Блог / Руководства
Руководство: Как пошагово установить контент локеры
Эта статья регулярно обновляется
Last update:
15 января 2025
В этой статье мы проведем тебя через процесс установки CPA Locker, Captcha Locker и File Locker на твоем сайте WordPress. Пошагово следуй инструкциям, чтобы успешно интегрировать эти инструменты и максимизировать монетизацию своего контента.
Почему установка и использование контент-локеров может принести тебе выгоду?
Контент-локеры — это отличный способ монетизировать твой веб-сайт, размещая премиум-контент, файлы или услуги в обмен на простые действия пользователя. Требуя от пользователей выполнения задач, таких как прохождение анкеты, подписка на рассылку или подтверждение, что они не роботы, ты можешь повысить вовлеченность и генерировать больший доход. Эти лучшие инструменты для вебмастера не только защищают ценный контент, но и повышают реальную заинтересованность пользователей, что приводит к более высоким коэффициентам конверсии и создании четко очерченной целевой аудитории.
Конечно, чтобы начать использовать контент локеры, тебе нужно сначала научиться, как их установить на своем сайте. Давай приступим к делу!
Что такое CPA Locker?
Прежде чем мы покажем тебе, как пошагово установить CPA Locker, хотим лишь напомнить, что это за инструмент. CPA Locker позволяет блокировать доступ к определенной части текста. Пользователь, который хочет получить доступ к заблокированному контенту, должен выполнить как минимум одно целевое действие оффера из отображаемого списка. Ты, как арбитражник, получишь комиссию, когда задание будет выполнено.
CPA Locker — это инструмент, который ограничивает доступ к контенту, пока пользователь не выполнит определенное действие, как например прохождение анкеты или подписка на услугу. Это помогает генерировать доход на основе взаимодействия пользователей.
Как установить CPA Locker?
Для начала убедись в том, что ты сконфигурировал CPA Locker. Статью о том, как это сделать, ты найдешь здесь.
1. Зайди в панель управления и в левой части экрана выбери вкладку Инструменты -> Контент локеры -> CPA Locker.
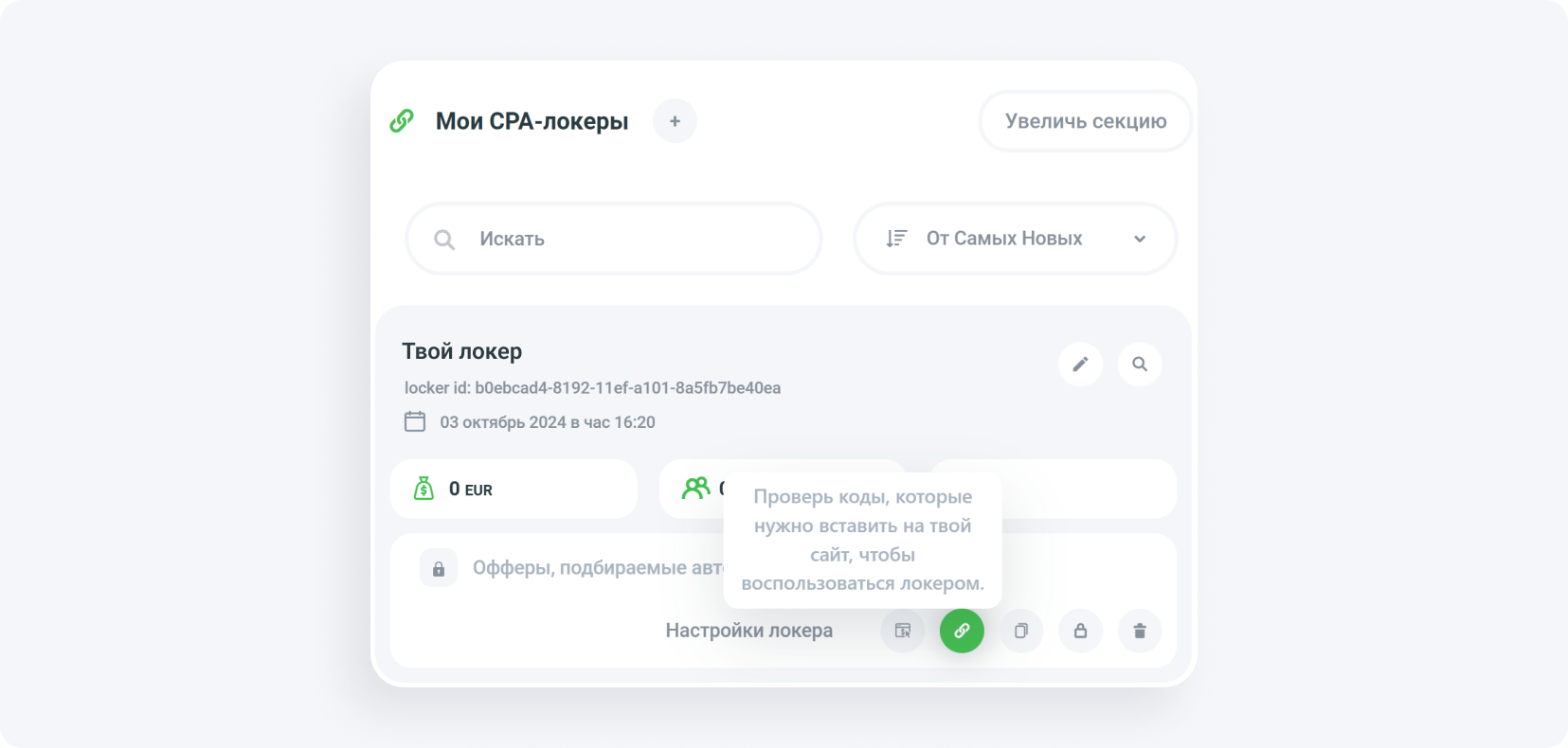
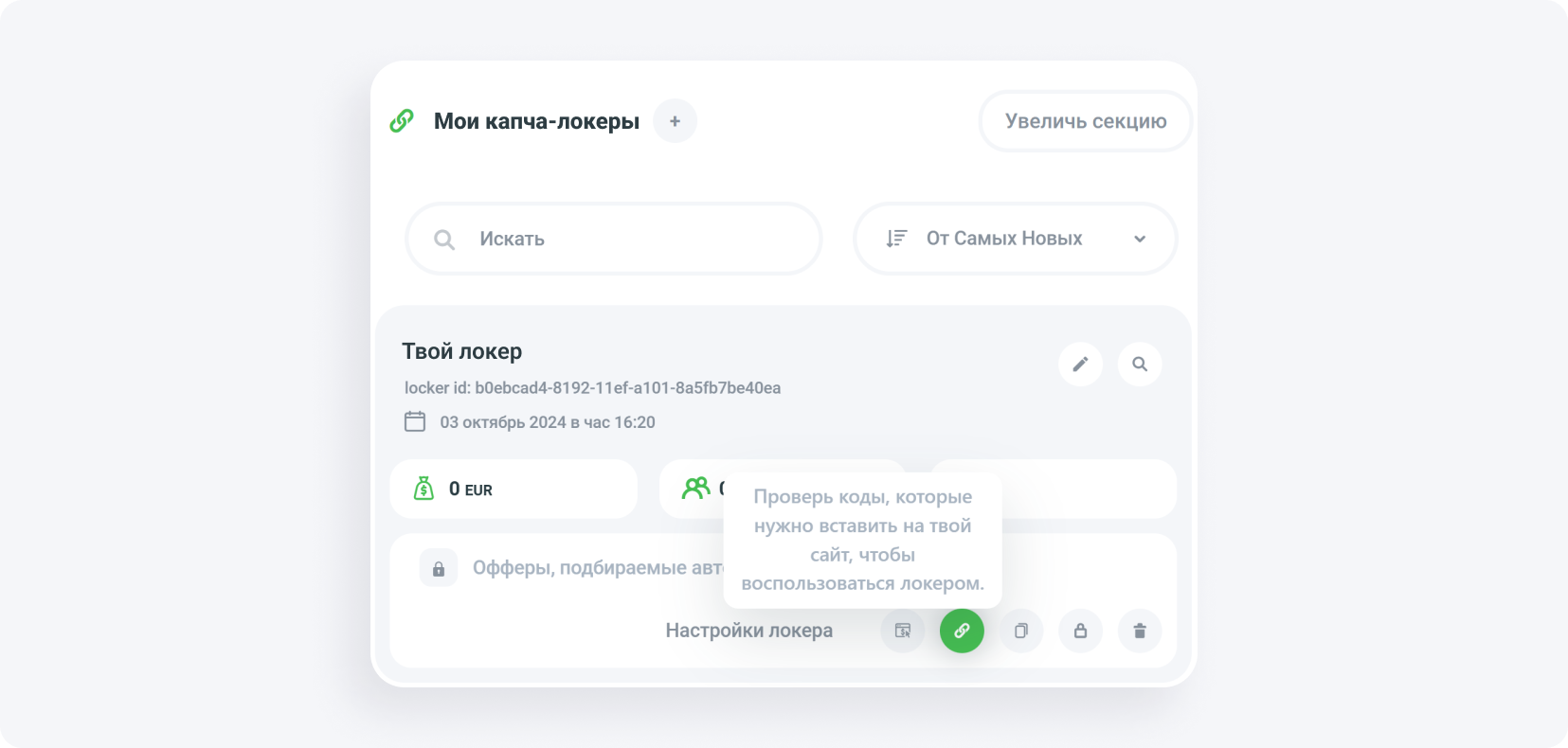
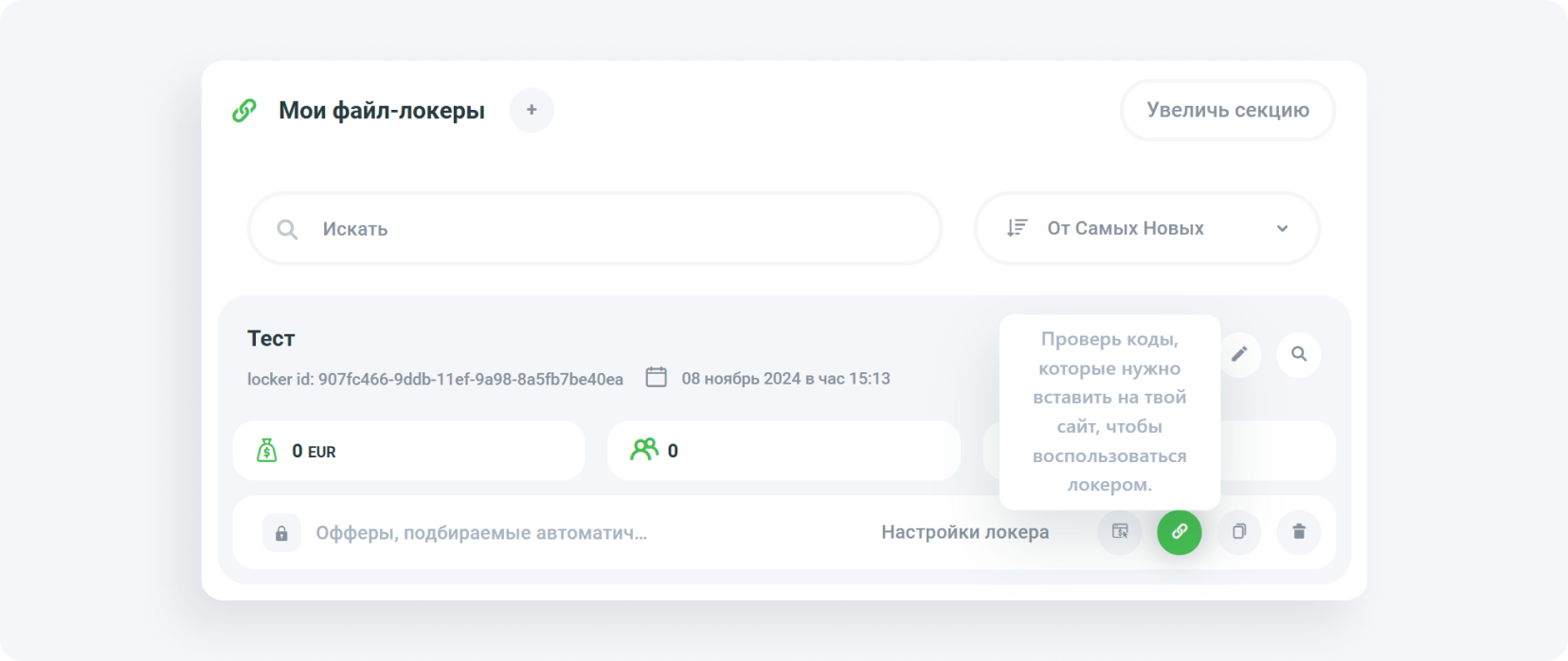
2. Чтобы установить этот инструмент на своем сайте WordPress, тебе нужно нажать на значок ссылки. Ты увидишь коды, которые можно поместить на твой сайт.

3. Скопируй код и авторизуйся в своем блоге на WordPress.

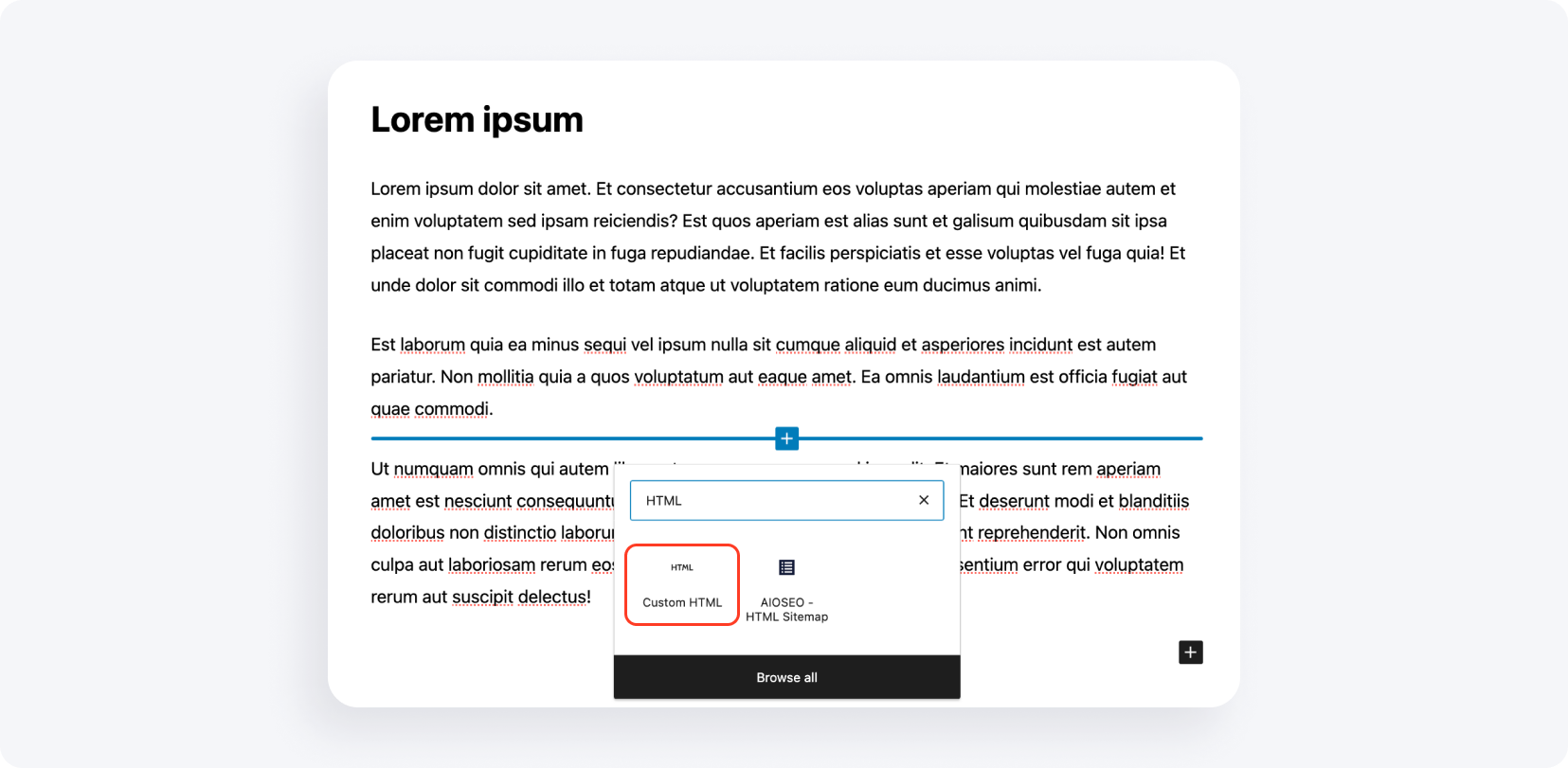
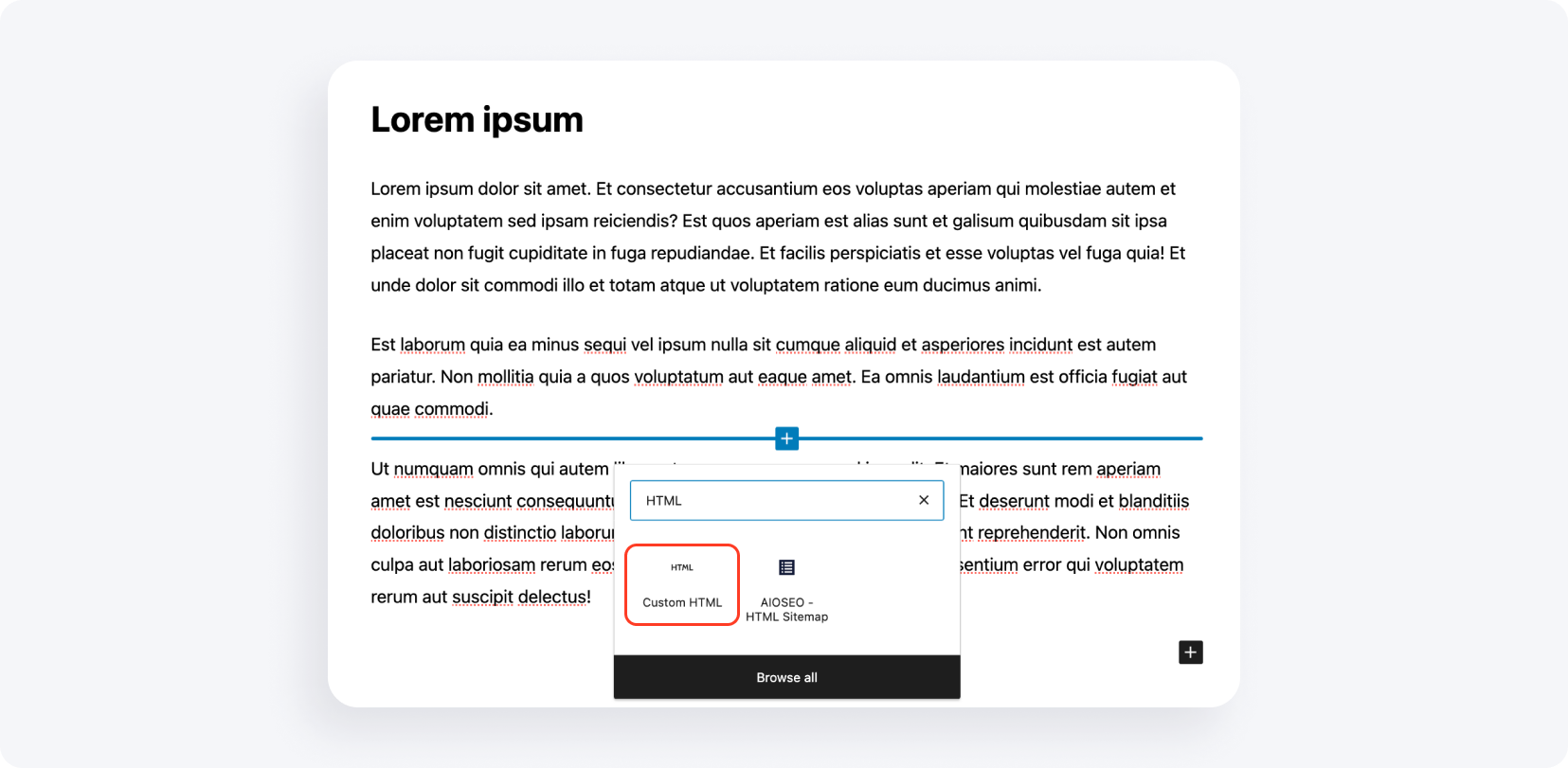
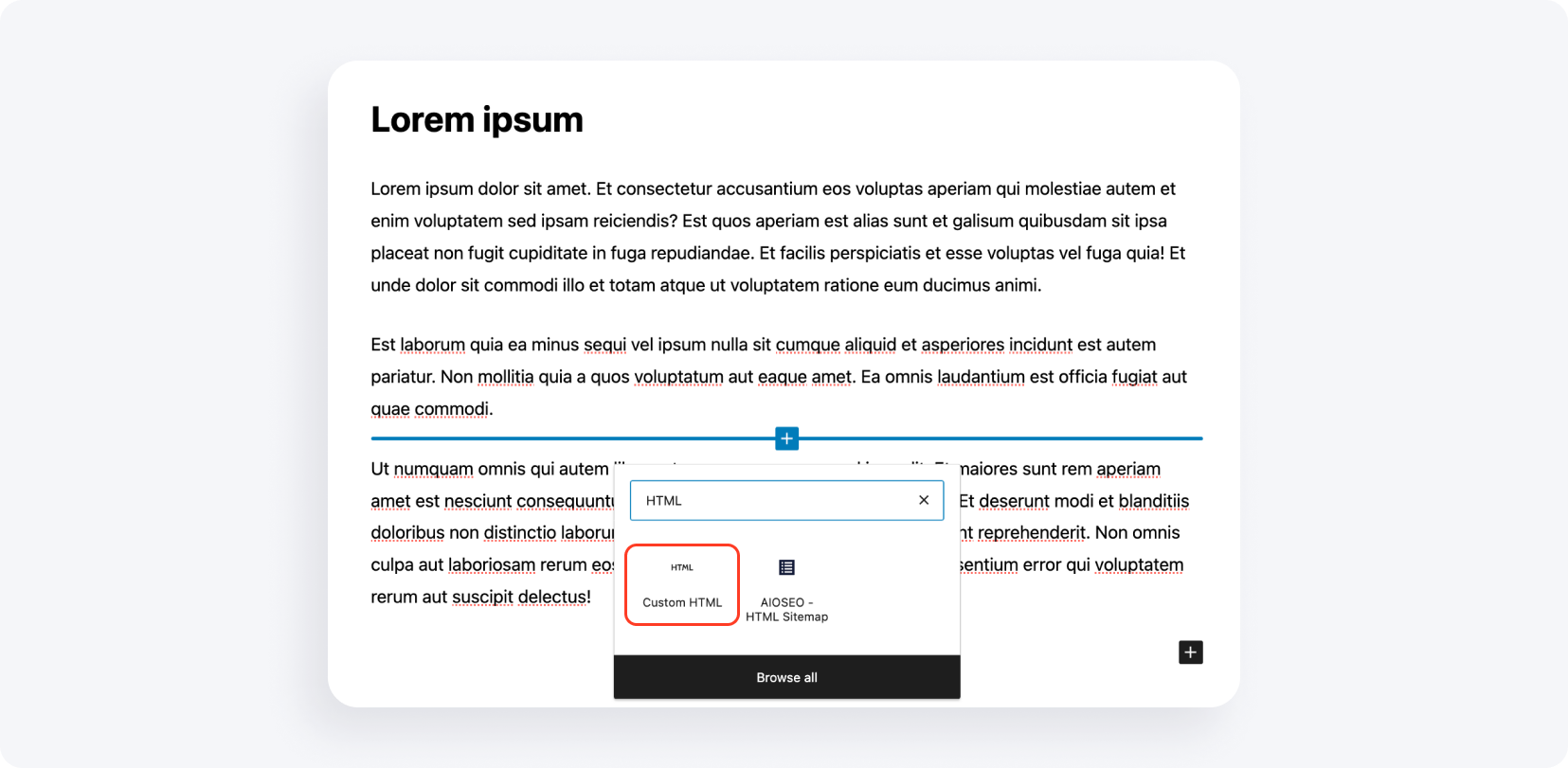
4. Перейди к статье, в которой ты хочешь разместить CPA Locker. Выбери опцию редактирования сайта, добавь блок и выбери „Custom HTML”.

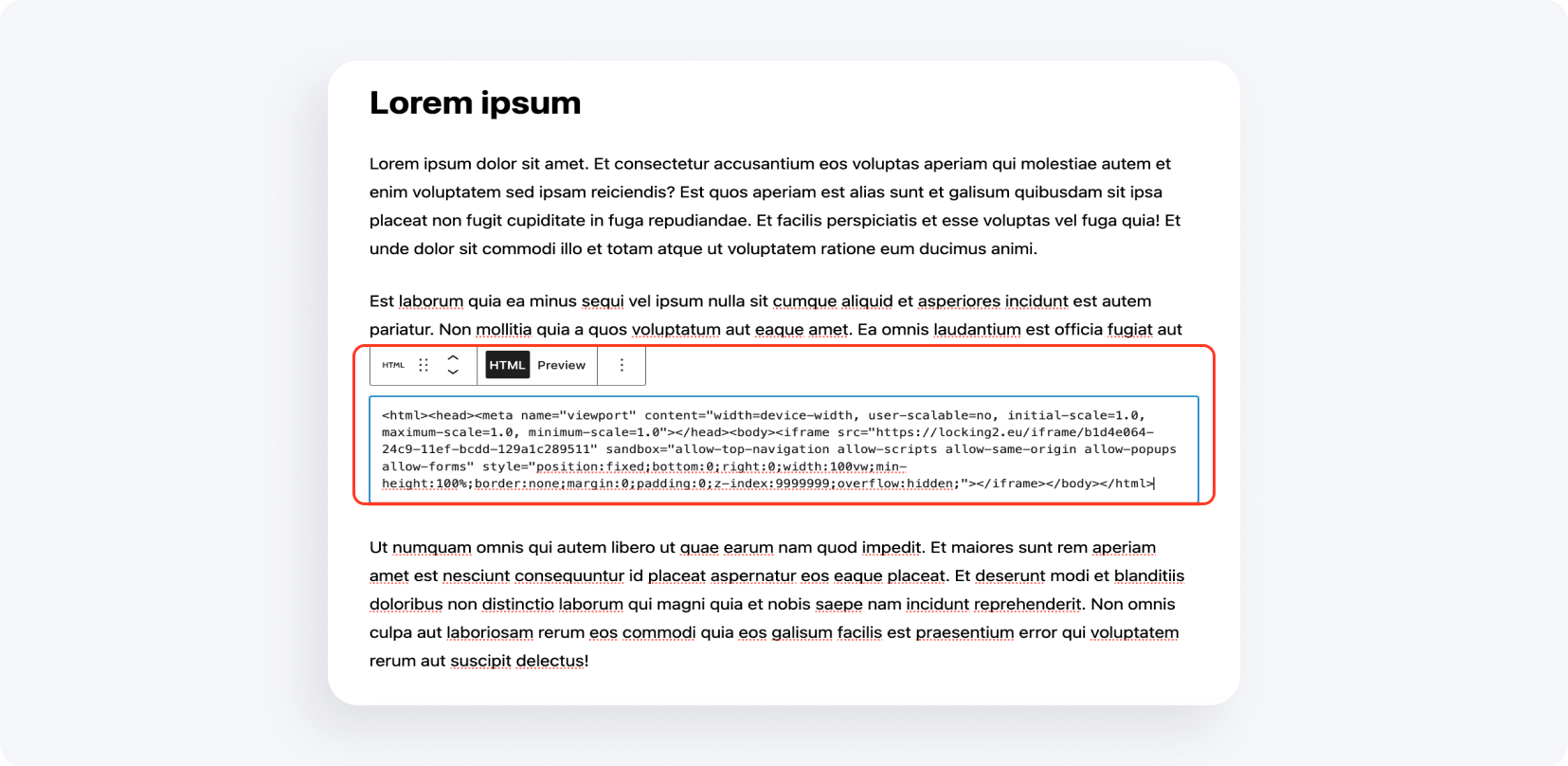
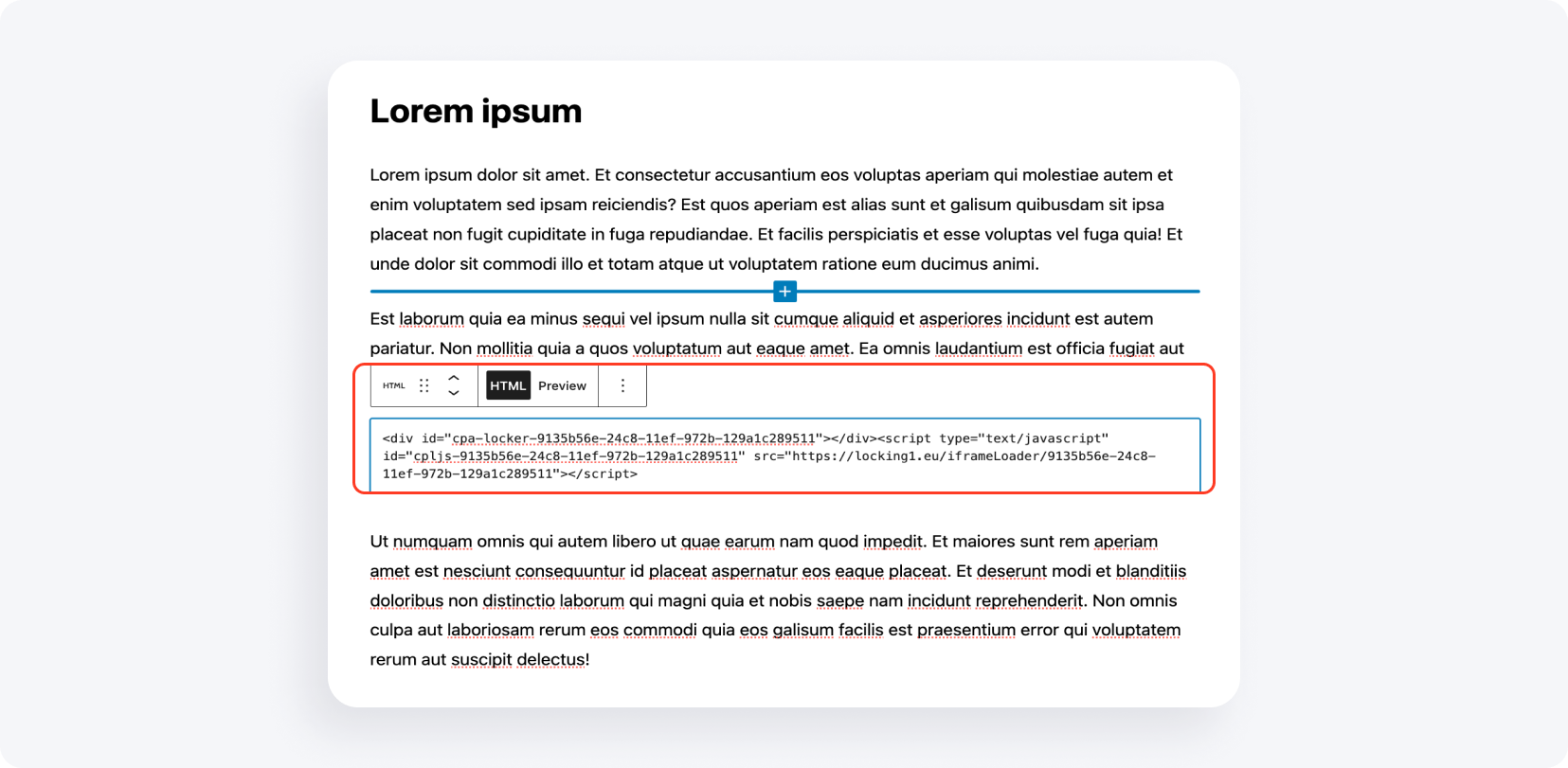
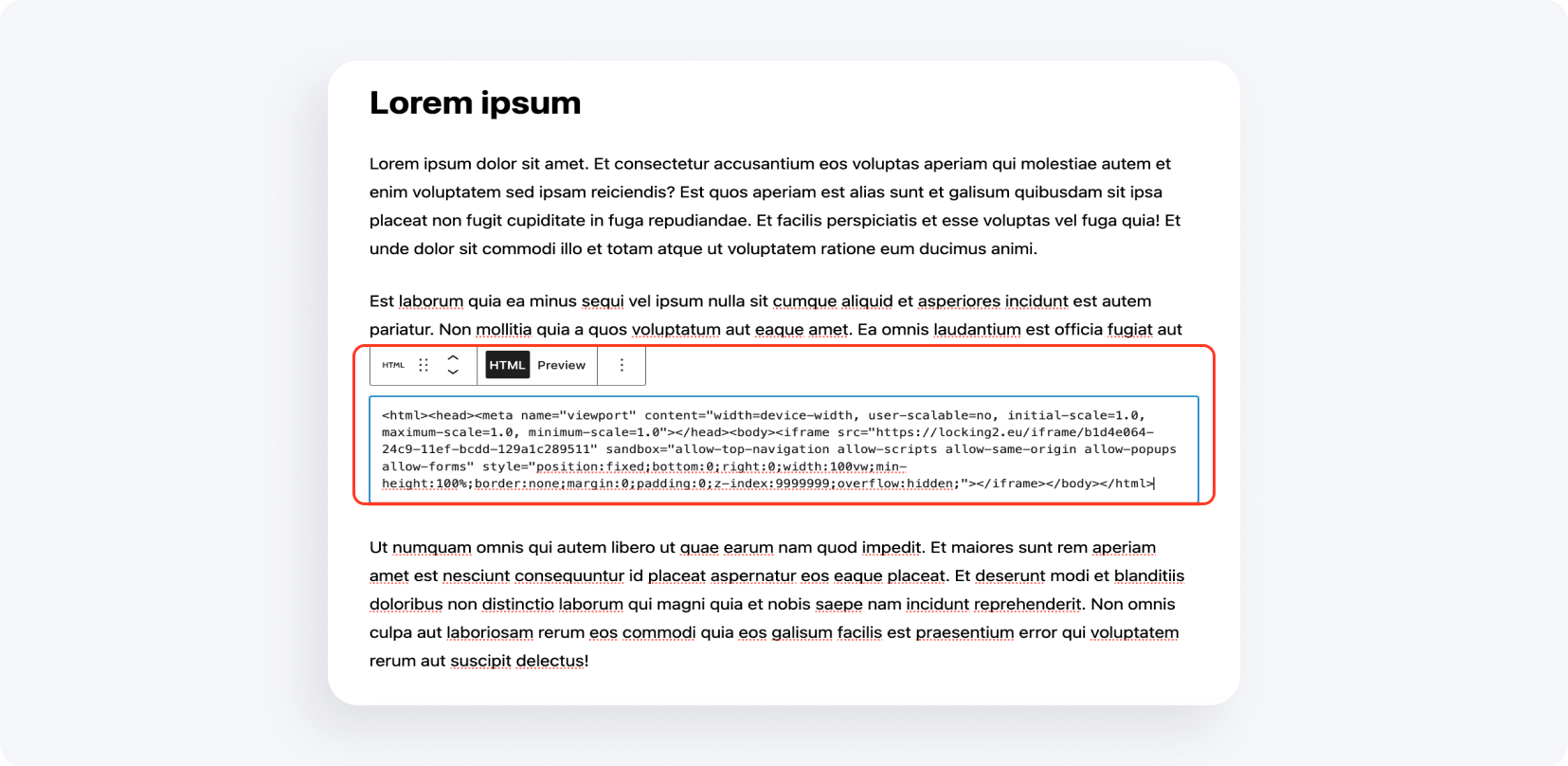
5. Теперь нужно вставить код, скопированный из панели.

6. Как вариант, ты можешь добавить CPA Locker вручную, воспользовавшись HTML-кодом. Открой любой HTML-файл своего сайта. Убедись в том, что скрипт и кнопка, открывающая локер, добавлены.
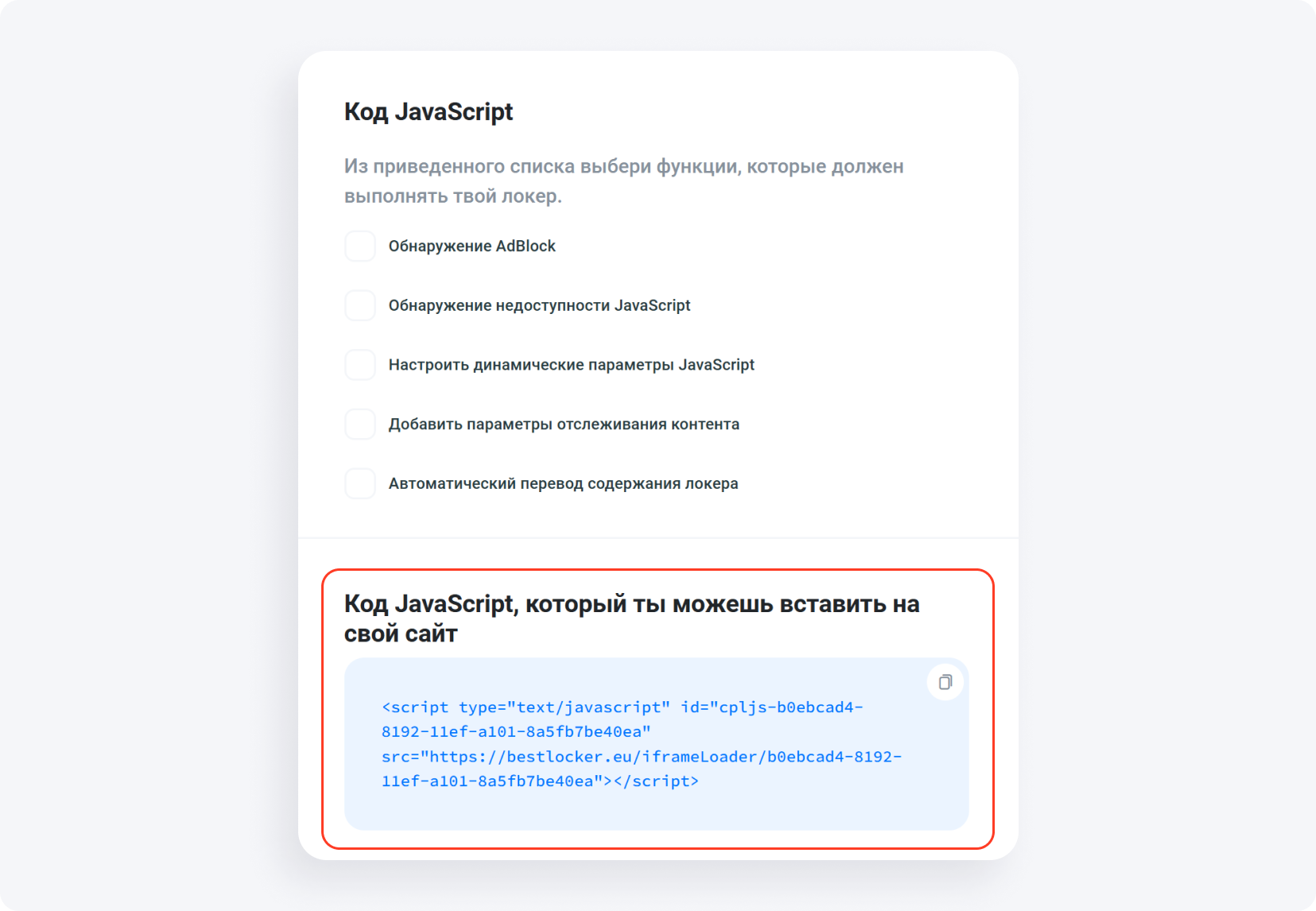
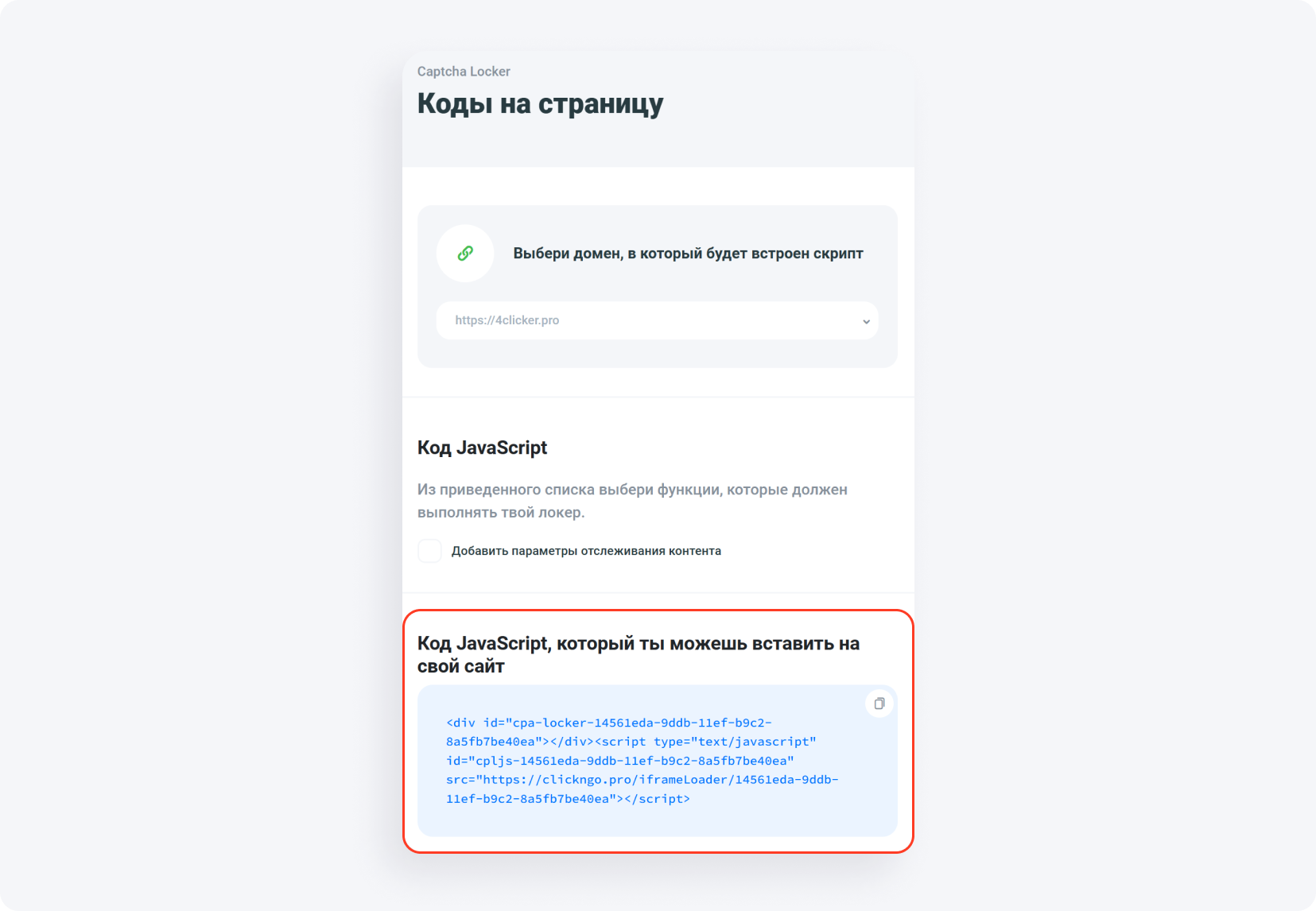
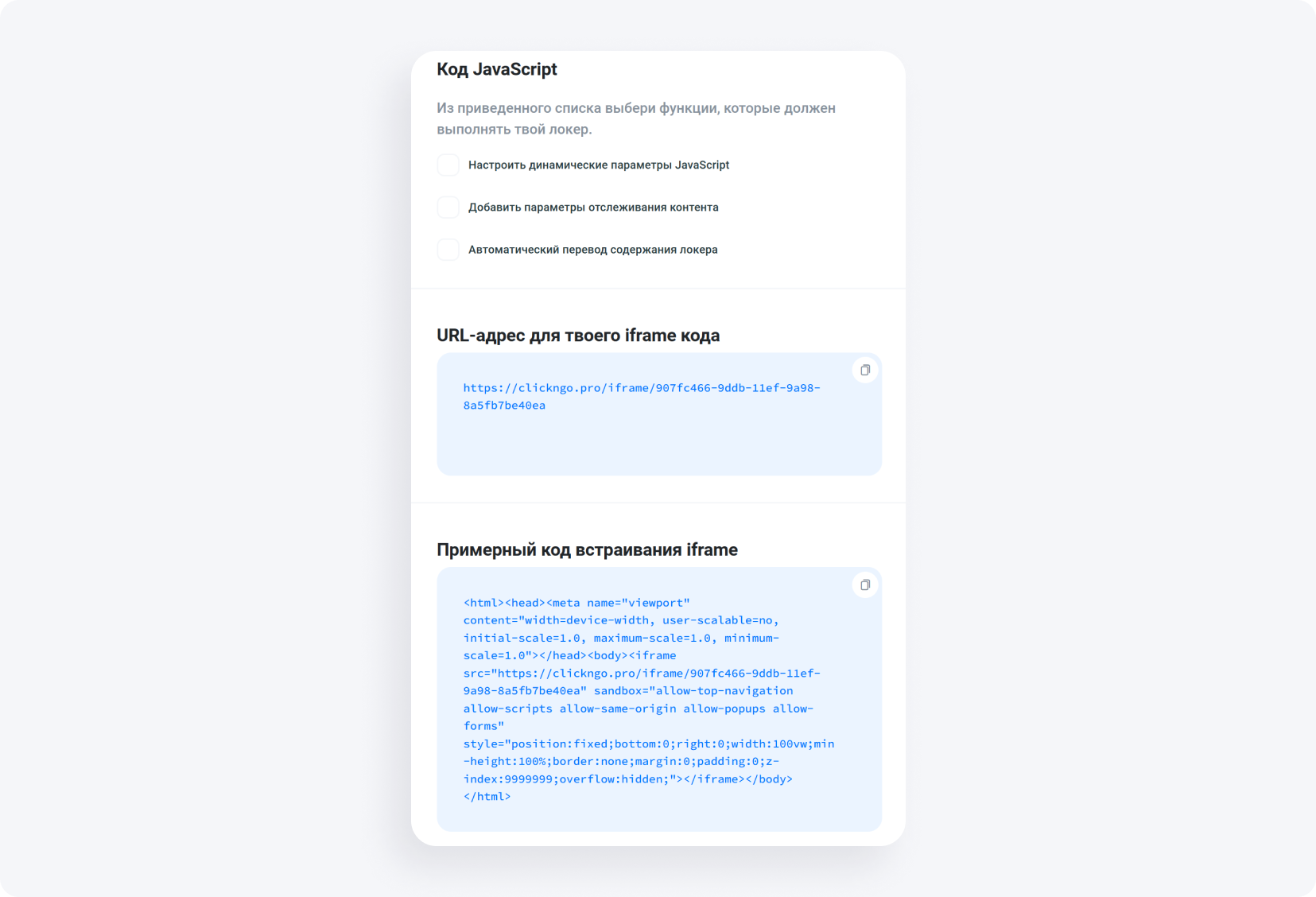
7. Добавь ID, который ты найдешь в панели локеров, а затем добавь другой скрипт, находящийся под иконкой кода, чтобы поместить его на свой сайт. Помни о том, чтобы добавить https.
Что такое Captcha Locker?
Captcha Locker работает аналогично reCaptcha, требуя от пользователей подтверждения, что они являются людьми, путем выполнения задачи перед получением доступа к контенту. Это помогает предотвратить доступ ботов и обеспечивает подлинные взаимодействия пользователей.
Как установить Captcha Locker?
Для начала убедись в том, что ты сконфигурировал свой Captcha Locker. Здесь ты найдешь руководство, как это сделать.
1. Авторизуйся в панели вебмастера и в левой части экрана выбери Инструменты -> Контент локеры -> Captcha Locker.
2. Нажми на значок ссылки. Ты увидишь коды, которые можно поместить на твой сайт.

3. Скопируй код и авторизуйся в своем блоге на WordPress.

4. Перейди к статье, в которой ты хочешь разместить Captcha Locker. Выбери опцию редактирования сайта, добавь блок и выбери „Custom HTML”.

5. Теперь нужно вставить код, скопированный из панели.

6. Как вариант, ты можешь добавить локер вручную, воспользовавшись HTML-кодом. Открой любой HTML-файл своего сайта. Убедись в том, что скрипт и кнопка, открывающая локер, добавлены.
7. Добавь ID, который ты найдешь в панели локеров, а затем добавь другой скрипт, находящийся под иконкой кода, чтобы поместить его на свой сайт. Помни о том, чтобы добавить https.
Что такое File Locker?
File Locker ограничивает доступ к файлам для скачивания, до тех пор, пока пользователь не выполнит определенного действия. Этот инструмент помогает монетизировать загрузки файлов, требуя проверки пользователя перед получением доступа к файлу.
Как установить File Locker?
Для начала убедись в том, что ты сконфигурировал свой File Locker. Здесь ты найдешь руководство, как это сделать.
1. Авторизуйся в панели вебмастера и в левой части экрана выбери Инструменты -> Контент локеры -> File Locker.
2. Чтобы установить этот инструмент на своем сайте WordPress, тебе нужно нажать на значок ссылки. Ты увидишь коды, которые можно поместить на твой сайт.

3. Скопируй код и авторизуйся в своем блоге.

4. Перейди к статье, в которой ты хочешь разместить File Locker. Редактируй страницу, добавь блок и выбери „Custom HTML”.

5. Теперь нужно вставить код, скопированный из панели.

6. Как вариант, ты можешь добавить локер вручную, воспользовавшись HTML-кодом. Открой любой HTML-файл своего сайта. Убедись в том, что скрипт и кнопка, открывающая локер, добавлены.
7. Добавь ID, который ты найдешь в панели локеров, а затем добавь другой скрипт, находящийся под иконкой кода, чтобы поместить его на свой сайт. Помни о том, чтобы добавить https.
Заключение
Установка CPA Locker, Captcha Locker и File Locker на твоем сайте WordPress не составит труда благодаря этому туториалу. Следуя этим шагам, ты можешь увеличить монетизацию контента и обеспечить безопасные, удобные для пользователей взаимодействия. Если у тебя возникнут какие-либо проблемы или появятся вопросы, свяжись с нашей службой поддержки. Удачи в монетизации!
Есть вопросы? Не стесняйтесь обращаться к нам через наши каналы.