
Blog / Afiliación
Cómo crear una landing page? Parte II - trucos de proyección
En este artículo te enseñaremos diferentes trucos y reglas para la creación de una landing page, las cuales ayudarán que esta sea más atractiva para tu audiencia. Después de todo, al igual que un hombre de negocios necesitas el traje adecuado, una mujer necesita un vestido perfecto, la página de destino necesita el diseño correcto y contenido bien ubicado.
Si todavía no sabes, cómo crear una landing page desde cero, debes dirigirte a nuestro artículo sobre “Cómo crear una landing page? parte I”, en el cual de manera detallada hablamos de todo el proceso.
Tenga en cuenta que, a diferencia de leer este artículo, diseñar tu propio sitio web es un proceso que requiere mucho tiempo. Sin embargo, no te desanimes. Al diseñar un sitio web tu mismo, puedes ahorrar hasta $ 5000. Entonces que, ¿comenzamos?
Truco 1 - Cuatro puntos fuertes
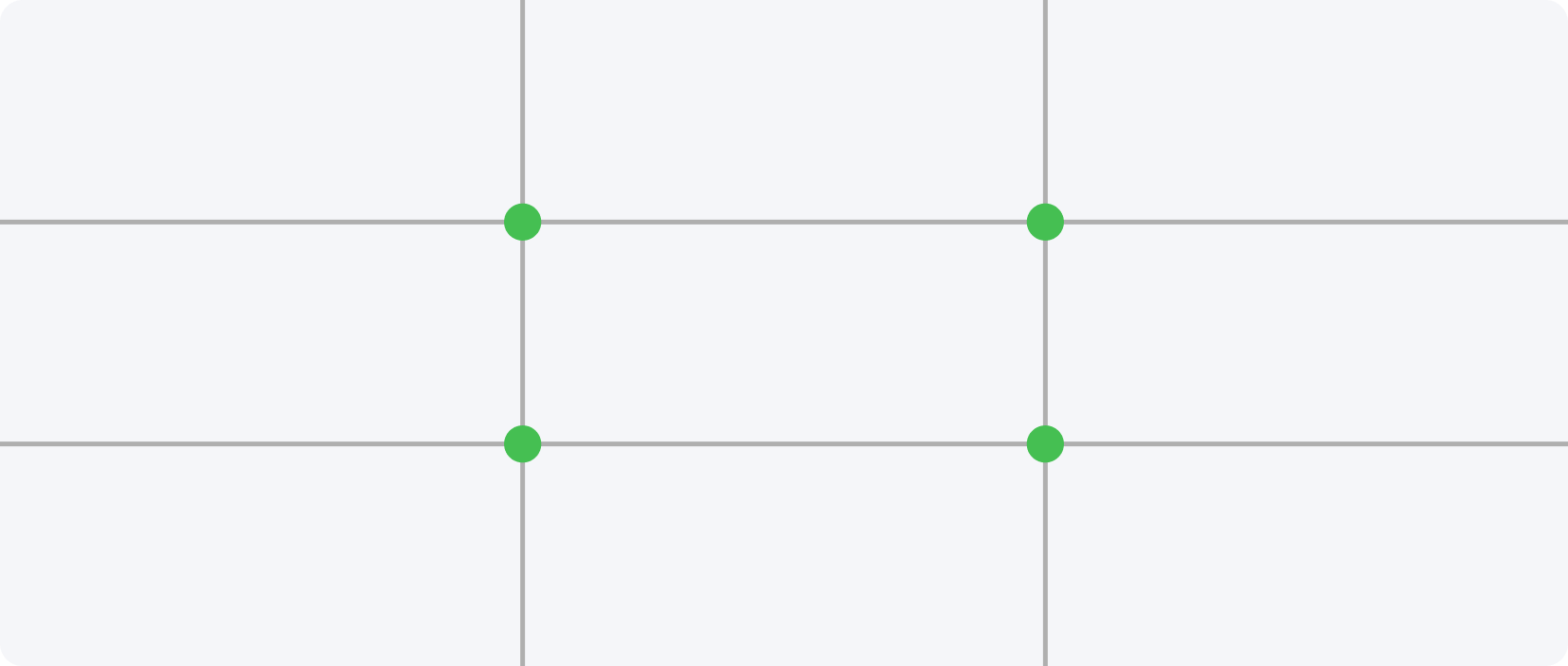
¿Quizás viste la "cuadrícula" en la pantalla mientras tomaba una foto? Esto está relacionado con la "regla de los tercios" y resulta que también se usa en el diseño web. De acuerdo con esta regla, la página se divide visualmente en tres partes y consta de 9 cuadrados idénticos.

Los puntos en el medio de estas líneas son justamente los “puntos fuertes”. Todo lo que se encuentre dentro de estos límites será captado primero por el ojo humano. Al crear una página de destino, intente colocar los elementos más importantes en sus intersecciones.
Truco 2 - Ley de Hick
Otro truco que puede resultarle útil proviene de William Edmund Hick, un psicólogo británico. Quién argumentó que el tiempo necesario para tomar una decisión aumentaba a medida que aumentaba el número de opciones posibles. Esto significa que cuantas más opciones tengamos para elegir, más tiempo necesitaremos para tomar una decisión.

En el curso de la investigación, Mark Lepper y Sheen Iyengar descubrieron que una mesa con 24 tipos de mermelada es menos atractiva que una mesa con 6 tipos de mermelada. Cuando a una persona se le dieron demasiadas opciones, la probabilidad de comprar algo se redujo 10 veces. ¿Cómo usarlo al crear una página de destino? Limita la cantidad de CTA y botones y concéntrate en un objetivo. Considera todas las posibles decisiones de los usuarios en la página y redúzcalas tanto como puedas.
Truco 3 - Modelo “F”
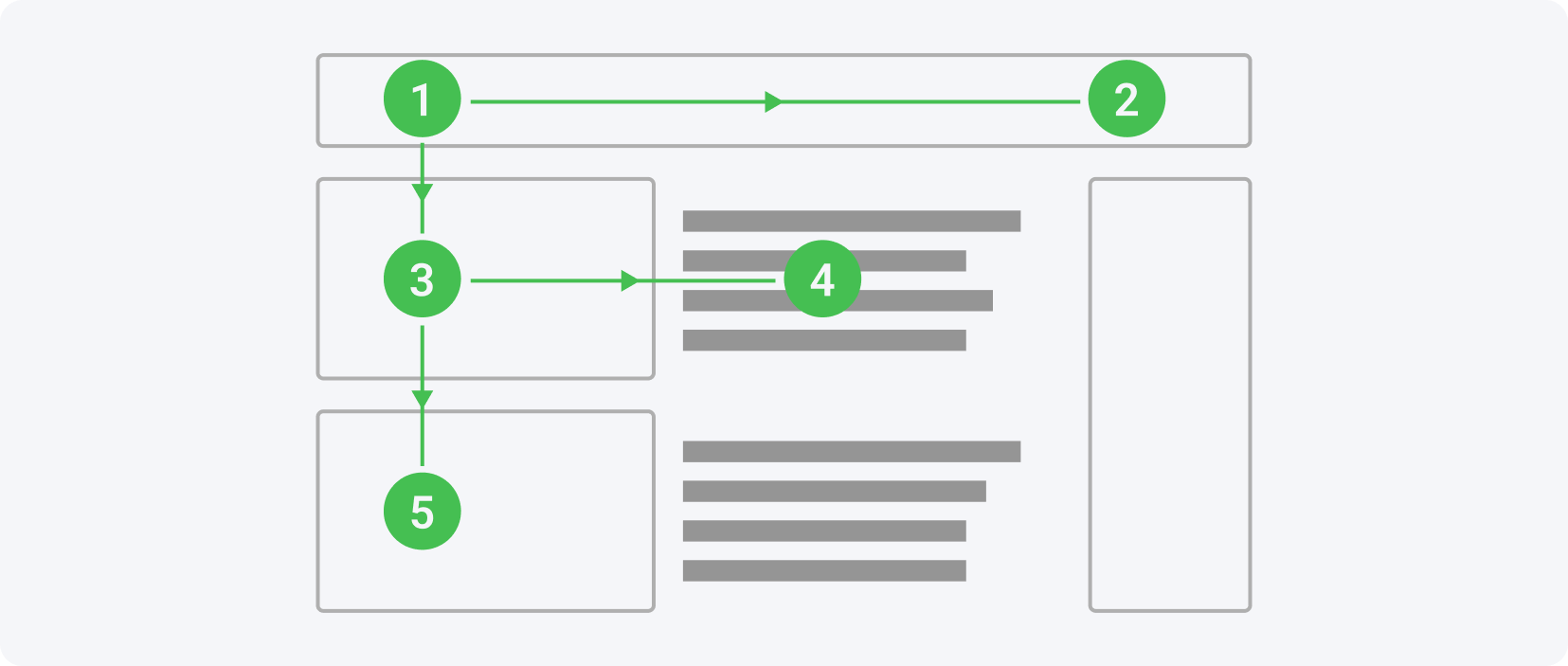
Muchos estudios muestran que al ver un texto, la vista humana se mueve inconscientemente en un patrón determinado. Primero miramos de izquierda a derecha, luego nos movemos hacia abajo y prestamos la menor atención a la esquina inferior derecha: escaneamos.

Si quieres facilitar a tu usuario la asimilación de la información y mejorar la conversión, coloca los elementos más importantes junto a la letra F y los menos importantes más adelante. Los medios convenientes de contacto deben estar en un lugar destacado: redes sociales, teléfonos, etc.
Truco 4 - La regla de 8 segundos
Para interesar a los usuarios tienes únicamente 8 segundos (y según recientes estudios incluso menos). Lamento decir que esto es cuánto es la capacidad de una persona para concentrarse en una cosa. Entonces, ¿cómo captar la atención del usuario en 8 segundos?
- Haz que el título sea llamativo e interesante, y también es importante que informes de manera rápida y concisa sobre las ventajas del producto/página y menciones los problemas con los que está luchando el cliente.
- Complementa tu mensaje con imágenes llamativas que transmitan el objetivo principal del producto.
- Haz un botón CTA visible y corto.
Truco 5 - Ley de similitud
Una persona percibe la estructura completa de manera diferente a sus elementos individuales. Nos gusta tener cerca objetos que sean similares entre sí, pero que estén en grupos separados.

Utiliza esta regla. Supongamos que tu producto tiene muy buenas opiniones. Aprovecha esto y coloca la solicitud o el formulario de informe junto a la referencia.
Truco 6 - Prueba social
La prueba social consiste en varios diplomas o certificados. Esto último es especialmente importante. Un estudio realizado por Data Insight y AliExpress encontró que 9 de cada 10 compras se completan después de que el cliente lee las reseñas. ¿Cómo usarlo al crear un sitio web? Agrega reseñas de clientes a tu sitio web.
Truco 7 - La línea de inmersión
¿Ya habías escuchado de esto? Si no es así, lo explicaremos rápidamente. La línea de inmersión es una parte de la página de internet, la cual es visible sin necesidad de hacer scroll para ver el resto.
No te sorprenderá que la gente lee cada vez menos cada año. Por lo general, parece que solo escaneamos el artículo con nuestros ojos. Nielsen Norman Group Research ha demostrado que los usuarios tratan un 84 % mejor el contenido situado por encima de la línea de borrador que el contenido situado por debajo.

¿Por qué? La respuesta es simple: ver contenido por debajo de la línea de inmersión requiere un esfuerzo adicional (desplazamiento de página). La conclusión es que cuanto más largo sea el contenido, es menos probable que los usuarios profundicen en su texto.
Landing Page - Design i UX
El primer paso para elegir el diseño de su sitio web es pensar en quién es tu público objetivo. ¿Mujeres u hombres? ¿Qué hacen? ¿Qué hacen en su tiempo libre? ¿Qué están buscando y que esperan? Al responder a estas preguntas, haras tu trabajo más fácil. Sabrás si usar colores pasteles y relajantes o quizás oscuros y misteriosos. Una vez que sepas los conceptos básicos de cómo debe verse tu sitio web y tener una visión inicial, sigue las reglas a continuación.
Regla nr 1 - Imágenes de calidad
Un estudio de Bright Local demuestra que el 60% de las personas prefieren resultados de sus búsquedas con imágenes. Otro estudio realizado por Skyword demuestra que las imágenes interesantes reciben un promedio de 94% más de visitas. Por esto, a la hora de seleccionar una imagen, trata de evitar los aburridos y estereotípicos, encuentra algo original e interesante. Por lo general, estas imágenes se pagarán, pero hay muchos sitios que ofrecen una gran cantidad de imágenes de alta calidad de forma gratuita. A continuación, he preparado una lista de tales sitios para ti:
- Pexels,
- Unsplash,
- StockSnap,
- Negative Space,
- Superfamous Studios,
- Little Visuals,
- Gratisography,
- Kaboompics,
- Picjumbo.
Tamaño de la imagen
Otro factor importante que afecta toda la experiencia del usuario es la velocidad del sitio y, por lo tanto, el tamaño de los gráficos y videos. Deben ser lo más ligeros posible sin sacrificar la calidad.
Para comprimir las imagenes a los usuarios de Windows les recomendamos:
Para comprimir imágenes por los usuarios de MacOS les recomendamos:
Para comprimir imágenes online nos ayudan:
Tamaño del video
Cuando hablamos del tamaño nos encontramos en una situación similar a las imágenes. Sin embargo, el tema es un poco más complicado. Las fotos solo pueden tener unos pocos MB, mientras que los videos generalmente se ejecutan en cientos, lo que puede ralentizar su sitio web.
Los mejores programas para comprimir vídeos son:
- Any Video Converter Free,
- Leawo Prof. Media,
- Freemake Video Converter,
- Konwerter wideo WinX,
- MediaCoder (solo para Windows),
- Konwerter multimediów AVS (solo para Windows),
- Total Video Converter,
- HandBrake.
Regla nr 2 - Los colores
Los colores juegan un papel muy importante en el marketing, y su selección debe estar bien pensada. Afectan principalmente cómo el usuario percibe su empresa. Si deseas obtener más información sobre la psicología del color en el marketing y el marketing de afiliación, puede hacerlo leyendo nuestro artículo titulado “La psicología de los colores en la filiación. ¿Cómo cambiarán los detalles sus ganancias?”.

Recuerda que los colores de la marca deben estar en línea con su misión y, sobre todo, deben atraer a tu público objetivo. Sin embargo, lo más importante es su oferta y la calidad de los servicios.
Además, el uso de colores es importante cuando se trata de accesibilidad para personas con discapacidad, que se aborda en el principio 4. Recuerda no poner dos colores brillantes diferentes uno al lado del otro, especialmente azul y verde, porque puede causar problemas para daltónicos. La combinación de colores más legible es negro sobre blanco.
Regla nr 3 - Títulos concretos y claros
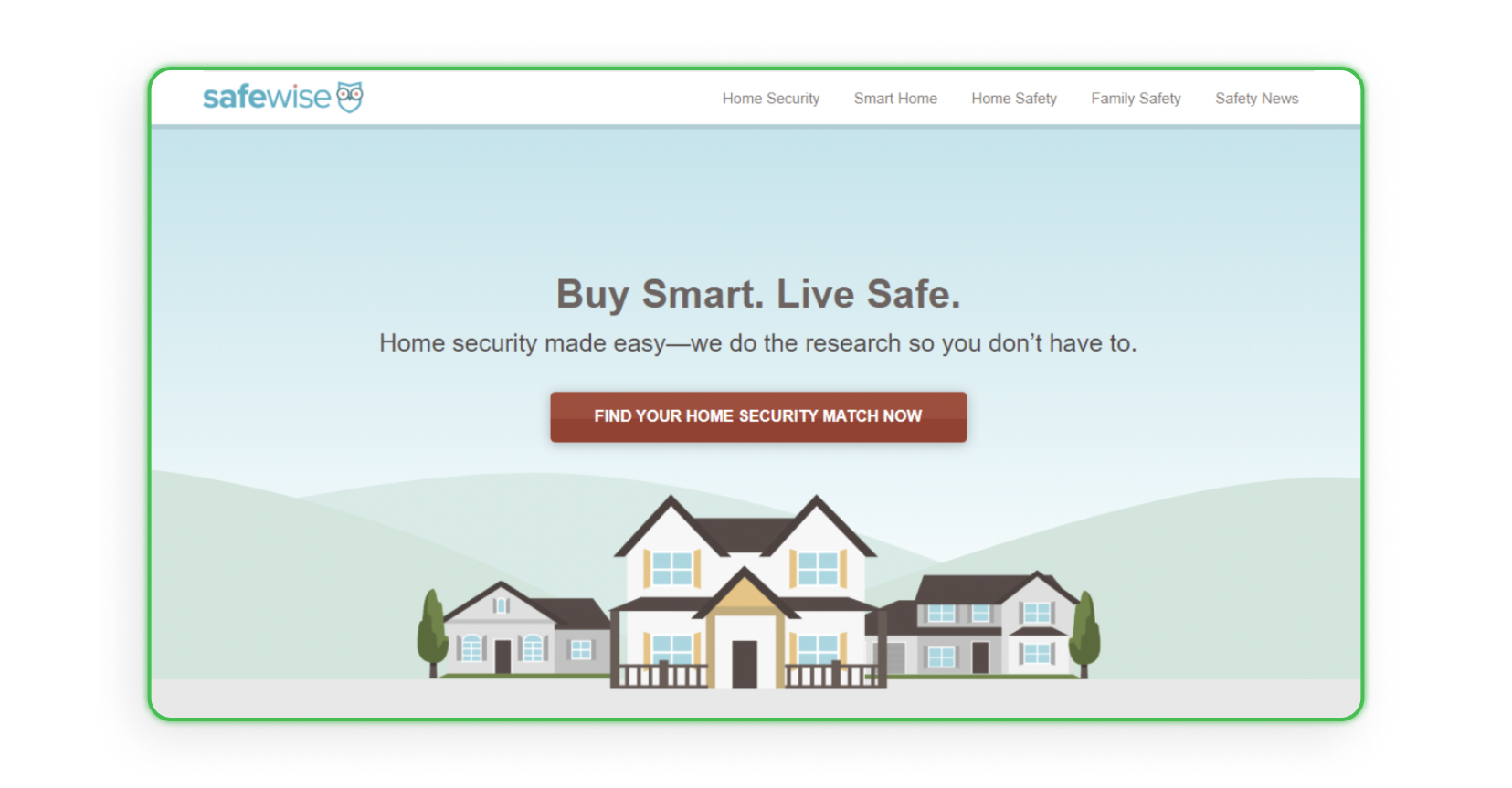
El usuario debe recordar tu página y querer volver a esta. El usuario debe recordar tu página y querer volver a ella. Al apostar por un titular brillante (no brillante) y claro, lo ayudas mucho en esto. Merece la pena prestar atención a las personas con discapacidad o en situación de exclusión digital y facilitarles el uso de nuestra web. A continuación se muestra cómo debería verse.

Regla nr 4 - Disponibilidad para las personas con discapacidades
Para facilitar la navegación de las personas con discapacidad, hemos preparado para usted una lista de puntos que deben tenerse en cuenta al diseñar un sitio web. Además, un contenido tan adaptado tendrá un impacto positivo en el SEO, lo que se traducirá en un mejor posicionamiento en Google u otros navegadores.
Descripción ALT

Descripciones ALT, es decir, descripciones alternativas de imágenes publicadas en tu sitio web. Esto permite que el software de lectura de páginas le diga al usuario qué hay allí. Y en caso de que la conexión a Internet sea deficiente, verá lo que hay en las imágenes, por lo que esta solución no es solo para leer software.
Subtítulos para los vídeos
Si tu sitio web tiene muchos videos, es una buena idea agregarles subtítulos, lo que puede ayudar a las personas sordas. Para grabaciones de audio más largas, es una buena idea crear subtítulos para ellas. Un programa en línea que te ayudará a agregar subtítulos automáticamente es, por ejemplo, veed.io.
Forma correcta de editar y resaltar los enlaces
En lugar de incluir enlaces en las palabras "Haz clic aquí", es mejor escribir: "Para obtener más información, visite [dirección del sitio web]", esto ayudará mucho a las personas ciegas. Además, marque los hipervínculos con un color diferente al del texto sin formato. Gracias a esto, los usuarios no tendrán que buscarlos con el cursor.
Tamaño de los botones
Si los botones que redirigen a las siguientes subpáginas de tu sitio web son demasiado pequeños, pueden ser un problema para las personas que tienen dificultades para navegar por el sitio. Asegúrate de que la esfera de botones en la que se puede hacer clic sea siempre lo suficientemente grande.
Navegación con ayuda del teclado
Tu sitio web debe estar estructurado de manera que al presionar el botón "TAB" de una manera lógica e intuitiva lleve al usuario de la barra de direcciones al menú y al resto de la página. Gracias a esto, los usuarios con discapacidad podrán navegar por su sitio web de manera conveniente.
Regla nr 5 - Espacio
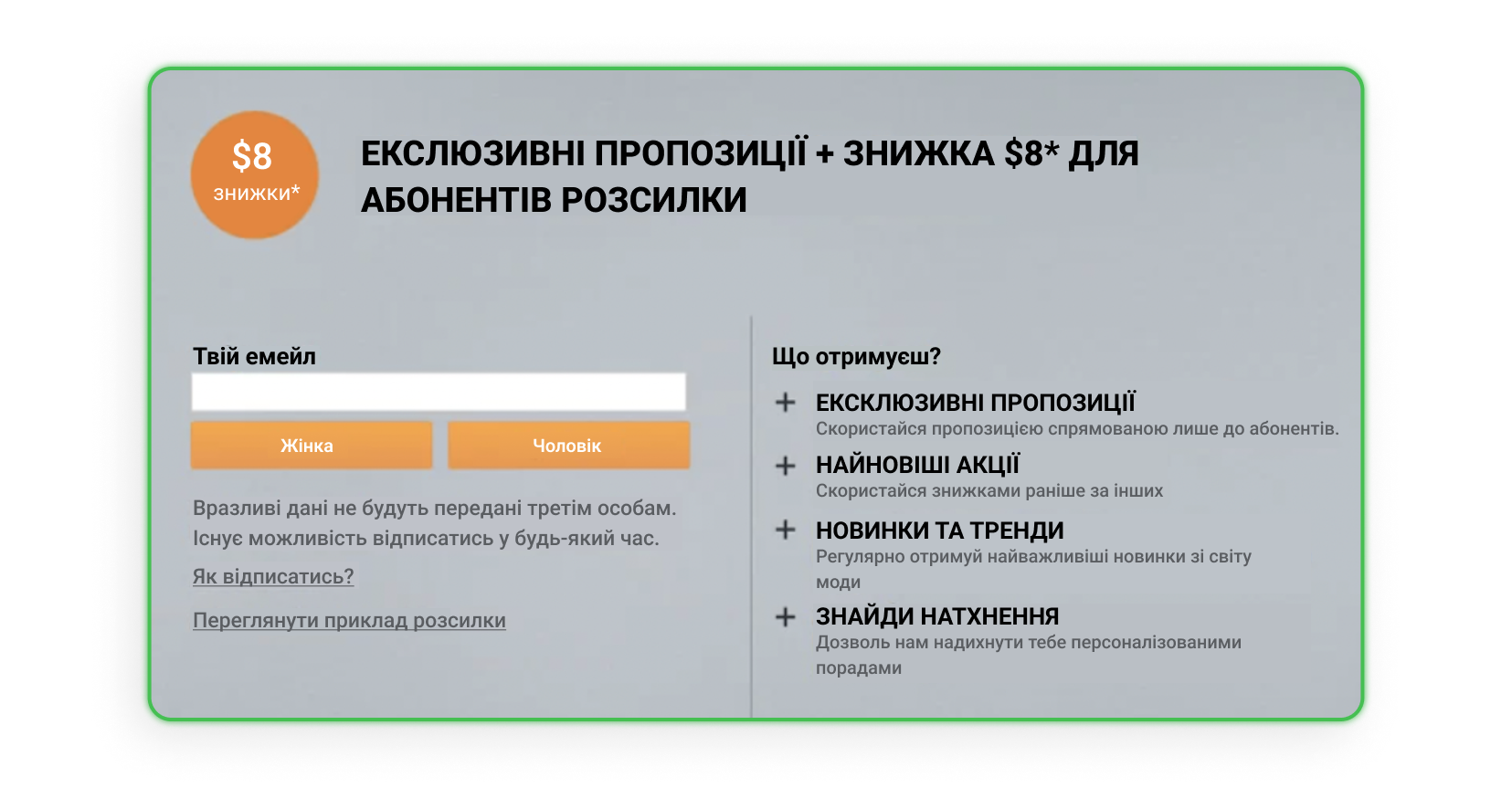
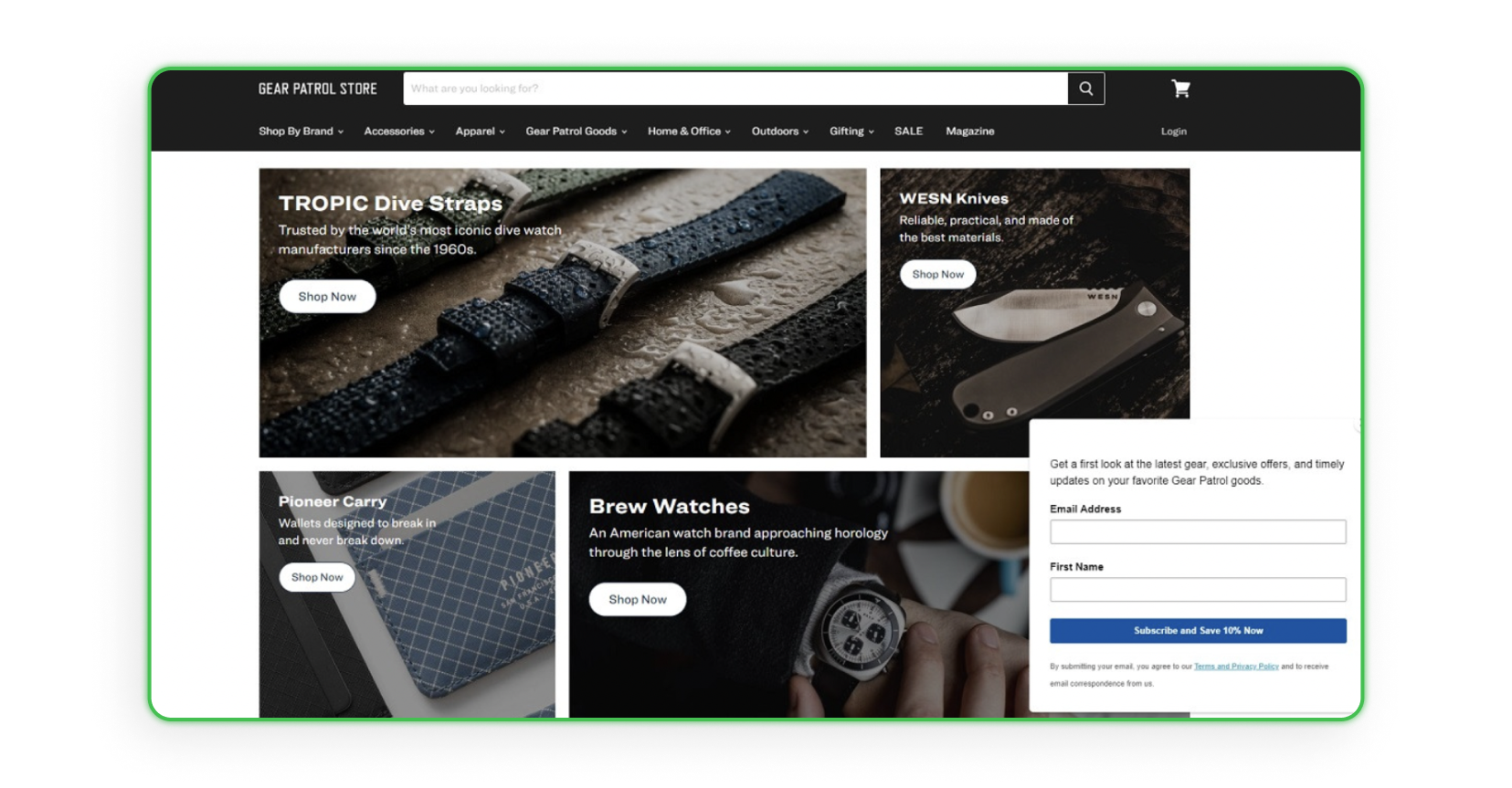
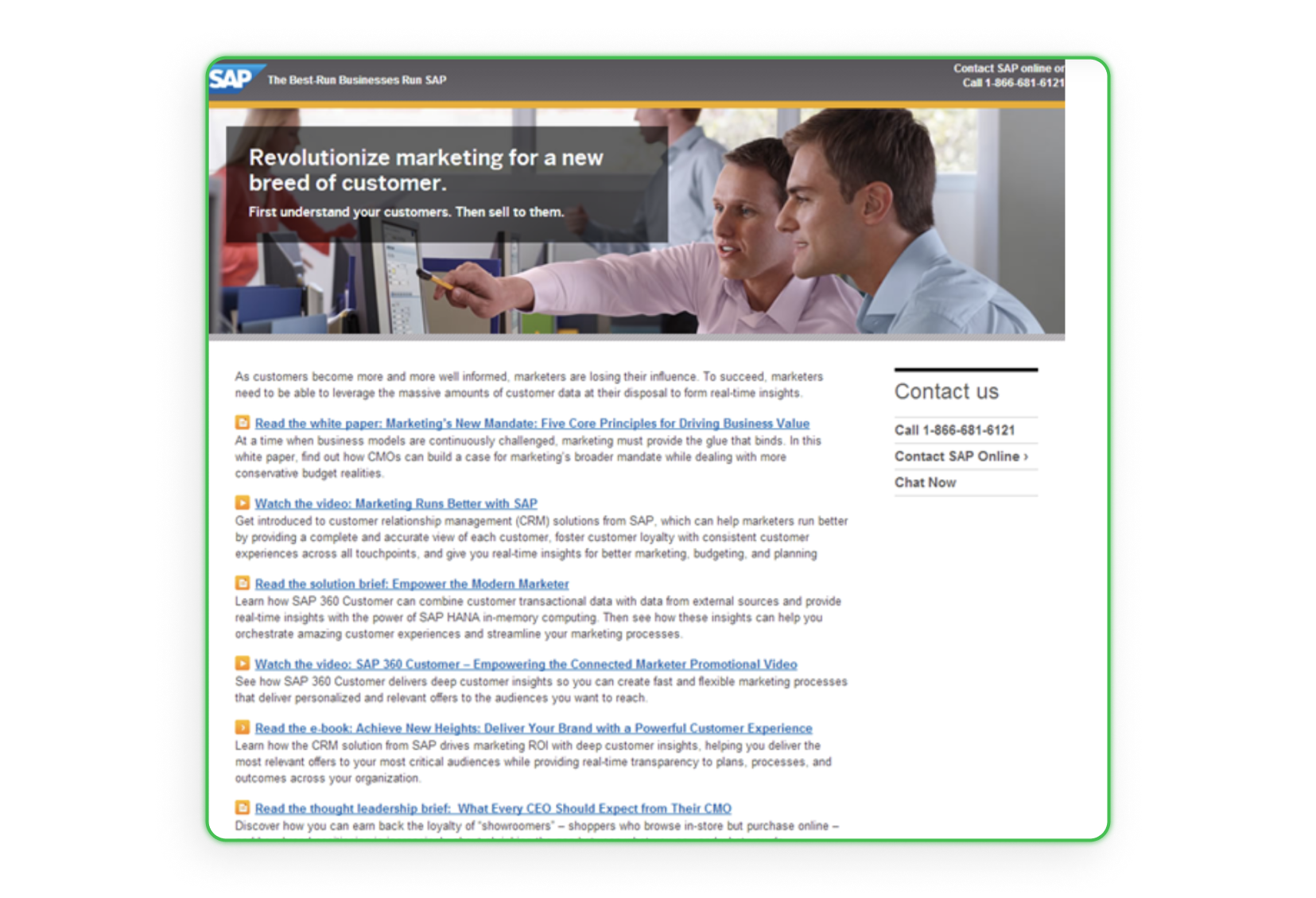
Otra cosa es el espacio en tu web, el usuario debe saber rápidamente y sin esfuerzos innecesarios de qué trata tu web y qué puede esperar de ella. Está claro que no deseas que tu landing page se vea como un sitio de 2010 con texto y anuncios por todas partes y el usuario no sepa qué hacer. Tales situaciones son muy raras hoy en día. Sin embargo, mira el siguiente ejemplo de una página que podría diseñarse un poco mejor.

El comienzo no es tan malo, simple información sobre lo que hace la empresa y lo que puedes esperar de ella. Ahora concéntrate en lo que está debajo. El usuario es bombardeado con varios enlaces y frases que le recuerdan al spam. Esto es lo que debes evitar.
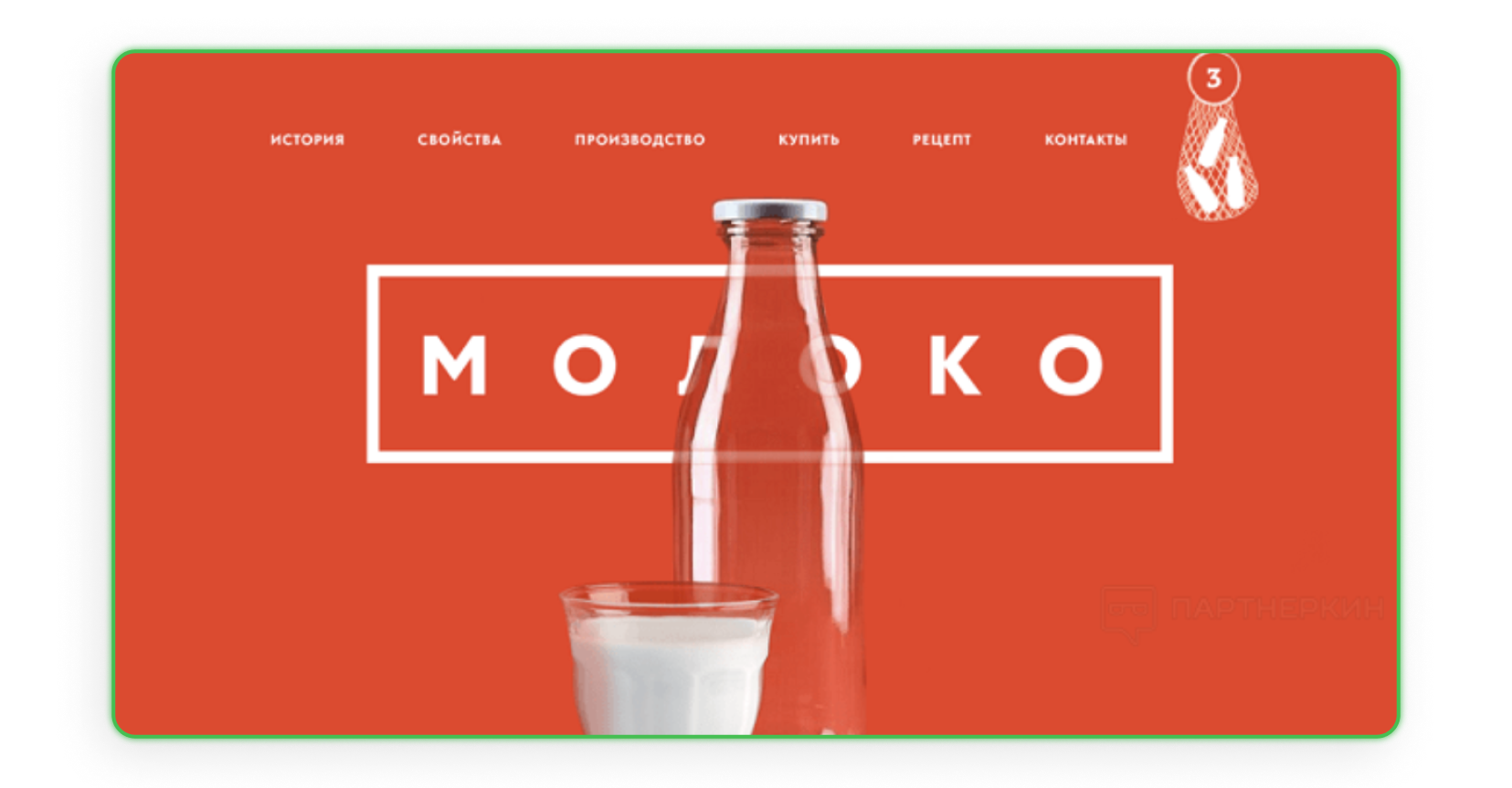
Regla nr 6 - Menús claros y simetría
Así como el encabezado debe ser simple, también lo es el menú. Hoy, el estándar es una barra de menú principal en la parte superior, clara y fácil de navegar. Presta especial atención a que tu landing page sea simétrica, al ojo humano le gusta mucho.
Regla nr 7 - Pie de página
El último punto, pero no menos importante, es el pie de página, ¿cómo debería verse y qué debería contener? El pie de página debe ser mayormente bien pensado, simple e interesante. Tenemos que pensar en lo que esperamos de los usuarios que llegan al final de la página. Si sabes la respuesta a esta pregunta, te será mucho más fácil diseñar un buen pie de página. Normalmente, los visitantes de la página se desplazan hacia abajo para encontrar información de contacto.

Eso no significa que no puedas poner cosas que son muy importantes para ti allí. Recuerda que el pie de página debe satisfacer las necesidades de los usuarios y al mismo tiempo permitirte alcanzar tus objetivos. A continuación se muestran ejemplos de información que puede contener un pie de página:
- política de privacidad y condiciones de uso,
- datos de contacto,
- navegación,
- enlaces de redes sociales,
- suscripción a la newsletter.
Landing Page - contenido en texto
Después de crear los encabezados y botones correctos, el siguiente paso es crear el contenido de la página. Es lógico que todo esté relacionado con la oferta que estás promocionando y fomente la compra de este producto.
Los principios fundamentales de la creación de contenido transparente son la jerarquía y el sistema: cada bloque debe estar en su lugar. Puedes hacer un boceto en PowerPoint o en una hoja de papel para intentar recrear la estructura. Solo se puede lograr una interfaz clara cuando respondemos las preguntas principales: qué, dónde y por qué. La información debe ser secuencial: qué producto, por qué el usuario lo necesita. Puedes especificar referencias para aumentar la confianza. Los sitios de LeadGeneration deben publicar contenido paso a paso, lo más breve y simple posible. Minimizar los pasos aumentará las tasas de conversión.
¿Llegaste hasta aquí?
Esperamos que al llegar a este punto sepa cómo diseñar su sitio web como un profesional. ¡Así que todo lo que tenemos que hacer es desearte buena suerte!
¿Tienes alguna pregunta? No dudes en contactarnos a través de nuestros canales.