
Blog / Guides
Step-by-step guide to installing Content Lockers
This article is updated regularly
Last update:
27 March 2025
In this article, we will guide you through the process of installing CPA Lockers, Captcha Lockers, and File Lockers on your WordPress site. Follow these step-by-step instructions to effectively integrate these tools and maximize your content monetization.
Why installing and using content lockers can be beneficial
Content lockers are a fantastic way to monetize your website by putting premium content, files, or services behind a simple user action. By asking users to complete tasks like filling out a survey, signing up for a newsletter, or confirming they're not a robot, you can boost engagement and generate more revenue. These top affiliate tools not only protect your valuable content but also make sure that your users are genuinely interested, leading to higher conversion rates and a more targeted audience.
But, obviously to start using content lockers, you must first learn how to install them on your page. So, are you ready? Let's get into it.
What is the CPA Locker?
Before I show you how to install the CPA Locker step by step, let me briefly remind you what this tool is. The CPA Locker allows for blocking access to a specific part of the text. A user who wants to use the blocked content needs to complete at least one offer from the list displayed on their screen. You, as a publisher, will receive a commission when the task is done.
A CPA Locker is a tool that restricts access to specific content until a user completes a specified action, such as filling out a survey or signing up for a service. This helps you generate revenue based on user interactions.
How to install the CPA Locker?
First, ensure your CPA Locker is configured. You can find an article explaining how to do that here: (LINK DO WPISU)
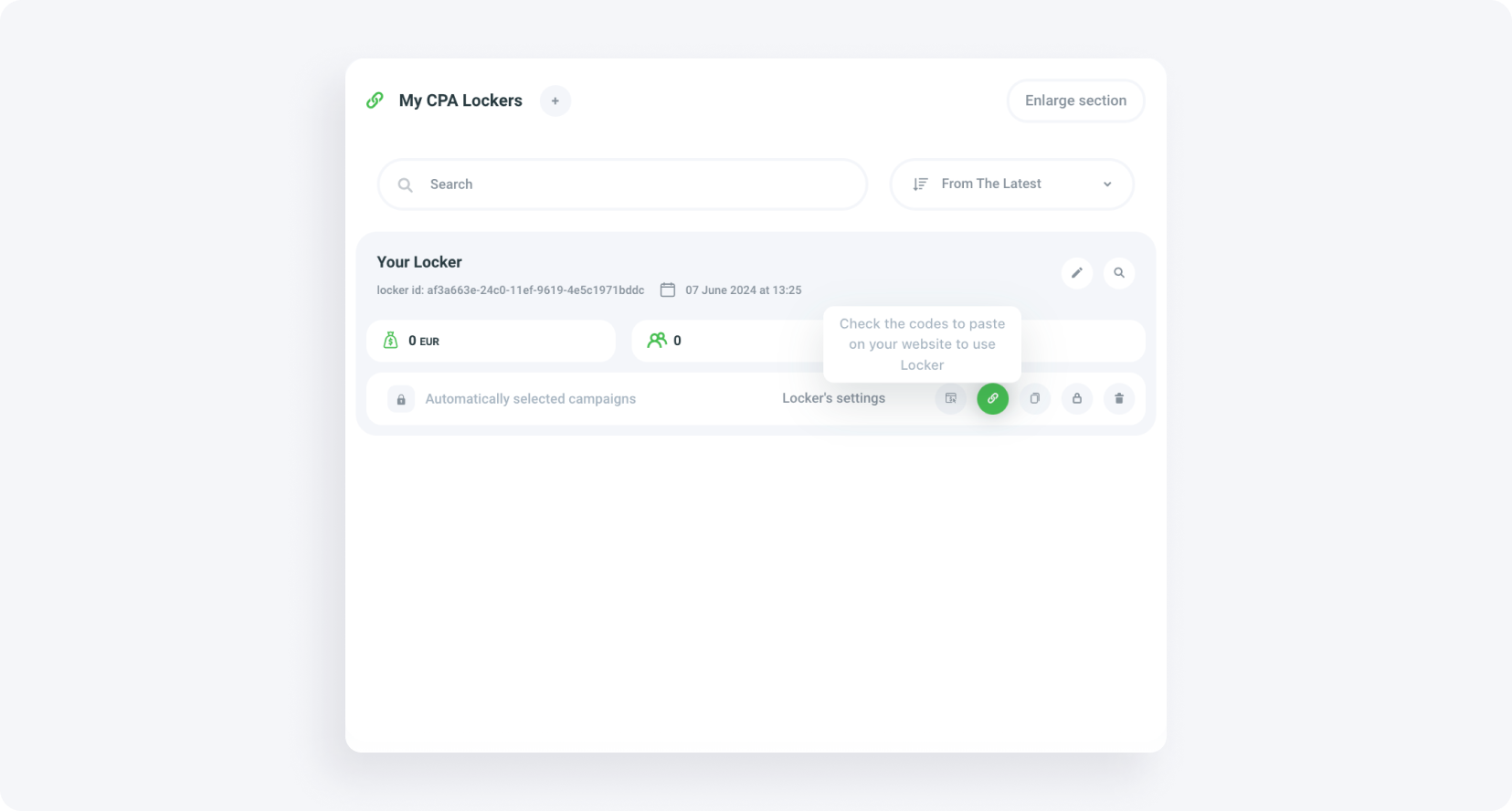
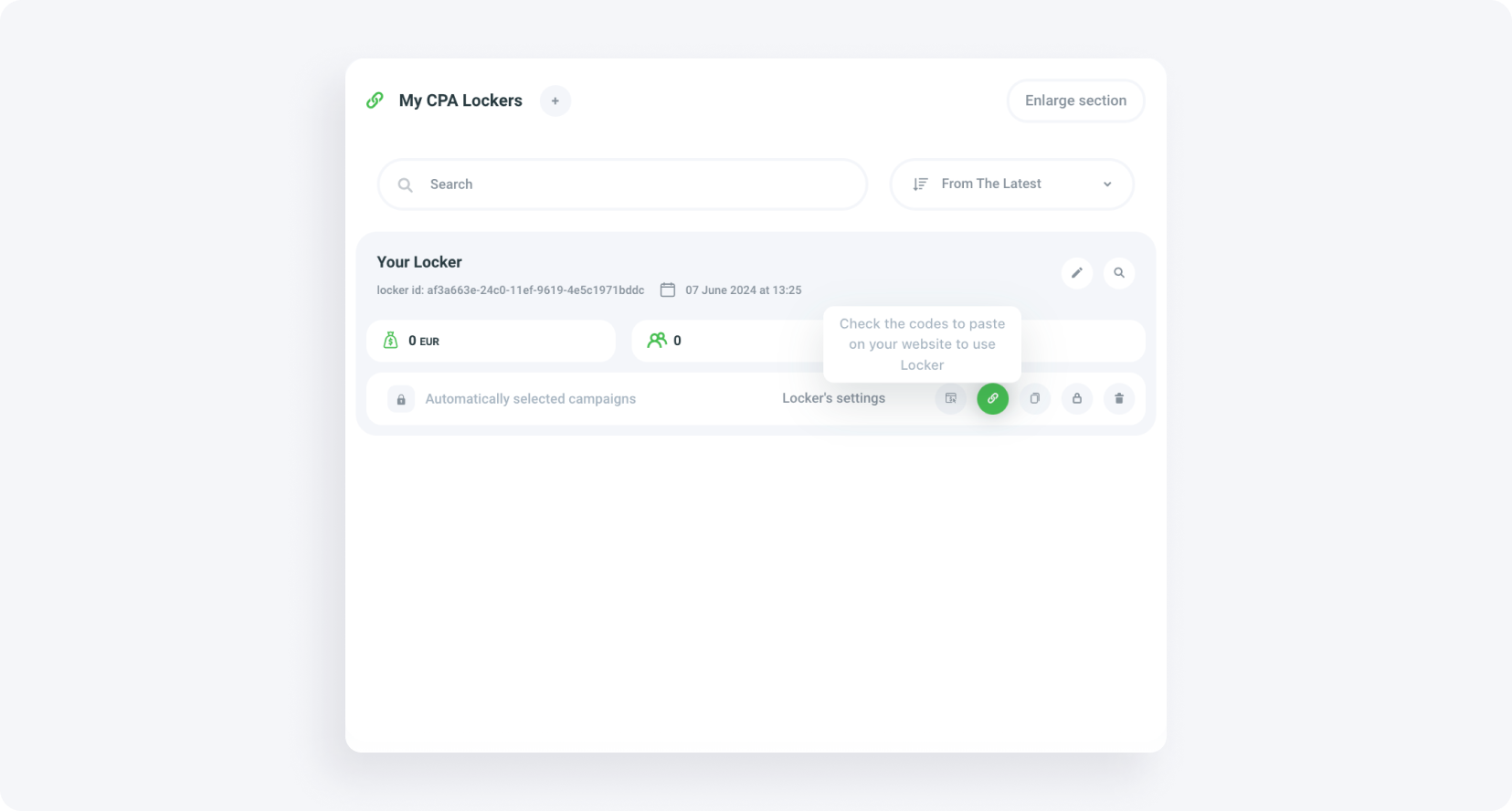
1. Log in to the panel and go to the Tools tab on the left -> Content Lockers -> CPA Locker.
2. To install this tool on your WordPress page, click on the link icon to see the codes to paste into your website.

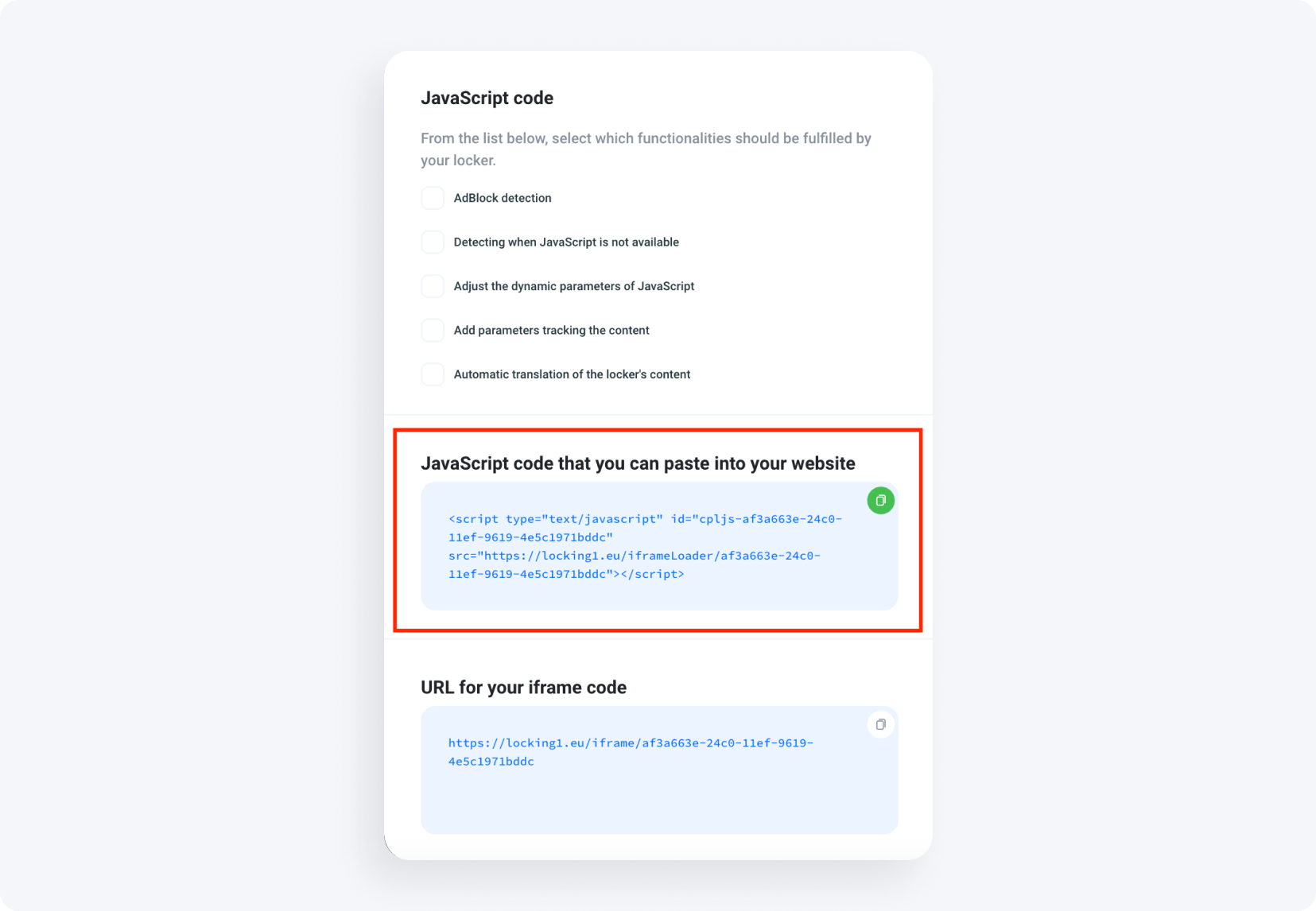
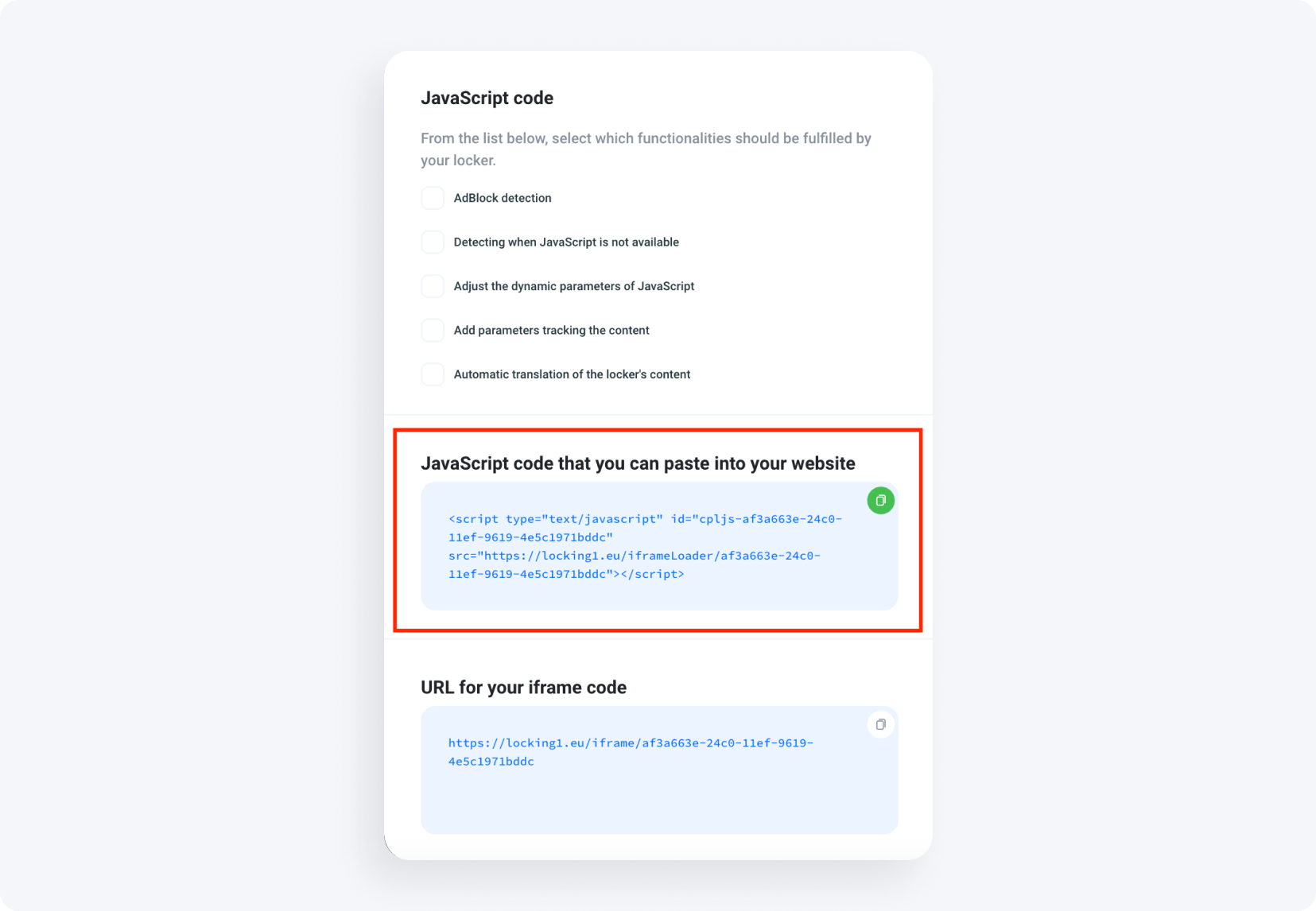
3. Copy the code and log into your WordPress-based blog.

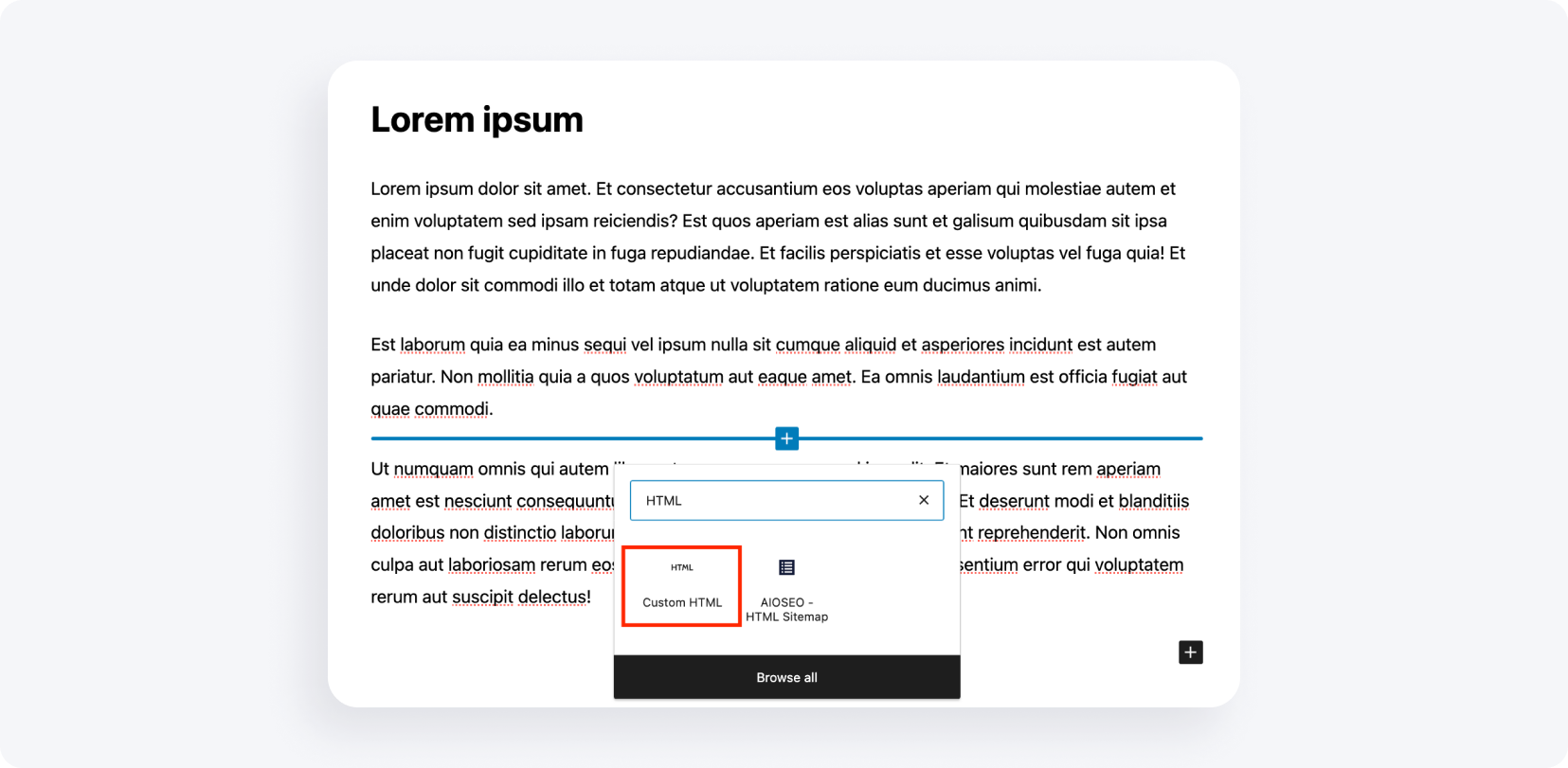
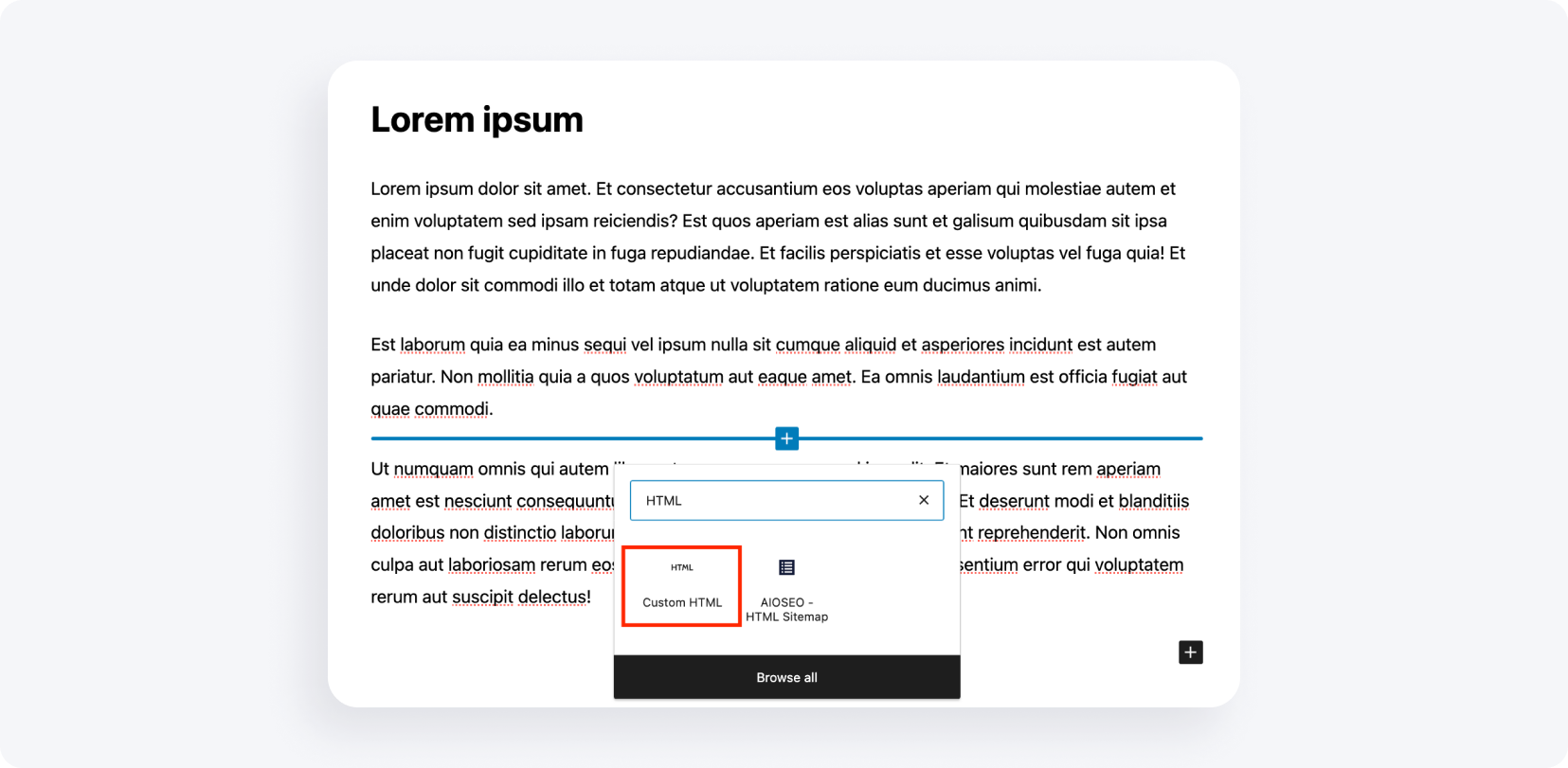
4. Go to the post where you want to place your Content Locker. Choose to edit the page, add a block, and select 'Custom HTML'.

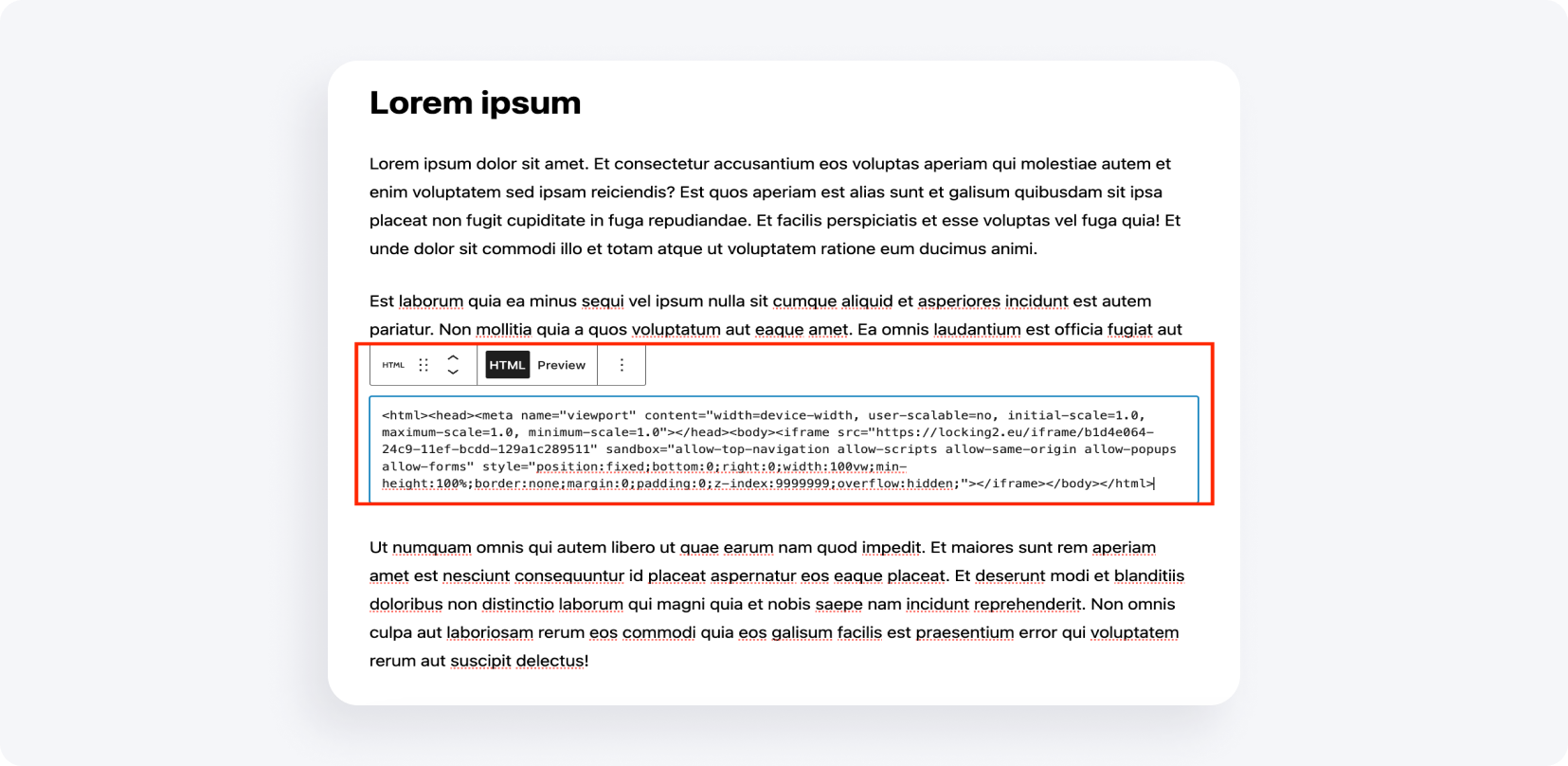
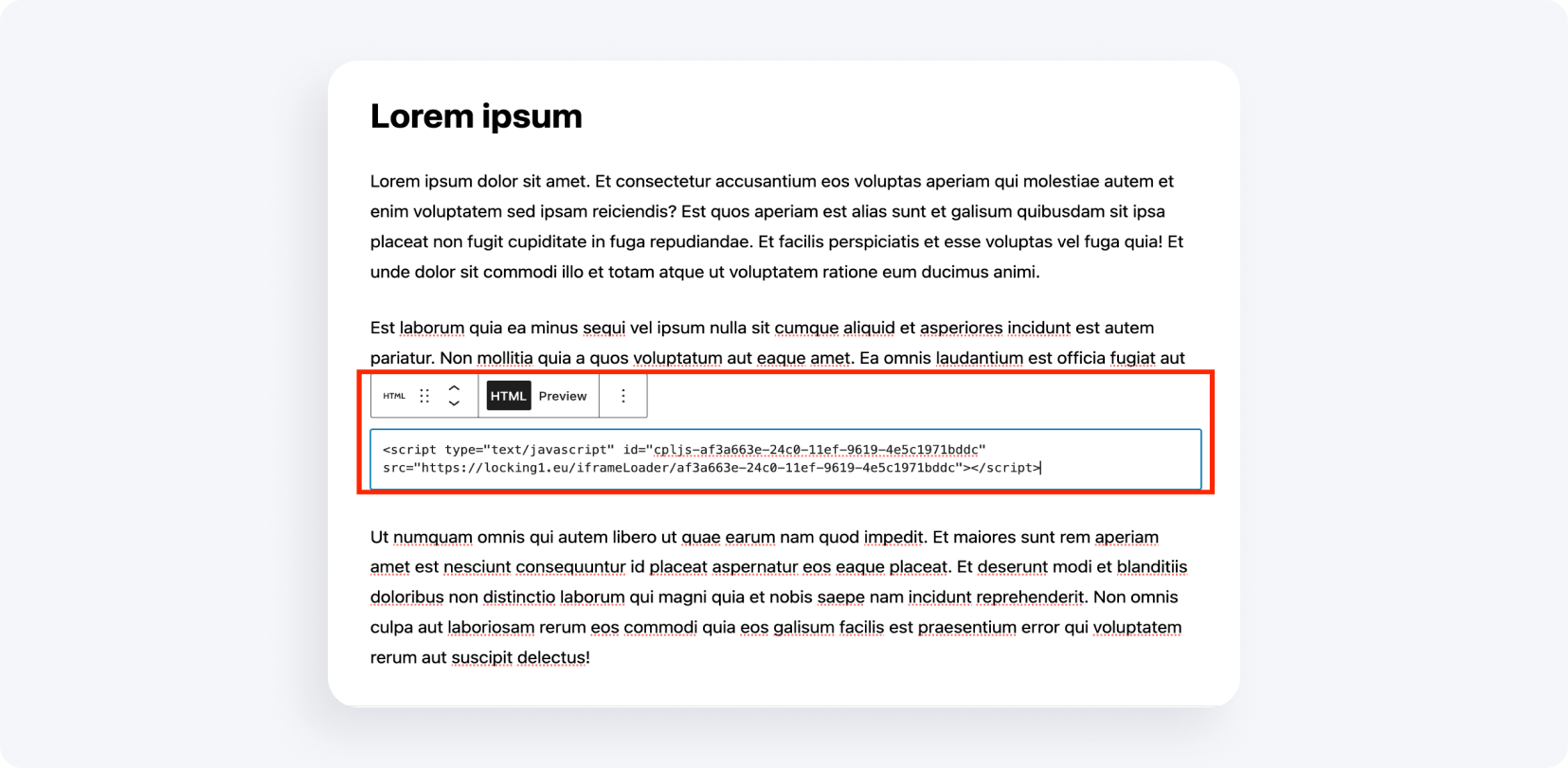
5. Paste the code you copied from the panel.

6. Alternatively, you can add the Content Locker manually using the HTML code. Open the sample HTML file for your website. Ensure you add the script and button that will open the locker.
7. Add an ID, which you will find in the locker panel, and then add another script found under the icon of the code to paste into your website. Remember to add https.
What is the Captcha Locker?
A Captcha Locker functions similarly to reCaptcha, requiring users to verify they are human by completing a task before accessing content. This helps prevent bot access and ensures genuine user interactions.
How to install the Captcha Locker?
First, ensure your Captcha Locker is configured. You can find an article explaining how to do that here:
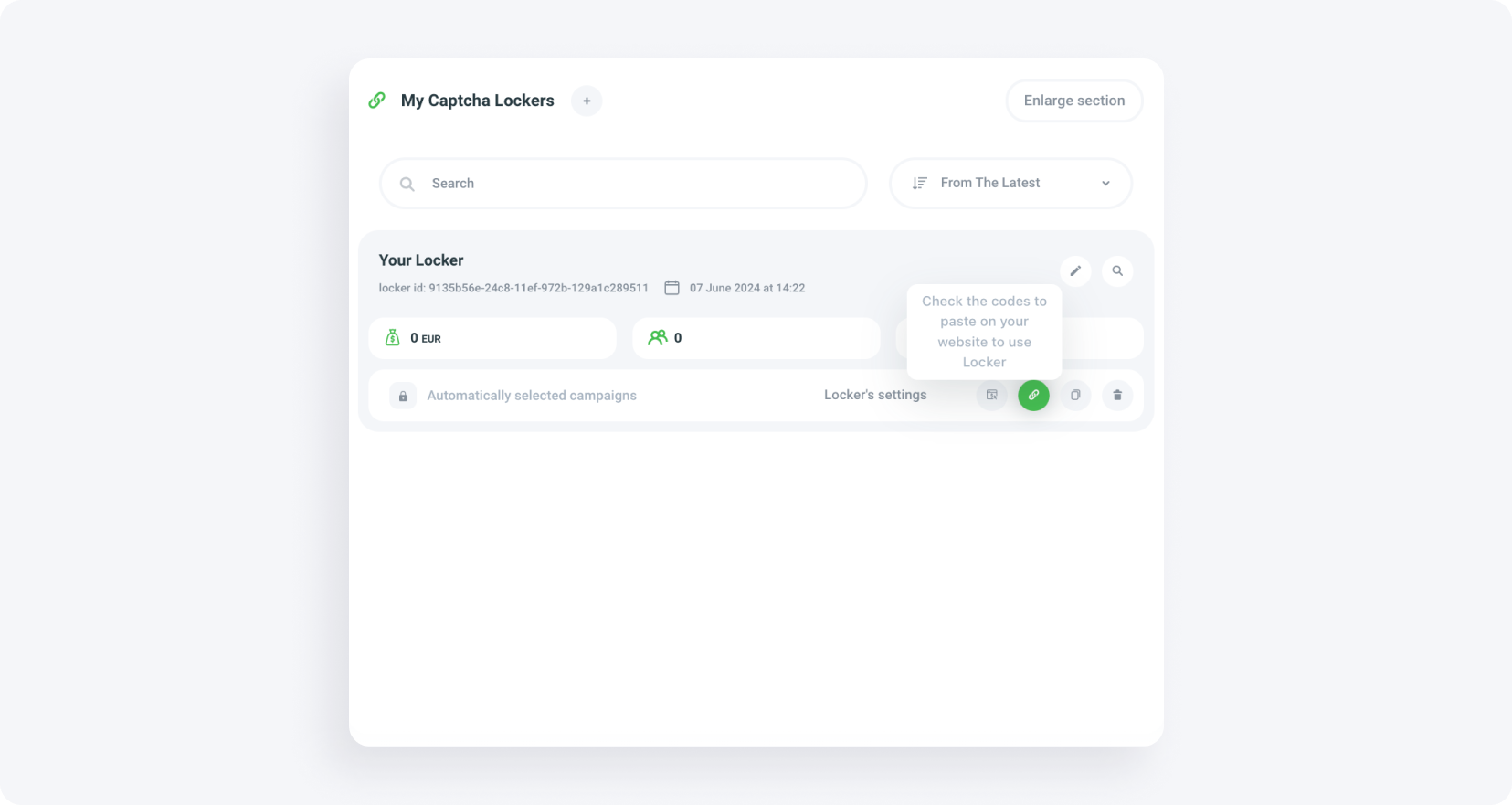
1. Log in to the panel and go to the Tools tab on the left -> Content Lockers -> Captcha Locker.
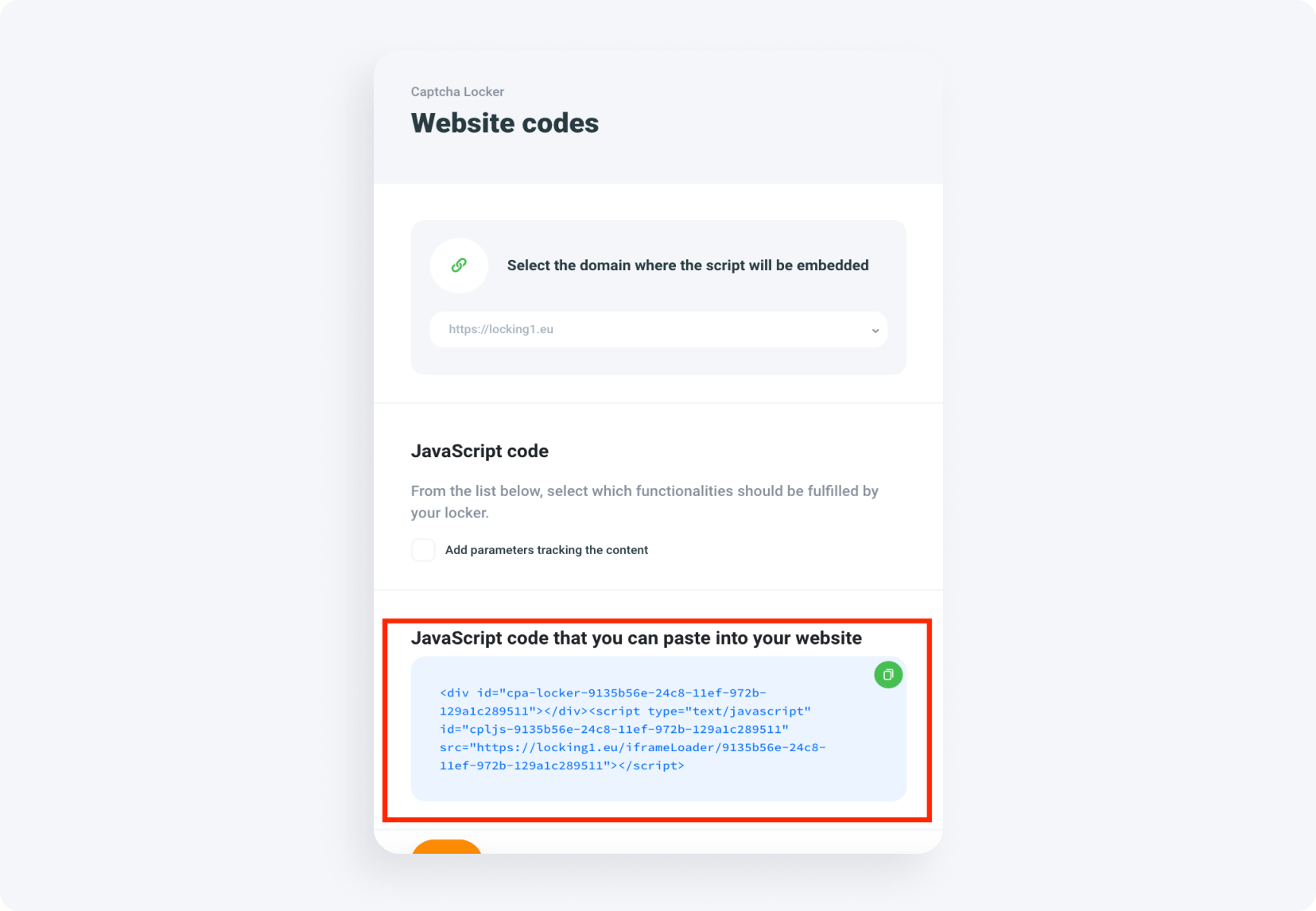
2. Select the link icon. When you click it, you will see the codes to paste into your website.

3. Copy the code and log into your WordPress-based blog.

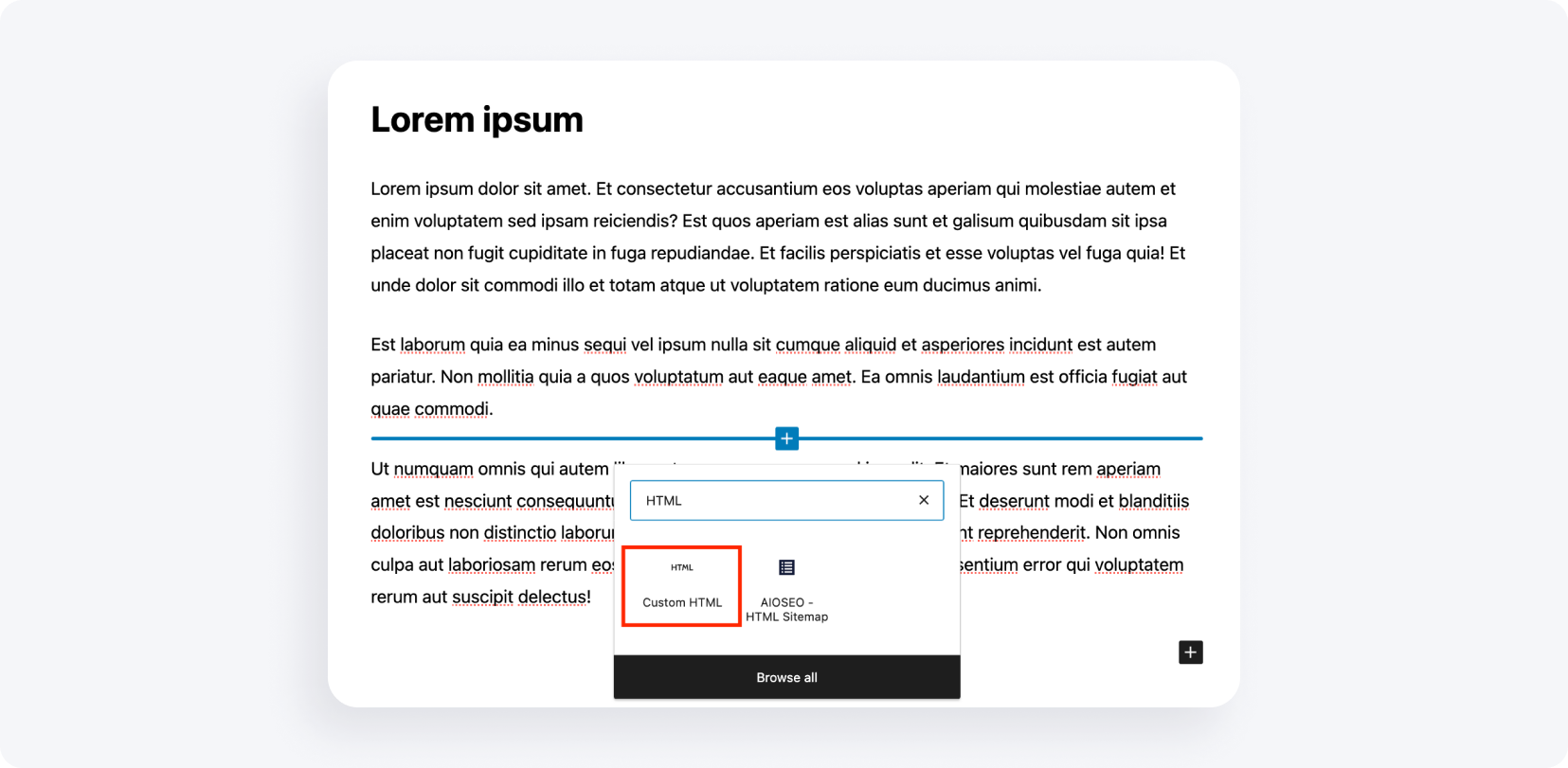
5. Go to the post where you want to place the Captcha Locker. Open the edit page, add a block, and choose 'Custom HTML'.

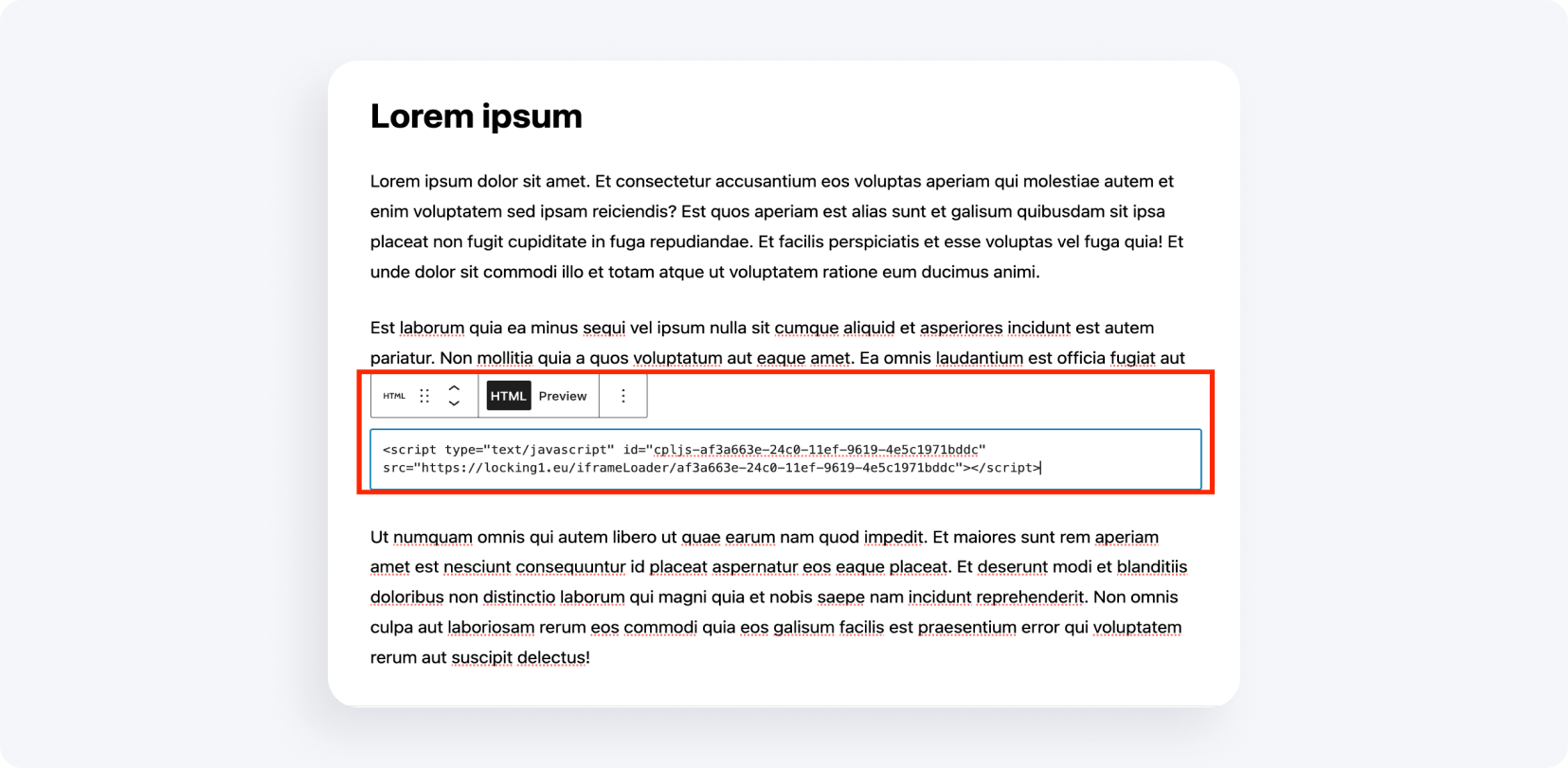
5. Paste the code you copied from the panel.

6. Alternatively, you can add the locker manually using the HTML code. Open a sample HTML file for your website. Ensure you add the script and button that will open the locker.
7. Add an ID, which you will find in the locker panel. Then add another script located under the icon of the code to paste into your website. Do not forget to add https.
What is the File Locker?
A File Locker restricts access to downloadable files until a user completes a specified action. This tool helps you monetize file downloads by requiring user verification before access is granted.
How to install the File Locker?
First, ensure your File Locker is configured.
1. Log in to the panel and go to the Tools tab on the left -> Content Lockers -> File Locker.
2. To install this tool on your WordPress page, click on the link icon to see the codes to paste into your website.

3. Copy the code and log into your blog.

4. Go to the post where you want to place the File Locker. Edit the page, add a block, and choose 'Custom HTML'.

5. Paste the code you copied from the panel.

6. Alternatively, you can add the locker manually using the HTML code. Open the sample HTML file for your website. Ensure you add the script and button that will open the locker.
7. Add an ID, which you will find in the locker panel. Then add another script located under the icon of the code to paste into your website. Do not forget to add https.
Conclusion
Installing CPA Lockers, Captcha Lockers, and File Lockers on your WordPress site is straightforward with these instructions. By following these steps, you can enhance your content monetization and ensure secure, user-friendly interactions. If you encounter any issues or have questions, feel free to contact our support team for assistance. Happy monetizing!
Have any questions? Feel free to reach us through our channels.
