
Blog / Affiliate marketing
How to create a landing page? Part 1
As a publisher, you probably already know what a landing page is. However, if you don't know what it is, let us explain it briefly. In short, a landing page is a simple website that is shown to recipients when they click on the ad that is displayed to them. What would you need a site like that
There are many benefits to having your own landing page as an affiliate publisher. Let's take a closer look at them.

Please be advised that despite the time-consuming process, creating a good landing page is not complicated at all. With our help, you will create a landing page that will allow you to save up to several dozen thousand dollars.
Questions worth asking yourself before creating a landing page
Before you even start creating your landing page, answer the following questions:
What is your target group?
The answer to this question will affect the appearance of the page, if your target group is women, it should be lighter, pastel-coloured, if you're going for men, choose something darker and more subdued. Try to create a user profile for your website. Thanks to this, it will be easier for you to identify their needs and adapt your website to them.
What is it about and what should users find there?
The answers to these questions will help you choose the right design and domain name. Remember the principle "less is more". If the user has too much choice, they may feel confused and leave the site.
What is the purpose of your website?
The answer to this question will help you later in the next steps when designing and selecting a template. Think about what should be on your website and how will the user benefit from it? What are people looking for and how can you offer it to them? What services can you provide them?
How much time and money do you want to spend?
The answer to this question will help you choose the right hosting, domain, and whether to choose a ready-made template or start from scratch.
Landing page - hosting choice
What is a hosting?
Imagine that your website is located on your computer. Every time you turn it off, no one can see it. However, we all know websites run 365 days a year, non-stop. This is because these sites are hosted on computers that run all the time. These computers are the server, and the service of renting space on it is hosting.
Before creating your landing page, you need to consider what hosting to choose. Why does it matter? This is the first step to make your users stay and return to your website more willingly, instead of leaving it.
Have you ever entered a website that was loading for so long that you ran out of patience and finally found another website? This is what you want to avoid by choosing a good hosting.
Here are some websites where you can purchase hosting: siteground.com, fastcomet.com, hostinger.com.
As a beginner, you need a convenient, functional and intuitive server control panel. When it comes to these criteria, the so-called shared server will be the best option. However, keep in mind that along with the expansion of your landing page, you will need a stronger server, i.e. one that will be able to contain more information, images, videos and will simply work faster. If you choose poor hosting, you can run into a lot of persistent problems along the way.

How much does a hosting cost?
The price of a hosting usually ranges from $2 to about $15 per month. The discrepancy is quite large, because the price depends on the size of the page (how many tabs it has, what files are on it) and the server resources needed.
Landing page - choosing a domain
What is a domain?
A domain is an address that you type into your browser to find a page. Each domain is unique, it cannot be shared or duplicated. If you look at the top Google search bar, you'll see that our domain is mylead.global.

This is, in a way, the foundation of your online business. A good domain should be simple and catchy so the user will remember you. It is also worth paying attention to the domain extension, in the UK choose .uk, and if you want the website to be global, choose .com. This is the most popular domain extension and therefore more trustworthy.
Here are some websites where you can buy a domain: Namecheap.com, regery.com, ovh.pl.
Often when choosing a domain and looking for inspiration for its name, you can come across a statement on the Internet that the domain should contain a key phrase, which will make Google (or other search engines) promote it. There is a grain of truth in this. However, including the keyword phrase in the domain name is not very effective. When the key phrase is the entire domain (e.g. shoesforgym.com), it's an own goal. This way, you compete with all the manufacturers that sell shoes for gym, so getting to the front page of Google is quite a challenge. What's more, when searching for your website, the user will have to dig through the mass of ads for the shoes. The best solution for you will be to choose a domain with your own name or combine it with a key phrase such as topbestshoes.com.
Unleash your creativity and come up with a name for your landing page. Note that some names may already be reserved. To check the availability of a given domain that you come up with, use e.g. atthost.pl.

How much does it cost to buy a domain?
The domain’s price usually ranges from $3 to $20 per month. The discrepancy is quite large, because the amount depends on the registering company, name, domain extension and its history.
Landing page - WordPress installation
In this article, we will introduce you to the process of creating a website using WordPress as an example. Of course, this is not the only option. There are also ready-made templates on Mobirise, Wix, Zyro or other portals, where you only need to connect your domain. However, you need to know that it is associated with a much smaller range of possibilities and in the case of a complex website, it is better to invest your time in creating everything from scratch.
When it comes to WP, the entire installation process is quick and smooth, so you have nothing to worry about. Manual WordPress installation involves downloading the installation files and uploading them to the server.
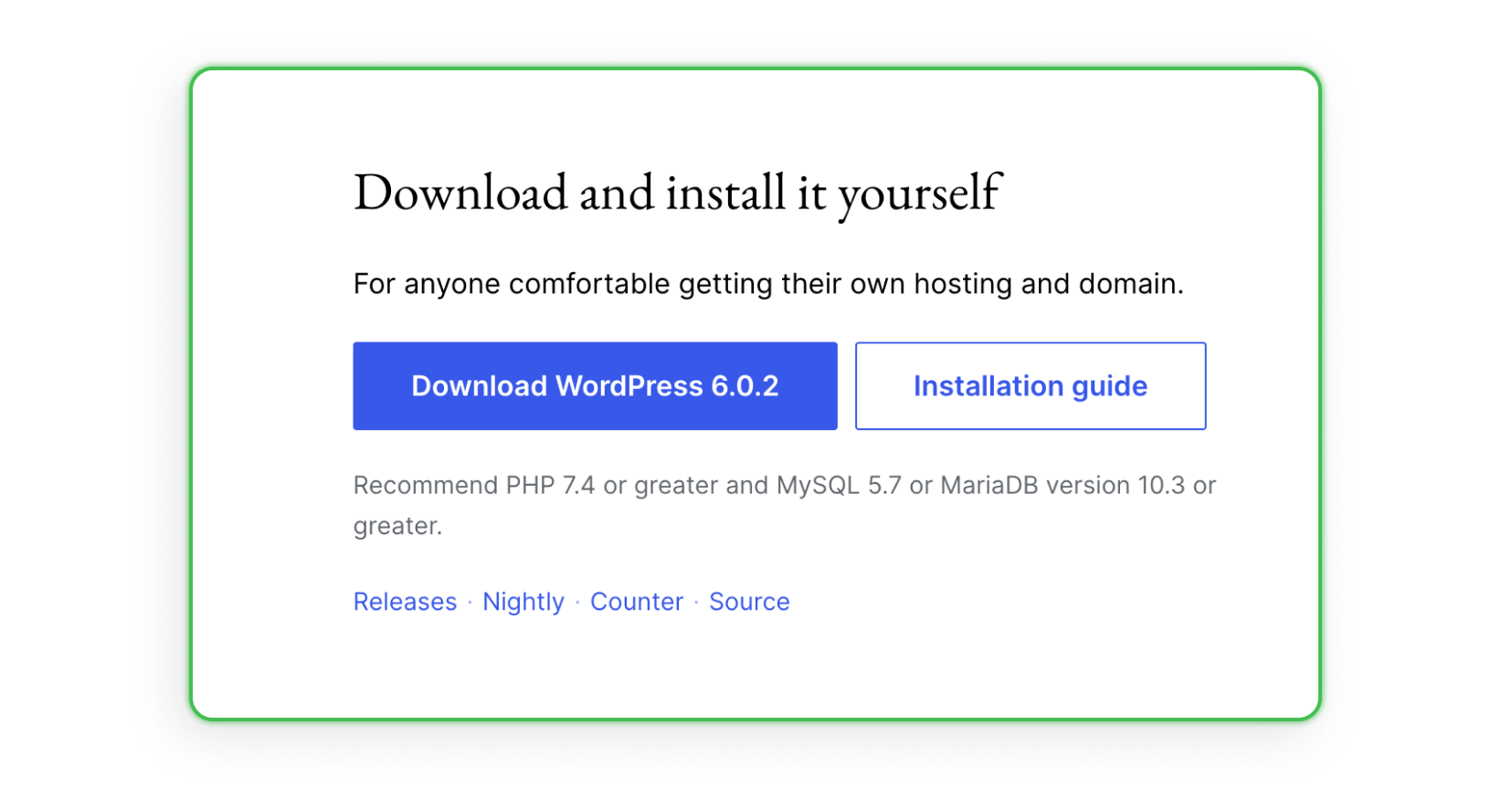
Step 1 - Download WordPress
The first step in setting up your own online website is to download the WordPress installation package.

Step 2 - Unpack the files
After downloading, click on the downloaded .zip archive:

Then open the wordpress folder:

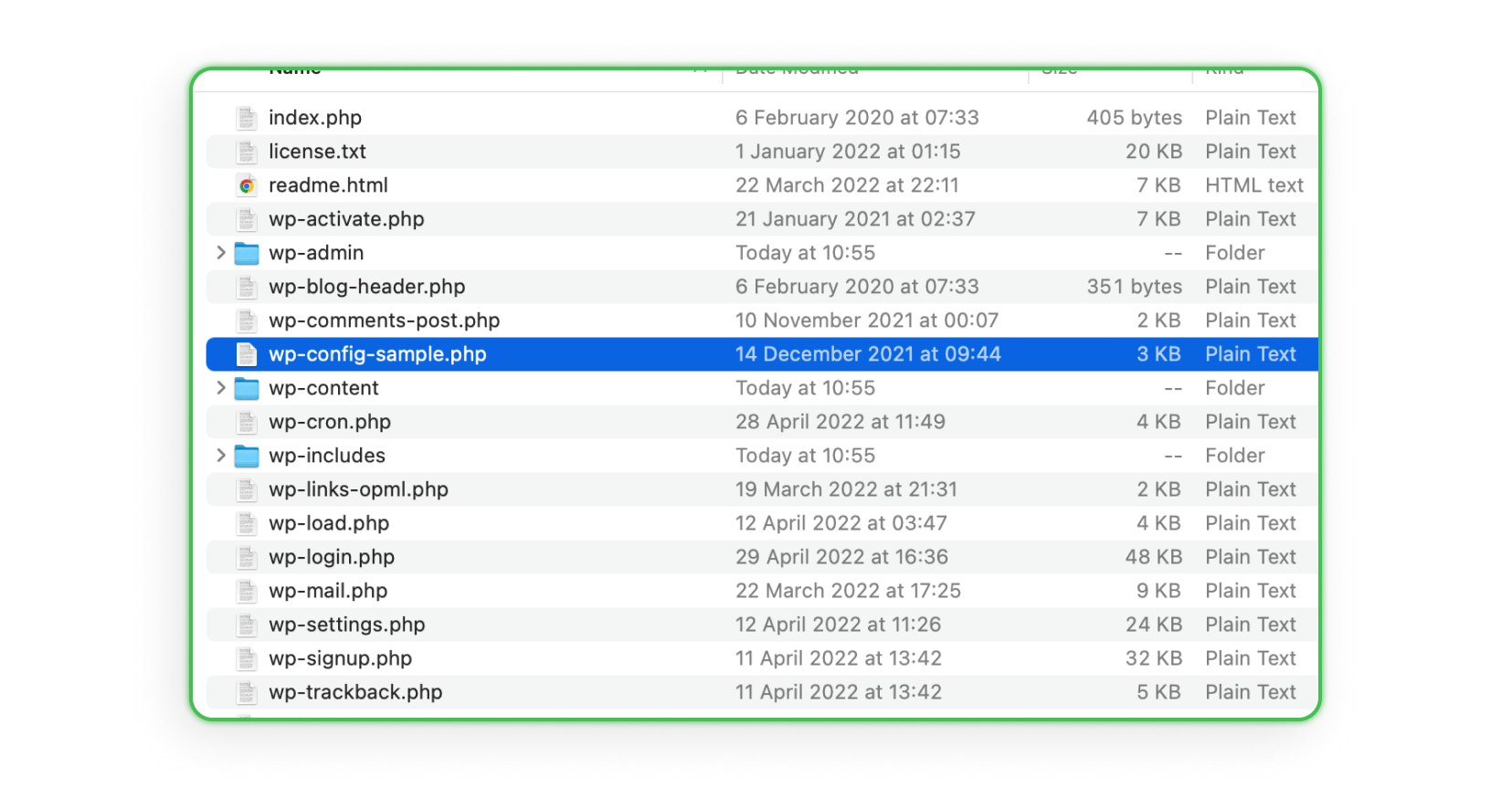
In the folder, you will find 19 files, search for wp-config-sample.php among them, copy and paste it into the same folder, then rename it to wp-config.php.
The wp-confing-sample.php file, as the name suggests, is a file from the default WordPress template. This means that it will contain lines that will need to be completed with your own data, but we'll talk about that in a moment.

Step 3 - Create a MySQL database
WordPress is a system that uses a database. Before we install WordPress on the hosting server together, you will need to create a MySQL database.
But what is a MySQL database?
A database is nothing more than a collection of data saved on the basis of specific rules. Most often it includes digital data collected in accordance with the rules of specific computer programs that are used to collect and process such data. As far as MySQL is concerned, it is one of the most powerful databases out there that can handle huge amounts of queries.
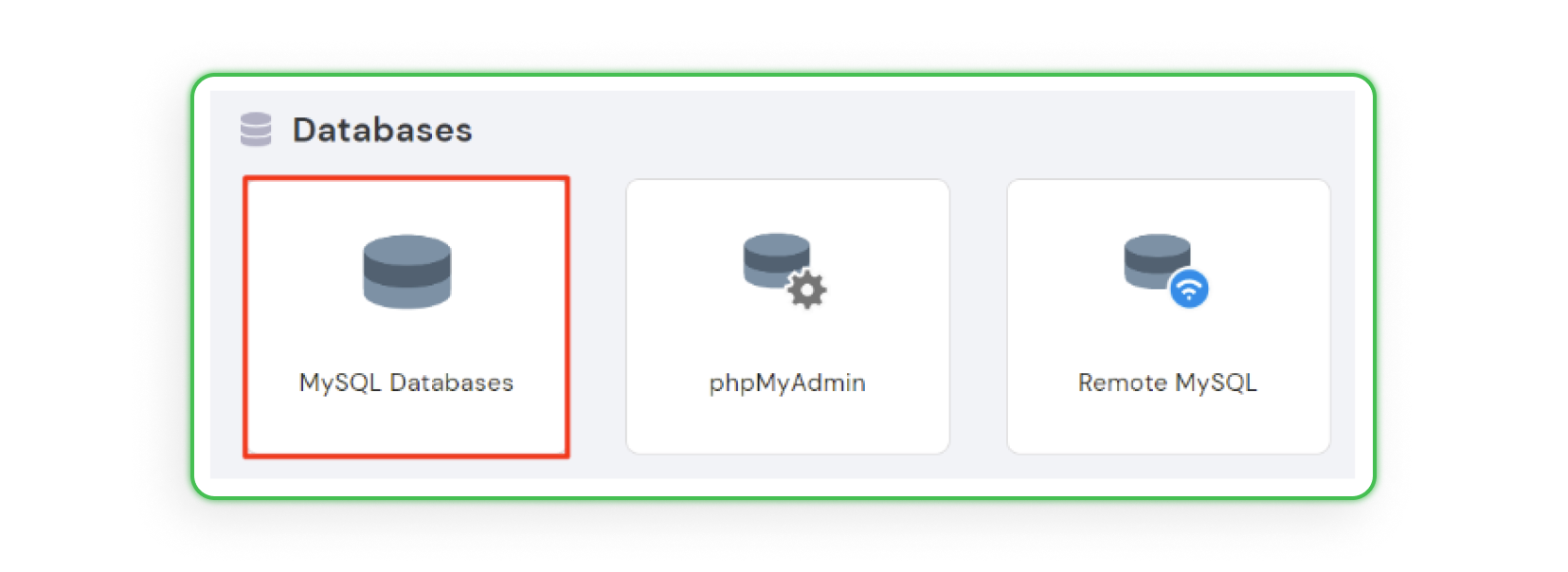
Now that you know what a MySQL database, let’s make one using Hostinger. Your MySQL databases can be fully managed from the MySQL Databases page. To create a database just find Hosting → Manage → MySQL Databases:

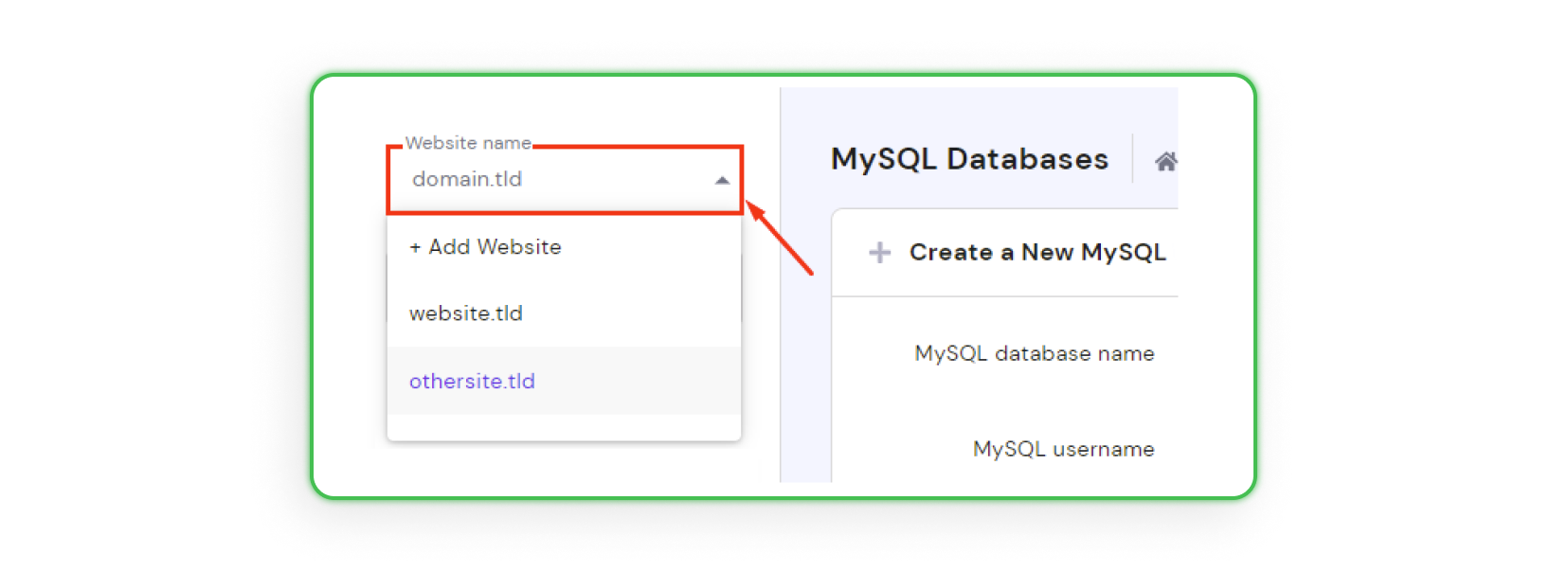
Choose the website name to which the database will be assigned from the left drop-down menu:

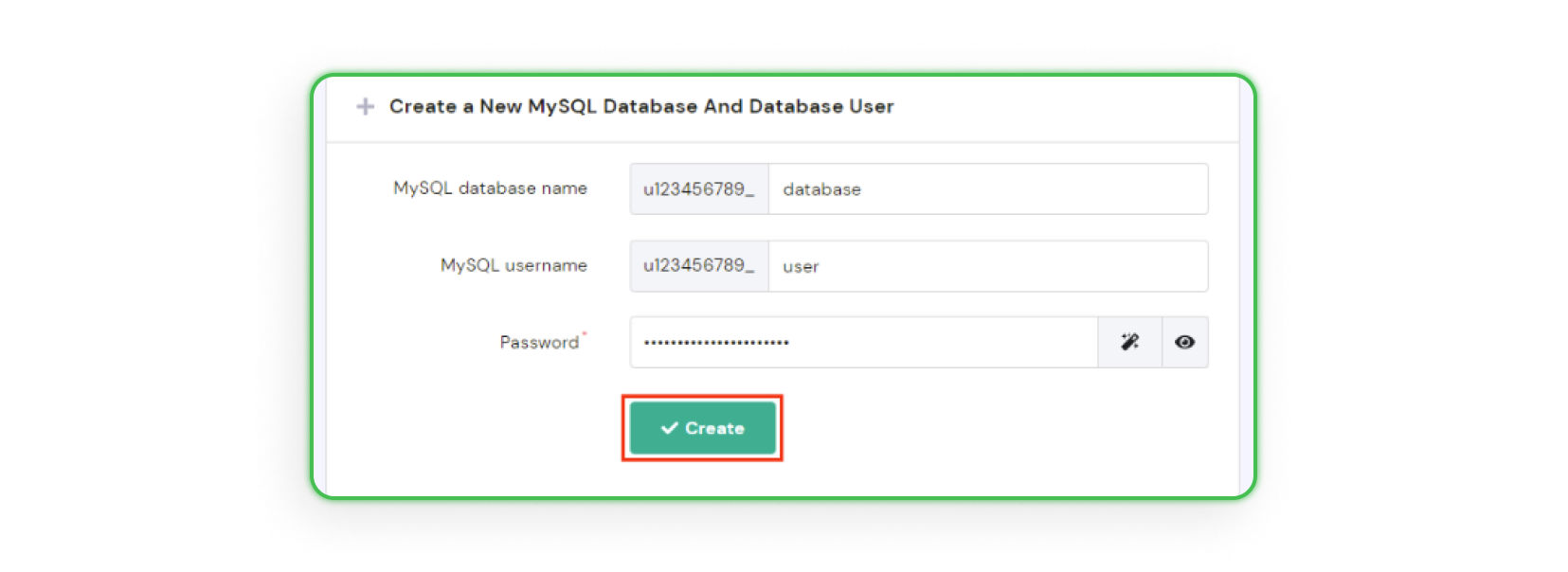
In the section Create a New MySQL Database And Database User, enter your MySQL database name, username, and password, then click on Create:

Once done, the new database will be assigned to the selected domain automatically and appear on the List of Current MySQL Databases And Users section, where you will be able to manage it.
Step 4 - Complete the wp-config.php file with data
At this stage, you will need the previous wp-config.php file and information from the database you created in stage 3.
Open the wp-config file in the default Notepad++ application (if using Windows) or the default TextEdit application (if using macOS).
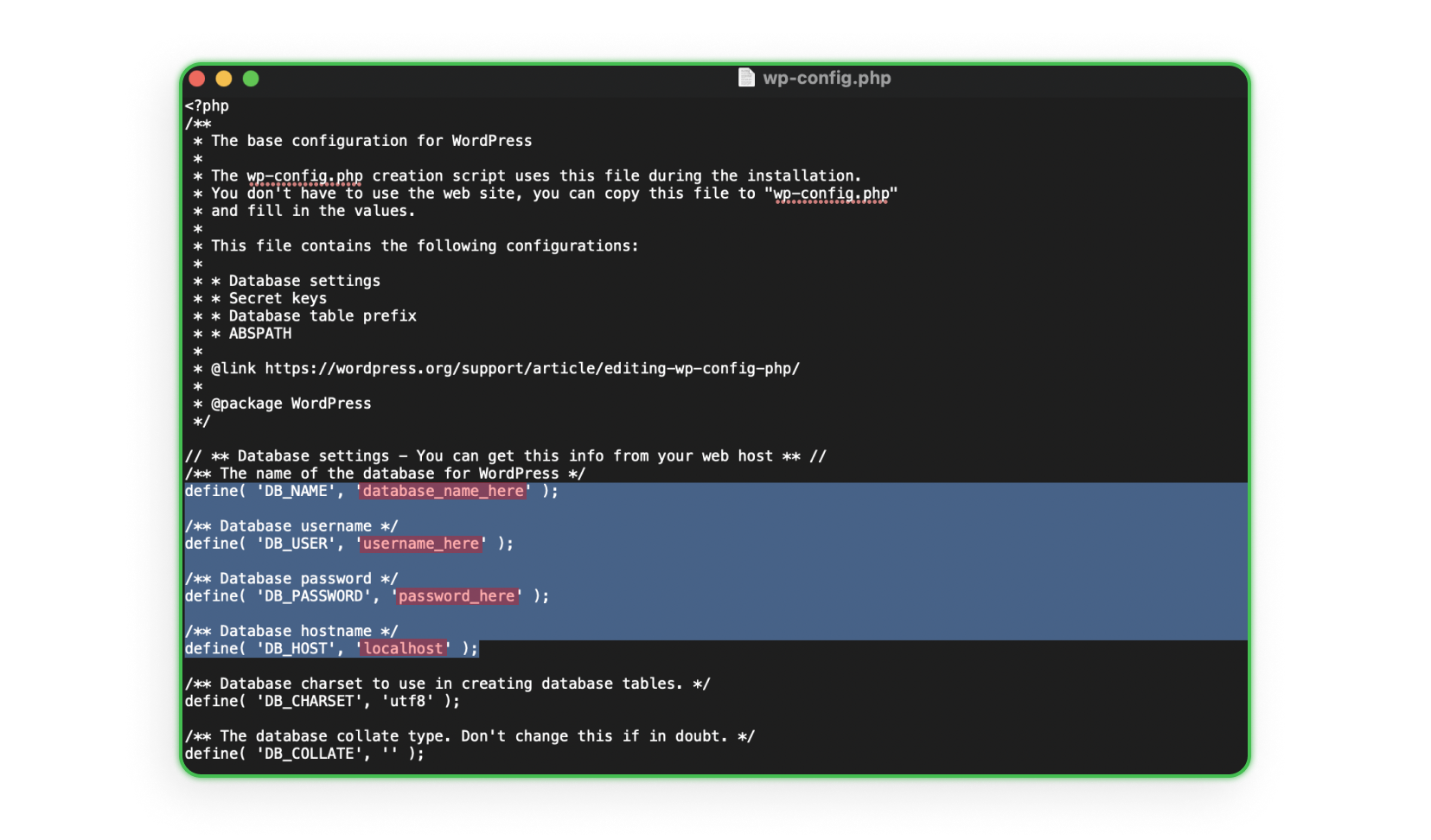
Find the following lines of text and replace the highlighted values with the name of the database you created, the username and the correct password that you set in step 3:

Once you have changed all the above-mentioned information, remember to save the file.
Important:
- Don't remove apostrophes! Values must be entered between the ' ' characters.
- The name of the database and the user is not only the value that you entered in the panel on the server, it is also what is before underlining (looking at the screenshots above: the name of the database and user will be as follows: name_enteredvalue).
- What is localhost? Localhost is the database server address. Usually, localhost should be left in this field. However, some hosting companies require a different address. If you do not know if yours is one of the demanding ones, you will find out during the installation if you receive the following message after one of the steps: Error establishing a database connection. If you get such an error, check if there was any information about it on the card with the summary of the database you created (Step 3). If they are not there, contact the server administration and ask for an address that should be entered in place of localhost.
Step 5 - Configuration of connection to the server in FileZilla
Almost everything is ready, we just need to get the last thing done, i.e. upload files to the server. You can do this task with the help of FileZilla.
Before you start transferring files, however, set up a connection to the server. Here's how to do this:
1. Find the message you got from your hosting provider. There you will find: FTP address, FTP login and password. If you have not received such a message or do not have such data in it, contact the administrator asking for the FTP address of the server and creating a user.
2. Open FileZilla and select File -> Site Manager -> New Address. Select the name of your connection (e.g. the name of a website or blog), and then complete:
- Server: enter the link to the server that starts with ftp.servername.com,
- Protocol: FTP - file transfer protocol,
- Encryption: if available, use direct FTP over TLS,
- Logging mode: normal,
- User: FTP username,
- Password: password, (it's important to make it difficult, so it's worth using a password generator).
3. Click "Connect".
Step 6 - Uploading files to the server
If everything has been done correctly and the data has been entered correctly, the connection to the server will be established and the right part of the FileZilla screen will be activated. The inscription remote server will be highlighted and the windows below will show you the folders or files. Remember that you cannot put files anywhere you want. They should be in the public_html subfolder (if you don't see such a name, search for "www"). You will find it in the folder at your website address.
If you have access to the main FTP directory, you can find the correct folder by going to: domains -> domainname.com -> public_html/www. Of course, this is an example of a folder handle, as this path may differ slightly depending on your hosting provider. If you're still having trouble locating the correct folder, contact your hosting provider's support.
Now delete all files from the folder. Once done, in the left-hand window of FileZilla, find the folder with WordPress files and folders. Select all except wp-config-sample.php (it is not needed) and move them to the window on the right. The transfer will start automatically. At this moment you are uploading your website to the Internet. If you get a message about duplicate files, check "Change" and click "Ok". The transfer should take a few minutes, it all depends on your internet speed. When the transfer is complete, disconnect from the server.
Step 7 - Installing WordPress
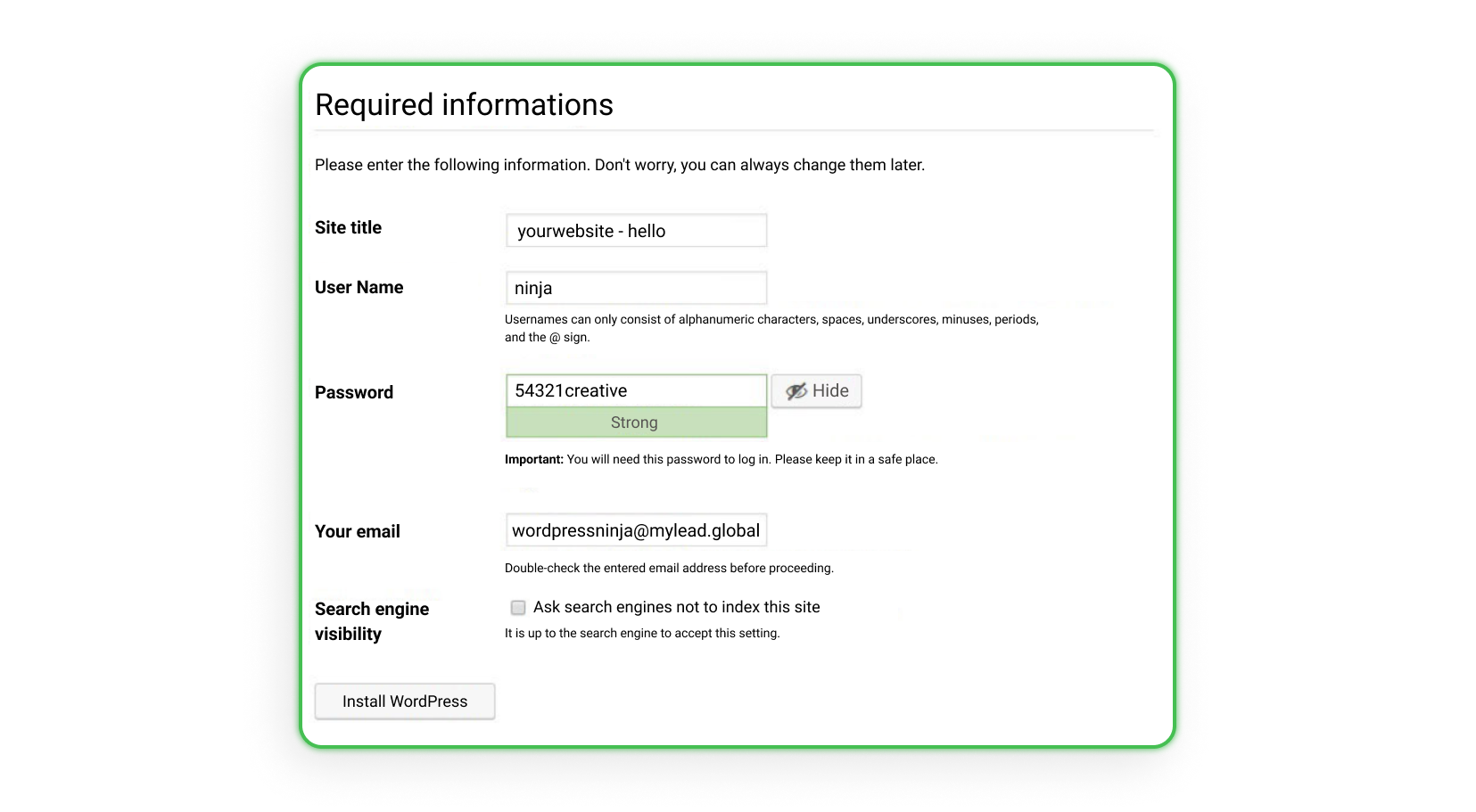
You are only a few moments away from officially owning your own website. When the file transfer is over, enter your website address in the browser you are using. It doesn't matter if it's Chrome, Firefox, Safari, Opera or something else. Each browser should redirect you to the following address: http://yourebsite.com/wp-admin/install.php. If not, enter this address manually, just remember to change “yourebsite.com” to your domain name. After clicking "enter", you should see this:

- Site title - enter the name of your website, not the address,

- Username - your login with which you will log in as an administrator (choose something other than "admin" and "administrator", because these are the most common and easiest names to hack),
- Password - be creative, the password should be hard to hack (you can use the online generator),
- Email address - an email with login details and address will be sent to this address,
- Visibility - if you do not want a random person to see your unfinished page, check the box next to "visibility for search engines", remember to uncheck this option when publishing the page in the tab: Settings -> Reading, at the very bottom of the screen.
When all the information is filled in, click "Install WordPress", wait a few minutes and you're done. Your site is online, now sign in, enter your login, password and start creating.
Creating a landing page with Elementor
WordPress is obviously not the only solution when it comes to building websites. There are different platforms on which you can build your website in a much simpler way. Of course, this solution will not be free (examples include Shopify or Wix.com), but there are also many free options, like:
Today we are going to show you what the process of creating a website looks like with the free version of Elementor.
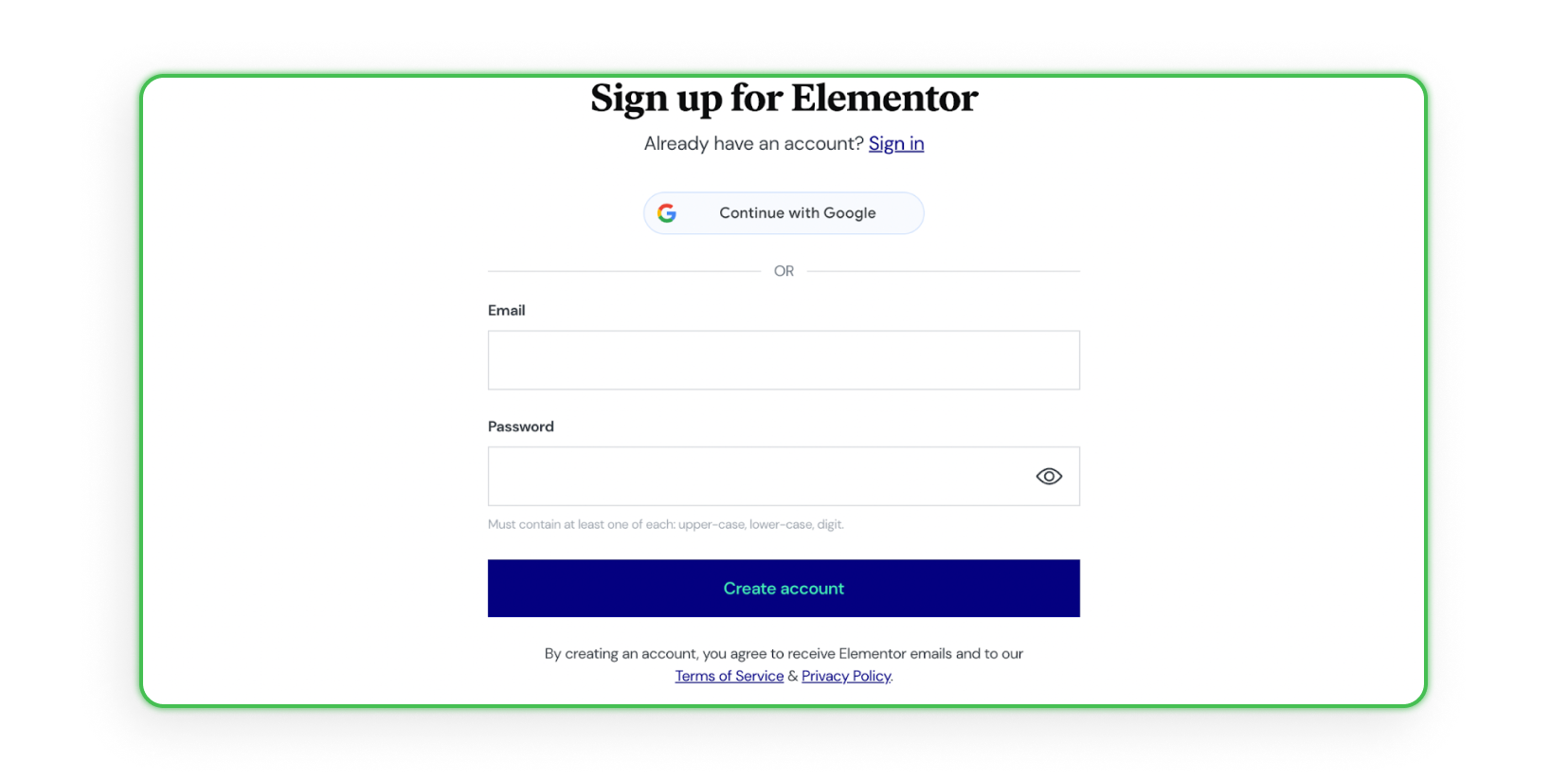
Elementor - signing up
At the very beginning, after selecting the free version, you will see the registration screen:

Questions and plan selection
After that, a few questions await you:
- for whom you will create the website,
- what do you do,
- do you have any experience in building websites,
- what will your website be about.
After answering these questions, the following screen will appear, asking if you really want to purchase any of Elementor's plans. If you are looking for the free version please scroll down.
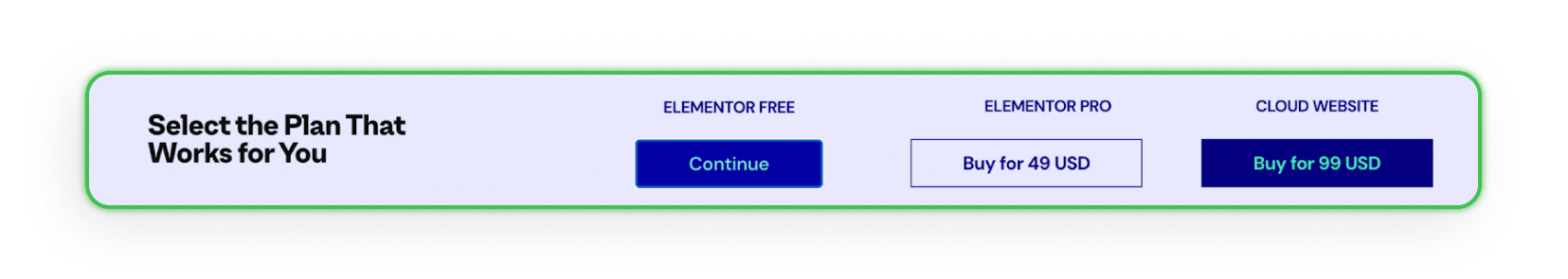
Choose a plan
After going down, you will see a comparison of all versions and the possibility to choose one of them:

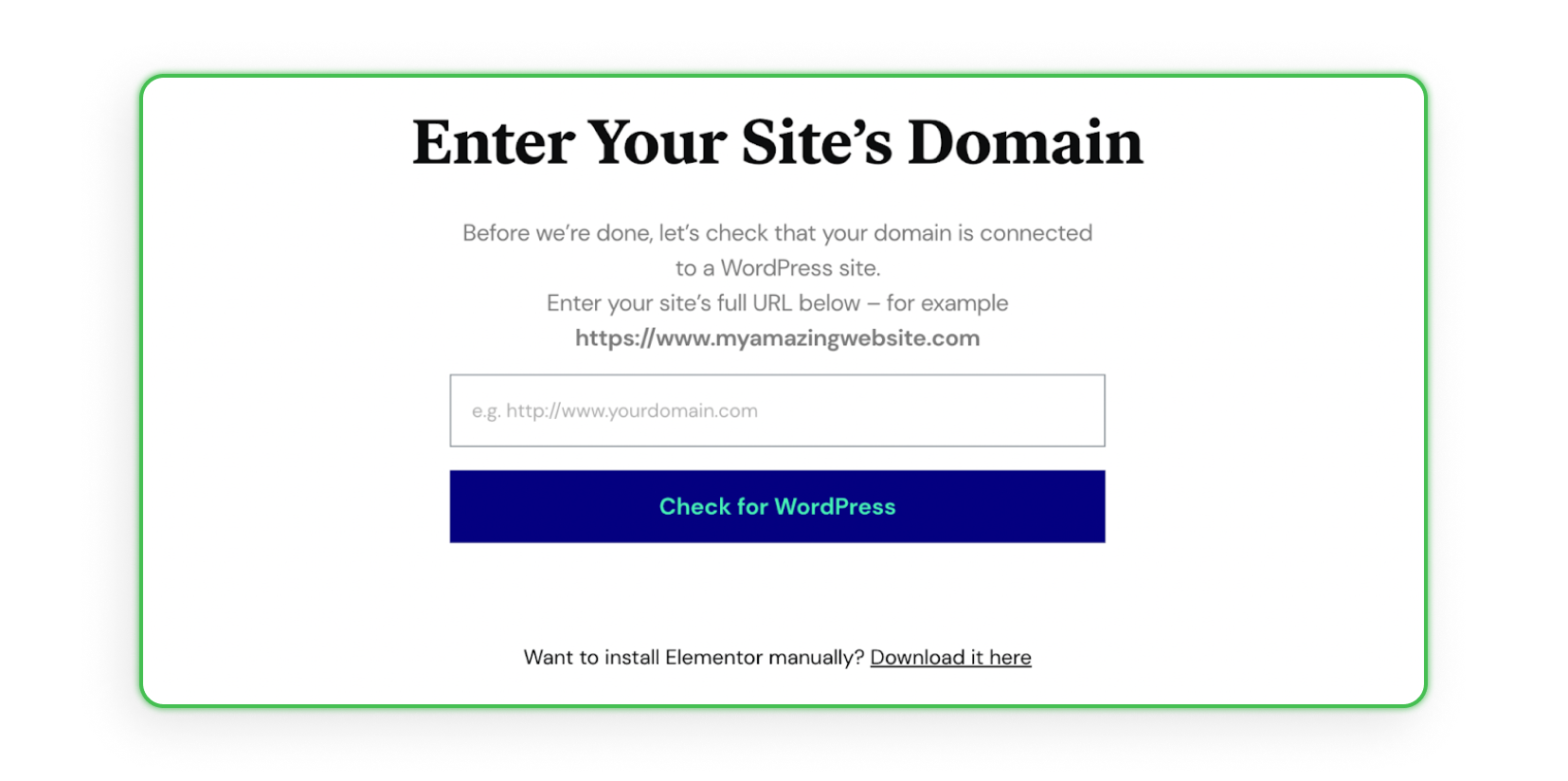
Providing a domain name
After selecting the free plan, you will see a screen where you will need to enter your domain link:

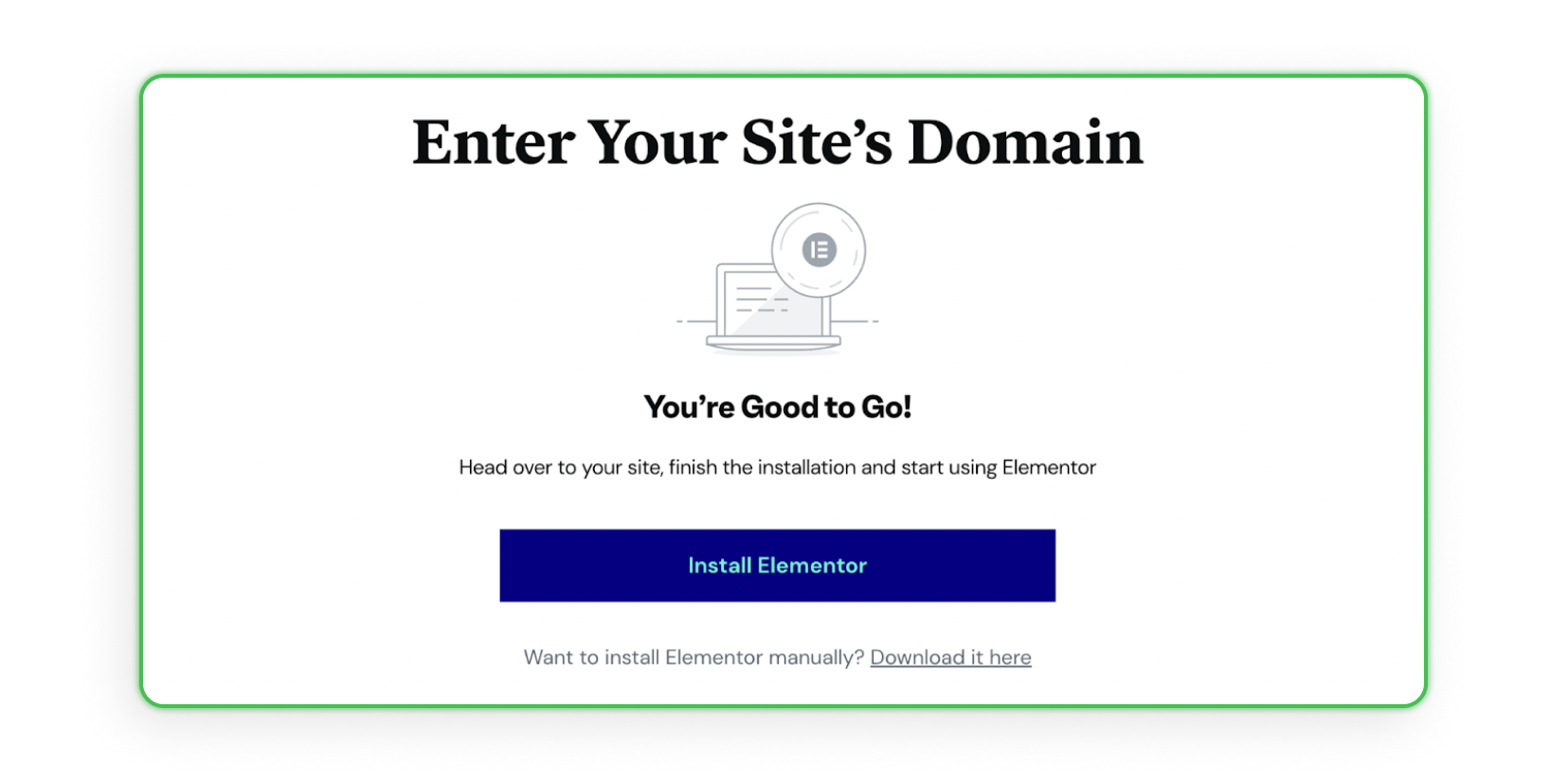
Elementor installation
If your domain is already connected to WordPress, you should see this:

Elementor - description and FAQ
After clicking the “Install Elementor” button, the website will automatically redirect you to your domain where you will need to log in. When you go through the login process, you will see a page with general information about Elementor, and in the lower right corner you will find the "Install" button, click it.

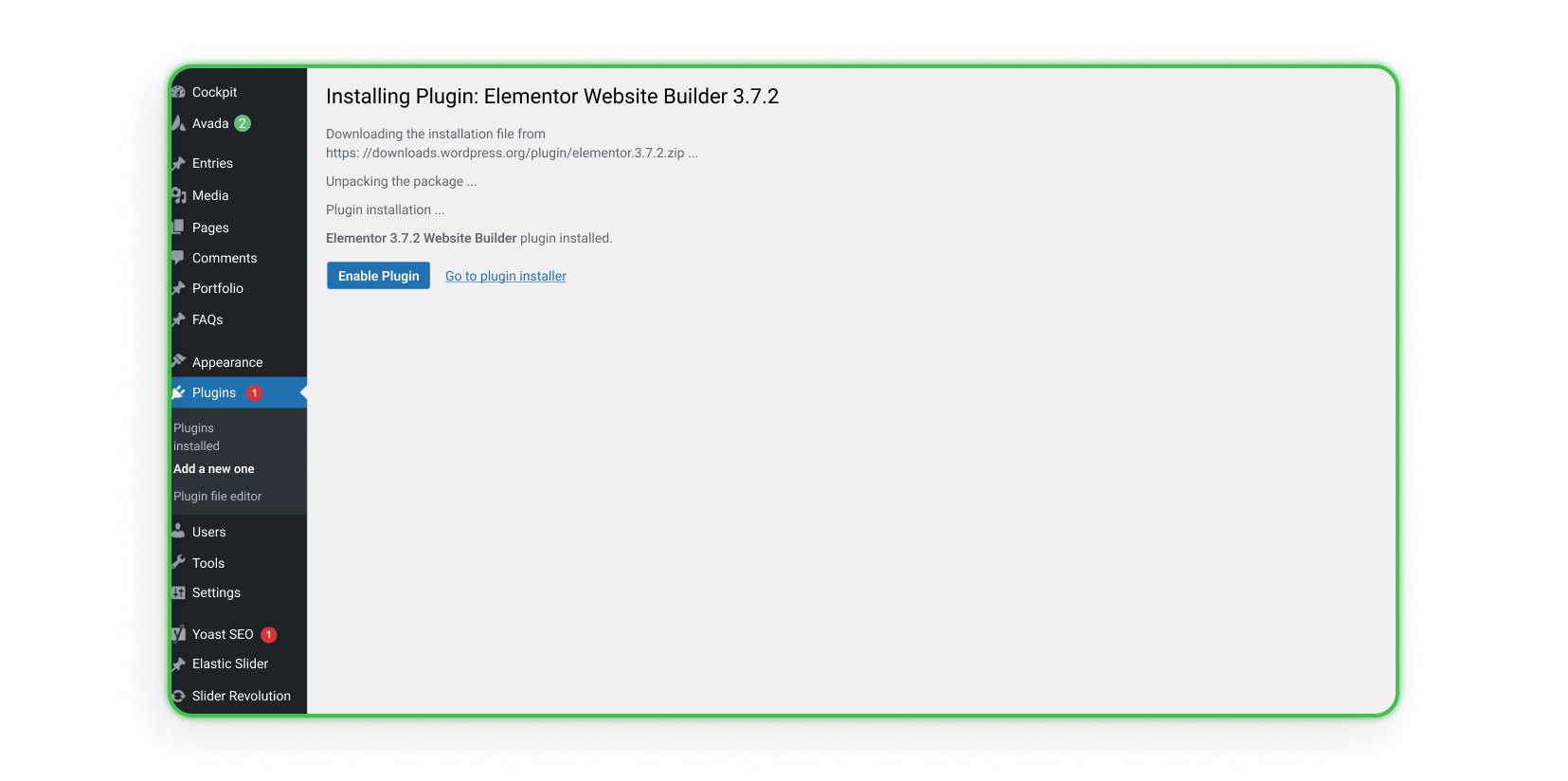
Plugin activation
You will then be redirected to your page with this screen, now click the "Enable Plugin" button:

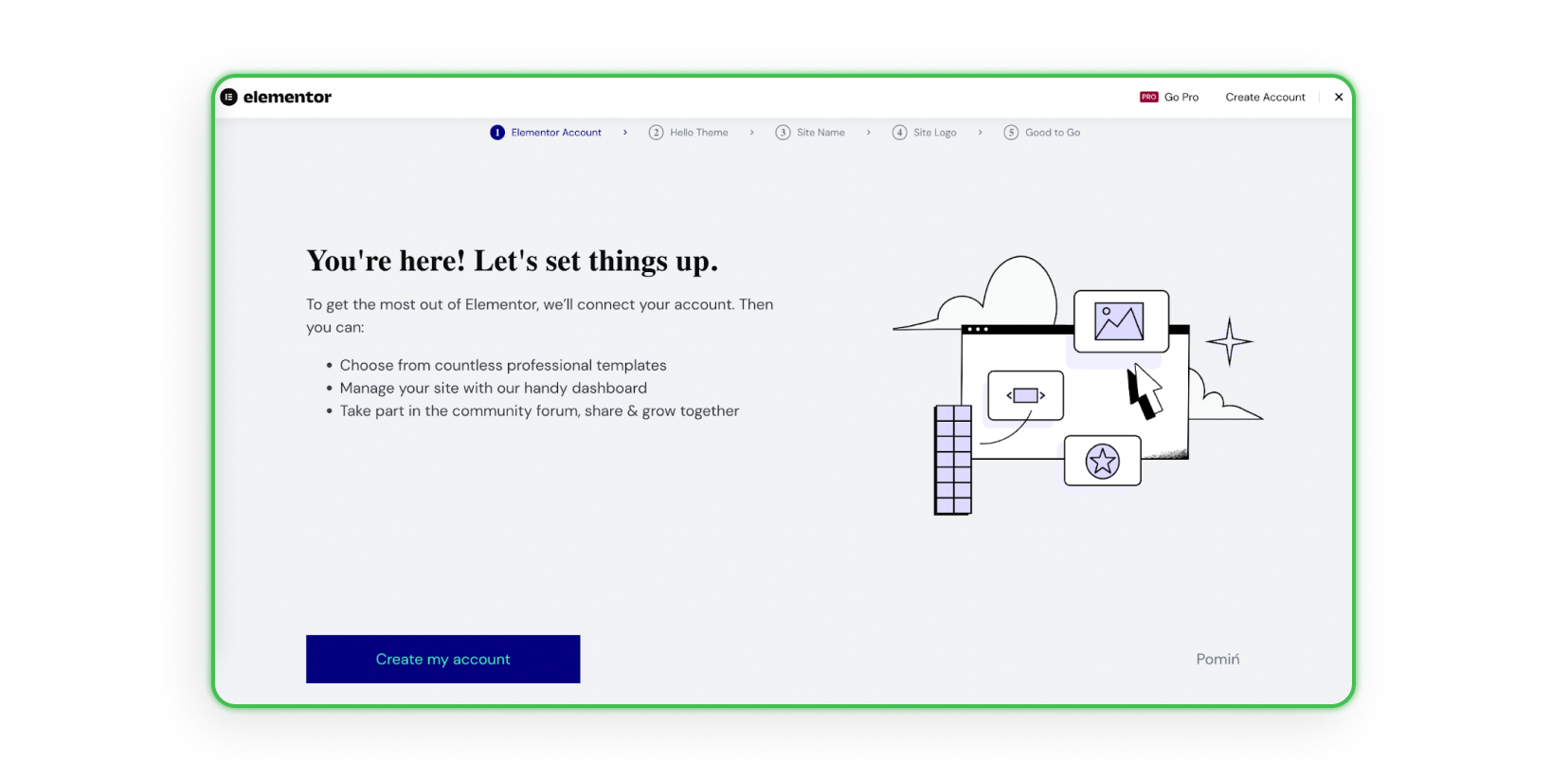
Creating/Signing in to the account
Now you should see the option to create a new account or connect to an existing one (scroll below), select the appropriate option:

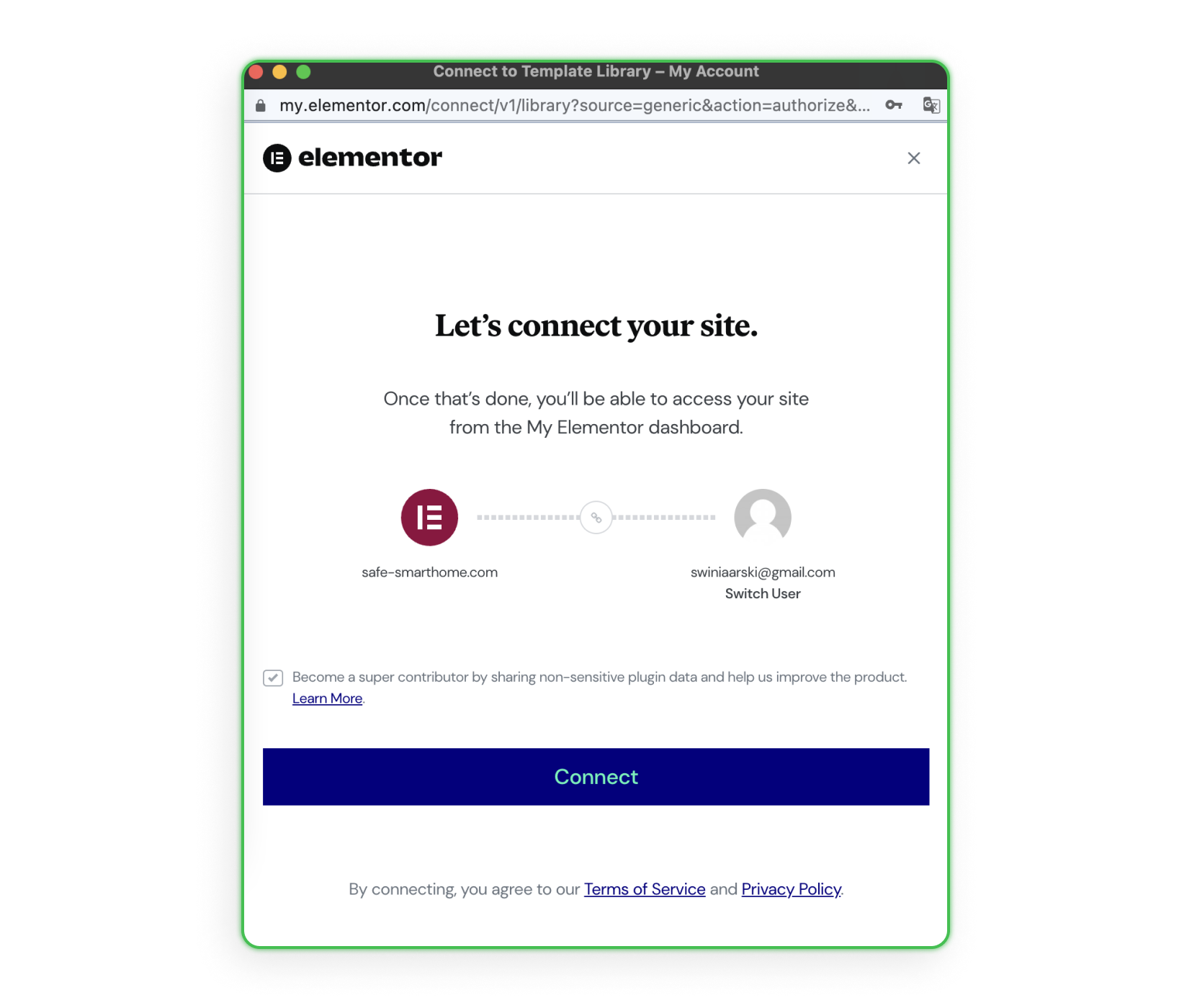
Connecting your account
You should now see a window where you can register, and after registering, you will see the screen shown below. To do so, click "Connect".

Introduction to design
After connecting your account to the site, you will see the screen below. Press the button "Continue with Hello Theme", then enter the name of your website (it will only be visible in the WP panel) and add a logo. If you don't have one, you can skip this step and come back to it later (a good and simple website to create a logo is Canva.com).

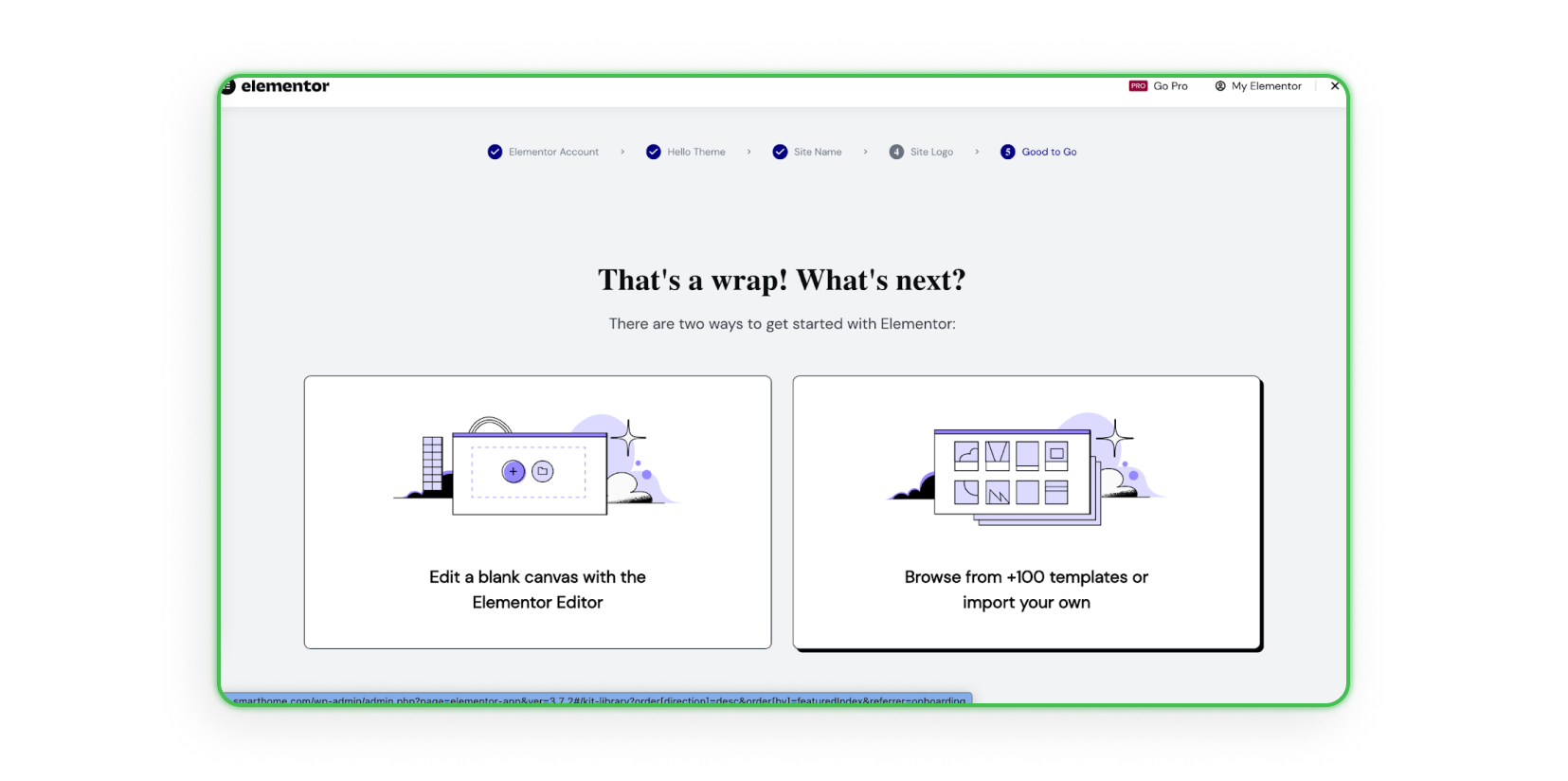
A ready-to-use template or a blank one
This is where the fun begins, it's time to design your website! But first you have a choice of a blank template or over 100 templates to browse through. We recommend that you choose the option on the right. Why? Well, every artist needs inspiration sometimes.

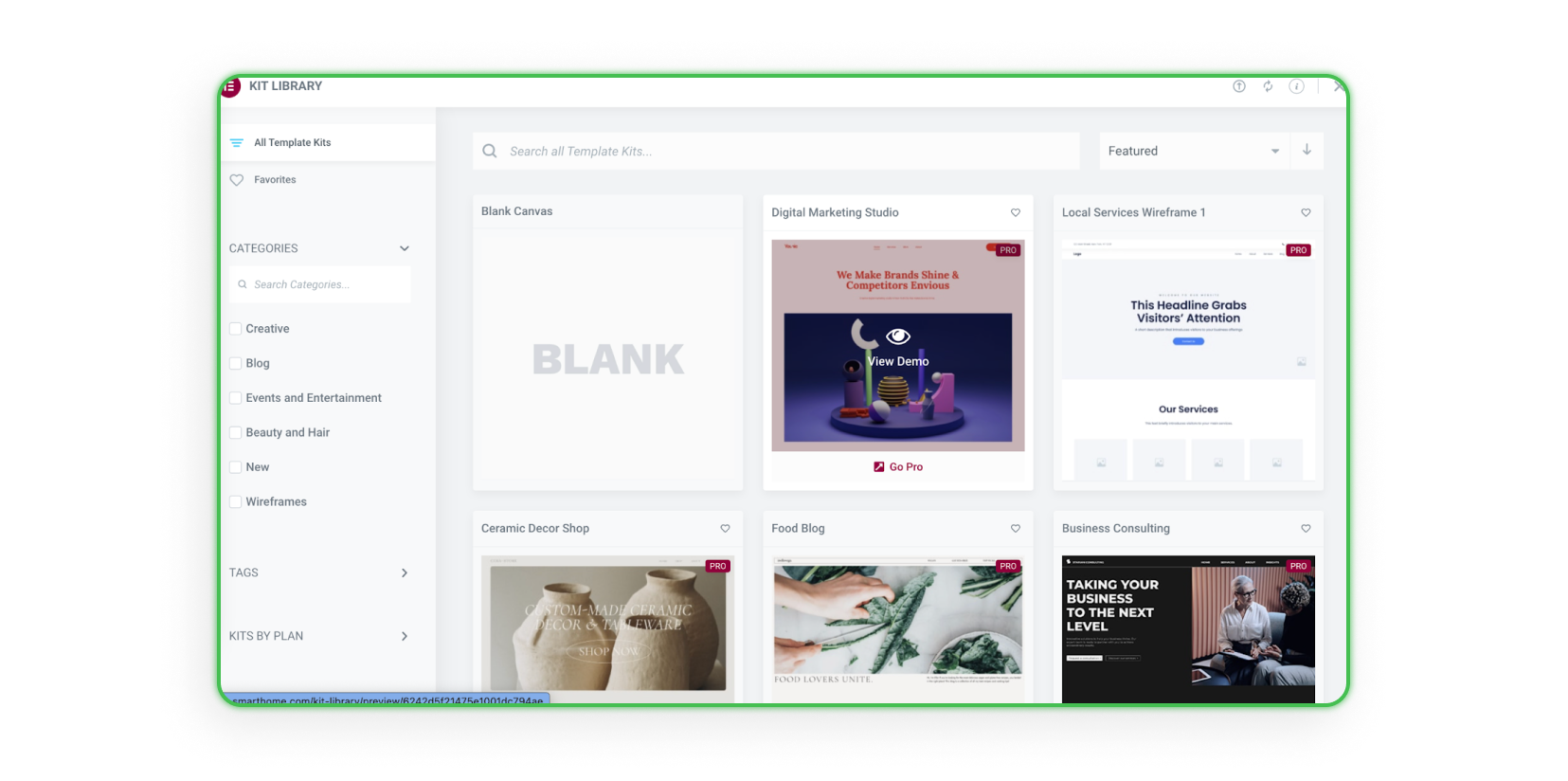
Inspirations
After reviewing a few or a dozen templates, you'll know in which direction you want to go with your website. Now everything is in your hands. Good luck!

Soon, the second part of the website creation guide will be coming to our blog. With its help, you will learn about all the design tricks and tips.
Have any questions? Feel free to reach us through our channels.