
Блог / АРБИТРАЖ ТРАФИКА
Как создать лендинг? 1 часть
Если ты бывалый арбитражник, то наверняка уже знаешь, что такое лендинг, или лендинг пейдж. Однако, если нет, мы с радостью объясним тебе, что такое лендинг простыми словами. Лендинг (анг. landing page — посадочная страница) — это, другими словами, целевая страница, которая показывается пользователю в тот момент, когда он нажимает на рекламу, которую видит. Зачем нужен лендинг?
Существует множество преимуществ обладания собственным лендингом в арбитраже трафика. Давай разберем их подробнее.

Предупреждаем, что несмотря на трудоемкость, создание лендинга не такой уж и сложный процесс. С нашей помощью ты создашь лендинг, который поможет тебе сэкономить аж несколько тысяч долларов.
Вопросы, на которые необходимо ответить перед тем, как создать свой лендинг
Прежде чем вообще начинать создание лендинга, ответь на эти вопросы:
Кто твоя целевая аудитория?
То, каким будет ответ на этот вопрос, обусловит внешний вид веб-страницы: если твой таргет — женщины, то лендинг должен иметь светлые, пастельные цвета; если же мужчины — темные и более приглушенные. Попробуй создать портрет потребителя, соответствующего твоей веб-странице. Благодаря этому тебе будет намного легче определить потребности целевой аудитории и адаптировать под нее свой лендинг.
О чем вообще твой лендинг и что на нем должны найти пользователи?
Ответы на эти вопросы помогут тебе выбрать соответствующий дизайн и доменное имя. Здесь важен принцип “чем меньше, тем лучше”. Если у юзера, который зайдет на твой лендинг, сложится впечатление, что его заставляют выбирать из огромного количества предложений, он растеряется и покинет страницу.
Какова цель твоего лендинга?
Ответ на этот вопрос поможет тебе позже на этапе проектирования и выбора шаблона. Если конкретнее: что должно быть на твоей веб-странице и какую выгоду получит юзер? Что именно ищут юзеры и как ты можешь им это предложить? Какие услуги можешь для них выполнить?
Сколько времени и денег ты готов пожертвовать?
Ответ на этот вопрос поможет тебе выбрать соответствующий хостинг, домен и понять, выбрать ли готовый мотив или же начинать с нуля.
Лендинг: выбираем хостинг
Что такое хостинг?
Представь себе, что твоя веб-страница находится на твоем компьютере. И каждый раз, когда ты выключаешь его из сети, она становится недоступна. Однако всем нам известно, что сайты функционируют круглый год, без каких-либо перерывов. Все потому, что эти сайты размещены в компьютерах, которые работают круглые сутки. Эти компьютеры называются сервером, а услуга аренды места на нем — это и есть хостинг.
Перед тем, как создать лендинг, нужно решить, какой хостинг выбрать. Это так важно, спросишь ты? Да, это самый первый шаг, который необходимо сделать, чтобы юзеры охотно оставались на твоей веб-странице и не хотели как можно скорее ее покинуть.
Ты когда-нибудь заходил на сайт, который грузился так долго, что твое терпение в итоге лопнуло, и ты ушел на другую страницу? Именно такой ситуации мы хотим избежать, выбирая хороший хостинг.
Онлайн-сервисы, на которых ты можешь купить хостинг, это, например: reg.ru/hosting/, bluehost.com, nic.ru.
Как новичку, тебе нужна удобная, функциональная и интуитивно понятная панель управления сервером. Что касается этих критериев, лучше всего подойдет так называемый общий (или виртуальный) сервер. Однако имей в виду, что по мере увеличения твоего лендинга тебе понадобится более мощный сервер — такой, который сможет поместить больше информации, иллюстраций, видео, а кроме того, просто будет работать быстрее. Если ты выберешь слабый хостинг, то можешь столкнуться с множеством неприятных проблем на своем пути.

Сколько стоит хостинг?
Цена хостинга в месяц — это примерно $2-15. Разбег цен довольно большой, потому что цена зависит от размера веб-страницы (того, сколько у тебя закладок, какие файлы на нее загружены) и от необходимых ресурсов сервера.
Лендинг — выбираем домен
Что такое домен?
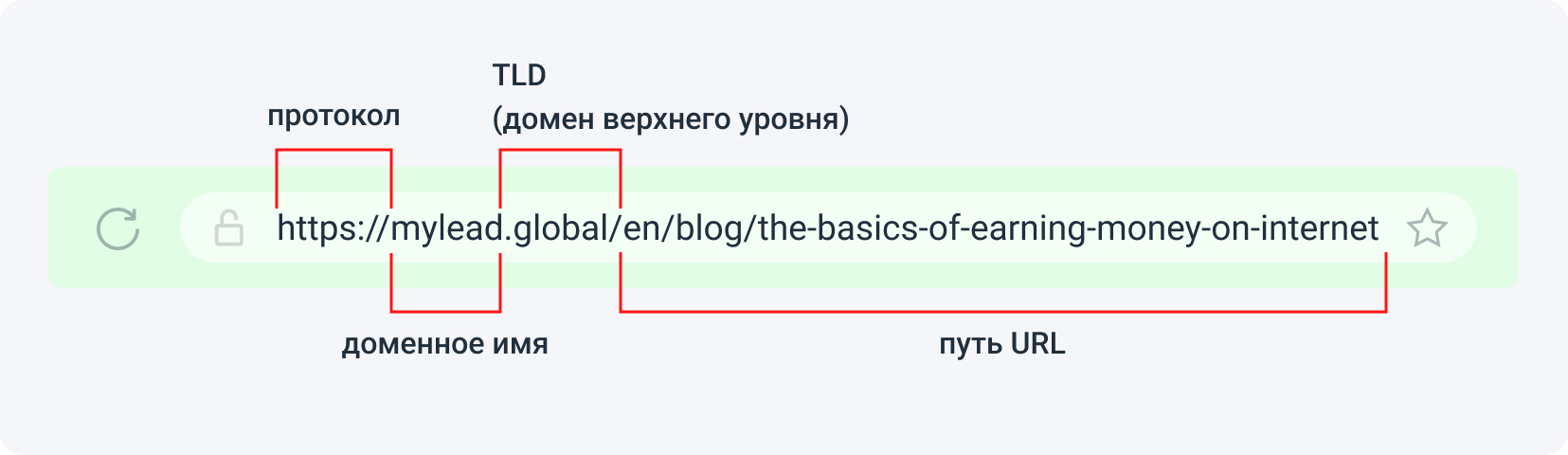
Домен — это адрес, который вписывается в строку браузера, чтобы попасть на данный сайт. Каждый домен уникален, его невозможно делить и дублировать. Если ты взглянешь на верхнюю строку поисковика Google, то увидишь, что наш домен — это mylead.global.

Это только фундамент твоей работы в Интернете. Хороший домен — это такой, который легко запоминается. Кроме того, стоит обратить внимание на доменную зону: в России лучше выбрать .ru, в Великобритании — .uk, а если хочешь, чтобы твой сайт имел глобальный масштаб, выбери .com. Это самая распространенная доменная зона, благодаря чему она вызывает больше доверия.
Сайты, на которых ты можешь купить домен, — это, например, webnames.ru, reg.ru и nic.ru.
Часто на этапе выбора и поиска доменного имени, можно найти в Интернете подсказки, что домен должен содержать ключевое слово, благодаря чему Google (или другие поисковики) будет его позиционировать. В этом есть доля правды. Однако ключевое слово в доменном имени не настолько эффективно. Когда ключевое слово занимает все доменное имя (например, shlepkibasseyn.ru), ты все себе портишь. Таким образом ты конкурируешь со всеми производителями шлепок для бассейна, поэтому выйти на первую страницу Google будет очень тяжело. Кроме того, в поисках твоего сайта, юзер должен будет продираться сквозь чащу рекламных объявлений разных шлепок для бассейна. Лучшим выходом для тебя будет выбор домена с собственным именем или его сочетание с ключевым словом, например, rejtingshlepok.ru
Дай волю творчеству и придумай название для своего лендинга. Не забывай и о том, что часть названий может быть уже занята. Чтобы проверить, свободен ли домен, который ты придумал, используй, к примеру, сайт who.is.

Сколько стоит домен?
Цена домена — это, примерно, $3-20 в месяц. Тут, опять же, разбег цен довольно большой, потому что окончательная цена зависит от компании, которая его регистрирует, доменного имени, доменной зоны и истории домена.
Лендинг: установка WordPress
В этой статье мы покажем тебе процесс создания сайта на примере WordPress. Конечно, это не единственный вариант. Существуют готовые шаблоны, которые можно приобрести, например, на Mobirise, Wix, Zyro и в других сервисах, где достаточно только привязать свой домен. Однако стоит иметь в виду, что готовые шаблоны — это ограниченные возможности, и если нам нужен сайт с множеством закладок и функций, лучше инвестировать свое время и создать все с нуля.
Что касается WP, весь процесс установки проходит легко и быстро, поэтому тебе реально незачем переживать. Ручная установка WordPress основывается на загрузке файлов и отправке их на сервер.
1 этап: Скачай WordPress
Первый этап создания собственного сайта — это загрузка установочной папки WordPress.

2 этап: Извлеки файлы
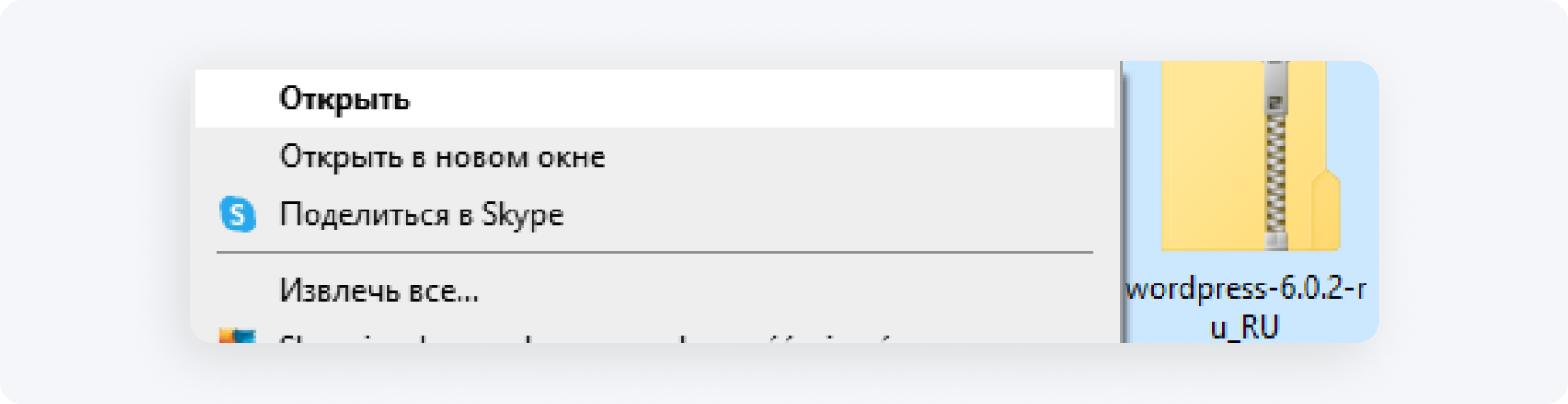
После загрузки нажми на загруженный архив .zip:

Затем открой папку wordpress:

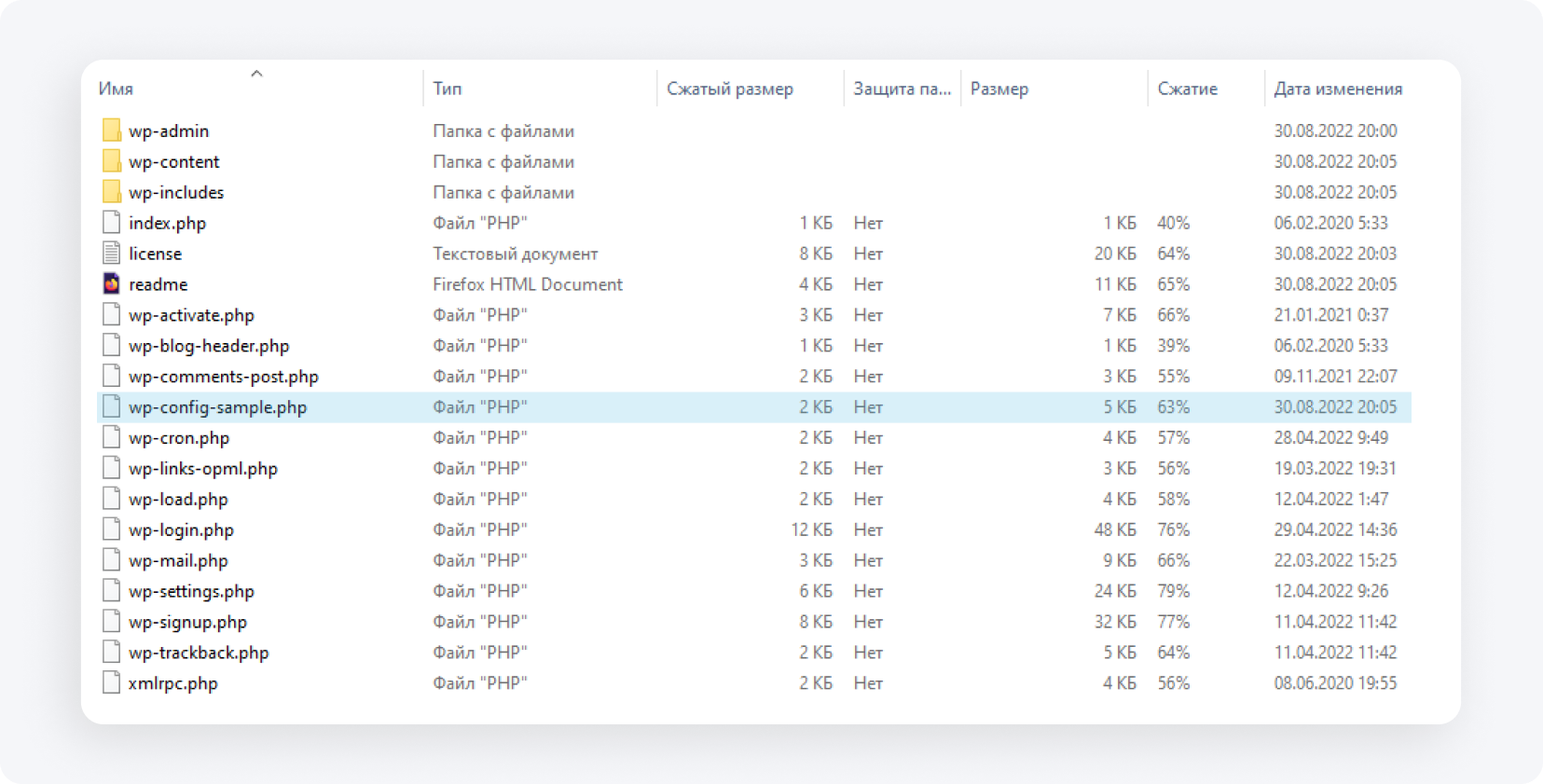
Там будет 19 файлов, среди которых нужно отыскать файл wp-config-sample.php, скопировать его и вставить в ту же папку, а затем изменить имя на wp-config.php.
Файл wp-confing-sample.php — это, как следует из названия, файл из шаблона WordPress по умолчанию. А это значит, что он будет состоять из строчек, в которых нужно будет вписать собственные данные. Но об этом немного позже.

3 этап: Создай базу данных MySQL
WordPress — это система, которая пользуется базой данных. Прежде чем мы вместе с тобой установим WordPress на хостинг, нужно создать базу данных MySQL.
Но что такое база данных MySQL?
База данных — это не что иное, как набор данных, записанных согласно определенным правилам. Чаще всего он включает в себя цифровые данные, собранные в соответствии с правилами конкретных компьютерных программ, которые используются для сбора и обработки таких данных. Что касается MySQL, то это одна из самых эффективных баз данных, известных на сегодняшний день, которые могут обрабатывать огромные объемы запросов.
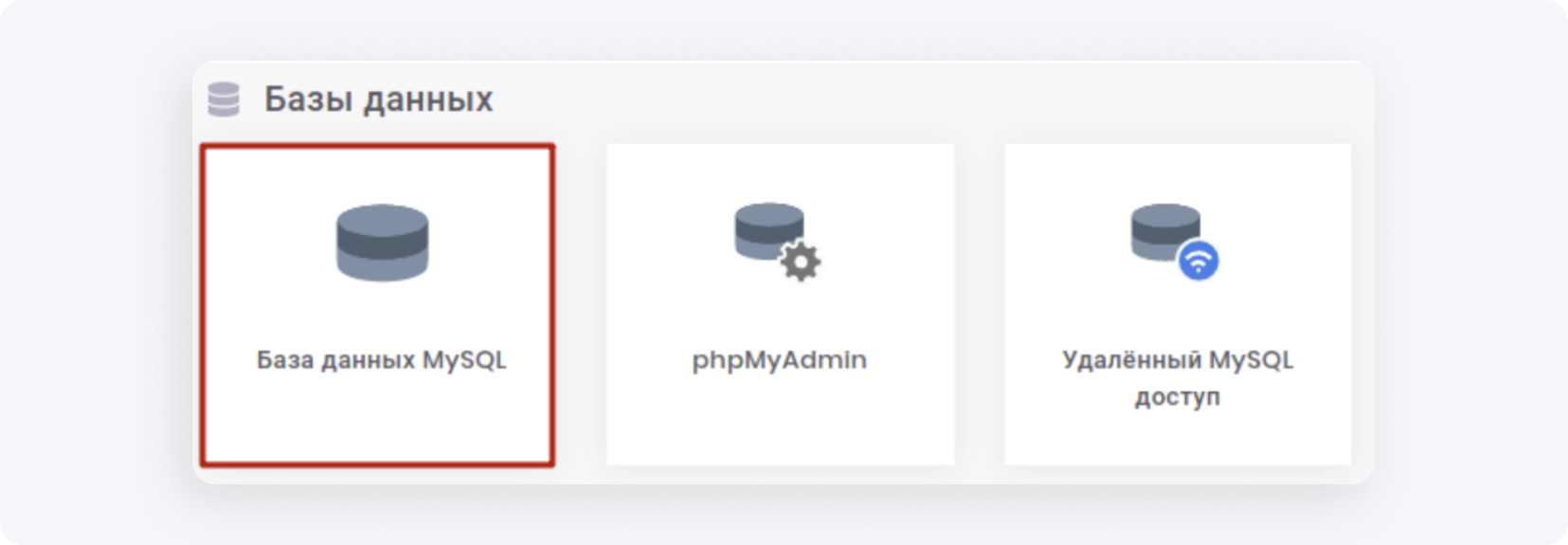
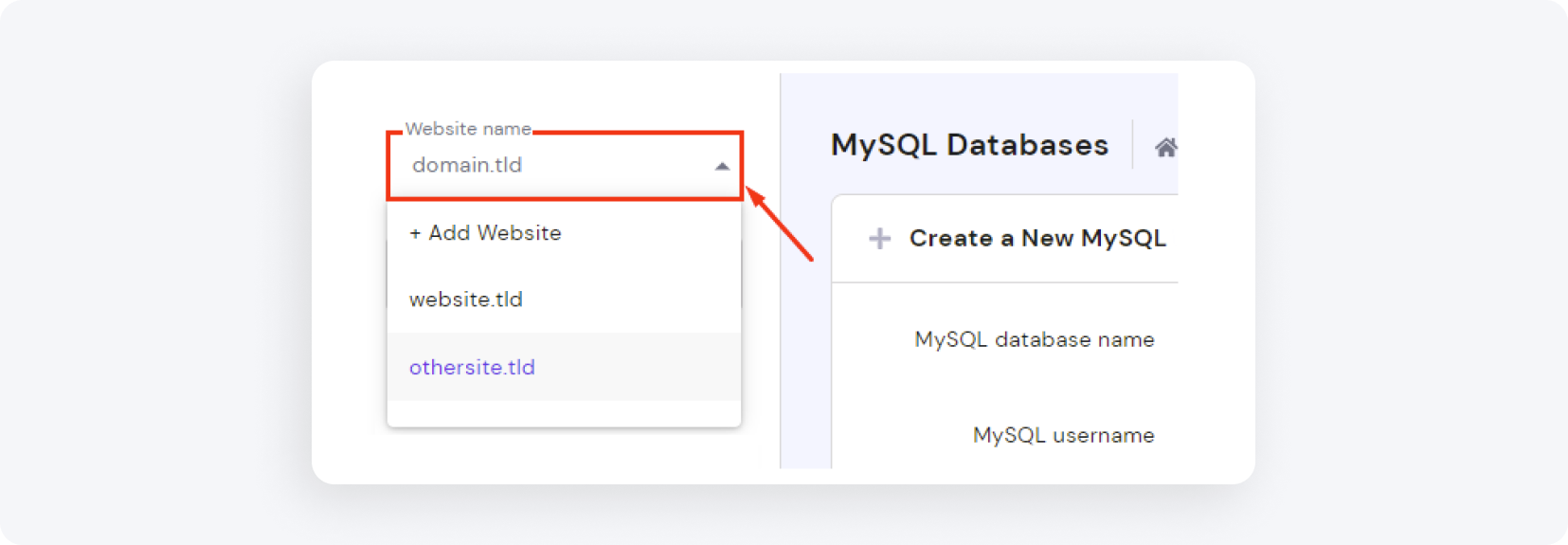
Теперь, когда ты уже знаешь, что такое база данных MySQL, можно создать ее с помощью Hostinger. Твои базы данных могут полностью управляться на уровне Базы данных MySQL. Чтобы создать базу данных, достаточно найти Хостинг → Управлять → Базы данных MySQL:

Из левого раскрывающегося меню выбери название сайта, к которому будет приписана база данных.

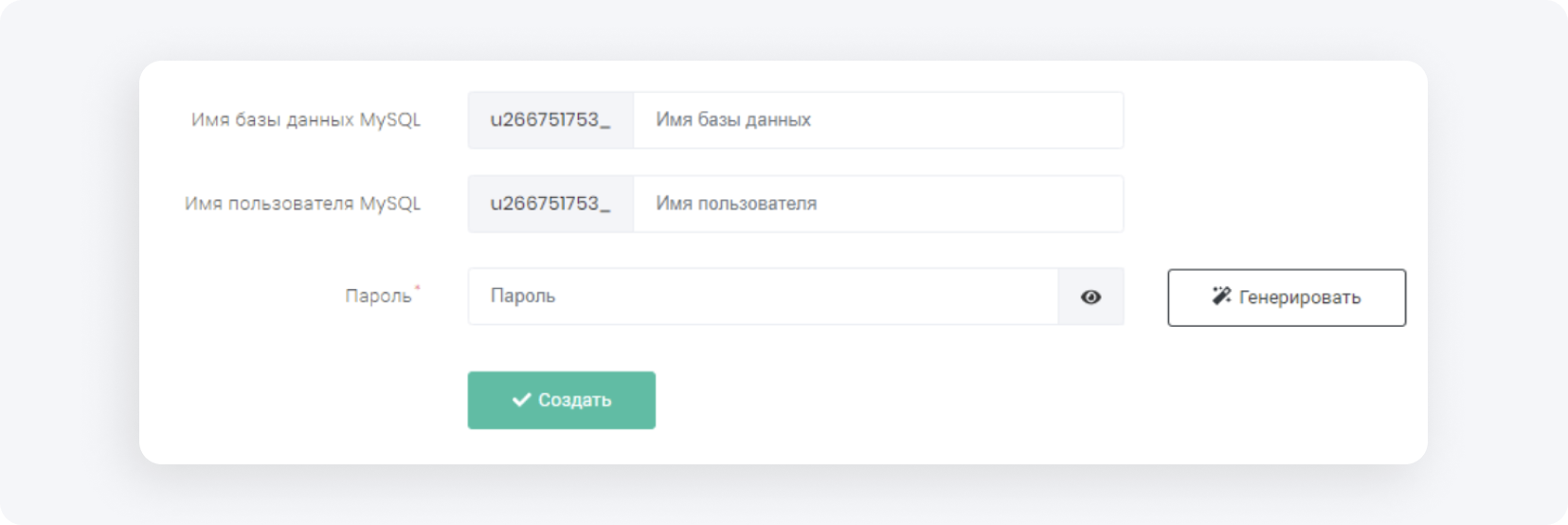
В секции Создание новой базы данных MySQL и пользователя базы данных впиши имя базы данных MySQL, имя пользователя и пароль, а затем нажми на кнопку Создать:

Когда ты завершишь эти действия, новая база данных будет автоматически приписана к выбранному домену и появится в секции List of Current MySQL Databases And Users, где ты сможешь ею управлять.
4 этап: Добавь данные в файл wp-config.php
На этом этапе тебе понадобится файл wp-config.php и сведения из созданной тобой ранее базы данных на 3-м этапе.
Открой файл wp-config в стандартном приложении Notepad++ (если пользуешься операционной системой Windows) или в приложении TextEdit (если пользуешься MacOS).
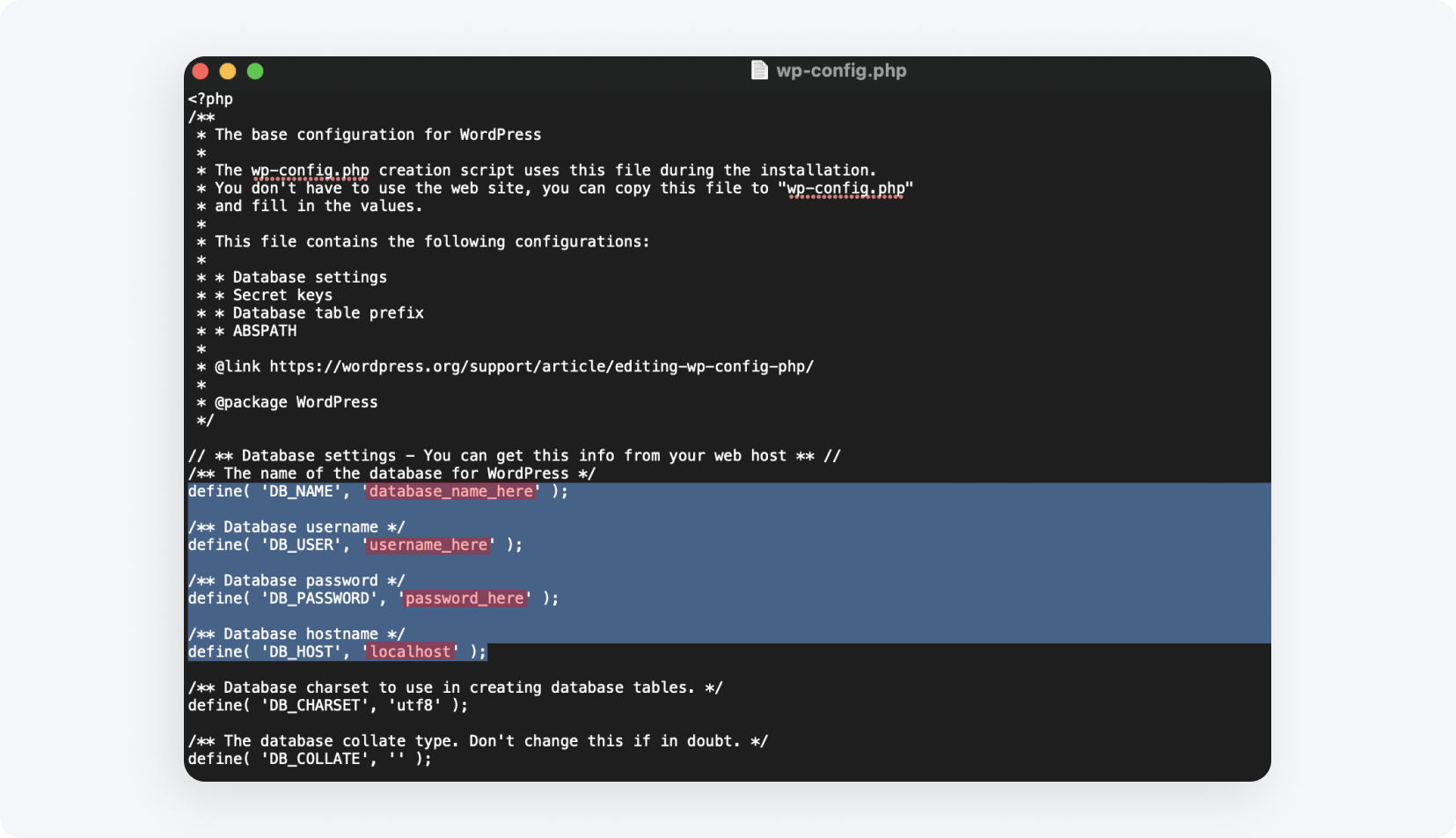
Найди строчки с текстом, выделенные на скрине ниже, и замени выделенные значения на имя созданной тобой ранее базы данных, имя пользователя и правильный пароль, которые ты придумал на предыдущем 3-м этапе:

Важно:
1. Не удаляй апострофы! Значения нужно вписывать между этими знаками ‘ ‘.
2. Имя базы данных — это не только значение, которое ты вписал в панели на сервере, но и то, что находится перед выделенным текстом (смотря на этот скриншот: имя базы данных и пользователя будет следующее: имя_введенноезначение).
3. Что такое localhost? Localhost — это адрес сервера базы данных. Тут, скорее всего, нужно оставить значение localhost. Однако некоторые хостинг-провайдеры требуют вписать другой адрес. Если ты не знаешь, относится ли твое к требуемым, ты узнаешь об этом в процессе установки, если после одного из этапов получишь уведомление: Error establishing a database connection. Если у тебя появится эта ошибка, проверь, не было ли информации по этому поводу в окошке с коротким резюме по созданной базе (3-й этап). Если такой информации там нет, напиши администратору сервера и спроси у него адрес, который нужно вписать в localhost.
5 этап: Настройка соединения с сервером в FileZilla
Все почти готово, нам остался только последний штрих — нужно загрузить файлы на сервер. Сделать это можно при помощи FileZilla.
Прежде чем ты будешь передавать файлы, настрой соединение с сервером. Ниже ты найдешь инструкцию, как это сделать:
1. Найди сообщение, которое ты получил от хостинг-провайдера. В нем ты найдешь: адрес FTP, логин FTP и пароль. Если ты не получал такого сообщения, попроси администратора выслать тебе адрес FTP сервера и создать пользователя.
2. Открой программу FileZilla и выбери Файл -> Менеджер страниц -> Новый адрес. Выбери название своего соединения (например, название сайта или блога), а затем заполни поля:
• Сервер: вставь ссылку на сервер, который начинается с ftp.названиесервера.ru,
• Протокол: FTP – протокол передачи файлов,
• Шифрование: если доступно, используй прямой FTP через TLS,
• Режим входа: нормальный,
• Пользователь: имя пользователя FTP,
• Пароль: пароль (важно, чтобы пароль был сложный, поэтому советуем воспользоваться генератором паролей, например, 1password).
3. Нажми “Соединить”.
6 этап: Загрузка файлов на сервер
Если все было сделано так, как нужно, а данные были записаны правильно, произойдет соединение с сервером, и будет активирована правая часть экрана FileZilla. Надпись “удаленный сервер” будет подсвечен, а в окошках ниже ты увидишь папки или файлы. Не забывай о том, что ты не можешь поместить файлы где угодно. Они должны находиться в субпапке public_html (если ты не видишь этого названия, поищи “www”). Ты найдешь его в папке под адресом своего сайта.
Если у тебя есть доступ к главному каталогу FTP, то нужную папку ты найдешь здесь: -> доменноеимя.ru -> public_html / www. Конечно же, это только примерный путь к папке: не забывай о том, что этот путь может немного отличаться в зависимости от твоего хостинг-провайдера. Если у тебя все еще возникают проблемы с нахождением нужной папки, напиши в клиентскую поддержку твоего хостинг-провайдера.
Теперь удали из папки все файлы. После того, как ты это сделаешь, в окошке с левой стороны FileZilla найди папку с файлами и папками WordPress. Выбери все, кроме WP-config-sample.php (он не нужен) и перемести их в окно справа. Передача начнется автоматически. Именно в этот момент ты загружаешь свой сайт в Интернет. Если появится сообщение о повторяющихся файлах, установи флажок "Изменить" и нажми “ОК”. Передача должна занять несколько минут, все зависит от скорости твоего Интернета. Когда передача закончится, отключись от сервера.
7 этап: Установка WordPress
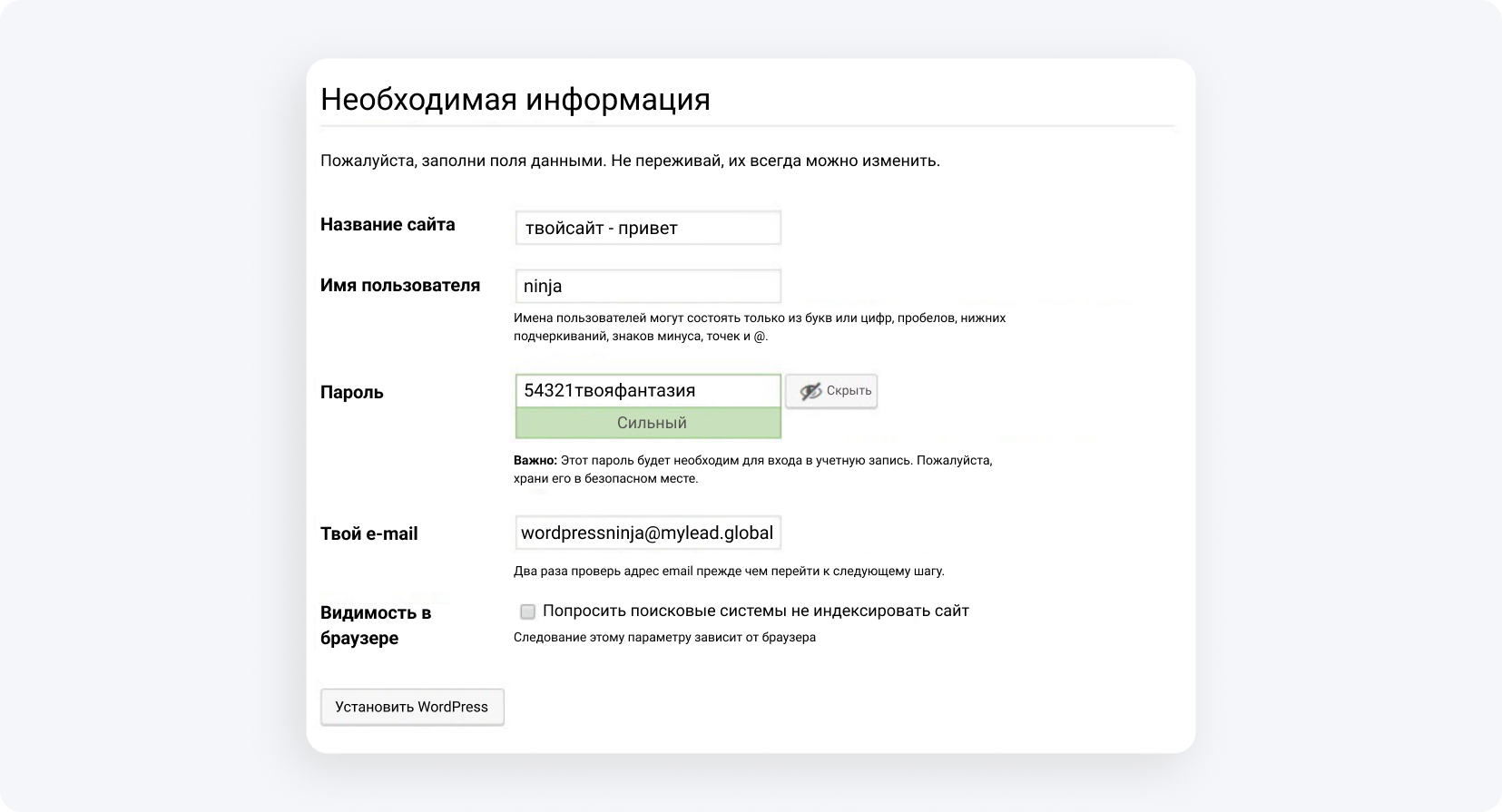
Поздравляем! Ты в нескольких минутах от официального обладания собственным сайтом. Когда передача файлов завершится, введи адрес своей страницы в браузер, которым ты пользуешься. Совсем не важно, Chrome это, Firefox, Safari, Opera или что-то другое. Каждый браузер должен перенаправить тебя по адресу: http://твойсайт.ru/wp-admin/install.php. Если этого не произойдет, введи этот адрес вручную, просто не забудь изменить “твойсайт.ru " на твое доменное имя. После нажатия "enter" должен появиться такой экран:


Если все поля заполнены, нажми “Установить WordPress”, подожди несколько минут, и все! Твой сайт опубликован в Интернете! Теперь нажми “Войти”, впиши логин, пароль и начинай творить.
Создание лендинга в Elementor
WordPress — это, конечно же, не единственная опция, если речь идет о разработке веб-страниц. Существуют разные платформы, на которых можно создать свой сайт еще легче. Но, чаще всего, за это нужно заплатить (примеры таких платформ: Shopify, Wix.com), но есть и множество бесплатных вариантов. Например, такие плагины, как:
• Elementor,
Сегодня мы покажем тебе, как выглядит процесс создания сайта с помощью бесплатной версии Elementor.
Elementor — регистрация
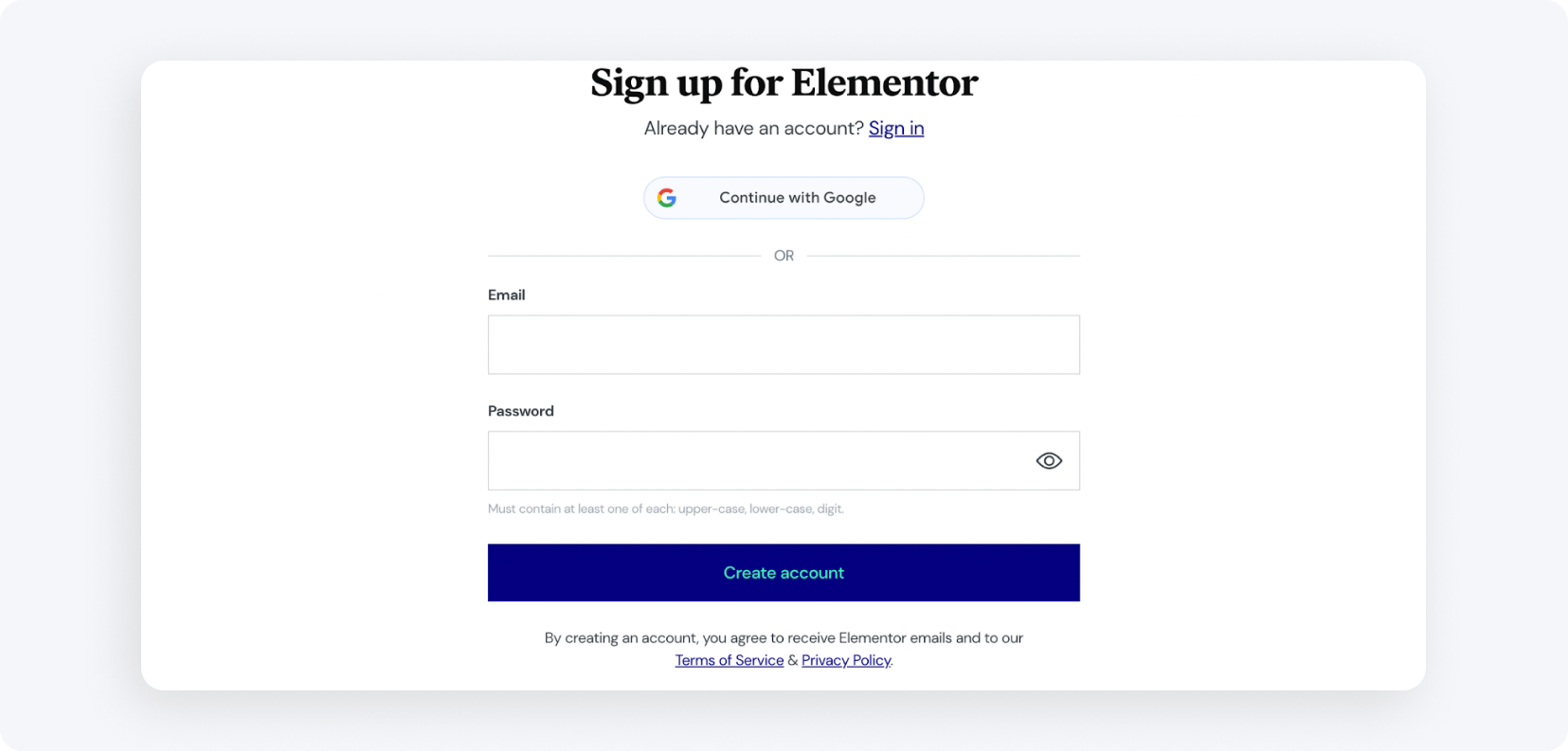
В самом начале, после выбора бесплатной версии, ты увидишь экран с регистрацией:

Вопросы и выбор версии
Затем нужно будет ответить на несколько вопросов, например:
• для кого ты делаешь веб-страницу,
• чем ты занимаешься,
• есть ли у тебя опыт в разработке сайтов,
• о чем будет твой сайт.
После того, как ты ответишь на эти вопросы, тебе будет показан экран (на скрине ниже) с вопросом, точно ли ты не хочешь покупать какой-либо из их версий. Если ты ищешь бесплатную версию, прокрути страницу вниз.
Выбор версии
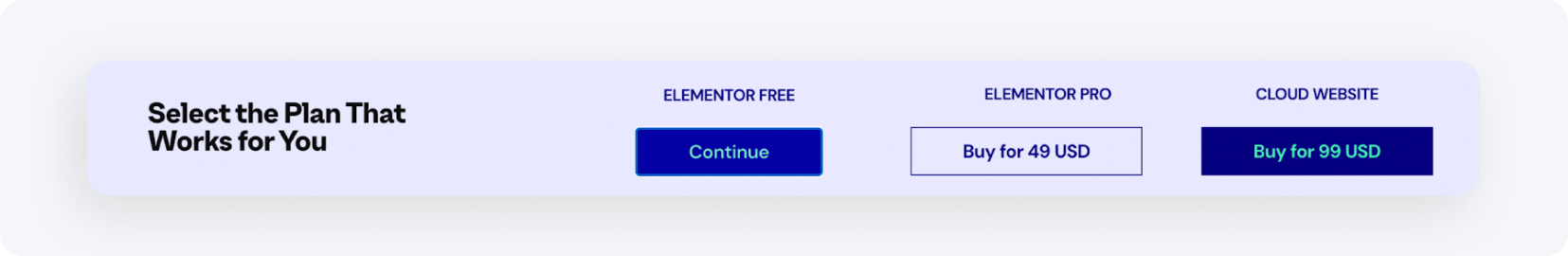
Прокрутив страницу вниз, ты увидишь сравнение всех версий и возможность выбрать одну из них:

Указание доменного имени
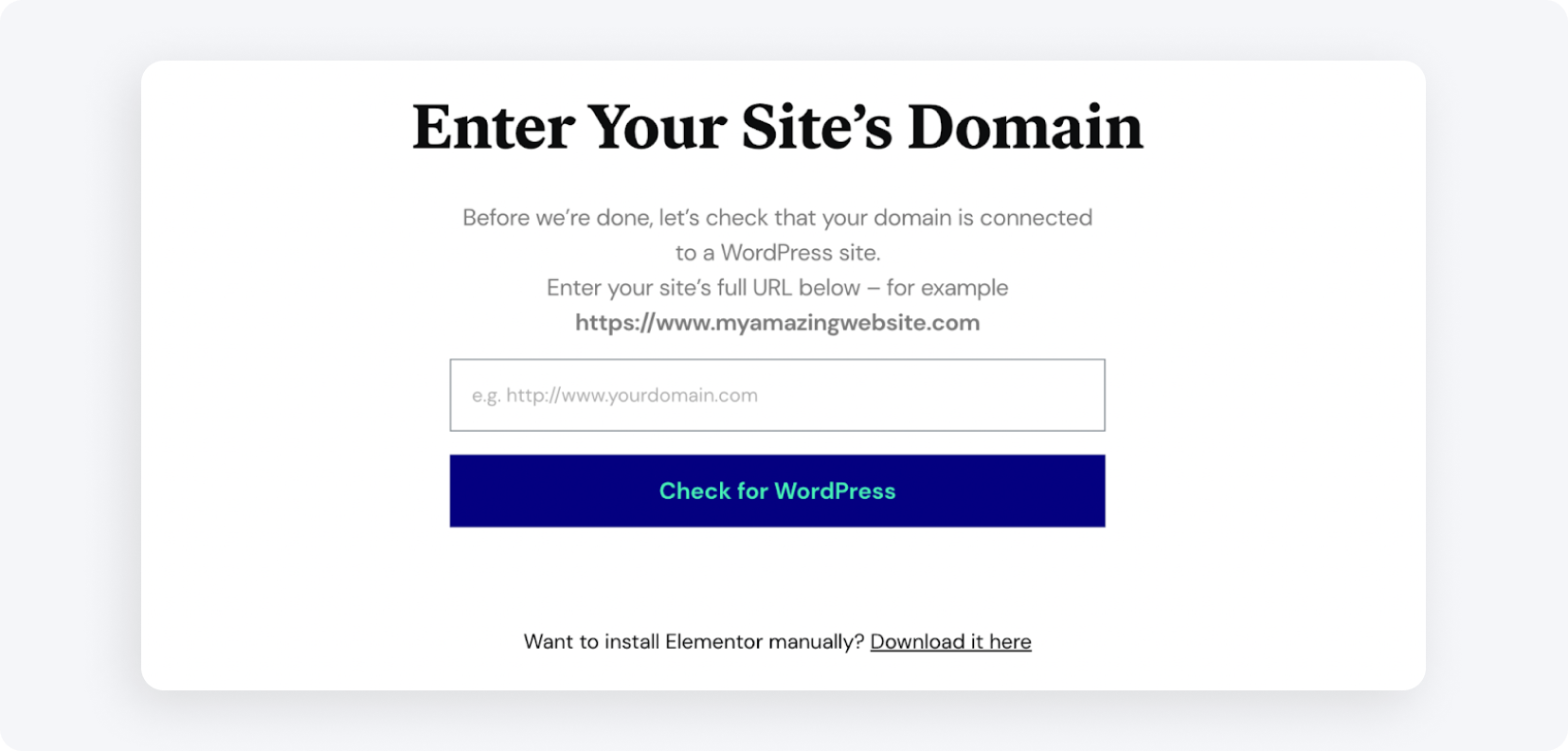
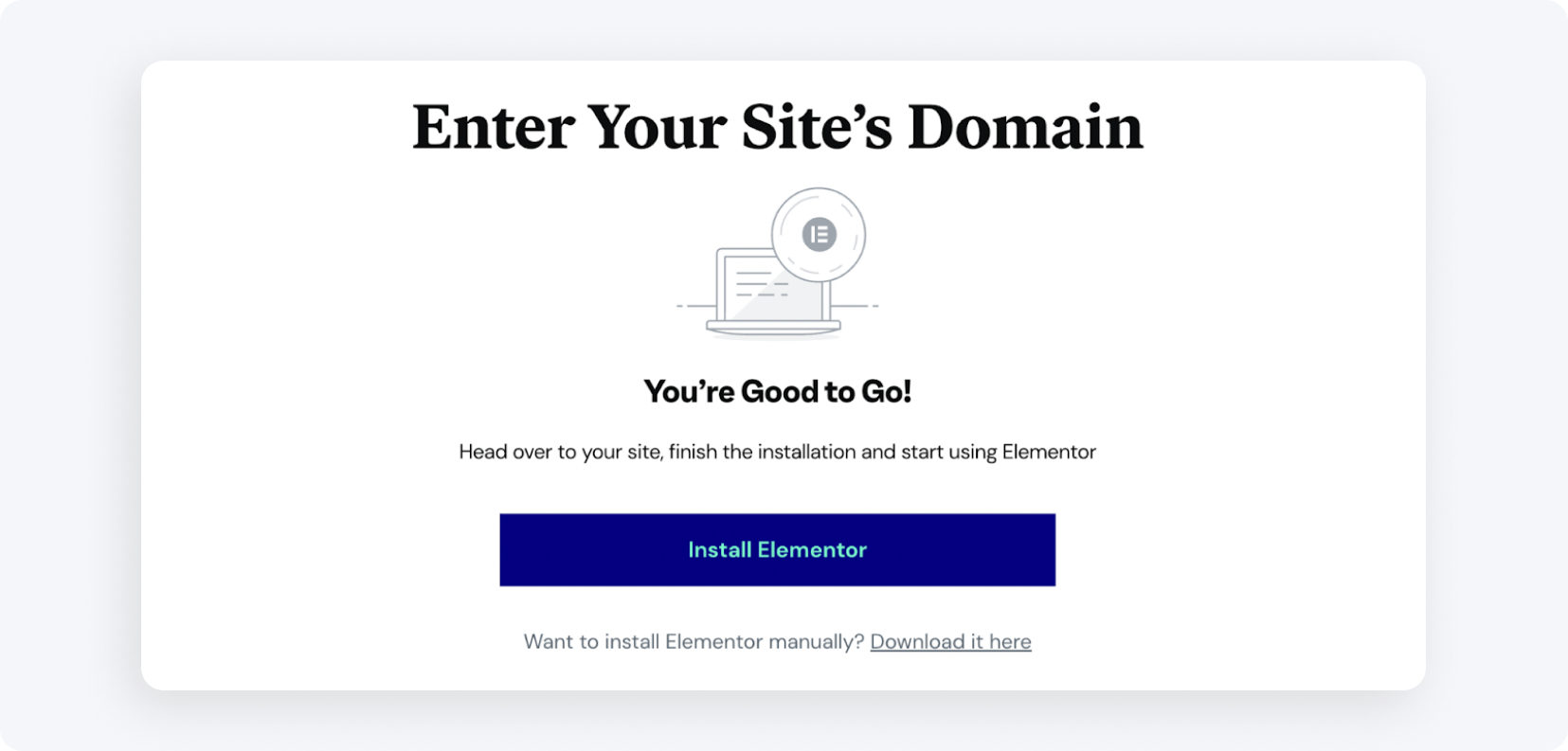
После того, как ты выберешь бесплатную версию, ты увидишь экран, где тебе нужно будет вписать ссылку своего домена:

Установка Elementor
Если твой домен уже подключен к WordPress, ты увидишь такой экран:

Elementor — описание и ЧАВО
После нажатия на “Install Elementor”, сайт автоматически перенаправит тебя на твой домен, где тебе нужно будет войти в систему. Когда ты пройдешь процесс входа в систему, ты увидишь страницу с общей информацией о Elementor, а в правом нижнем углу ты найдешь кнопку "Установить", нажми на нее.

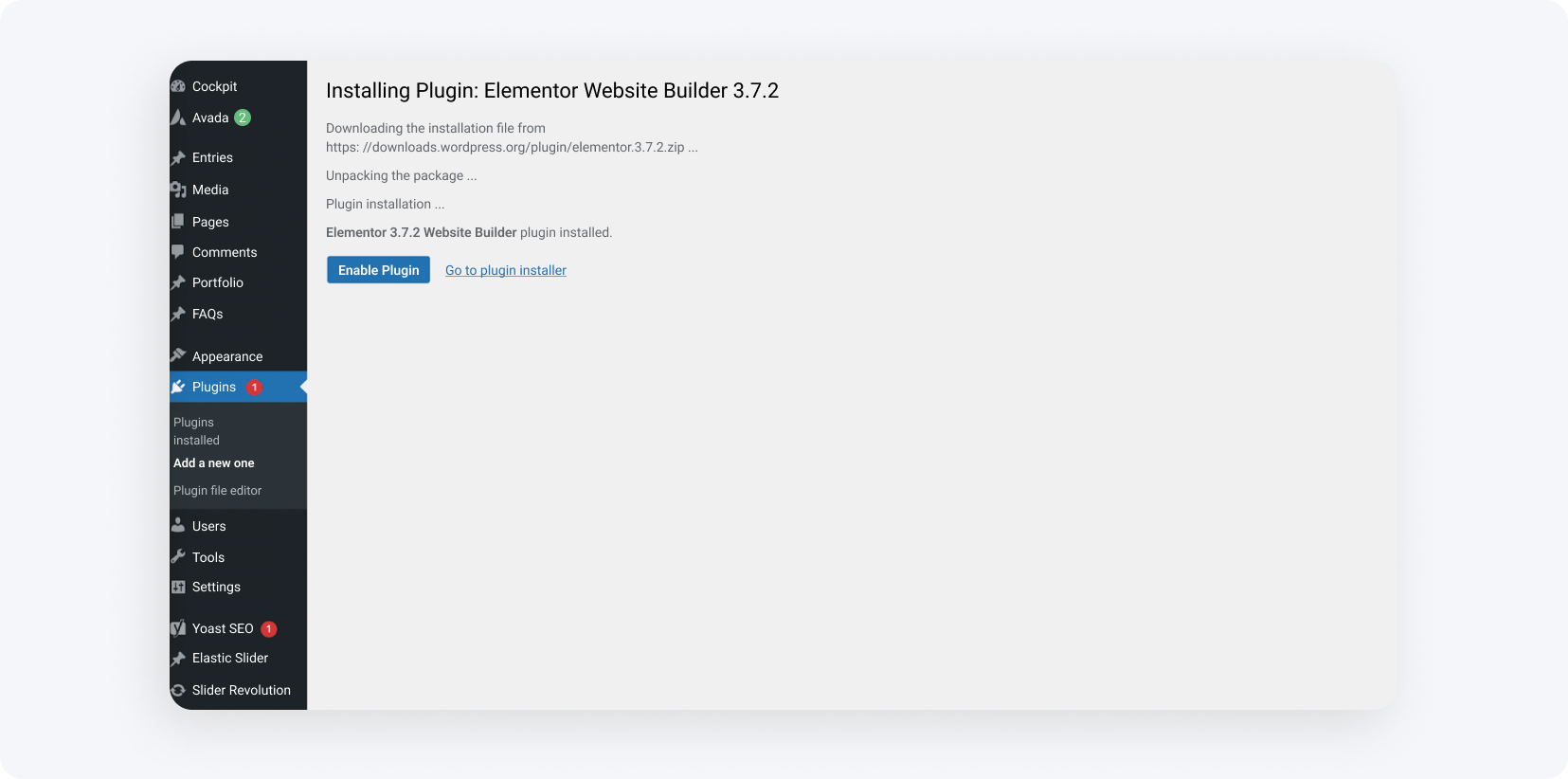
Включение плагина
Затем система перенаправит тебя на страницу с таким экраном. Теперь нажми “Включить плагин”:

Регистрация / Вход в аккаунт
Теперь должен появиться экран с возможностью создания новой учетной записи либо входа в уже существующий аккаунт (прокрути экран вниз). Выбери нужную тебе опцию:

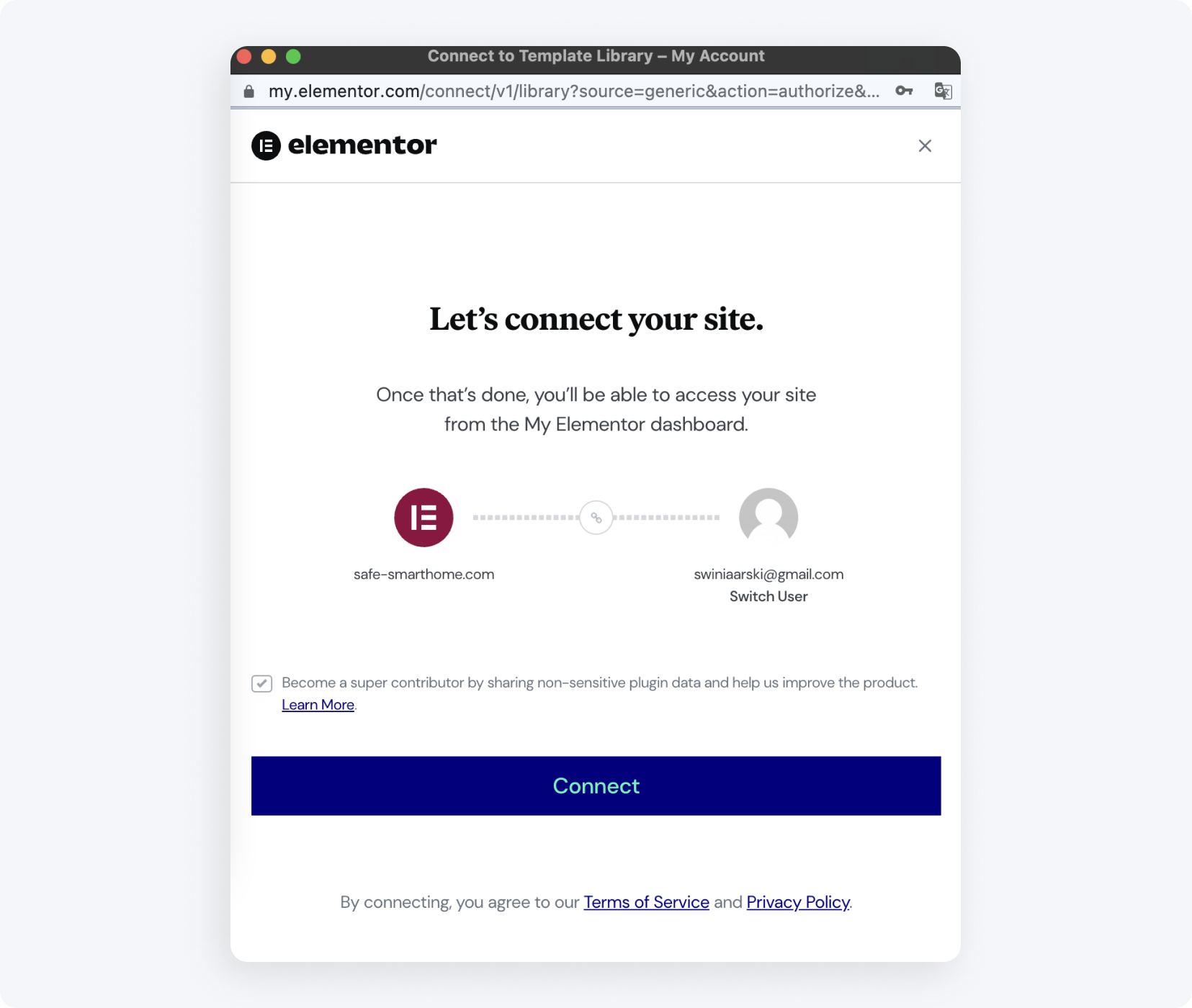
Поключение учетной записи
Теперь у тебя должно появиться окошко, в котором ты сможешь зарегистрироваться, а после регистрации ты увидишь экран, показанный ниже. Чтобы это произошло, нажми "Connect".

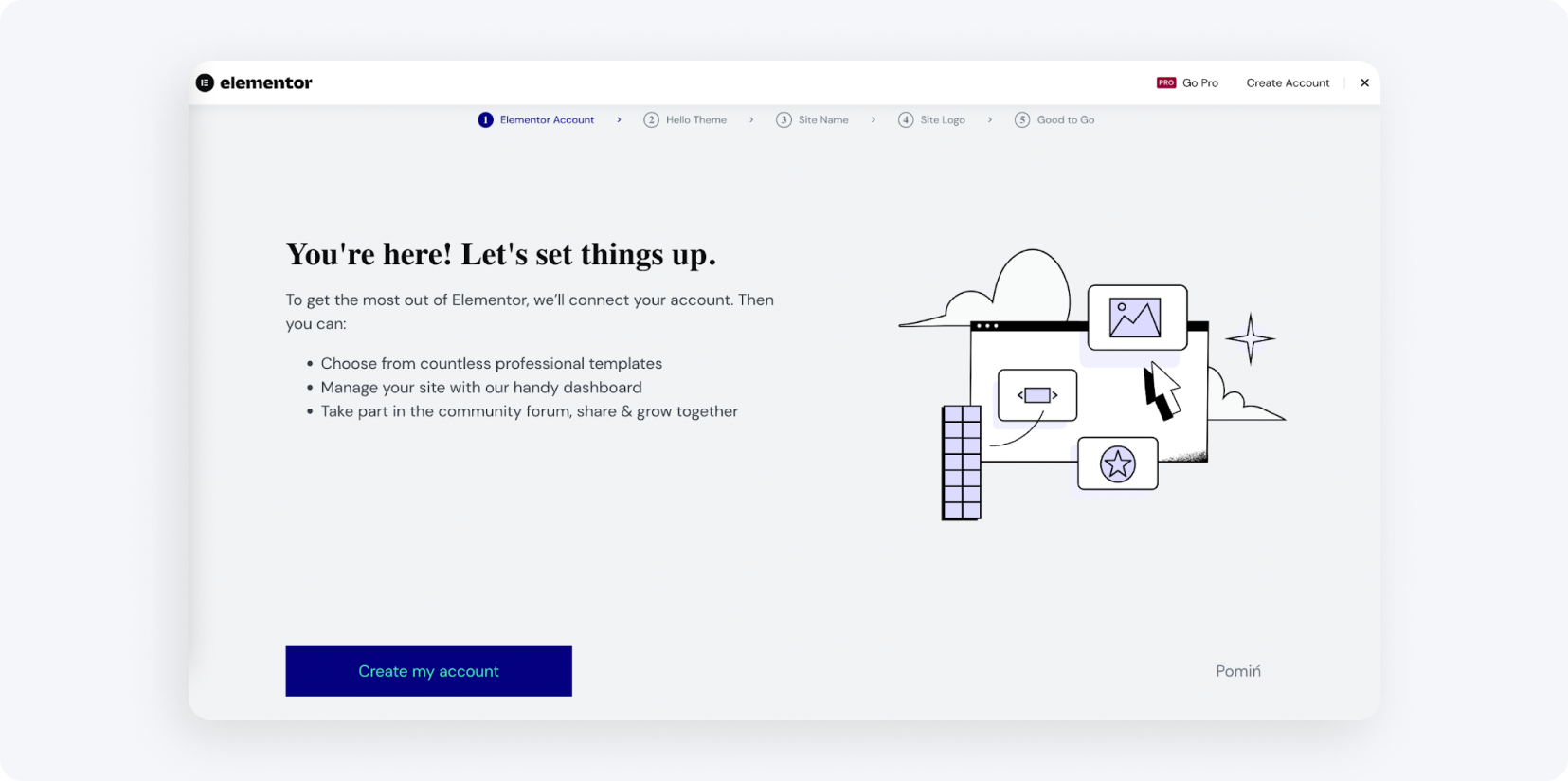
Первые шаги в проектировании
После подключения твоей учетной записи к странице, ты увидишь экран, показанный ниже. Нажми кнопку "Continue with Hello Theme", затем укажи название своей страницы (оно будет отображаться только в личном кабинете WP) и добавь логотип. Если у тебя его нет, ты можешь пропустить этот шаг и вернуться к нему позже (для создания логотипа можно воспользоваться, например, Canva.com или Inkscape).

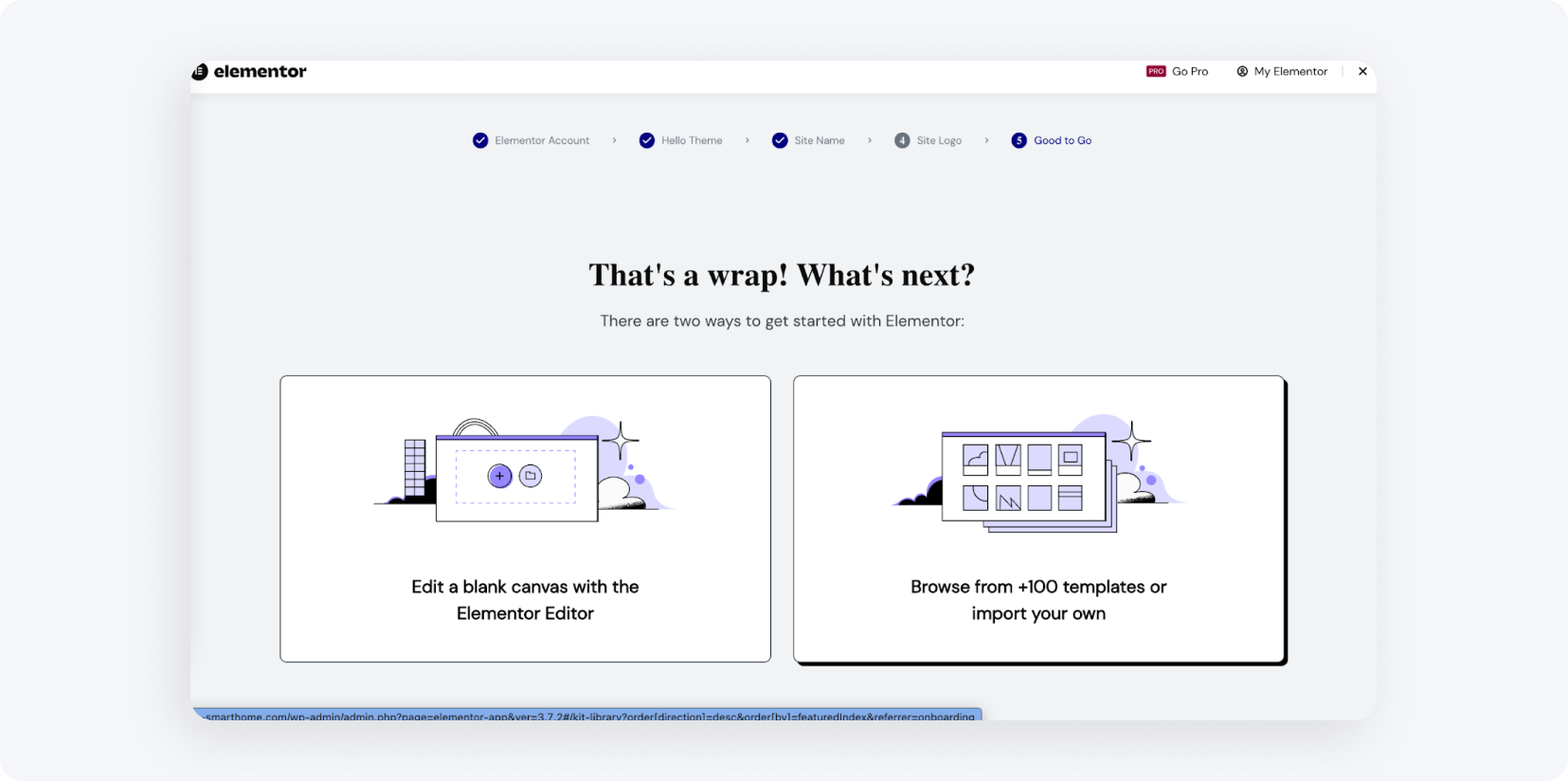
Пустой или готовый шаблон
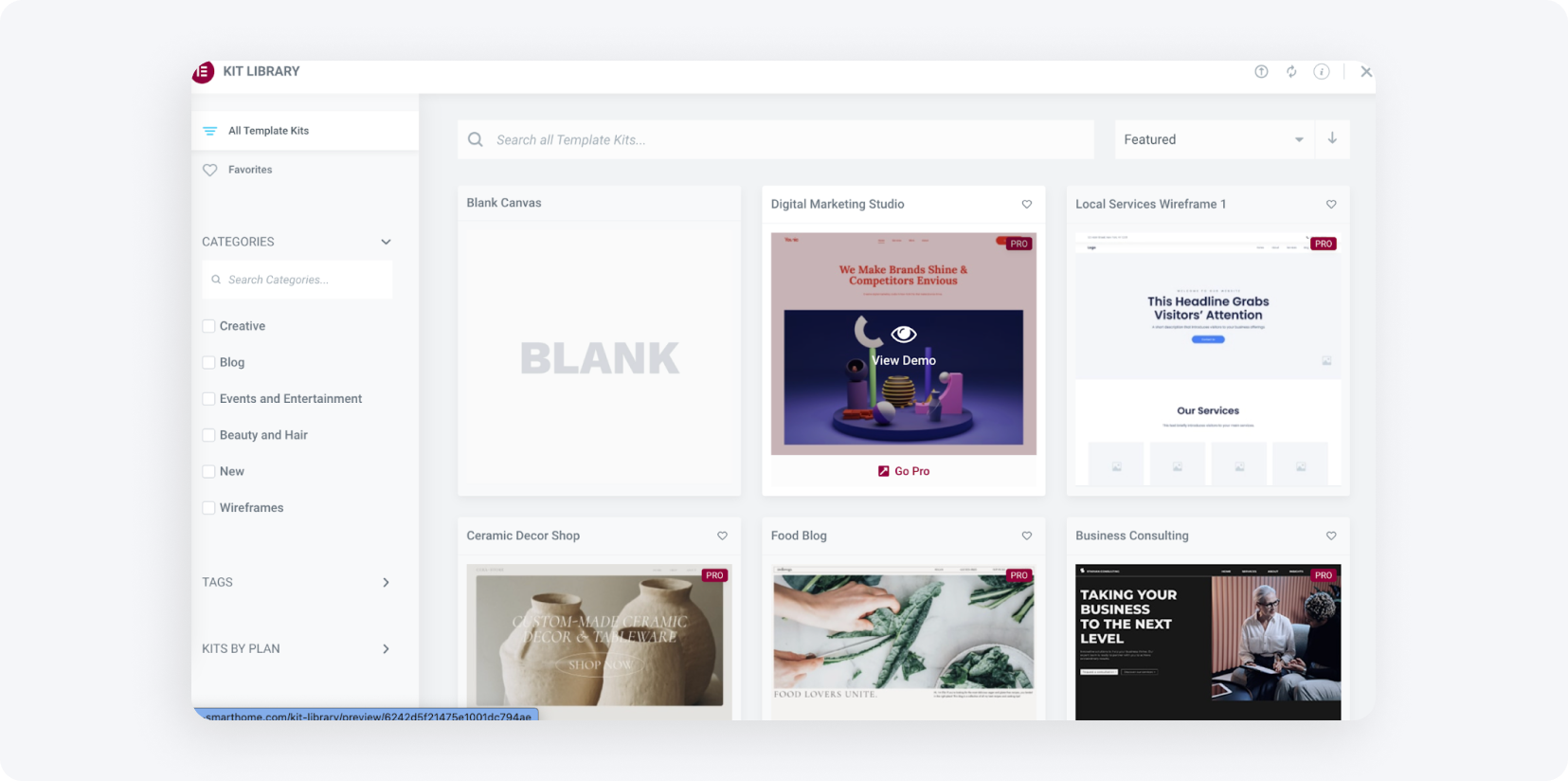
Ну наконец-то, мы подобрались к самому интересному! Пришло время проектировать сайт. В самом начале тебе нужно будет выбрать пустой шаблон или же выбрать из одного из 100 шаблонов. Рекомендуем выбрать опцию с правой стороны. Почему? считаем, что примеры для вдохновения тебе не помешают.

Идеи
После того, как ты просмотришь несколько десятков разных шаблонов, станет понятно, в каком направлении идти со своим сайтом. Теперь все в твоих руках. Удачи!

Совсем скоро в нашем блоге появится вторая часть гайда по созданию собственных сайтов, в которой ты найдешь лайфхаки для проектирования и подсказки касательно дизайна.
Есть вопросы? Не стесняйтесь обращаться к нам через наши каналы.