
Блог / АРБИТРАЖ ТРАФИКА
Как создать лендинг? 2 часть: секреты проектирования
В этом руководстве мы поделимся с тобой лайфхаками и принципами построения лендинга, которые сделают его более доступным для твоей аудитории. Как бизнесмену нужен соответствующий костюм, женщине — идеальное платье, так и лендинг нуждается в привлекательном дизайне и хорошо подобранном контенте.
Если ты еще не знаешь, как создать лендинг с нуля, советуем ознакомиться с нашей статьей “Как создать лендинг? 1 часть”, в котором мы подробно описываем весь процесс.
Имей в виду, что проектирование собственного сайта — это очень трудоемкий процесс. Но это не должно тебя напрягать. Самостоятельно проектируя сайт, можно сэкономить до $5000! Ну что, поехали?
Лайфхак первый: четыре точки силы
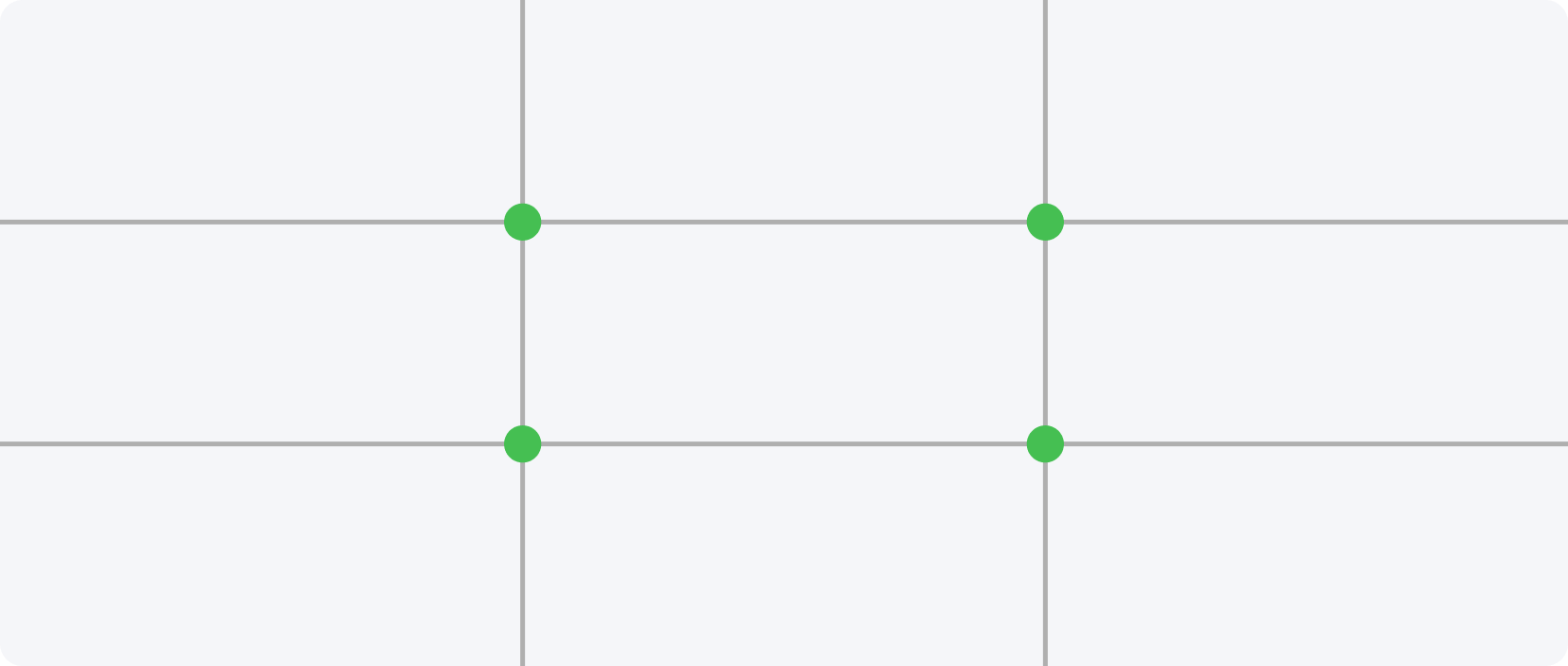
Наверняка, когда ты что-то фотографируешь, у тебя появляется "сетка" на экране? Это связано с “правилом третей", которое используется также в веб-дизайне. По этому принципу сайт визуально разделен на три части и состоит из 9 одинаковых квадратов.

Точки в местах четырех пересечений линий — это и есть "точки силы". Все, что находится в их пределах, человеческий глаз увидит в первую очередь. Поэтому при создании лендинга старайся размещать самые важные элементы на этих перекрестках.
Лайфхак второй: Закон Хика
Еще один лайфхак, который может тебе пригодиться, принадлежит Уильяму Эдмунду Хику, британскому психологу. Он утверждал, что время, необходимое для принятия решения, увеличивается вместе с увеличением количества возможных вариантов, из которых нужно выбирать. Это значит, что, чем больше у нас вариантов, тем больше времени нам потребуется для принятия решения.

В ходе своего исследования Марк Леппер и Шина Айенгар обнаружили, что стол с 24 видами варенья менее привлекателен, чем стол с 6 видами. Когда исследуемому давали слишком большой выбор, вероятность того, что он что-то купит, снижалась в 10 раз. Как использовать это при создании лендинга? Ограничь количество призывов к действию, кнопок и сосредоточься на одной цели. Продумай все возможные решения пользователя на сайте и максимально сократи их.
Лайфхак 3: модель “F”
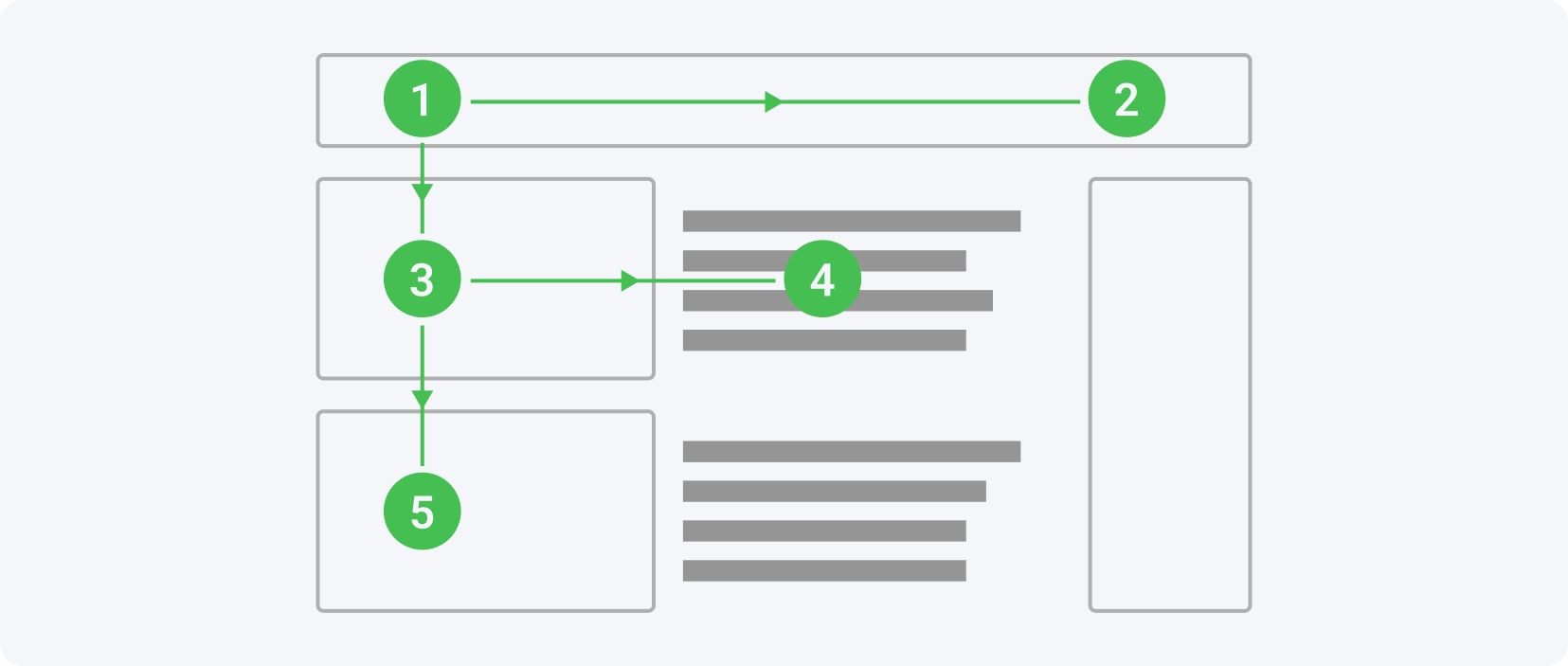
Многие исследования показывают, что при просмотре текста зрение человека подсознательно движется по определенной схеме. Сначала мы смотрим слева направо, потом двигаемся вниз и меньше всего внимания уделяем нижнему правому углу — почти что сканируем.

Если хочешь, чтобы посетителям твоего сайта было легче усваивать информацию и улучшать конверсию, помести самые важные элементы вдоль буквы F, а все остальное — за ее пределами. Контактные данные должны быть на видном месте: соцсети, номера телефонов и т. д.
Лайфхак 4: правило 8 секунд
У тебя есть всего 8 секунд, чтобы заинтересовать пользователя (а по последним данным еще меньше). Очень жаль говорить об этом, но именно столько времени человек может сосредоточиться на одной вещи. Как же привлечь внимание пользователя всего за 8 секунд?
- Сделай заголовок запоминающимся и интересным. Кроме того, очень важно, чтобы он быстро и в лаконичной форме сообщал о преимуществах продукта/сайта и раскрывал проблему, с которой столкнулся данный пользователь.
- Дополни заголовок привлекательными изображениями, которые передадут основную идею продукта.
- Сделай хорошо заметную и короткую кнопку CTA.
Лайфхак 5: закон подобия
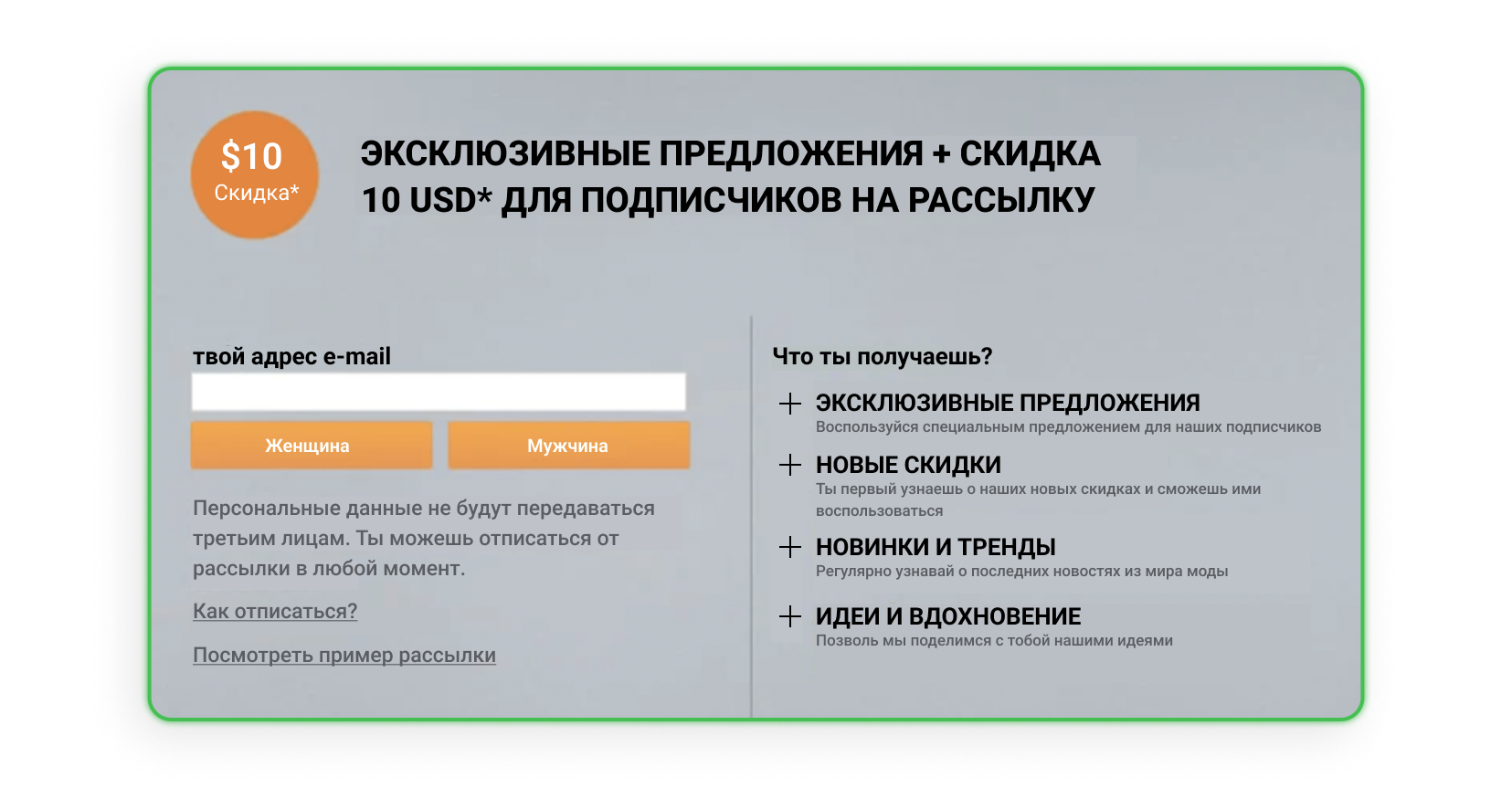
Человек воспринимает всю структуру целиком иначе, чем ее отдельные элементы. Нам нравится смотреть на объекты, которые похожи друг на друга, но находятся в отдельных группах.

Используй это правило. Предположим, твой продукт получил отличные отзывы. Используй это и помести заявку или форму для записи возле отзывов.
Лайфхак 6: социальное доказательство
Социальное доказательство — это различные сертификаты, дипломы, свидетельства. Они очень важны. Исследование, проведенное Data Insight и AliExpress, показало, что 9 из 10 покупок завершаются после того, как покупатель прочитает отзывы. Как это использовать при создании сайта? Добавь отзывы клиентов на свой сайт.
Лайфхак 7: линия погружения
Слышал когда-нибудь о такой? Если нет, объясняем. Линия погружения — это часть сайта, которую можно увидеть без необходимости скролить экран, чтобы увидеть все его содержимое.
Пожалуй, тебя уже не удивит тот факт, что люди с каждым годом читают все меньше. Мы скорее лишь сканируем взглядом какой-нибудь текст. The Nielsen Norman Group Research представила доказательства того, что контент, который находится над линией погружения, получает на 84% больше внимания пользователей, чем контент под этой линией.

Почему? Ответ прост: просмотр контента ниже линии погружения требует дополнительных усилий (прокрутка страницы). Вывод таков: чем длиннее контент, тем меньше вероятность того, что пользователи полностью изучат твой текст.
Лендинг: дизайн и UX
Первое, что нужно сделать, чтобы определиться с дизайном своего сайта — это выяснить, кто входит в твою целевую аудиторию. Женщины или мужчины? Чем они занимаются? Что они делают в свободное время? Какова их цель и чего они ожидают? Отвечая на эти вопросы, ты облегчаешь себе задачу. Ты знаешь, использовать ли пастельные и расслабляющие цвета или, возможно, темные, таинственные. Когда у тебя уже есть все эти сведения и первоначальное видение твоего лендинга, придерживайся правил, приведенных ниже.
Правило первое: высокое качество изображений
Одно из исследований Bright Local показало, что 60% людей предпочитают результаты поиска, содержащие изображения. В свою очередь, исследование Skyword показало, что интересные иллюстрации получают в среднем на 94% больше просмотров. Поэтому при выборе изображений старайся избегать скучных и стереотипных, найди что-то оригинальное и интересное. Как правило, такое изображение будет платным, но ведь существует множество сайтов, которые предлагают массу качественных изображений бесплатно. Ниже мы подготовили для тебя список таких сайтов:
Размер изображений
Еще одним важным фактором, влияющим на весь user experience сайта, является скорость страницы и, следовательно, размер изображения и видео. Они должны быть максимально легкими, без потери качества.
Для сжатия фотографий пользователям Windows мы рекомендуем:
Для сжатия фотографий пользователям MacOS мы рекомендуем:
Сжать фотографии онлайн можно здесь:
Размер видео
Что касается размера видеофайла, то все так же, как и в случае с изображениями. Но тут все посложнее. Фотографии могут весить всего несколько мегабайт, а видеоролики — сотни, что может сильно замедлять работу твоего сайта.
Лучшие программы для сжатия видеофайлов:
- Any Video Converter Free,
- Leawo Prof. Media,
- Freemake Video Converter,
- Конвертер видео WinX,
- MediaCoder (только Windows),
- Мультимедиа конвертер AVS (только Windows),
- Total Video Converter,
- HandBrake.
Правило второе: цвета
Цвета в маркетинге играют очень важную роль, и их выбор должен быть продуманным. Именно они первыми влияют на то, как пользователь воспринимает твой сайт. Если тебе интересна эта тема, читай нашу статью "Психология цвета в партнерском маркетинге. Как детали повлияют на твой доход?”.

Не забывай о том, что цвета бренда должны соответствовать его миссии и, прежде всего, должны нравиться твоей ЦА. Самое главное — это твое предложение и качество услуг.
Кроме того, использование цветов имеет важное значение, когда речь идет о доступности для людей с ограниченными возможностями. Эту тему мы затрагиваем в описании правила № 4. Не размещай два разных ярких цвета рядом друг с другом, особенно синий и зеленый, так как это может вызвать проблемы у дальтоников. Самая удобочитаемая цветовая комбинация — это черный на белом.
Правило третье: яркие и четкие заголовки
Пользователь должен запомнить твой сайт и вернуться на него. Выбирая яркий (не резкий) и четкий заголовок, ты помогаешь своим пользователям остаться. Также стоит обратить внимание на людей с ограниченными возможностями, а также на тех, кто не может пользоваться цифровыми технологиями, и облегчить им процесс просмотра нашего сайта. Дальше мы расскажем, как это должно выглядеть.

Правило четвертое: доступность для людей с ограниченными возможностями
Чтобы облегчить процесс использования нашего сайта людьми с ограниченными возможностями, мы составили для тебя список факторов, которые следует учитывать при разработке сайта. Кроме того, правильно подобранный контент положительно скажется на SEO, что, в свою очередь, приведет к лучшему позиционированию в Google и других браузерах.
Описания ALT

Описания ALT — это альтернативные описания изображений, которые ты размещаешь на сайте. Это позволяет программному обеспечению для чтения сайта сообщать пользователю, что на нем находится. А если у тебя слабое интернет-соединение, ты узнаешь, что изображено на картинке: эта функция не только для программного обеспечения.
Субтитры к видео
Если на твоем сайте много видеороликов, рекомендуем добавлять к ним субтитры, которые помогут неслышащим. Для более длинных аудиозаписей хорошим выходом является создание транскрипций. Для этого можешь воспользоваться онлайн-программой veed.io, которая поможет автоматически добавлять субтитры.
Правильно отредактированные и выделенные ссылки
Вместо того, чтобы включать ссылки в выражение “Нажмите здесь”, лучше написать: “для получения дополнительной информации посетите [адрес сайта]”, — это очень поможет незрячим. Кроме того, выдели гиперссылки другим цветом. Таким образом, пользователям не придется искать их курсором.
Размеры кнопок
Если кнопки, перенаправляющие пользователей на другие подстраницы твоего сайта, слишком малы, они могут вызвать проблемы у людей, которым трудно перемещаться по сайту. Позаботься о том, чтобы ”кликабельная" часть кнопок была достаточно больших размеров.
Навигация с помощью клавиатуры
Твой лендинг должен быть построен таким образом, чтобы нажатие кнопки „TAB” логичным и интуитивно понятным образом перемещало пользователя из адресной строки в меню и остальные части сайта. Это позволит пользователям с ограниченными возможностями легко перемещаться по твоему сайту.
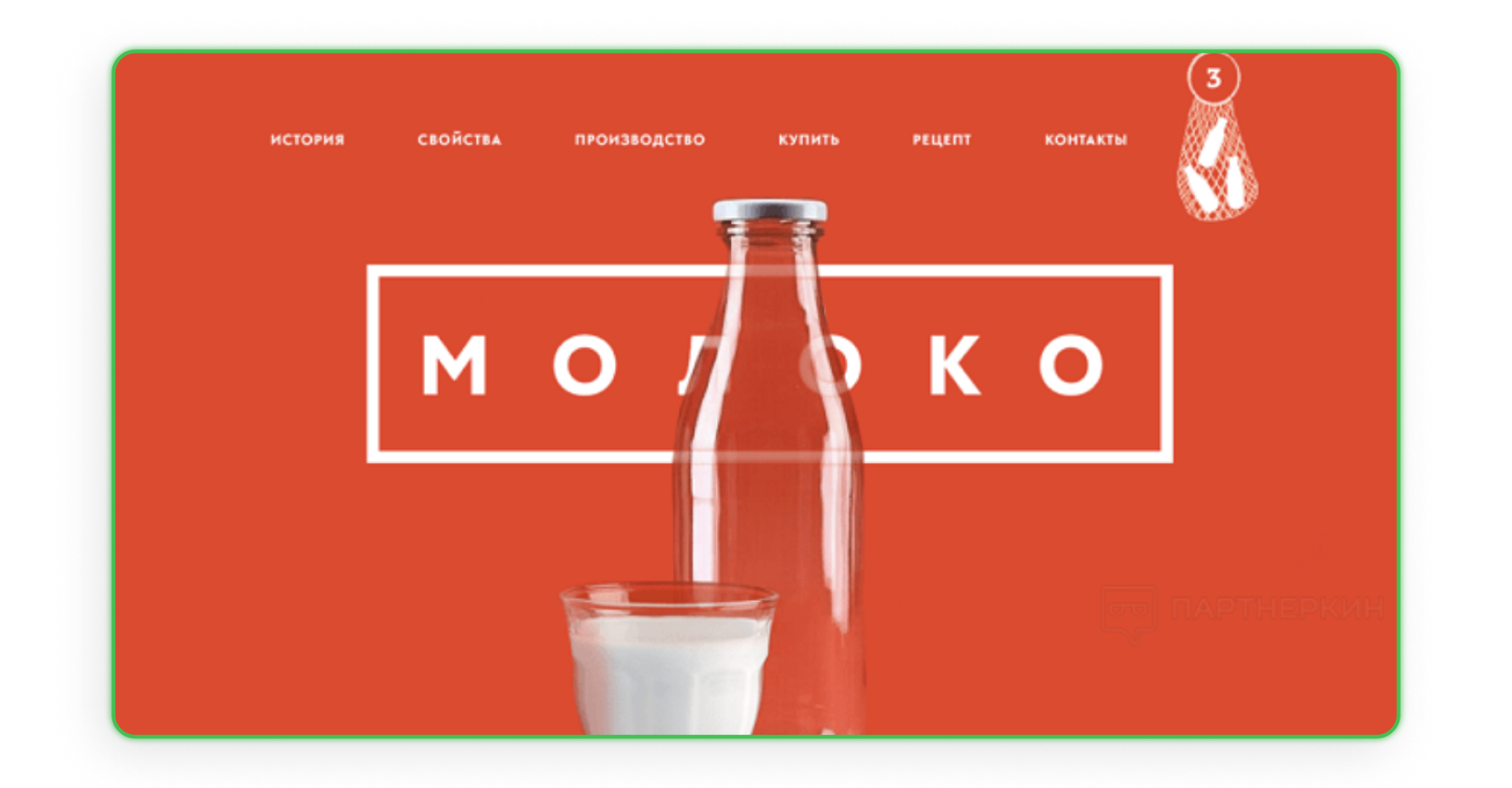
Правило пятое: пространство
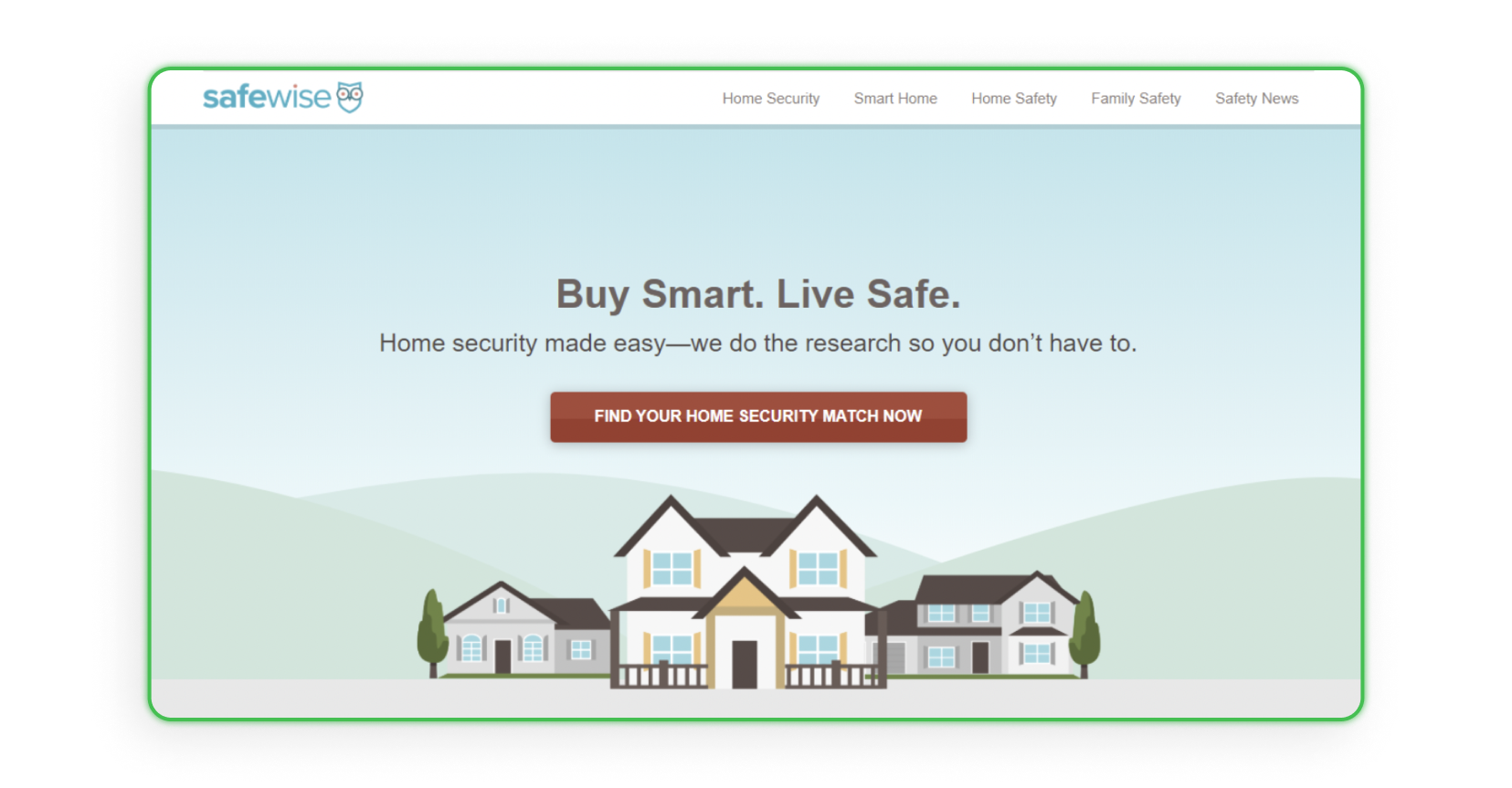
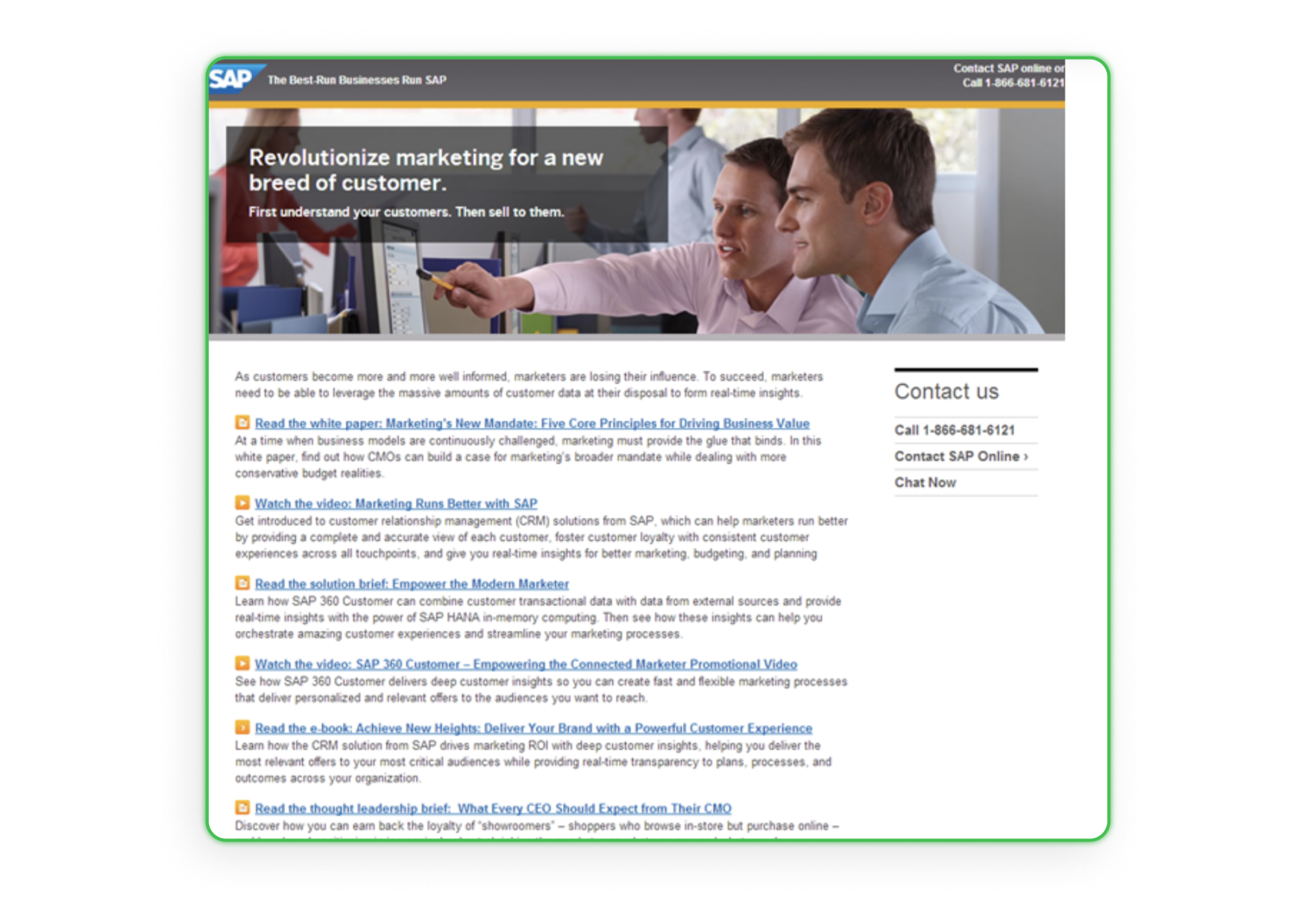
Следующий фактор — это пространство на твоей странице: у пользователя не должно возникать проблем с тем, чтобы быстро и без лишних усилий понять, о чем твой сайт и что он ему даст. Понятное дело, тебе бы не хотелось, чтобы твой лендинг выглядел как сайт 2010 года, на котором повсюду текст и реклама, а пользователь теряется и не знает, что ему делать. Такие ситуации сегодня большая редкость. Но взгляни на этот сайт: его можно было разработать намного лучше.

Начало не такое уж и плохое: простая информация о том, чем занимается компания и чего от нее ожидать. А теперь посмотри, что там дальше: непонятный список ссылок и предложений, который очень напоминает спам. Это как раз то, чего следует избегать.
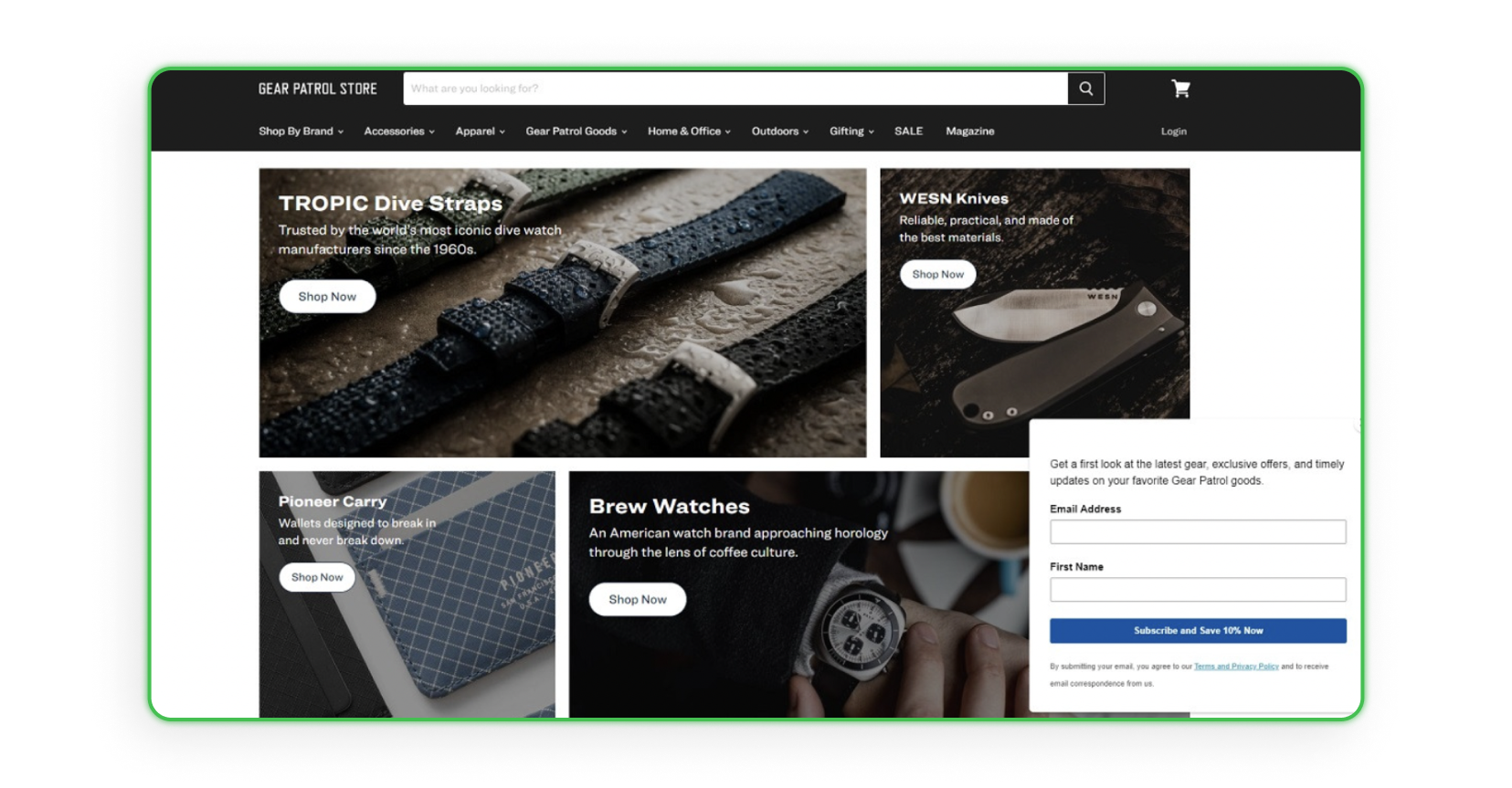
Правило шестое: четкое меню и симметрия
Таким же простым должно быть и меню. Стандартным решением на сегодняшний день является одна основная строка меню вверху — понятная и удобная для навигации. Обращай особое внимание на то, чтобы твой лендинг был симметричным: человеческому глазу это очень нравится.
Правило седьмое: нижний колонтитул
И последний, но не менее важный фактор — нижний колонтитул. Как он должен выглядеть и из чего состоять? Нижний колонтитул должен быть хорошо продуманным, простым и интересным. Хорошо бы задаться вопросом: что должен сделать пользователь, который доберется до нижней части страницы? Если у тебя есть ответ на этот вопрос, то тебе будет намного проще создать хороший нижний колонтитул. Обычно посетители сайта прокручивают страницу, чтобы, к примеру, найти контактную информацию.

Конечно, это не означает, что ты не можешь поместить в этой части сайта элементы, которые очень важны для тебя. Помни о том, что нижний колонтитул должен соответствовать потребностям пользователей и в то же время помогать тебе достигать своих целей. Ниже приведены примеры элементов, которые можно поместить в нижний колонтитул:
- политика конфиденциальности и условия использования сайта,
- контактная информация,
- навигация по сайту,
- ссылки на соцсети,
- форма подписки на рассылку.
Лендинг: текстовый контент
После того, как ты уже создал заголовок и кнопки в соответствии с правилами, следующим шагом будет создание контента на сайте. Все должно быть связано с оффером, который ты продвигаешь, предлагая приобрести конкретный продукт.
Основными принципами создания качественного контента являются иерархия и система: каждый блок должен быть на своем месте. Предварительно можно сделать эскиз в PowerPoint или на листе бумаги, чтобы воссоздать структуру. Интуитивно понятный интерфейс можно получить только в том случае, если ответить на главные вопросы: что, где и почему. Информация должна поступать последовательно: что это за продукт, зачем он нужен пользователю и т. д. А для повышения доверия можно опубликовать отзывы. Сайты LeadGeneration должны публиковать контент постепенно, отдельные отрывки текста должны быть как можно более короткими и простыми. Минимизация шагов повысит коэффициент конверсии.
Ты уже здесь?
Надеемся, что ты уже знаешь, как спроектировать свой лендинг не хуже, чем профессионал. Ну и нам ничего не остается, кроме как пожелать тебе удачи!
Есть вопросы? Не стесняйтесь обращаться к нам через наши каналы.