Efektywna monetyzacja treści jest kluczowa dla maksymalizacji Twoich przychodów online, a MyLead oferuje potężne narzędzia, które pomogą Ci to osiągnąć. W tym przewodniku przeprowadzimy Cię przez proces tworzenia i konfiguracji trzech rodzajów Lockerów: CPA Lockera, Captcha Lockera i File Lockera. Każdy typ lockera służy unikalnym celom i oferuje różne metody angażowania użytkowników oraz generowania zysków. Przyjrzyjmy się szczegółom każdego rodzaju i dowiedzmy się, jak je skonfigurować na MyLead.
Jak skonfigurować CPA Locker?
CPA (Cost Per Action) Locker to narzędzie, które wymaga od użytkowników wykonania określonych działań, takich jak wypełnienie formularza lub zapisanie się na usługę, zanim będą mogli uzyskać dostęp do Twoich treści premium. To skuteczny sposób generowania przychodów poprzez zmuszanie odbiorców do wykonania wybranych przez Ciebie działań.
Zobaczmy, jak skonfigurować Twój CPA Locker.
1. Dostęp do panelu wydawcy:
- Zaloguj się do panelu wydawcy.
- Po lewej stronie znajdź zakładkę "Narzędzia" i z rozwijanego menu wybierz "Content Lockery".
- Wybierz "CPA Locker".
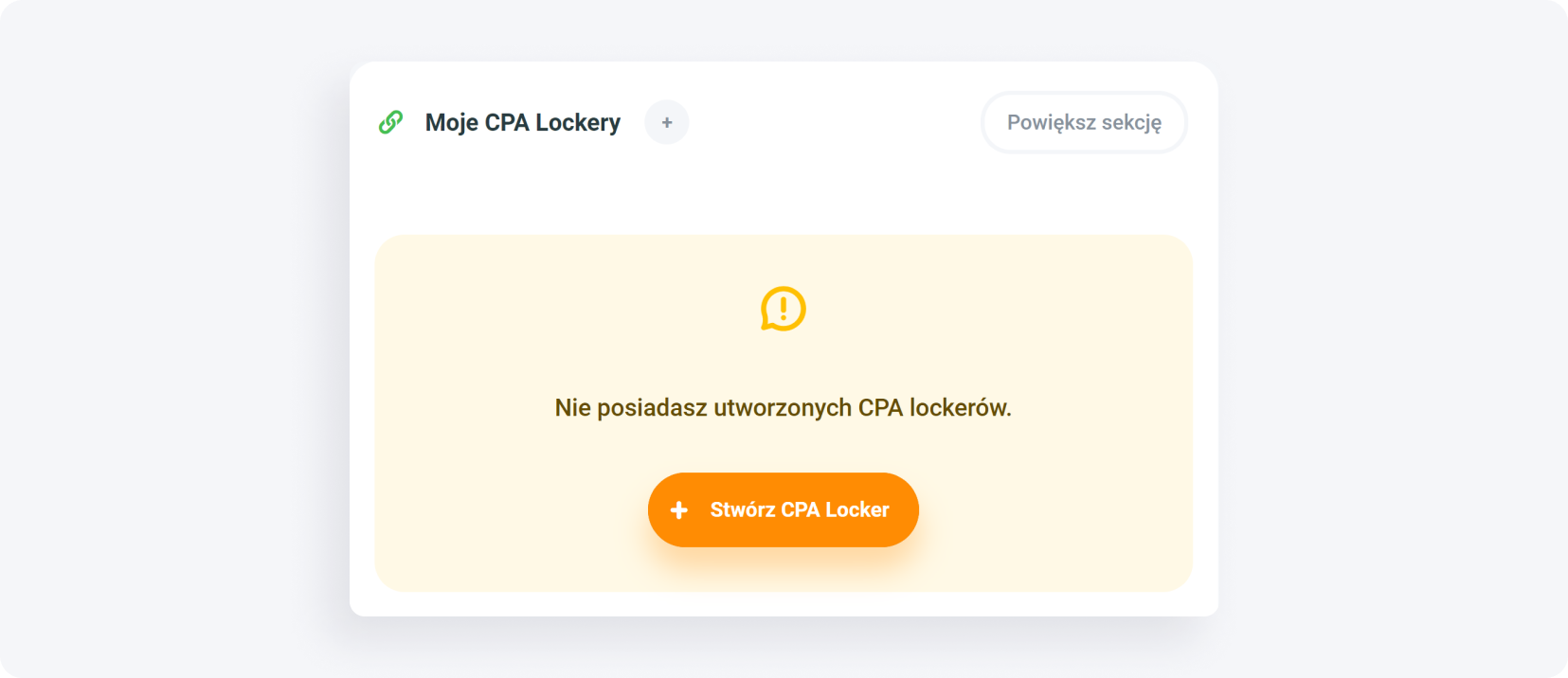
- Kliknij pomarańczowy przycisk "Stwórz CPA Locker".
Możesz także kliknąć tutaj, aby przejść bezpośrednio do konfiguracji:
2. Przegląd ustawień Lockera:
Na górze po lewej stronie znajdziesz ustawienia podstawowe, zaawansowane i specyficzne dla urządzeń z podglądem.
CPA Locker - Ustawienia podstawowe
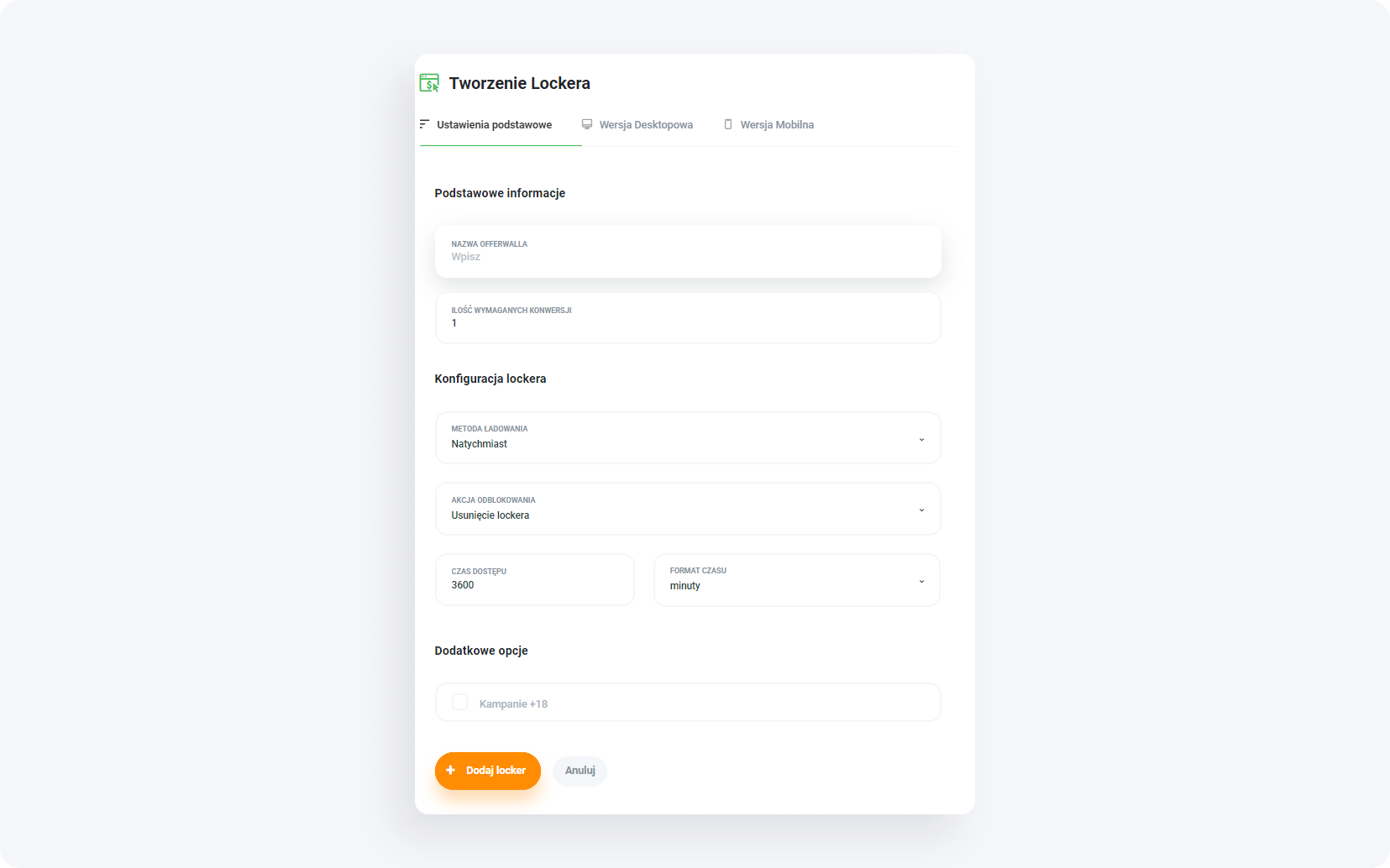
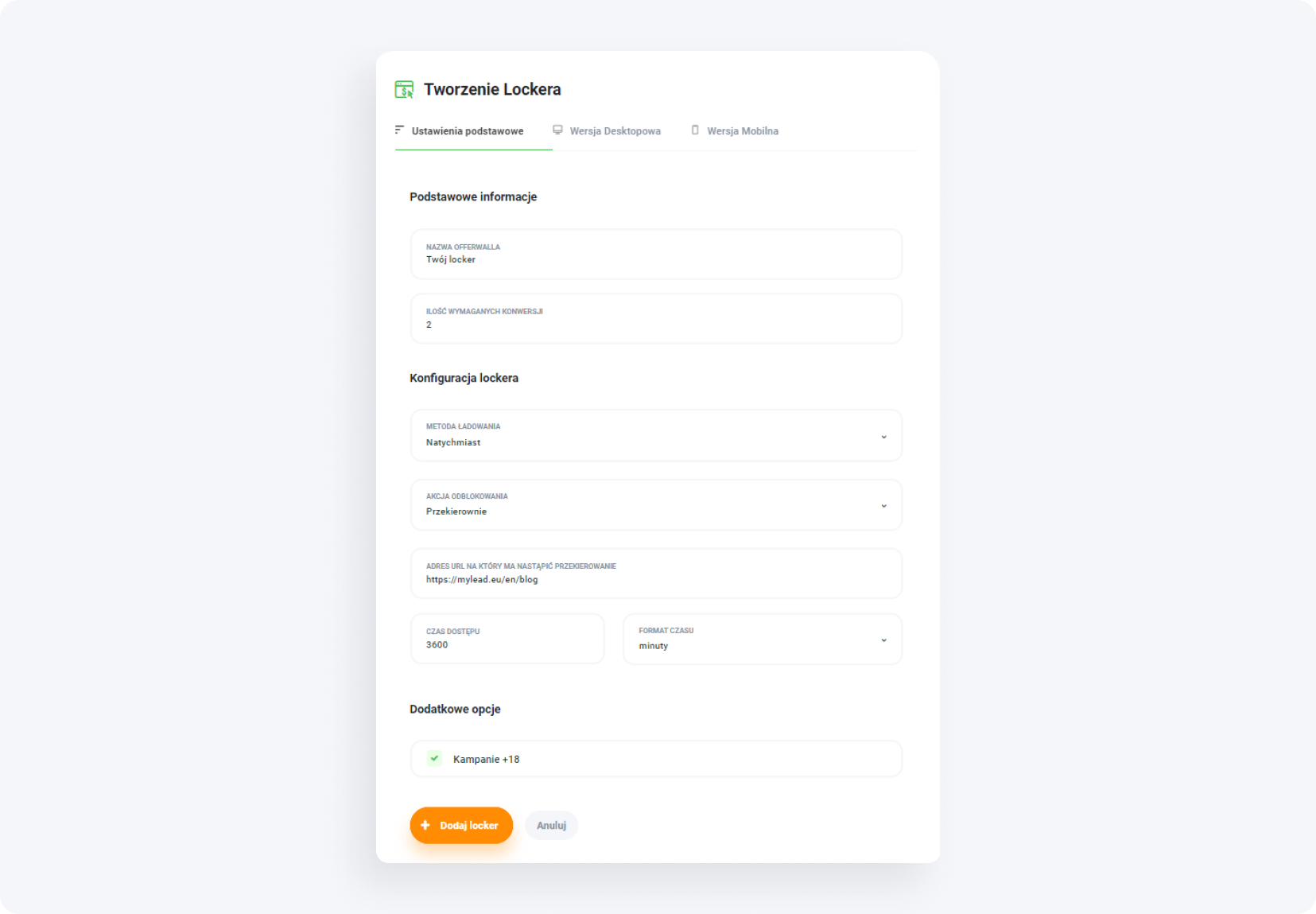
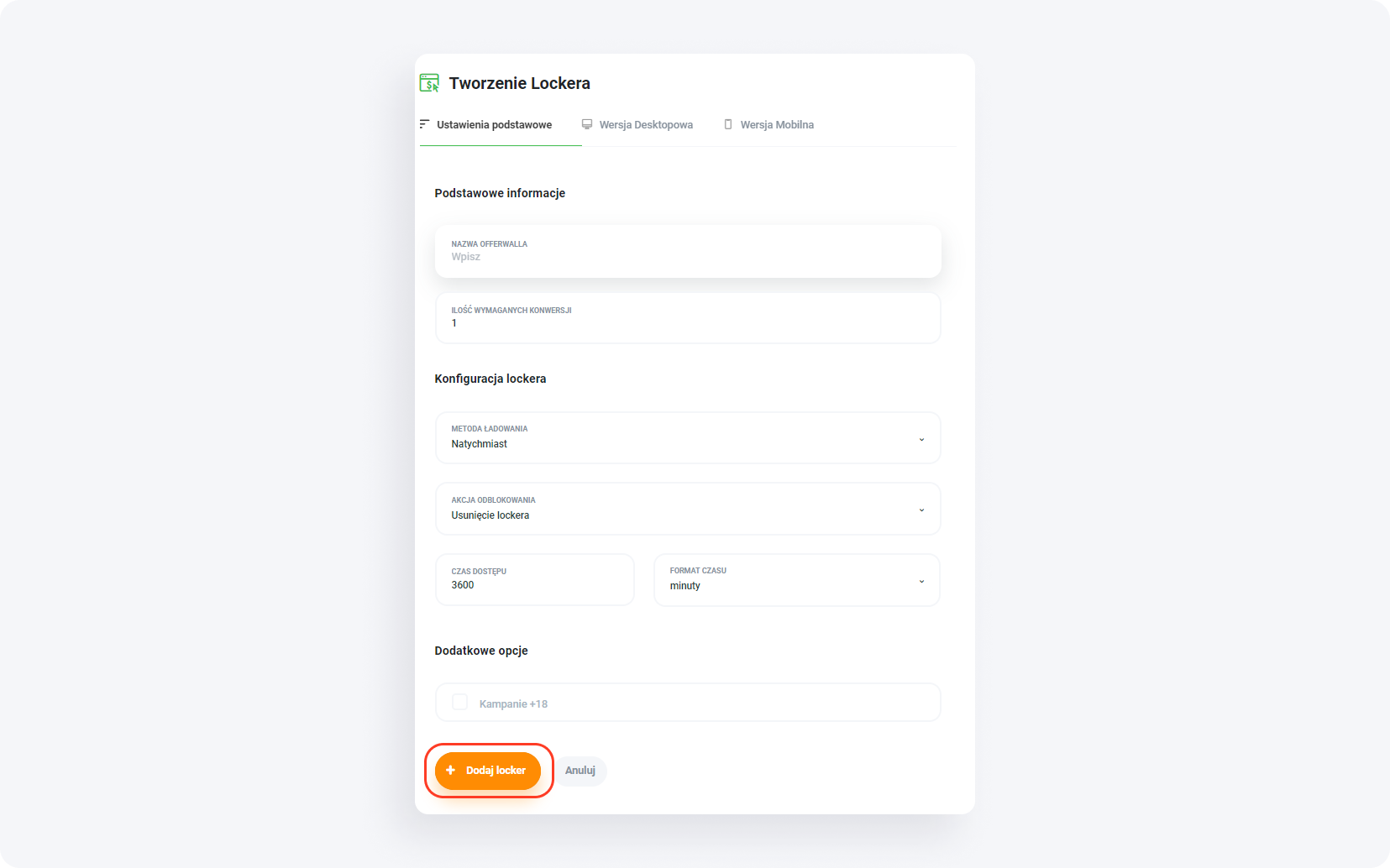
Przejdźmy przez proces konfiguracji CPA Lockera w zakładce „Ustawienia podstawowe”.
1. Nazwij swój locker
Podaj nazwę lockera, np. „Twój Captcha Locker”.
2. Ustal liczbę wymaganych konwersji
Określ liczbę wymaganych konwersji (akcji). Na przykład jedna konwersja oznacza, że użytkownik musi wykonać jedno zadanie, aby uzyskać dostęp.
3. Metoda ładowania
Wybierz, jak locker będzie się ładował: natychmiast po określonym czasie lub po kliknięciu. W tym przypadku wybierz „Natychmiast”.
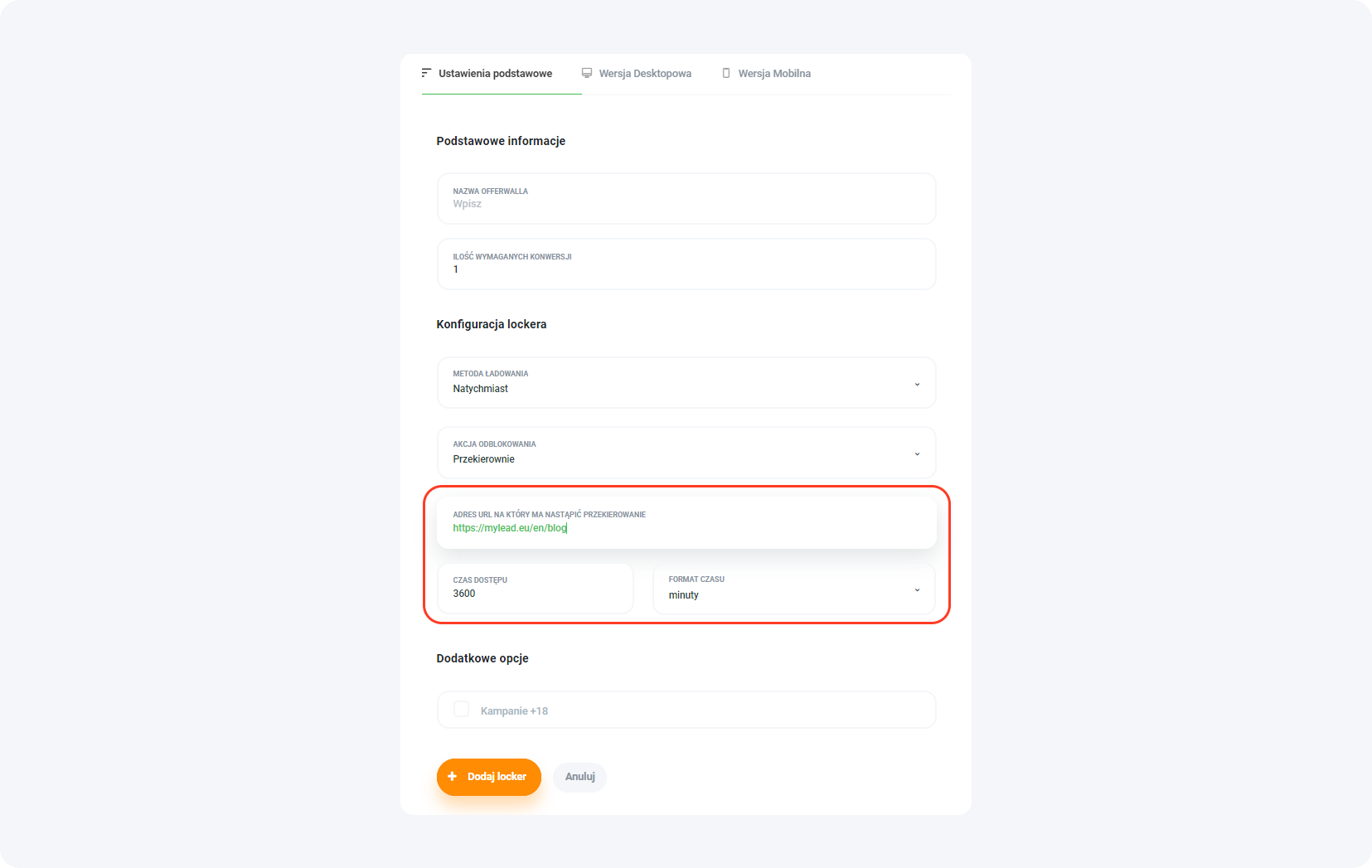
4. Akcja odblokowania
Zdecyduj, czy CPA Locker zniknie, czy przekieruje użytkownika na określoną stronę po ukończeniu zadania. Jeśli wybierasz przekierowanie, wpisz adres URL.
5. Czas dostępu
Ustaw czas, przez który użytkownik będzie miał dostęp do odblokowanych treści. Domyślnie jest to 3600 minut, ale możesz ustawić inną wartość, np. dwa dni.
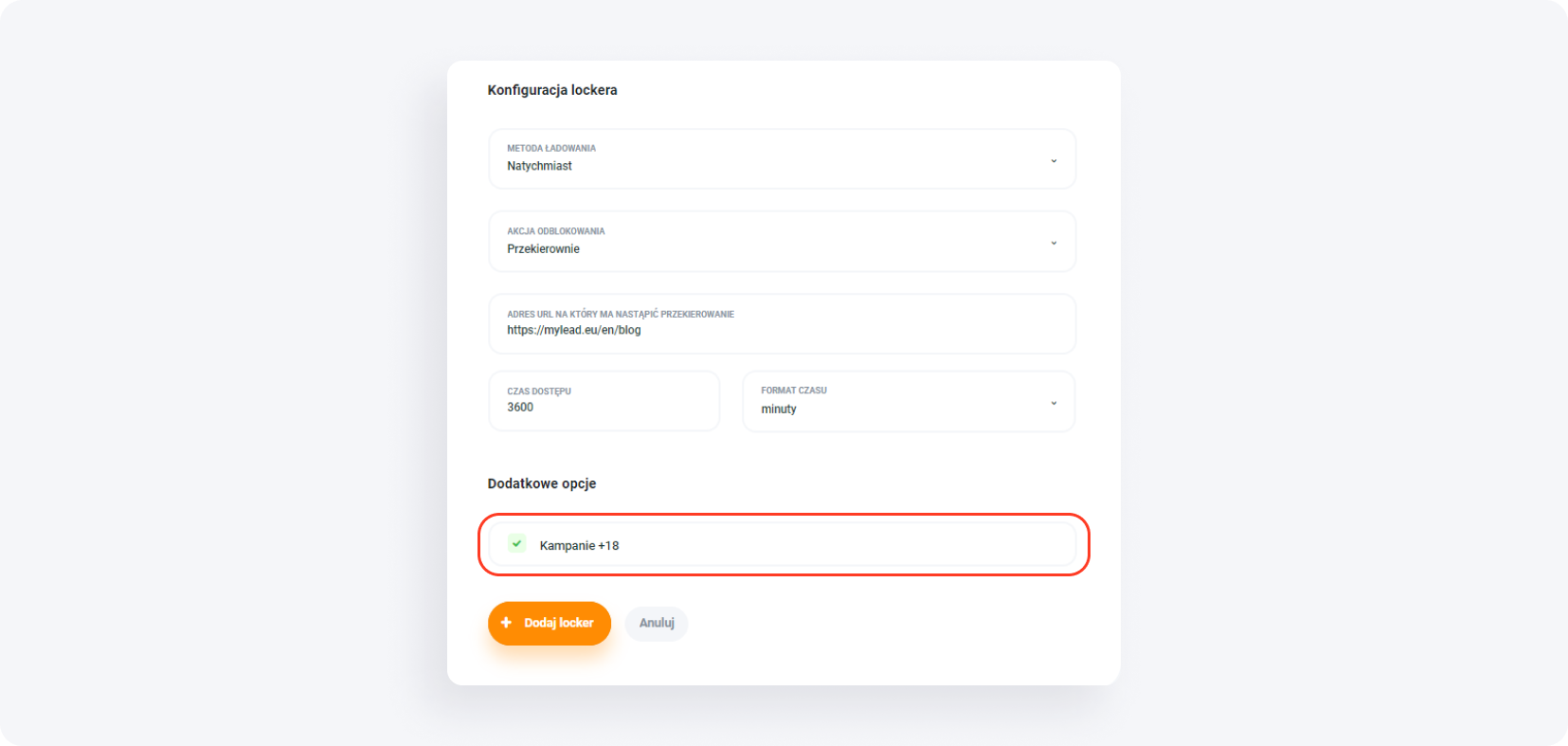
6. Opcje dodatkowe
Określ, czy locker może wyświetlać zadania z treściami nieodpowiednimi dla nieletnich.
7. Ustawienia wersji desktopowej:
Pamiętaj, że nie musisz klikać przycisku „Zapisz”, jeśli przechodzisz między zakładkami w obrębie jednego lockera.
Podsumowanie ustawień podstawowych:
CPA Locker - Ustawienia wersji desktopowej
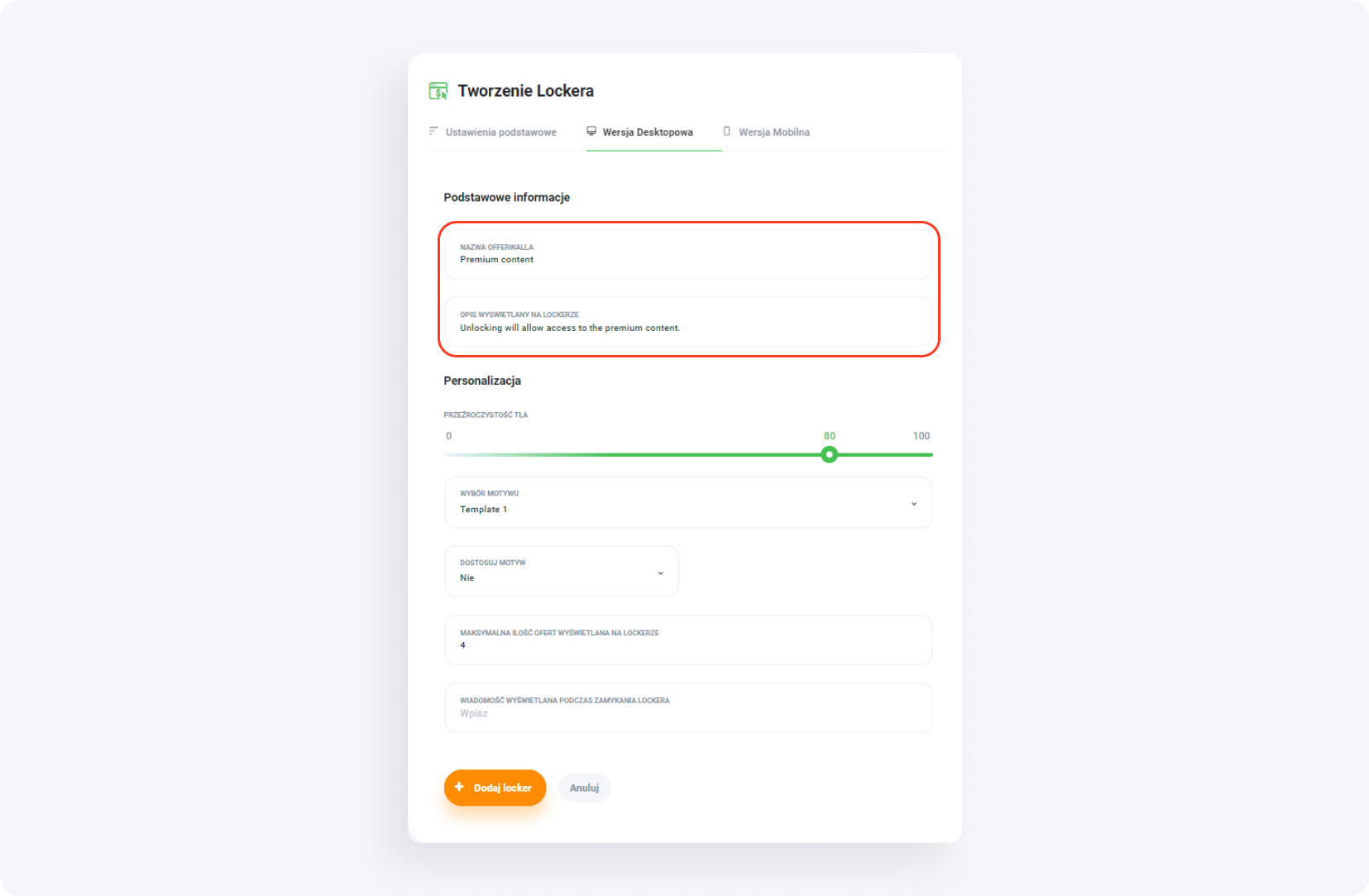
Na tym etapie zdecyduj, jak CPA Locker będzie wyświetlany na komputerach stacjonarnych i laptopach.
1. Nazwa i opis
Nazwij locker i dodaj opis. Przykład: „Twój Locker” z opisem „Odblokuj, aby uzyskać dostęp do treści premium”.
2. Wybór motywu
Wybierz jeden z sześciu dostępnych motywów, w tym dostosowany do Instagrama. Dla tego przykładu wybierzemy Template 3. Dostosuj przezroczystość tła według potrzeb. Pamiętaj o podglądzie, który pozwala sprawdzić edytowane elementy w każdej chwili.
Motyw Insta:
Nasz wybór to Template 3.
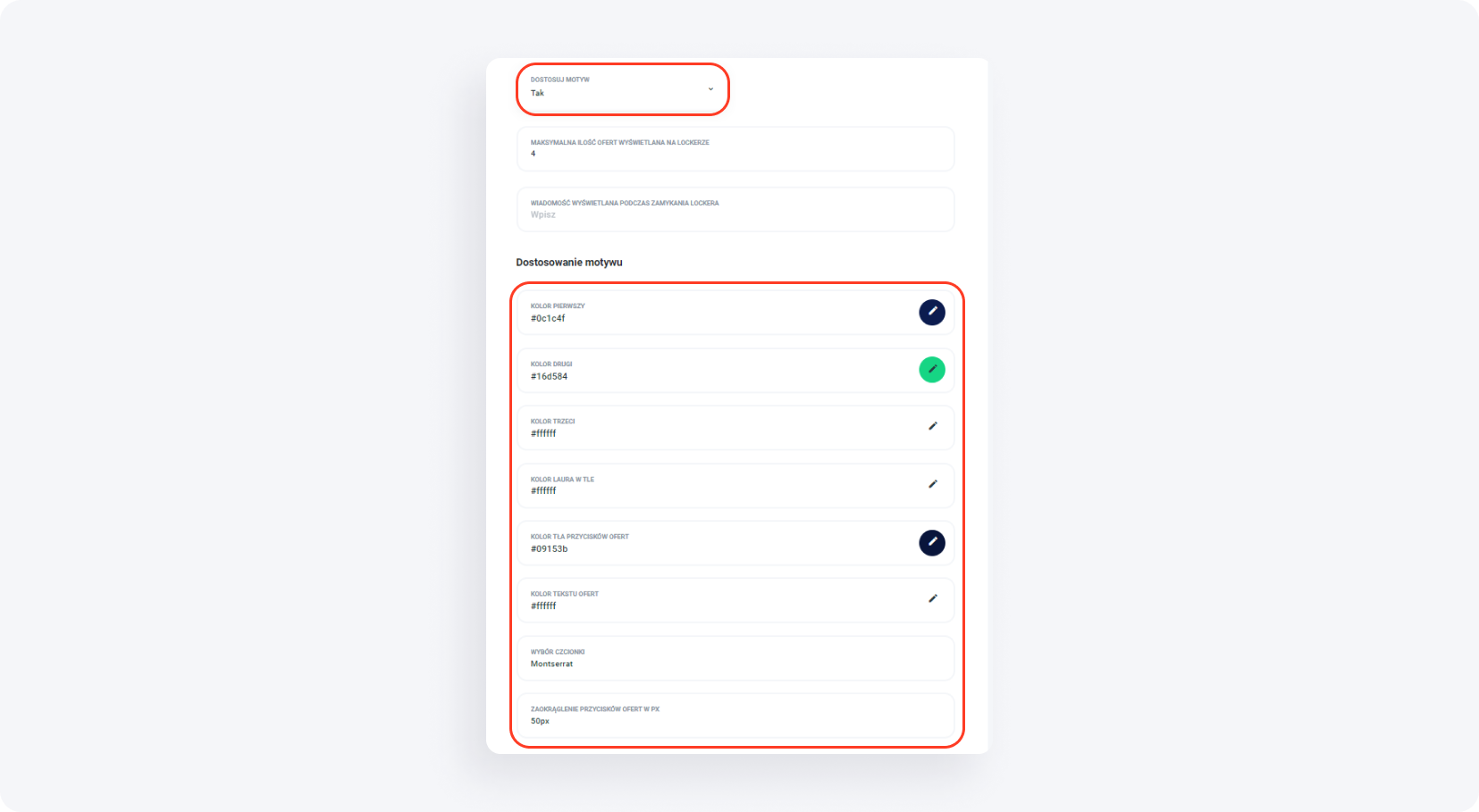
Jeśli nie jesteś całkowicie zadowolony z żadnego z dostępnych motywów, możesz je dostosować do swoich preferencji. Wybierając „Tak” w opcji „Dostosuj motyw”, możesz zmienić kolory, czcionki oraz zdecydować, czy przyciski oferty mają być zaokrąglone.
3. Ustawienia oferty
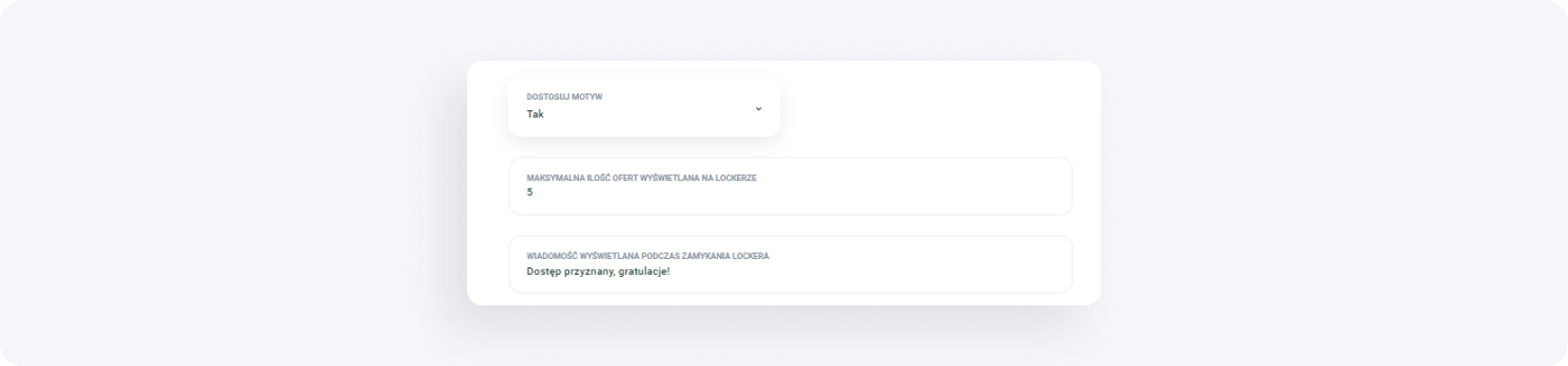
Dostosuj liczbę wyświetlanych ofert w lockerze i dodaj wiadomość po zakończeniu, np. „Dostęp odblokowany. Gratulacje!”. Maksymalna liczba ofert to pięć.
CPA Locker - Ustawienia wersji mobilnej
W tej zakładce przejdziemy przez konfigurację na smartfonach i tabletach. Konfiguracja jest zasadniczo taka sama, jak dla wersji desktopowej.
1. Nazwa i opis
Ustal nazwę i opis lockera podobnie jak w wersji desktopowej.
2. Wygląd motywu
Wybierz i dostosuj motyw. W tym przykładzie wybraliśmy motyw Template 2, który nieco zmodyfikowaliśmy, klikając przycisk „Dostosuj motyw” i wybierając „Tak” z rozwijanego menu. Zmieniliśmy również czcionkę na Roboto Mono.
3. Ustawienia oferty
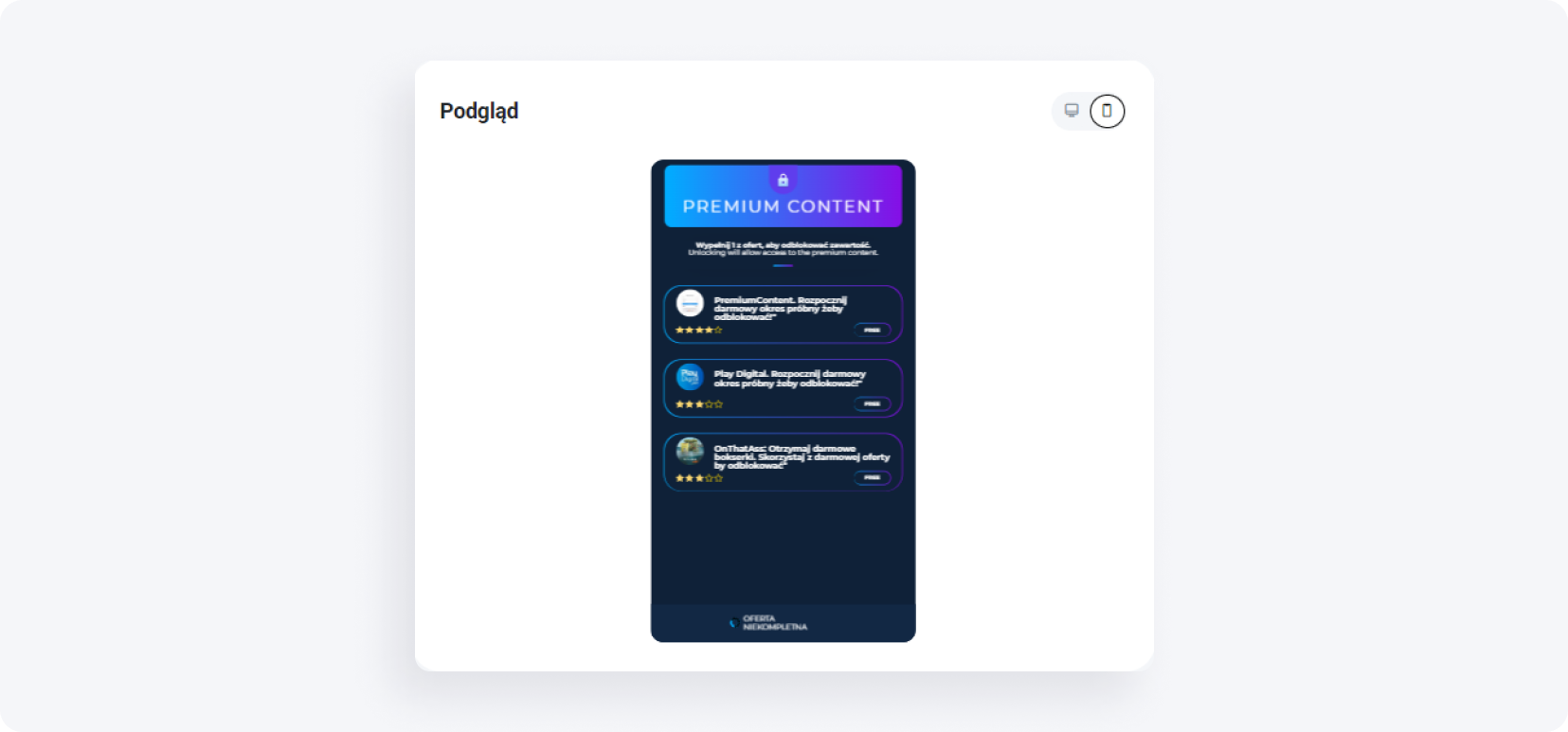
Ustal maksymalną liczbę ofert (domyślnie trzy). Wybierz priorytet ofert i upewnij się, że podgląd spełnia Twoje oczekiwania.
4. Finalizacja
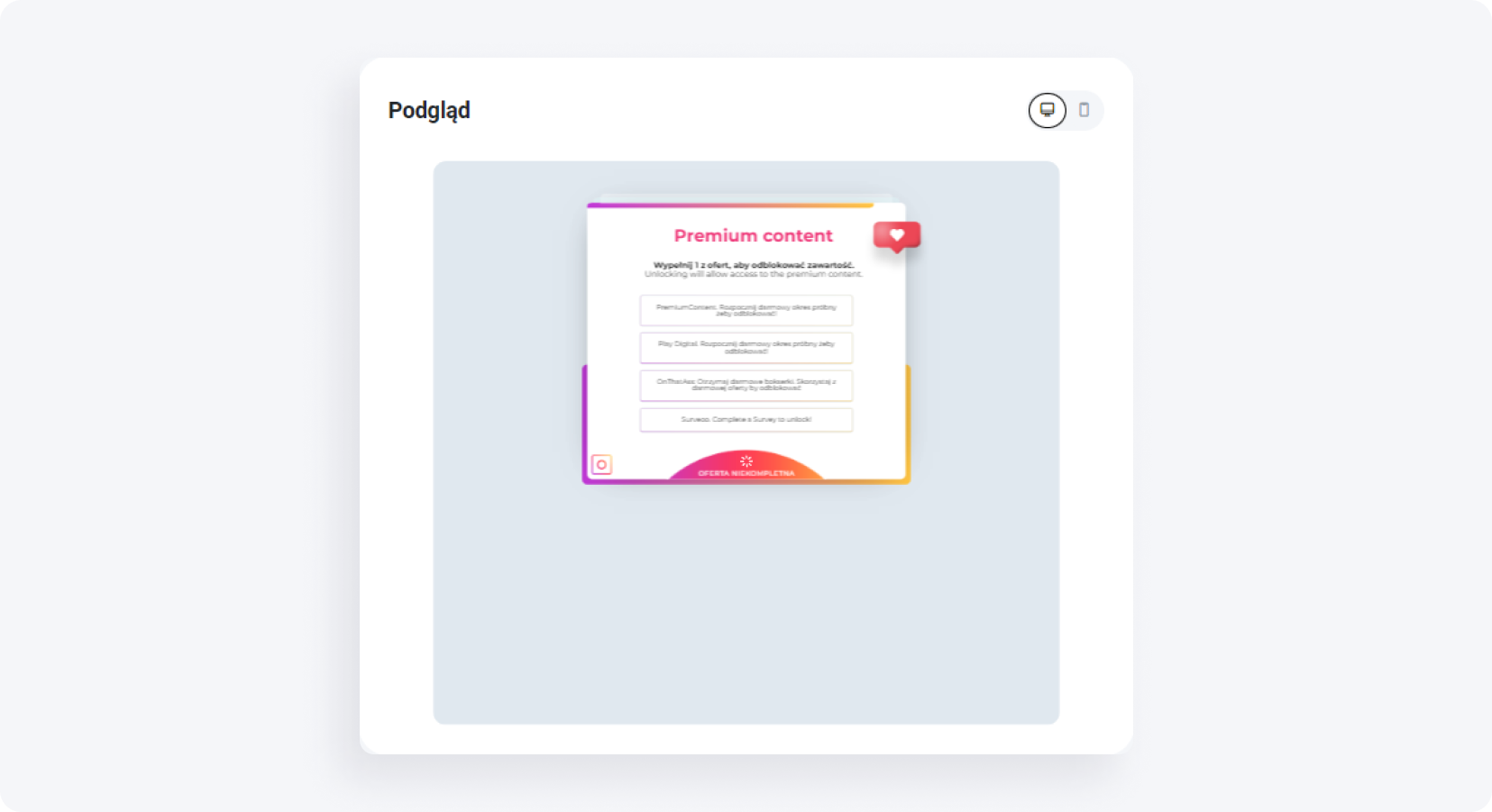
Sprawdź w podglądzie, czy stworzony locker wygląda zgodnie z Twoimi oczekiwaniami. Nasza konfiguracja wygląda tak:
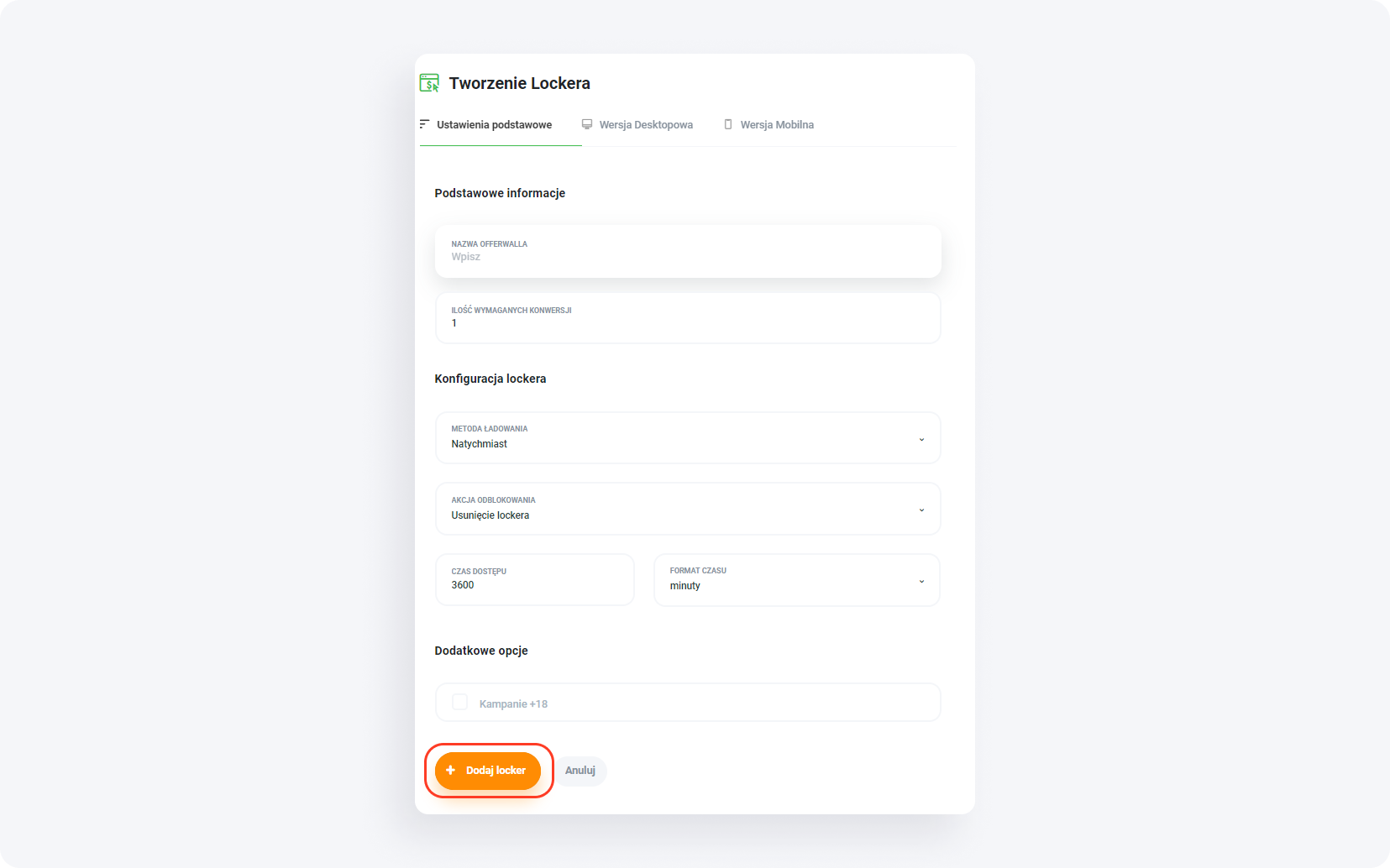
Kliknij „Dodaj locker”, aby zapisać zmiany.

Co to jest Captcha Locker?
Captcha Locker działa podobnie jak system zabezpieczeń reCaptcha lub inne metody weryfikacji botów. Użytkownicy muszą potwierdzić, że są ludźmi, wykonując zadanie, takie jak kliknięcie określonego pola, aby uzyskać dostęp do pożądanej treści. Zapewnia to bezpieczeństwo, jednocześnie umożliwiając monetyzację procesu weryfikacji użytkowników.
Jak skonfigurować Captcha Locker?
Zobaczmy, jak skonfigurować Twój Captcha Locker.
1. Dostęp do panelu wydawcy:
Zaloguj się do panelu wydawcy.
Wybierz „Content Lockery” z menu po lewej stronie i wybierz „Captcha Locker”.
Kliknij „Stwórz Captcha Locker”.
2. Przegląd ustawień Lockera:
Na górze po lewej stronie znajdziesz ustawienia podstawowe, zaawansowane i specyficzne dla urządzeń z podglądem.
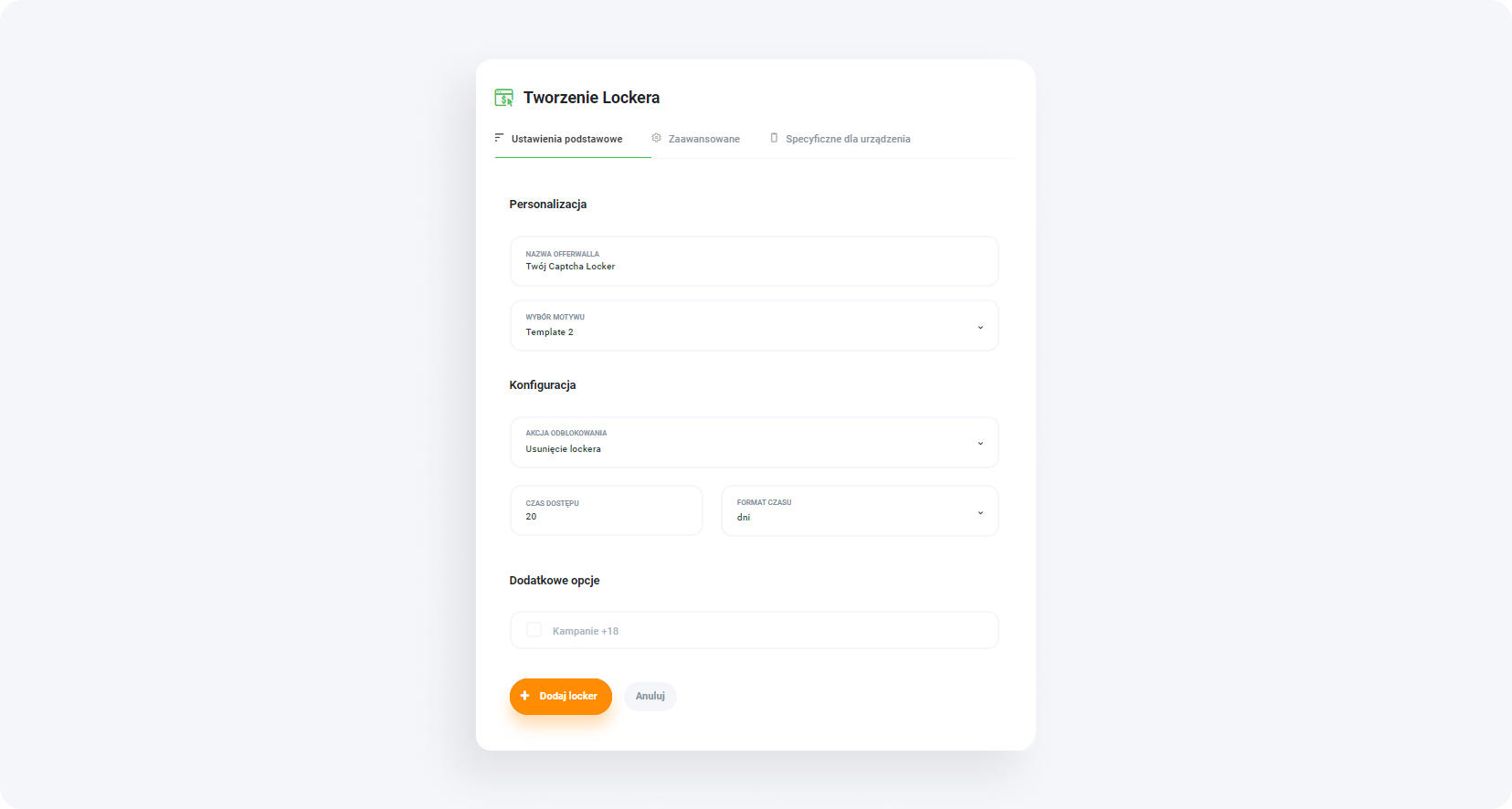
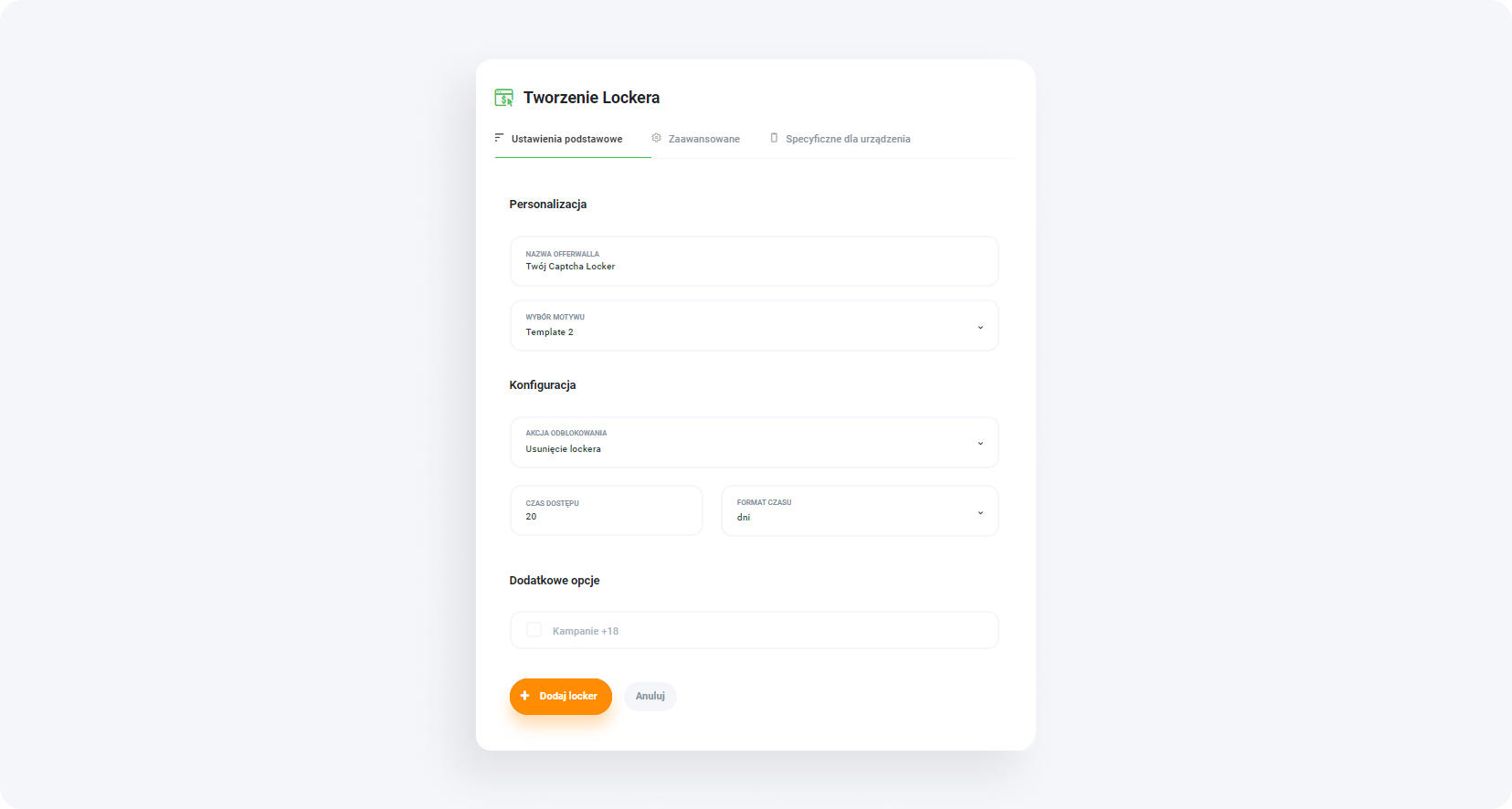
Ustawienia Captcha Lockera – Ustawienia podstawowe
Przejdźmy przez proces konfiguracji Captcha Locker w zakładce „Ustawienia podstawowe”.
1. Nazwij swój locker
Wprowadź nazwę lockera, np. „Twój Captcha Locker”.
2. Wybór motywu
Wybierz motyw z rozwijanego menu (Template 1 lub 2). W tym przykładzie wybieramy Template 2.
3. Akcja odblokowania
Zdecyduj, czy locker zamknie się, czy przekieruje użytkownika po zakończeniu zadania. Wprowadź URL, jeśli wybierasz przekierowanie.
4. Czas dostępu
Ustal czas dostępu. W tym przykładzie wybierzemy 20 dni.
5. Odpowiedniość treści
Określ, czy locker może wyświetlać zadania z treściami nieodpowiednimi dla nieletnich.
Podsumowanie ustawień podstawowych:

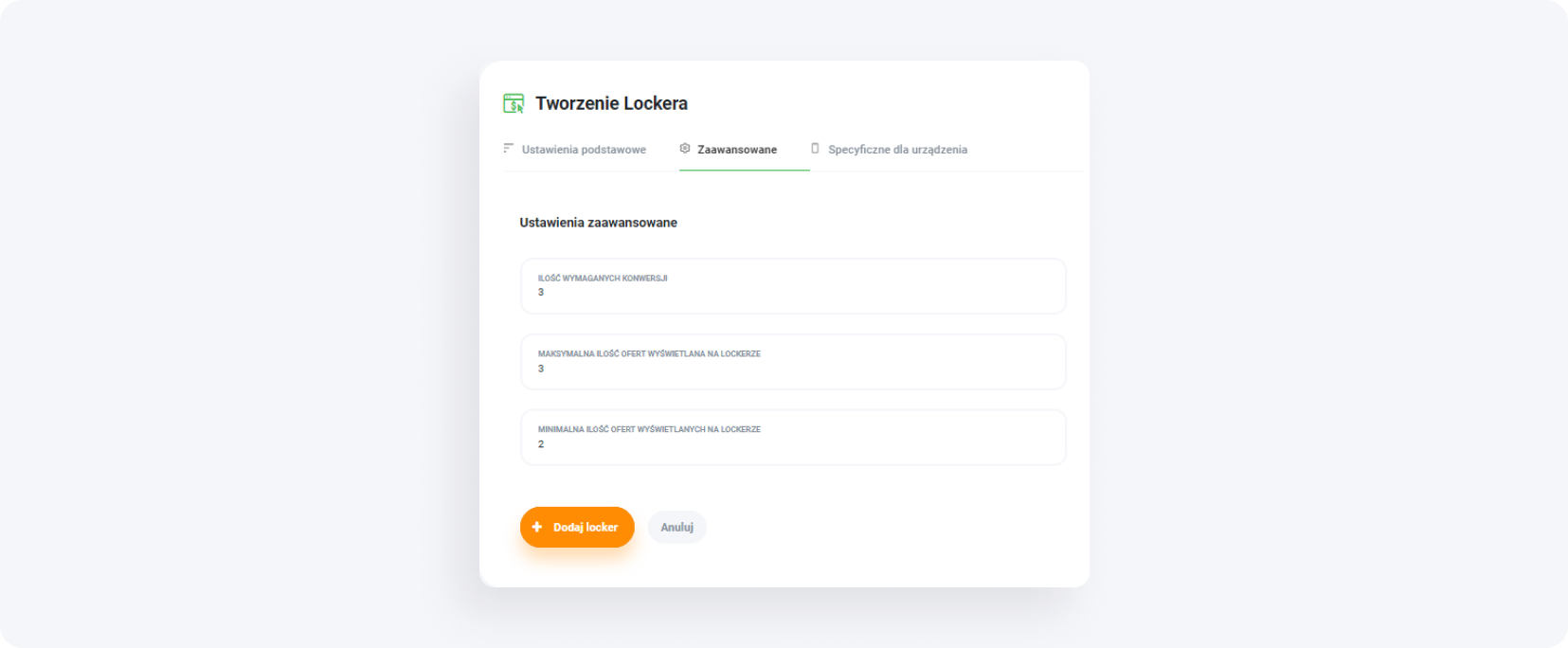
Ustawienia Captcha Lockera – Ustawienia zaawansowane
Pamiętaj, że nie musisz klikać przycisku „Zapisz”, jeśli przechodzisz między zakładkami w obrębie jednego lockera.
1. Wymagane konwersje
Ustal liczbę wymaganych konwersji. W tym przykładzie wybieramy trzy.
2. Ustawienia oferty
Wybierz minimalną i maksymalną liczbę ofert wyświetlanych w lockerze.
Podsumowanie ustawień zaawansowanych:
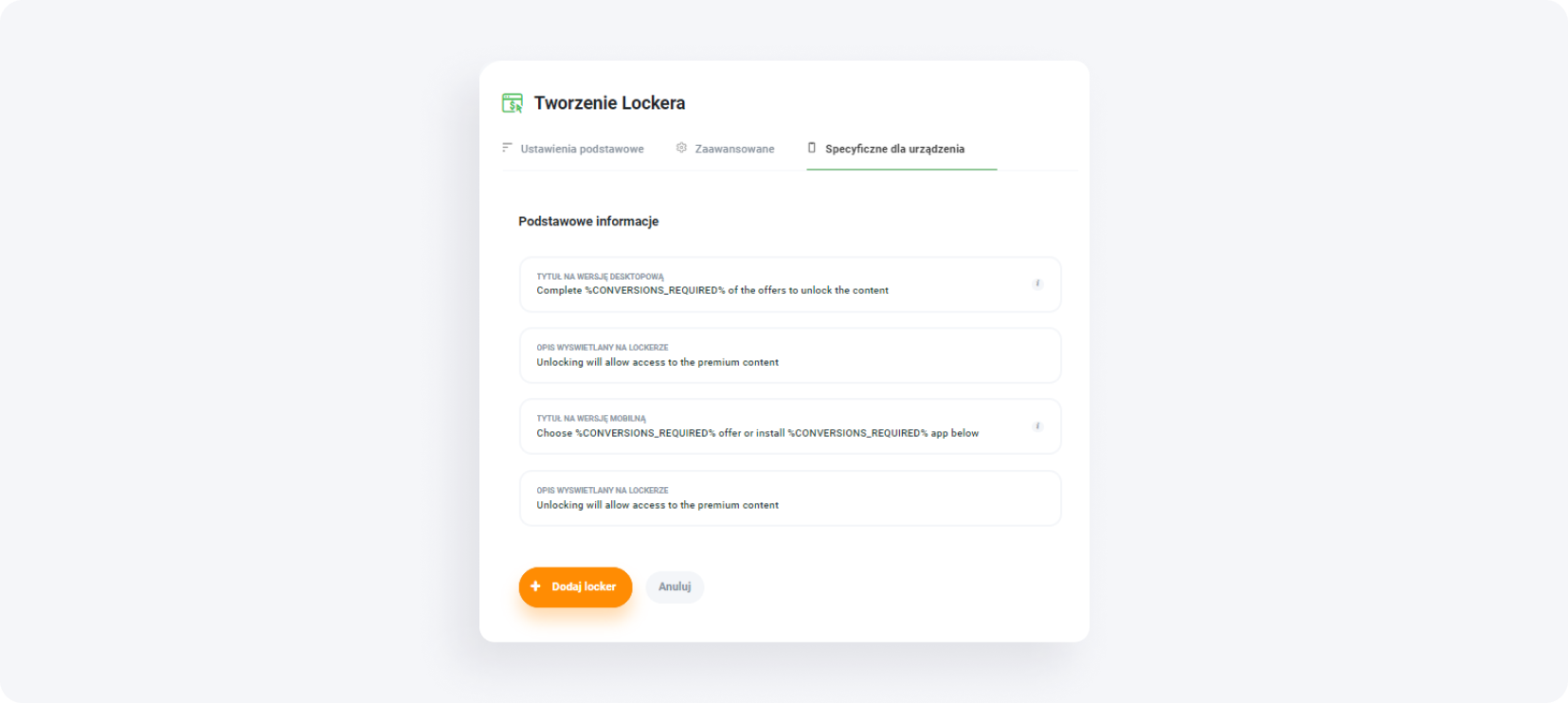
Ustawienia Captcha Lockera – Opcje dla konkretnych urządzeń
W tej zakładce należy podać tytuły i opisy zarówno dla wersji desktopowej, jak i mobilnej, zgodnie z potrzebami. Przykładowo:
Co to jest File Locker?
File Locker to narzędzie zaprojektowane do monetyzacji plików do pobrania. Użytkownicy, którzy chcą pobrać plik, muszą wykonać zadanie weryfikacyjne, aby potwierdzić, że są ludźmi. Po ukończeniu zadania uzyskują dostęp do pliku, a Ty zarabiasz na ich działaniu.
Jak skonfigurować File Locker?
Zobaczmy, jak skonfigurować Twój File Locker.
1. Dostęp do panelu wydawcy:
Zaloguj się do panelu wydawcy.
Wybierz zakładkę „Narzędzia” i z menu wybierz „Content Lockery”, a następnie „File Locker”.
Kliknij pomarańczowy przycisk „Stwórz File Locker”.
2. Przegląd ustawień Lockera:
Na górze strony zobaczysz ustawienia lockera, a po prawej stronie znajdziesz podgląd narzędzia.
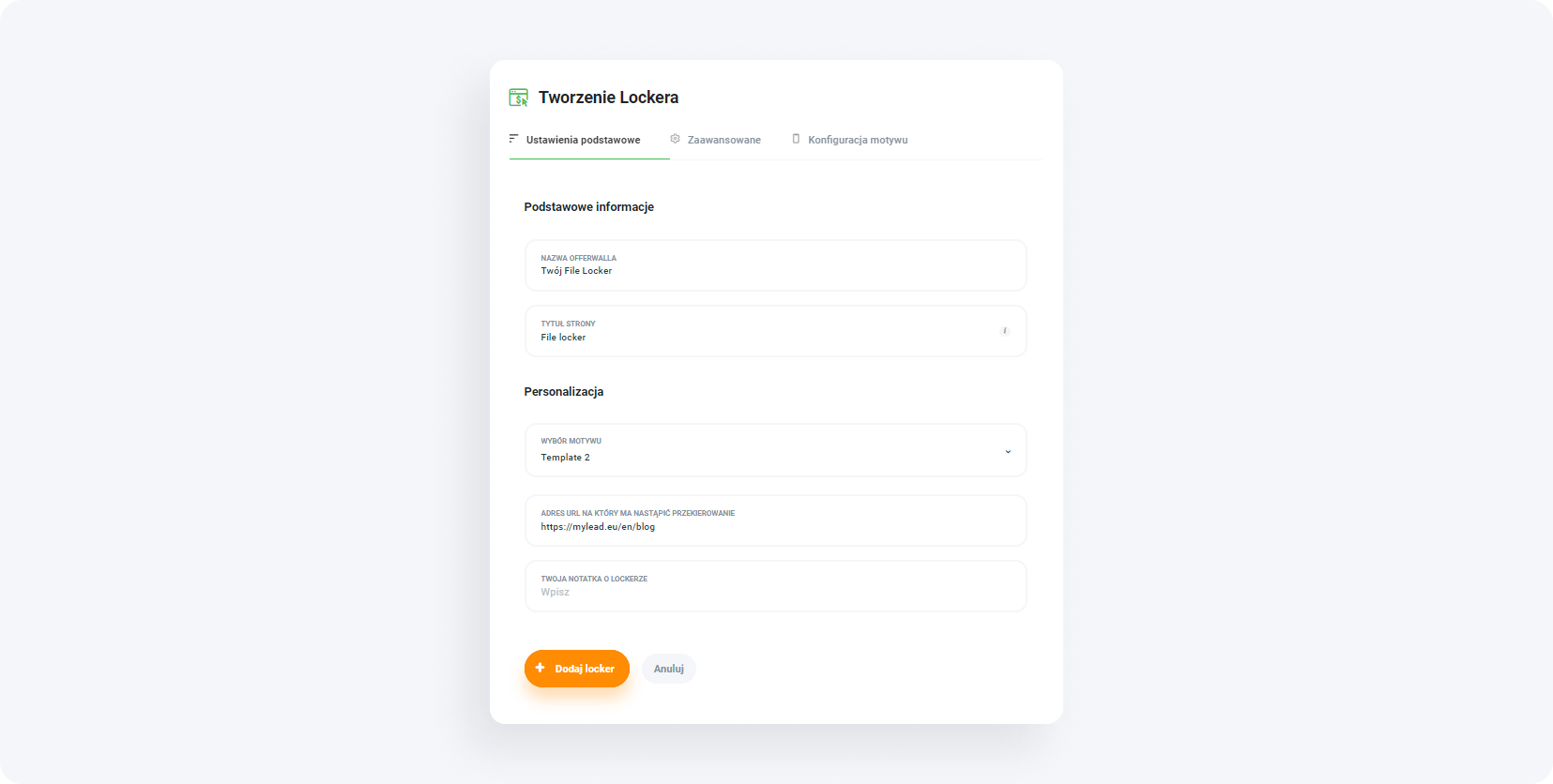
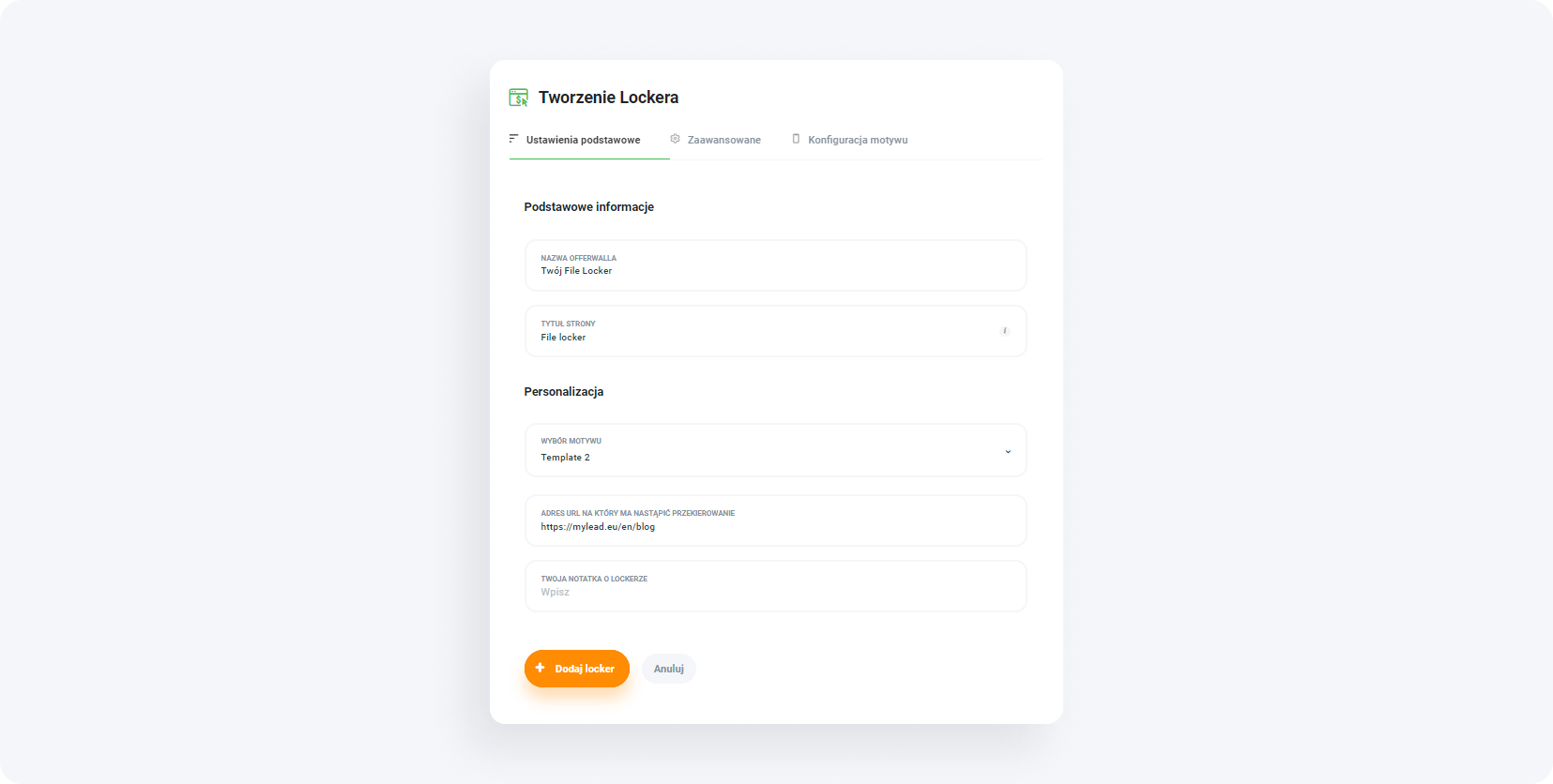
Ustawienia File Lockera – Ustawienia podstawowe
Przejdźmy teraz do podstawowych ustawień.
1. Nazwa lockera
Podaj nazwę lockera, np. „Twój File Locker”.
2. Wybór motywu
Wybierz motyw z rozwijanego menu. W tym przykładzie wybieramy Template 2.
3. URL przekierowania
Wprowadź adres URL, na który użytkownik zostanie przekierowany po odblokowaniu pliku. W tym przypadku wypełniamy to pole adresem URL naszego bloga.

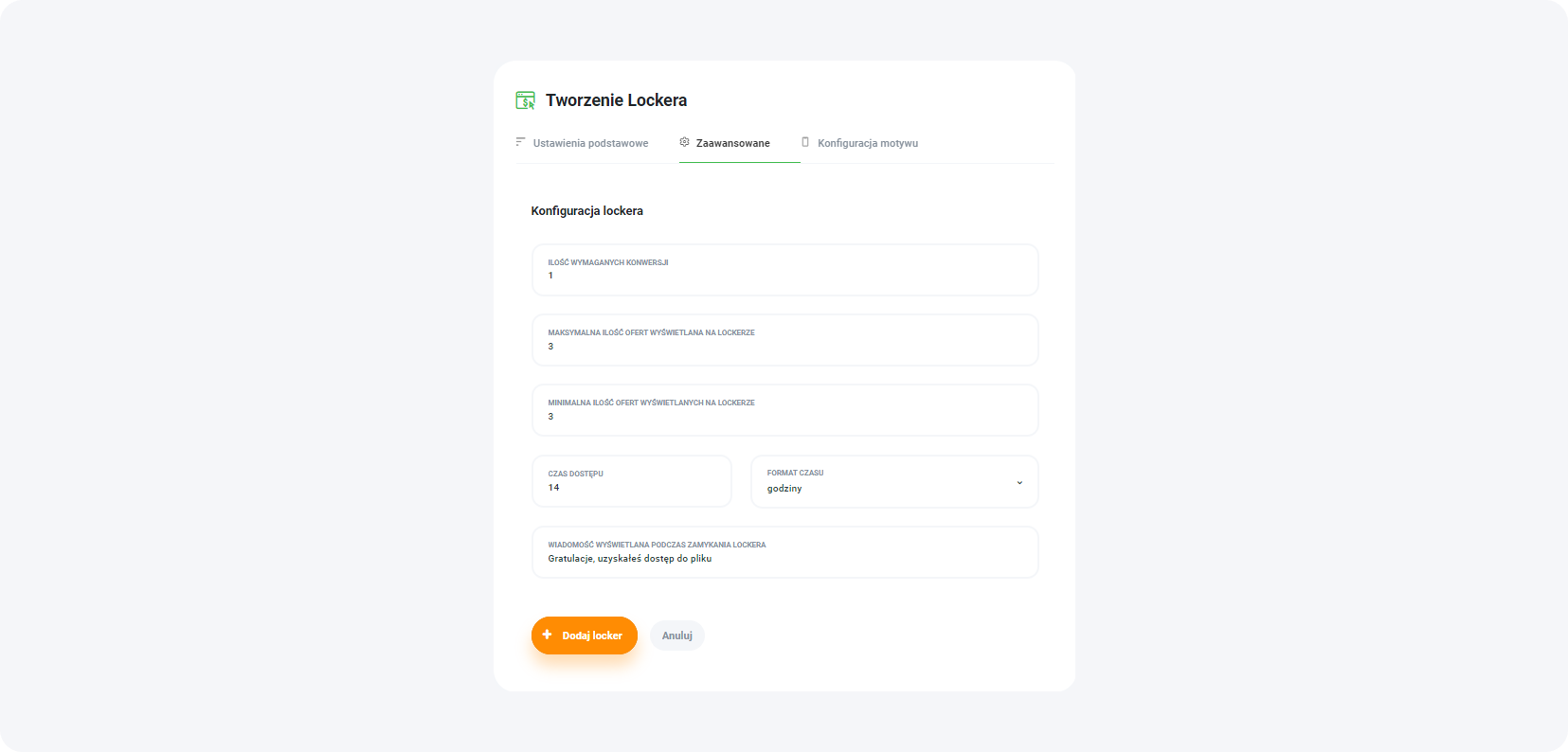
Ustawienia File Lockera – Ustawienia zaawansowane
Wymagane konwersje
Ustal liczbę wymaganych konwersji. Na przykład, jeśli wybierzesz jedną konwersję, użytkownik musi wykonać jedno zadanie, aby uzyskać dostęp do pliku.
Ustawienia oferty
Wybierz minimalną i maksymalną liczbę ofert wyświetlanych w lockerze.
Czas dostępu
Ustal, jak długo użytkownik będzie miał dostęp do odblokowanego pliku, np. 14 godzin.
Wiadomość po zakończeniu
Stwórz wiadomość, która zostanie wyświetlona po zamknięciu lockera, np. „Gratulacje! Teraz możesz pobrać plik”.
Advanced settings summary:
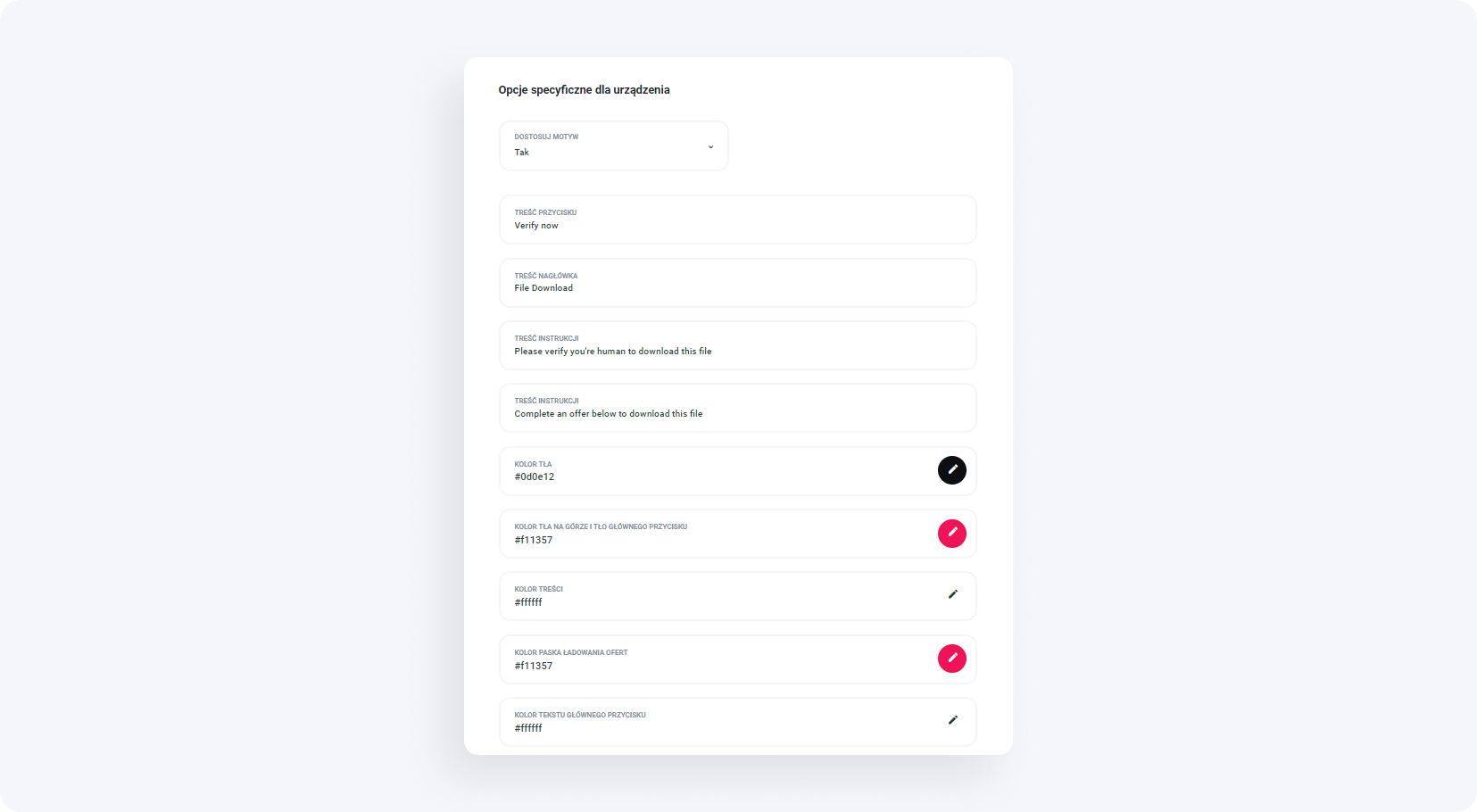
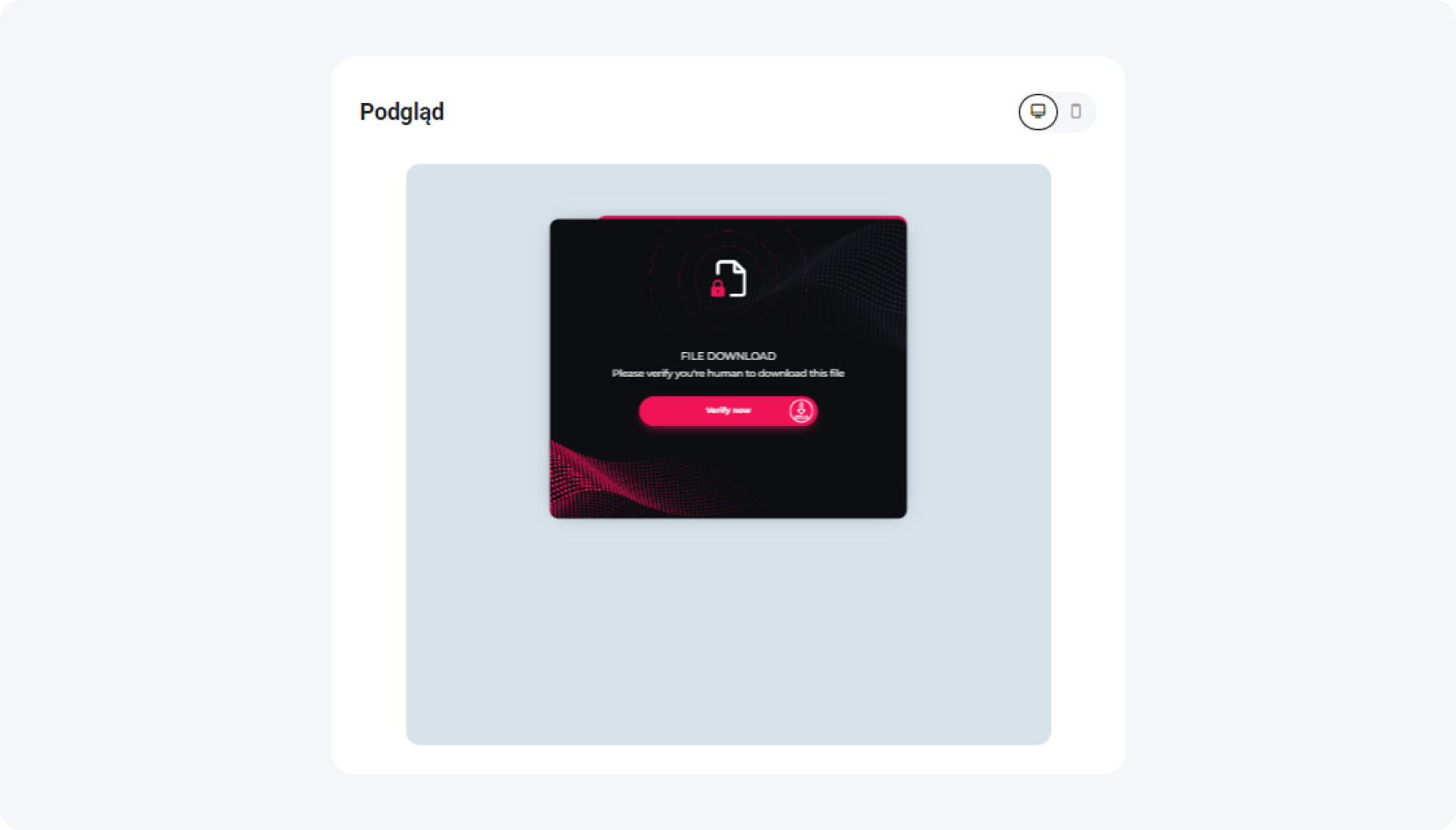
Ustawienia File Lockera – Konfiguracja motywu
Przejdźmy teraz do ostatniej zakładki – Konfiguracja motywu
Opcja „Tak”
Wybierz, czy chcesz dostosować motyw. Wybór „Tak” pozwala na zmiany nazwy pliku, treści przycisków i schematu kolorów.
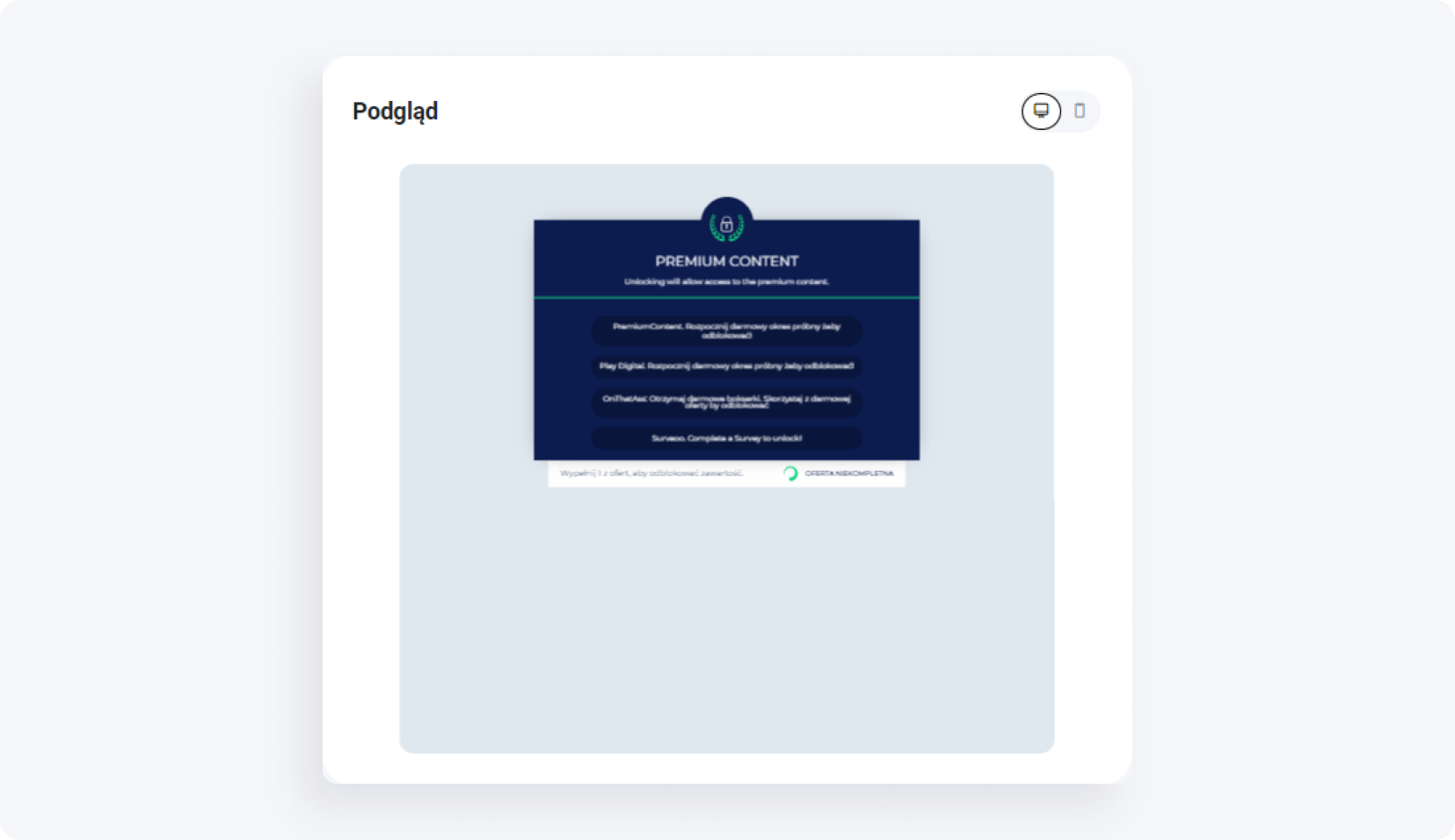
Po wprowadzeniu modyfikacji nasz locker wygląda następująco:
Opcja „Nie”
Jeśli wybierzesz „Nie”, locker zostanie wyświetlony w domyślnym układzie (standardowy wygląd).
Podsumowanie
Konfiguracja CPA Lockerów, Captcha Lockerów i File Lockerów w MyLead nie musi być skomplikowana. Dzięki szczegółowym instrukcjom możesz łatwo skonfigurować każdy typ lockera, aby dopasować go do swoich potrzeb i zmaksymalizować monetyzację treści.
Niezależnie od tego, czy chcesz zarabiać na akcjach użytkowników, zabezpieczyć swoje treści, czy monetyzować pobieranie plików, MyLead zapewnia narzędzia, które pomogą Ci
odnieść sukces. Pamiętaj, że dobrze skonfigurowany locker nie tylko zwiększa przychody, ale także poprawia komfort użytkowania. Powodzenia z konfiguracją i ciesz się rosnącymi zyskami!
Jeśli napotkasz jakiekolwiek problemy lub masz pytania, nie wahaj się skontaktować z naszym zespołem pomocy technicznej. Jesteśmy tutaj, aby pomóc ci na każdym kroku.
Masz pytania? Skontaktuj się z nami za pośrednictwem naszych kanałów.