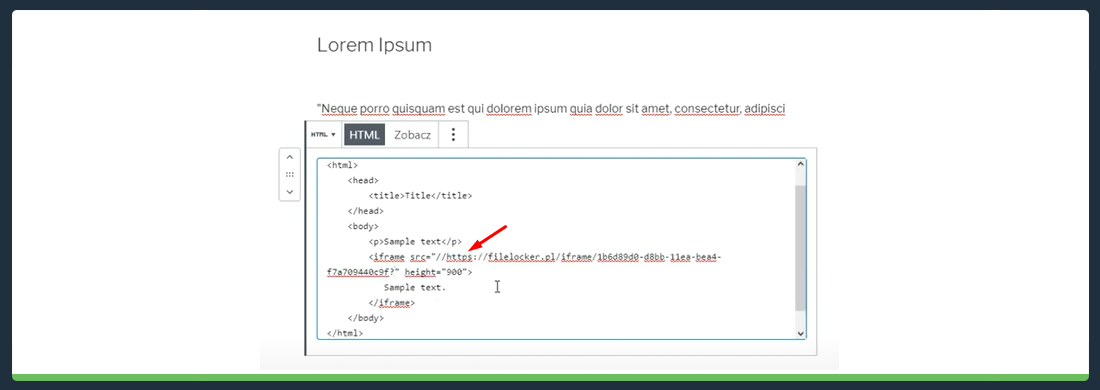
7. Luego agregue la identificación, que encontrarás en el panel del locker. Luego agregue otro script, que encuentras debajo del icono de código para pegar en tu sitio web. Recuerda agregar 'https'.
¿QUÉ ES EL CAPTCHA LOCKER?
Capcha Locker es muy similar a reCaptcha, es decir el sistema reconocido de seguridad contra bots. El cliente que quiere recibir acceso al contenido, tiene que hacer clic en el espacio de la página, para confirmar que es una persona. El afiliado recibirá una ganancia luego de que el usuario se haya verificado como una persona.

¿CÓMO INSTALAR CAPTCHA LOCKER?
1. Entra al panel y ve a la sección de “Content Locker” y del menú que se despliega elige Captcha Locker.
2. Elige el icono del medio. Luego de hacer clic se abrirá una ventana y copia el código para pegarlo en tu sitio web.

3. Copia el código, lo siguiente será ingresar en tu Blog que funciona con WordPress.

4. El próximo paso será ir a la subpágina, en la que quieres colocar el Captcha Locker. Abre la edición de la página, agrega un bloque y elige la opción de ‘html propio’.

5. Ahora tienes que pegar el código que copiaste del panel.

Nuestro Captcha Locker se ve así:

6. Existe la posibilidad de agregar un Content locker de manera manual utilizando el código html. Para hacerlo solo tienes que abrir un archivo html para su página. Antes de que llegues a ese paso no te olvides de agregar el script y botón, que abrirá el locker.
7. Luego agregue la identificación, que encontrarás en el panel del locker. Luego agregue otro script, que encuentras debajo del icono de código para pegar en tu sitio web. Recuerda agregar 'https'.
¿QUÉ ES FILE LOCKER?
File Locker, es parecido a las herramientas anteriores, te permite obtener ganancias en tu propio sitio web. Los usuarios que quieren descargar el archivo, tienen que realizar al menos una acción de la lista, para confirmar que es una persona. El cliente luego de realizar la acción obtiene el contenido que deseaba y tú obtienes tu ganancia.

1. Entra al panel y ve a la sección de “Content Locker” y del menú que se despliega elige Captcha Locker.
2. Elige el icono del medio. Luego de hacer clic se abrirá una ventana y copia el código para pegarlo en tu sitio web.

3. Copia el código, lo siguiente será ingresar en tu Blog.
4. El próximo paso será ir a la subpágina, en la que quieres colocar el Captcha Locker. Abre la edición de la página, agrega un bloque y elige la opción de ‘html propio’.
5. Ahora tienes que pegar el código que copiaste del panel.

En el próximo elimina la parte de “https://”

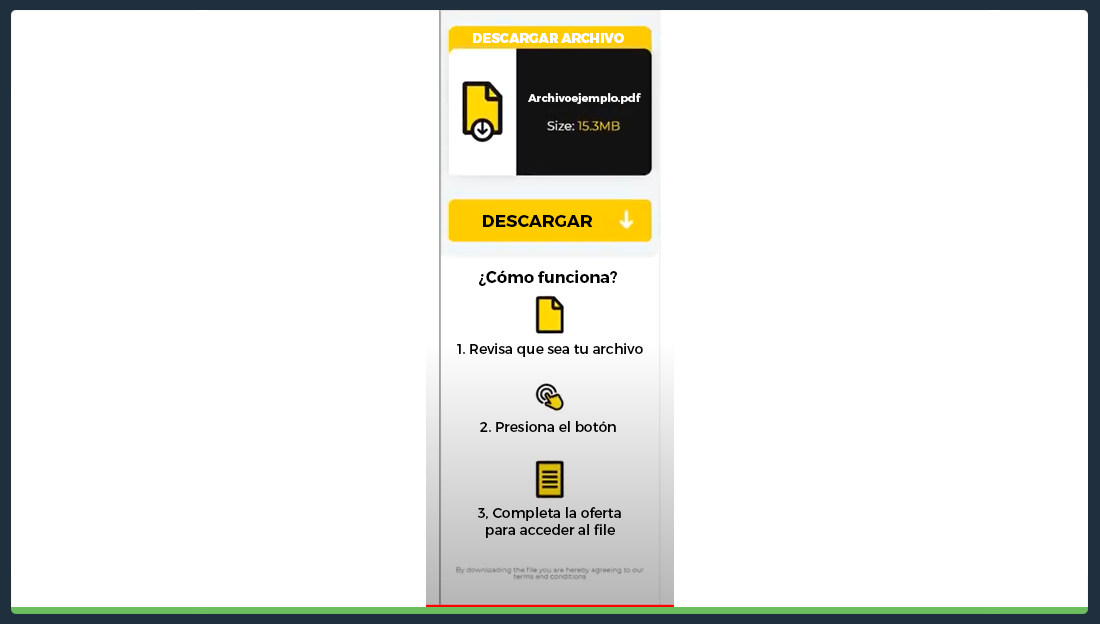
Nuestro File Locker se ve así:

6. Existe la posibilidad de agregar un Content locker de manera manual utilizando el código html. Para hacerlo solo tienes que abrir un archivo html para su página. Antes de que llegues a ese paso no te olvides de agregar el script y botón, que abrirá el locker.
7. Luego agregue la identificación, que encontrarás en el panel del locker. Luego agregue otro script, que encuentras debajo del icono de código para pegar en tu sitio web. Recuerda agregar 'https'.
Ahora ya sabes como instalar Content Locker en tu sitio web. El proceso no es complicado, y te tomará solo algunos minutos. Vale la pena tomarse este tiempo para generar aún más ingresos.
¿Tienes alguna pregunta? No dudes en contactarnos a través de nuestros canales.