
Blog / Affiliate marketing
How to create a landing page? Part II - design tricks
In this article, we will present various tricks and rules of building a landing page that will make it more accessible to your users. After all, just like a businessman needs the right suit, a woman needs a perfect dress, the landing page needs the right design and well-placed content.
If you do not know how to create a landing page from scratch, go to our “How to create a landing page? Part I" article , in which we describe the entire process in detail.
Keep in mind that unlike reading this article, designing your own website is a time-consuming process. However, don't get discouraged. By designing a website yourself, you can save up to $5,000. So, shall we start?
Trick 1 - Four dimensions of power
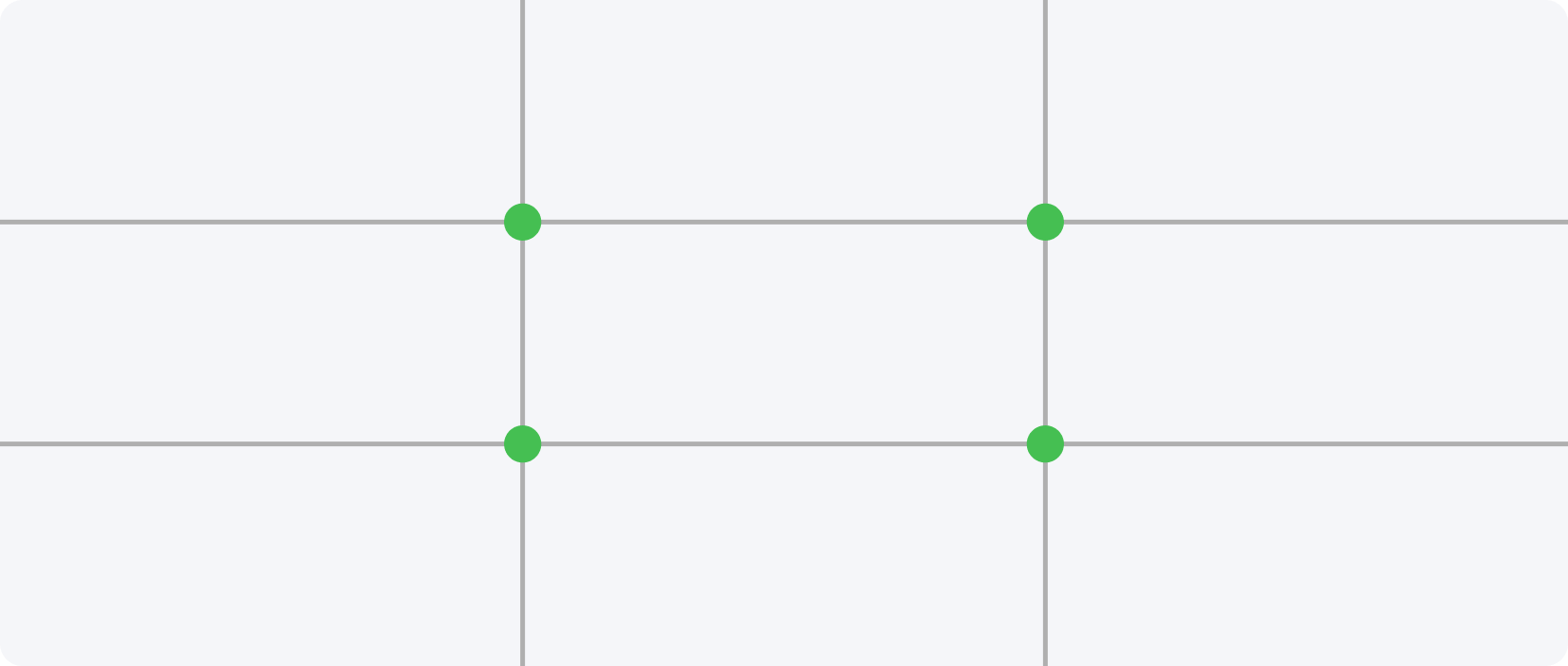
Perhaps you happened to see the "grid" on the screen while taking a photo? This is related to the "rule of thirds" and it just so happens to be used in web design as well. According to this rule, the page is visually divided into three parts and consists of 9 identical squares.

The dots in the center of the four intersections of the lines are precisely the "power dimensions". Everything within these limits will be caught by the human eye first. When creating a landing page, try to place the most important elements at their intersections.
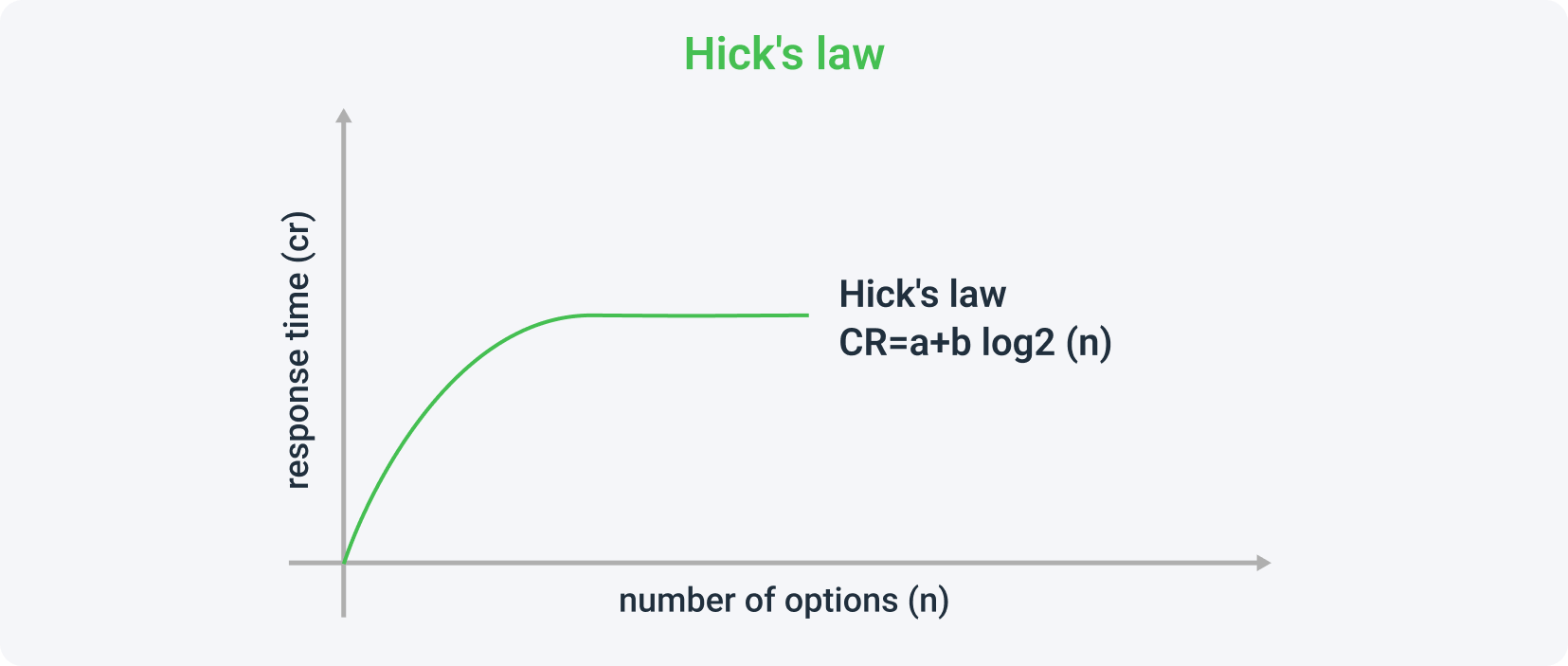
Trick 2 - Hick’s law
Another trick that you might find useful comes from William Edmund Hick, a British psychologist. He stated that the time needed to make a decision increased as the number of possible choices increased. This means that the more options we have to choose from, the more time we will need to make a decision.

In the course of research, Mark Lepper and Sheen Iyengar found that a table with 24 types of jam is less attractive than a table with 6 types of jam. When a person was given too much choice, the probability of buying something dropped 10 times. How to use it when creating a landing page? Limit the number of CTAs and buttons and focus on one goal. Consider all possible user decisions on the page and reduce them as much as you can.
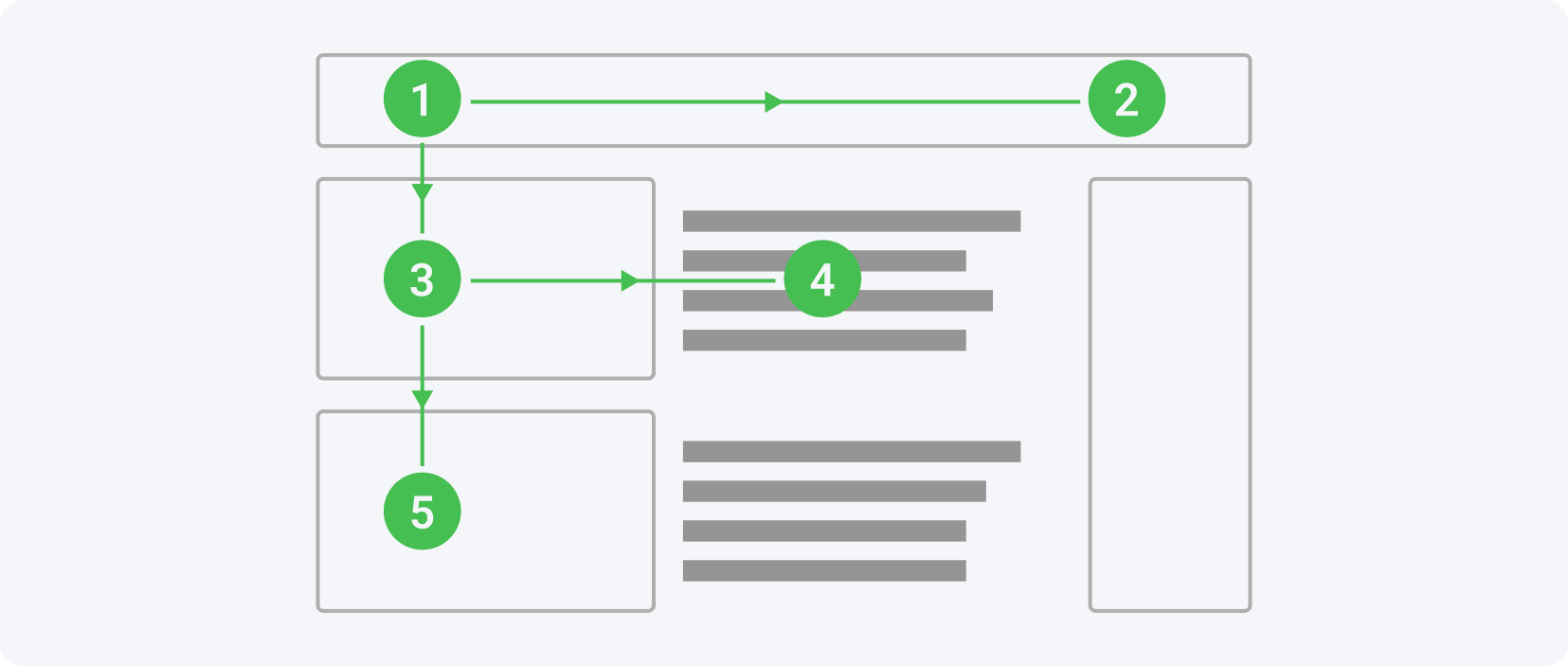
Trick 3 - The “F” Model
Many studies show that when viewing a text, human eyesight moves subconsciously in a certain pattern. First we look from left to right, then we move downwards, and we pay the least attention to the bottom right corner - we just scan through it.

If you want to make it easier for your user to assimilate information and improve conversion, place the most important elements alongside the letter F and everything less important beyond it. Convenient means of contact should be in a prominent place: social networks, telephones, etc.
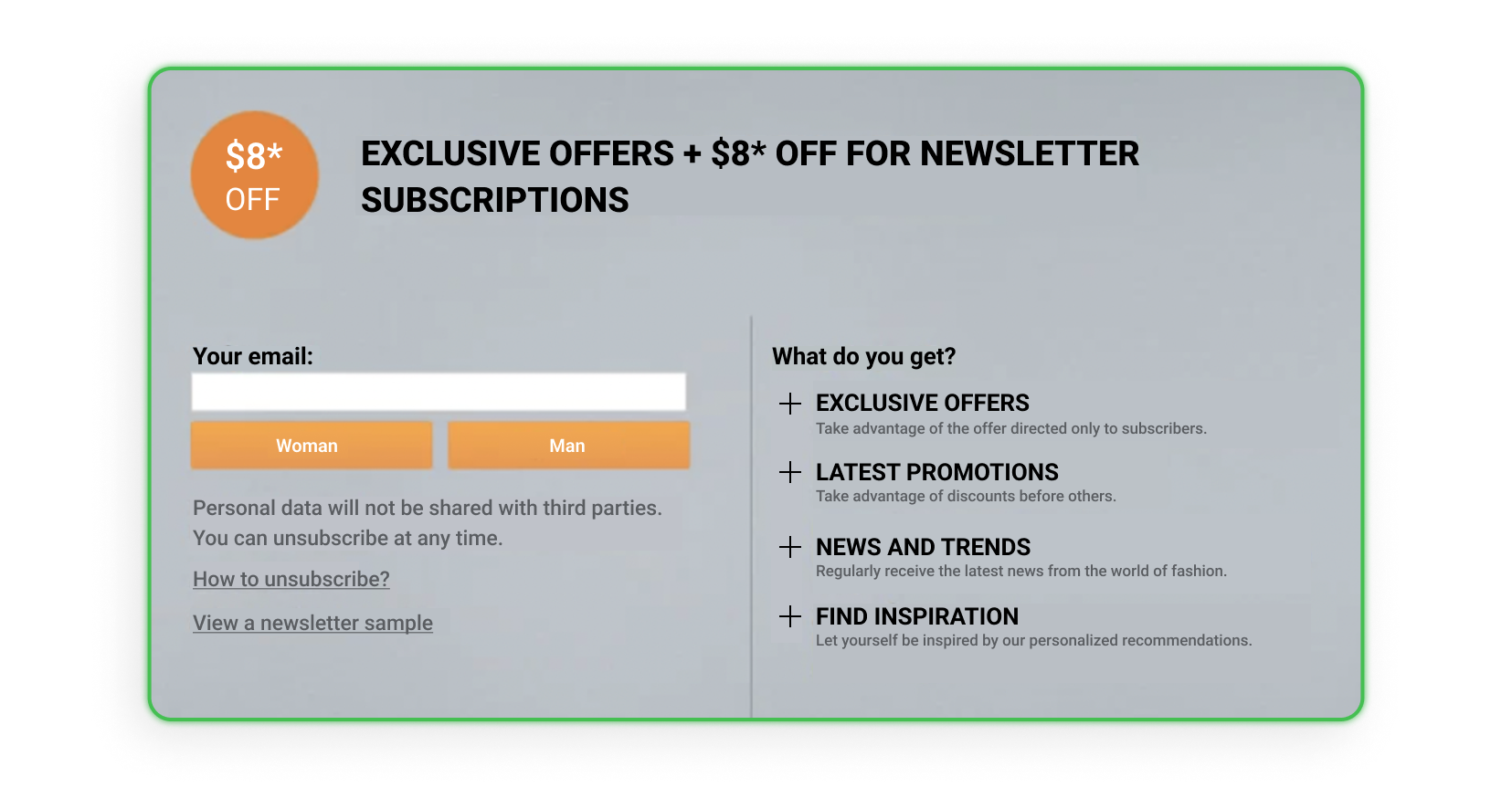
Trick 4 - The 8 Second Rule
You only have 8 seconds to interest the user (and even less, according to the latest research). We're sorry to say that but this is the ability of a person to concentrate on one thing. So how do you grab the user's attention in 8 seconds?
- Make the title catchy and interesting, and it is also important that it quickly and concisely informs about the advantages of the product/page and touches on the problems that the customer is struggling with.
- Complement your message with eye-catching images that convey the main purpose of the product.
- Make a visible and short CTA button.
Trick 5 - The Law of Similarity
Humans perceive the entire structure differently than its individual elements. We like to have objects nearby that are similar to each other but are in separate groups.

Make use of this rule. Let's say that your product has great reviews. Take advantage of this and place the application or a form next to the reference.
Trick 6 - Social proof
Social proof is a variety of certificates and diplomas. A study by Data Insight and AliExpress found that 9 out of 10 purchases are finalized after the customer reads the reviews. How to use it when creating a website? Add customer reviews to your website.
Trick 7 - Above the fold
Have you ever heard of it? If not, let us explain. Above the fold is the part of the website that is visible without having to scroll to see the rest of the page.
It will probably not surprise you that people read less and less every year. Usually it looks like we only scan the article with our eyes. The Nielsen Norman Group Research has proven that content placed above the fold is 84% better received by users than content below.

Why? The answer is simple - viewing content below requires extra effort (page scrolling). It means that the longer your content, the less likely it is for users to delve into your text.
Landing Page - Design and UX
The first step in choosing your website design is to consider who belongs to your target group. Women or men? What do they do? What do they do in their free time? What is their purpose and what do they expect? By answering these questions, you make your task easier. You know whether to use pastel and relaxing colors or maybe dark and mysterious ones. Once you know the basics of your website and have an initial vision, stick to the rules below.
Rule #1 - High-quality images
One Bright Local study found that 60% of people prefer search results that contain images. In turn, Skyword research has shown that interesting images averaged 94% more impressions. So when choosing images, try to avoid the boring and stereotypical ones, find something original and interesting. Usually you have to pay for such images, but there are many sites that offer tons of high-quality images for free. Here are some examples:
- Pexels,
- Unsplash,
- StockSnap,
- Negative Space,
- Superfamous Studios,
- Little Visuals,
- Gratisography,
- Kaboompics,
- Picjumbo.
Image size
Another important factor that affects the entire user experience is website speed, and thus the size of images and videos. They should be as light as possible without losing quality.
For compressing images if you're a Windows user, we recommend:
For compressing images if you're a MacOS user, we recommend:
Online imagee compression softwares:
Video size
When it comes to the size of the video files, the case is similar to one with images. However, it's a bit more complicated. Photos can be only a few MB, while videos' size is usually over hundred MB, which can slow down your website significantly.
The best video compressors:
- Any Video Converter Free,
- Leawo Prof. Media,
- Freemake Video Converter,
- WinX Video converter,
- MediaCoder (Windows only),
- AVS Video converter (Windows only),
- Total Video Converter,
- HandBrake.
Rule #2 - Colors
Colors in marketing play a very important role and their selection should be carefully considered. They primarily affect how the user perceives your company. If you'd like to learn more about the psychology of color in affiliate marketing, check out our article. “The psychology of color in affiliate marketing. How will the details change your earnings?”.

Remember that the colors of the brand should be in line with its mission, and above all, they must appeal to your target group. However, the most important thing is your offer and the quality of services.
In addition, the use of colors is important when it comes to accessibility for people with disabilities, which we are talking about in the 4th rule. Remember not to put two different bright colors next to each other, especially blue and green, as this can be problematic for color blind people. The most readable color combination is black on white.
Rule #3 - Bright and clear headlines
The user must remember your page and want to come back to it. By putting on a bright (unobtrusive) and clear headline, you help them a lot. It is worth paying attention to people with disabilities or those digitally excluded and make it easier for them to use our website. Here's what it should look like.

Rule #4 - Accessibility for people with disabilities
To make it easier for people with disabilities to navigate, we have compiled a list of points that should be taken into account when designing a website. In addition, such adapted content will have a positive impact on SEO, which will translate into better positioning in Google or other browsers.
ALT descriptions

ALT descriptions are alternative descriptions of pictures posted on your website. This allows the page reading software to tell the user what is there. And in the case of poor internet, you'll see what's in the image, so this solution isn't just software-readable.
Subtitles for videos
If your website has a lot of videos, it's a good idea to add subtitles to them to help deaf people. For longer audio recordings, it is a good idea to transcribe them. An online program that can help you add subtitles automatically is e.g. veed.io.
Properly edited and marked links
Instead of including a link in the words “Click here”, you'd better go for “For more information, visit [website address]”, this will greatly help blind people. Additionally, highlight hyperlinks in a color other than plain text. Thanks to this, users will not have to search for them with the mouse.
The size of the buttons
If the buttons redirecting to the next subpages of your website are too small, they can be a problem for people who have difficulty navigating the site. Make sure that the "clickable" button sphere is always large enough.
Keyboard navigation
Your website should be structured in such a way that pressing the "TAB" button in a logical and intuitive way moves the user from the address bar to the menu and other areas of the website. Thanks to this, users with disabilities will be able to conveniently navigate your website.
Rule #5 - Space
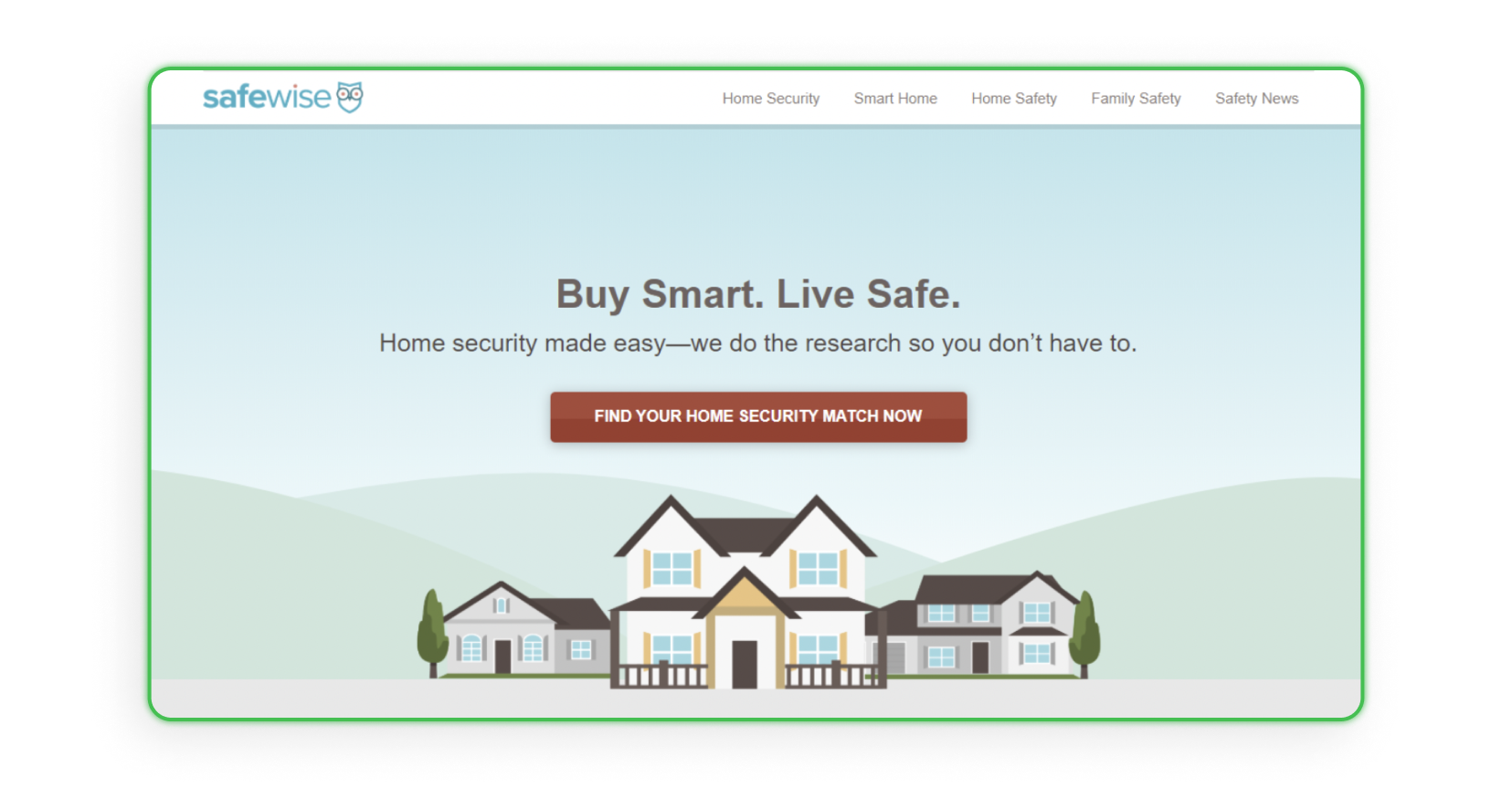
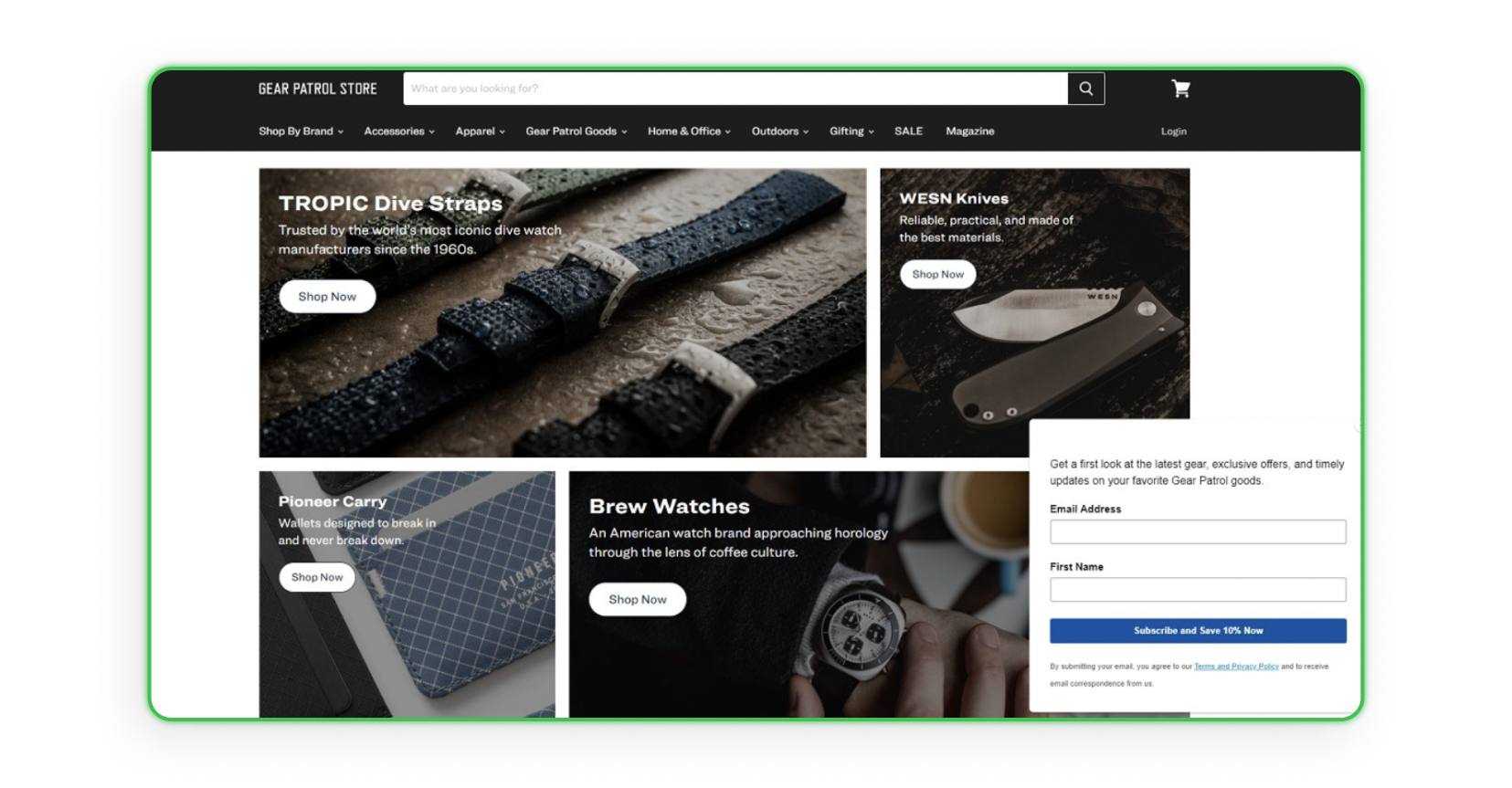
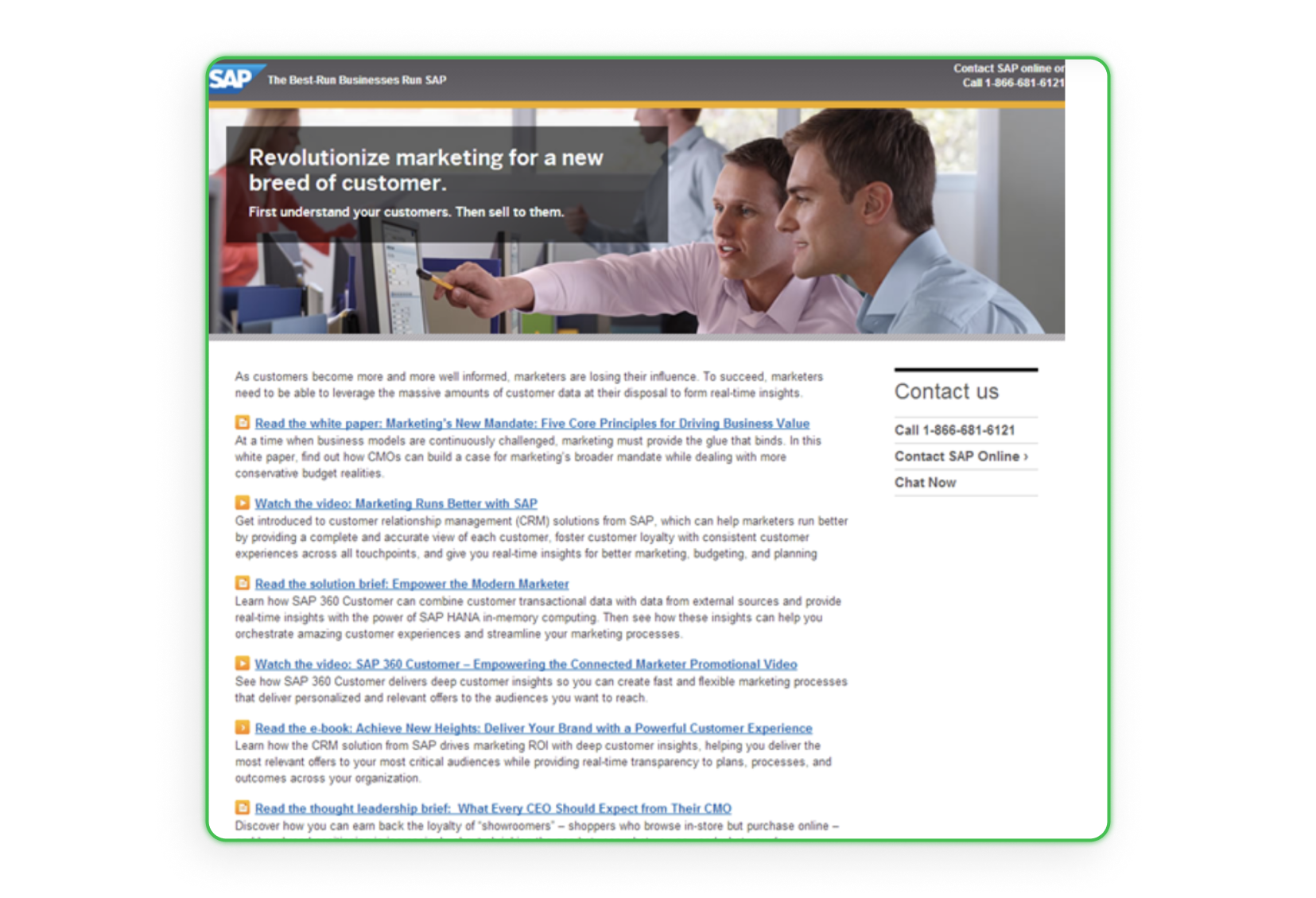
Another thing is the space on your website, the user should quickly and without unnecessary effort know what your website is about and what to expect on it. You obviously don't want your landing page to look like a 2010 page where there's text and ads everywhere and the user doesn't know what to do. Such situations are very rare today. However, take a look at the example of a page below that could have been designed so much better.

The beginning is not so bad, simple information about what the company does and what to expect from it. Now focus on what is below. The user is bombarded with various links and sentences that remind them of spam. This is what you should avoid.
Rule #6 - Transparent menu and symmetry
Just as the header should be simple, so should the menu. Today, the standard is one main menu bar at the top, clear and easy to navigate. Make sure that your landing page is symmetrical, the human eye likes it very much.
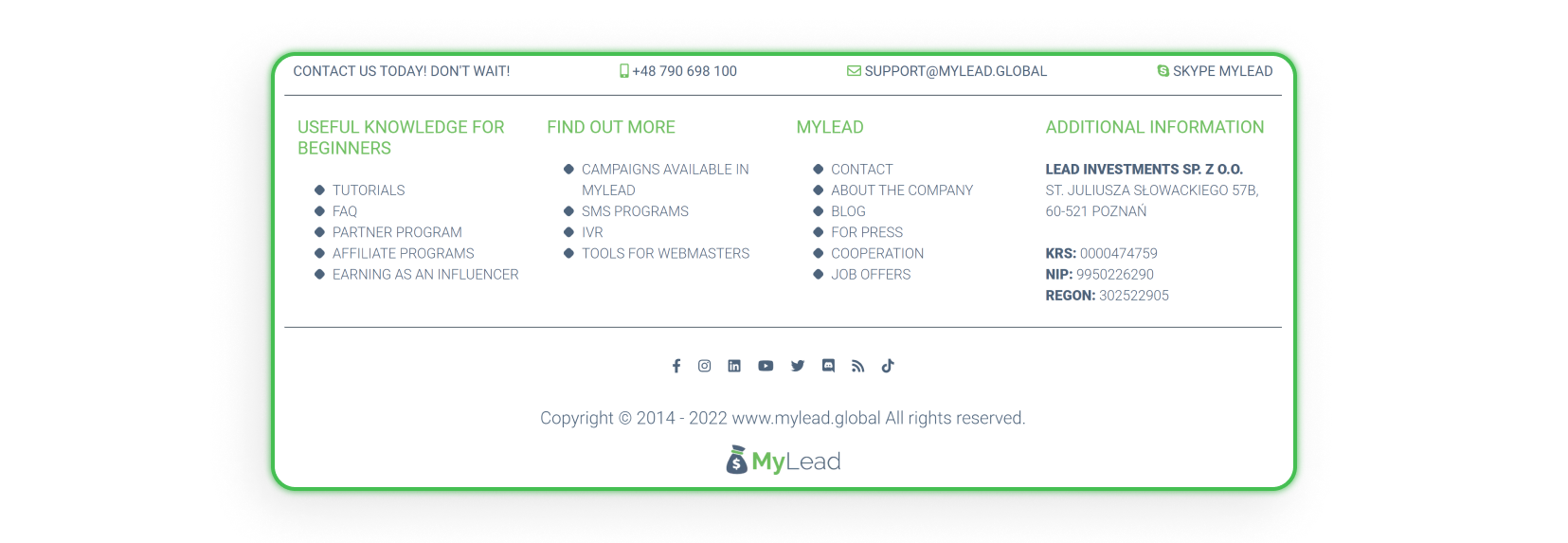
Rule #7 - Footer
Last but not least - footer. What should it look like and what should it contain? The footer should be mainly thoughtful, simple and interesting. You have to think about what you expect from the users who will reach the bottom of the page? If you know the answer to this question, it will be much easier for you to design a good footer. Usually, visitors scroll through the website to find contact information.

This does not mean that you cannot put things that are very important to you there. Remember that the footer should meet the needs of users and at the same time allow you to achieve your goals. Here are some examples of information that a footer may contain:
- privacy policy and terms of use,
- contact details,
- navigation,
- links to social media,
- subscription to the newsletter.
Landing Page - text content
After creating the appropriate headers and buttons, the next step is to create the content on the page. It is logical that everything should be related to the offer you are promoting and encourage the purchase of this product.
The main principles of creating clear content are hierarchy and system: each block should be in its place. You can make a sketch in PowerPoint or on a piece of paper to try to recreate the structure. A clear interface can only be achieved if you answer the main questions: what, where, where and why. The information should be sequential: what product, why the user needs it. You can specify credentials to increase trust. LeadGeneration sites should post content step by step as short and simple as possible. Minimizing steps will increase your conversion rates.
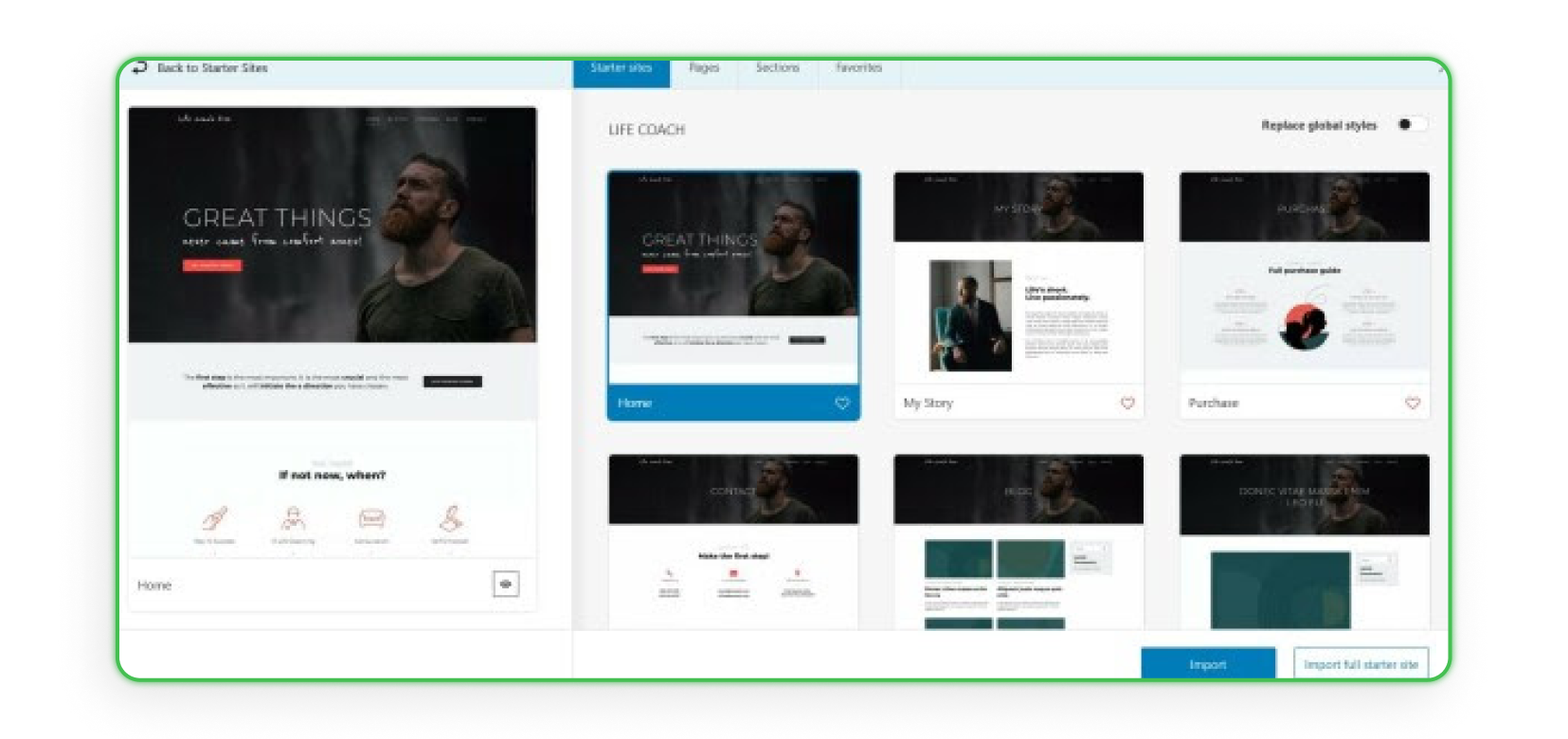
In the market, you can find attractive solutions to help you create and customize your website, which looks great on any device. One of the examples is Kubio - site builder plugin that extends Gutenberg to offer complete design freedom and a smooth site creation experience. It keeps editing entire pages in a single, intuitive interface without having to understand the WordPress template structure.
This website offers a vast template gallery to give you a quick starting point for your new website. It also provides an extensive block library with elements like pricing tables, image galleries, sliders and accordions to help you build advanced pages quickly. It is worth mentioning that website automatically saves each page area, like the header, footer and page content, in the correct templates.
Main features of Kubio Builder:
- create entire pages in a single, intuitive interface,
- advanced design and responsive options,
- create pages by combining pre-defined sections,
- vast template gallery,
- extensive block library.

You’re already here?
We hope that when you get to this point, you already know how to design your website like a professional. All that is left to do is to wish you good luck!
Have any questions? Feel free to reach us through our channels.