
Blog / Afiliacja
Przewodnik: Jak zainstalować Content Lockery krok po kroku
Ten artykuł jest aktualizowany na bieżąco
Ostatnia aktualizacja:
27 marca 2025
W tym artykule przeprowadzimy Cię przez proces instalacji CPA Lockerów, Captcha Lockerów i File Lockerów na Twojej stronie WordPress. Postępuj zgodnie z tymi instrukcjami krok po kroku, aby skutecznie zintegrować te narzędzia i zmaksymalizować monetyzację swoich treści.
Dlaczego instalacja i używanie Content Lockerów może być korzystne?
Content Lockery to doskonały sposób na monetyzację Twojej strony internetowej poprzez umieszczanie treści premium, plików lub usług za prostą akcją użytkownika. Wymagając od użytkowników wykonania zadań, takich jak wypełnienie ankiety, zapisanie się do newslettera czy potwierdzenie, że nie są robotem, możesz zwiększyć zaangażowanie i generować większe przychody. Te najlepsze narzędzia afiliacyjne nie tylko chronią wartościowe treści, ale również zapewniają, że użytkownicy są faktycznie zainteresowani, co prowadzi do wyższych wskaźników konwersji i bardziej ukierunkowanej grupy odbiorców.
Oczywiście, aby zacząć korzystać z content lockerów, musisz najpierw nauczyć się, jak je zainstalować na swojej stronie. Zaczynajmy!
Czym jest CPA Locker?
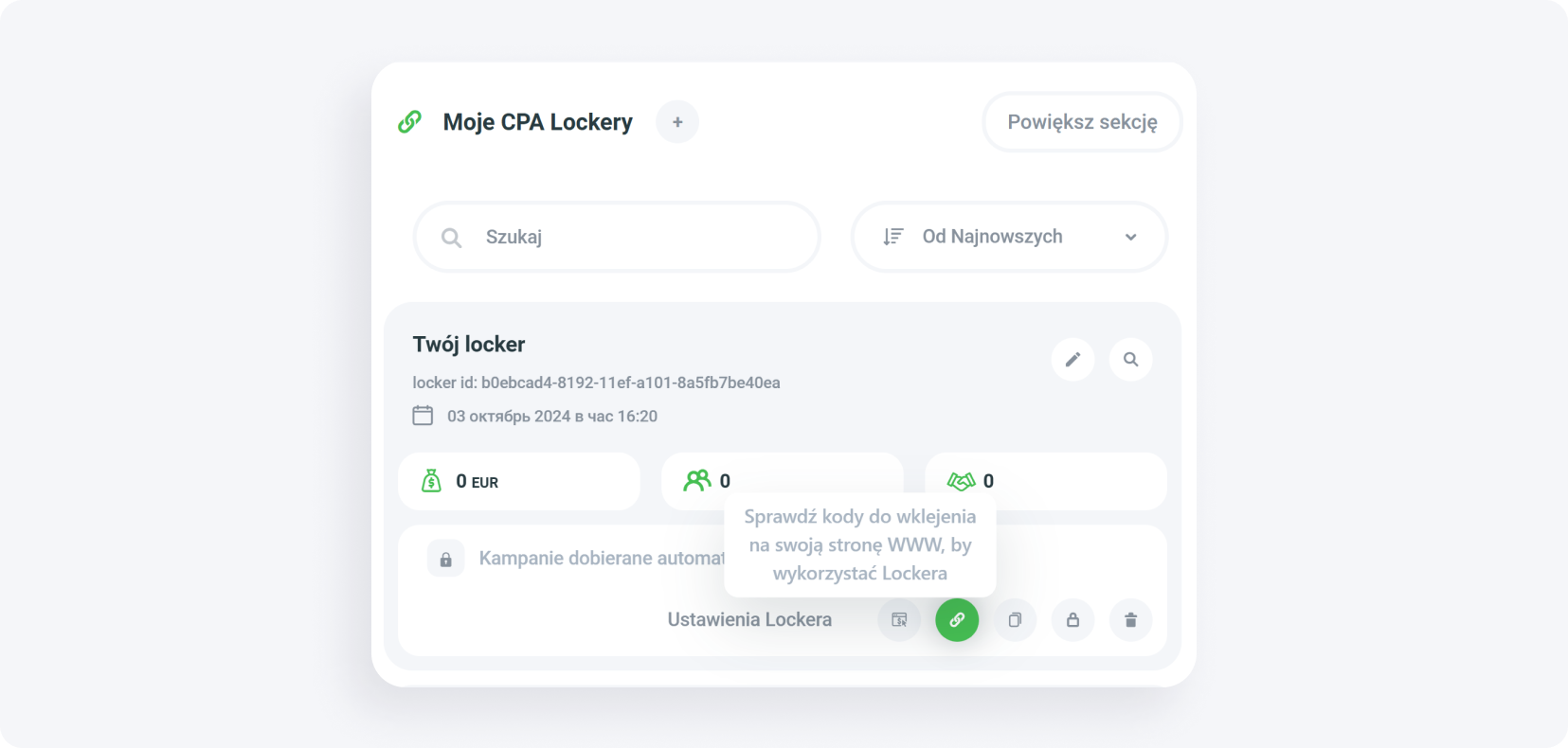
Jak zainstalować CPA Locker?




Czym jest Captcha Locker?
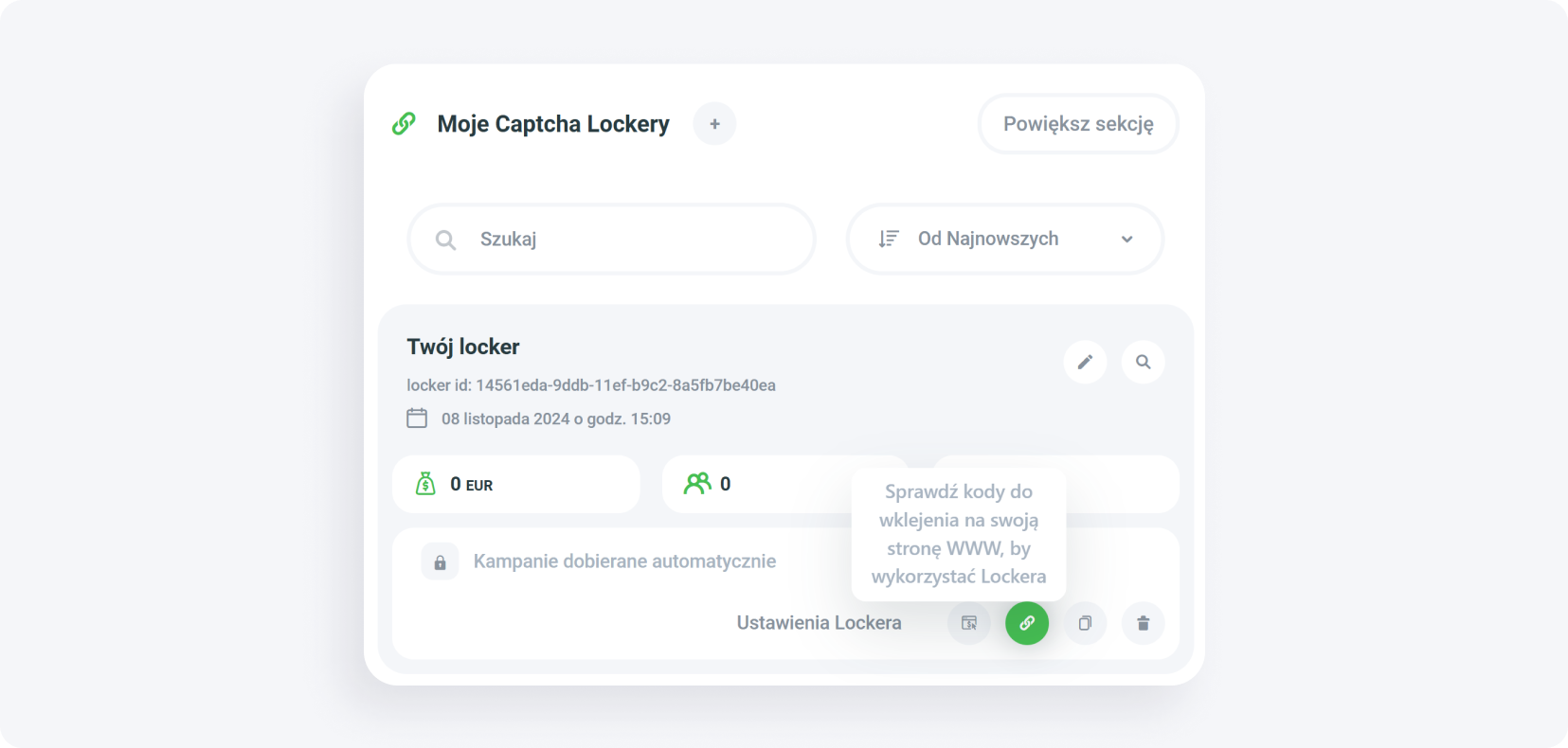
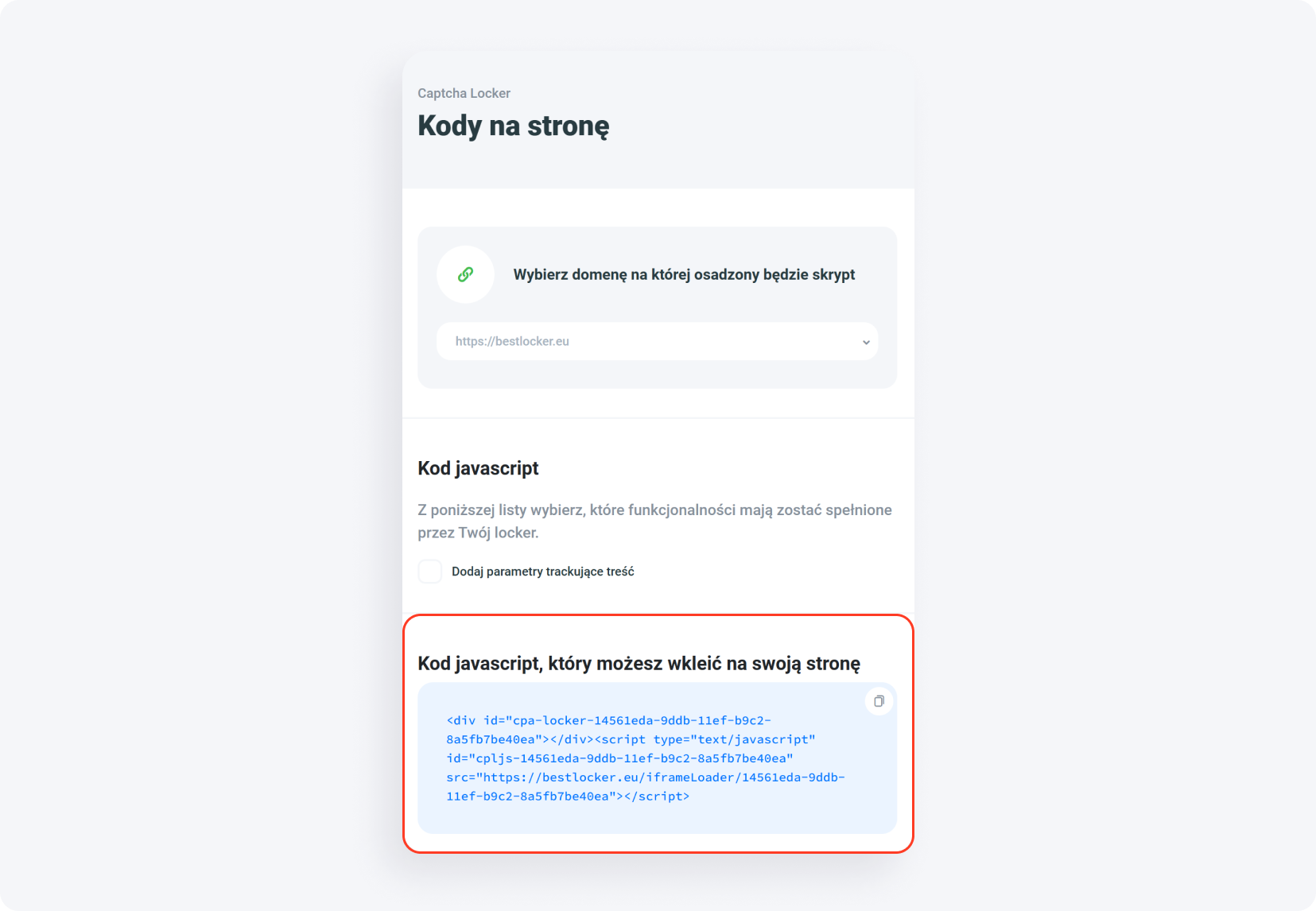
Jak zainstalować Captcha Locker?



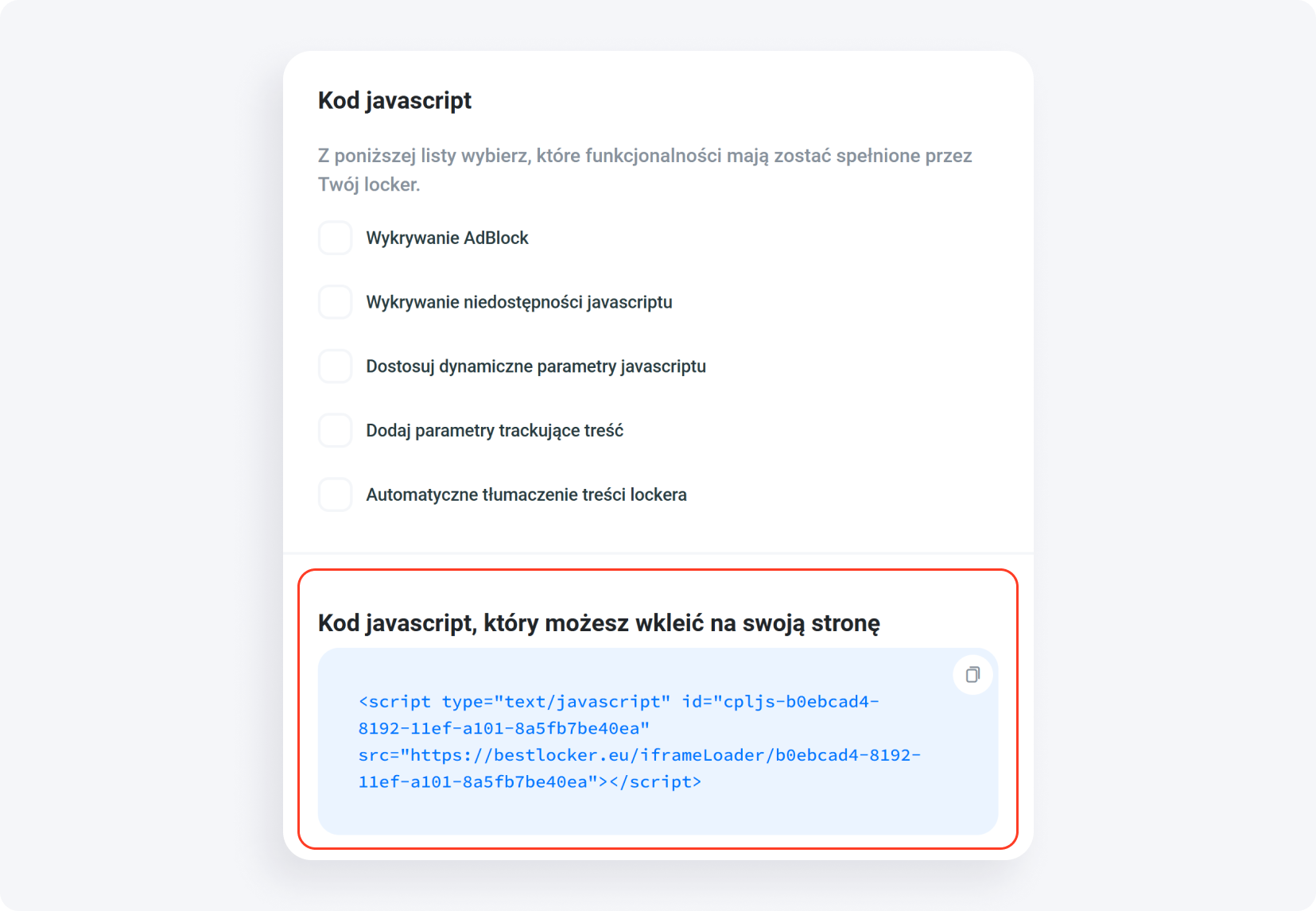
5. Wklej kod, który skopiowałeś z panelu.

6. Alternatywnie możesz dodać locker ręcznie, korzystając z kodu HTML. Otwórz przykładowy plik HTML swojej strony. Upewnij się, że dodałeś skrypt i przycisk, który otworzy locker.
7. Dodaj ID, które znajdziesz w panelu lockerów. Następnie dodaj kolejny skrypt znajdujący się pod ikoną kodu do wklejenia na swoją stronę. Nie zapomnij dodać https.
Czym jest File Locker?
File Locker ogranicza dostęp do plików do pobrania, dopóki użytkownik nie wykona określonej akcji. To narzędzie pomaga monetyzować pobrania plików, wymagając weryfikacji użytkownika przed udostępnieniem dostępu.

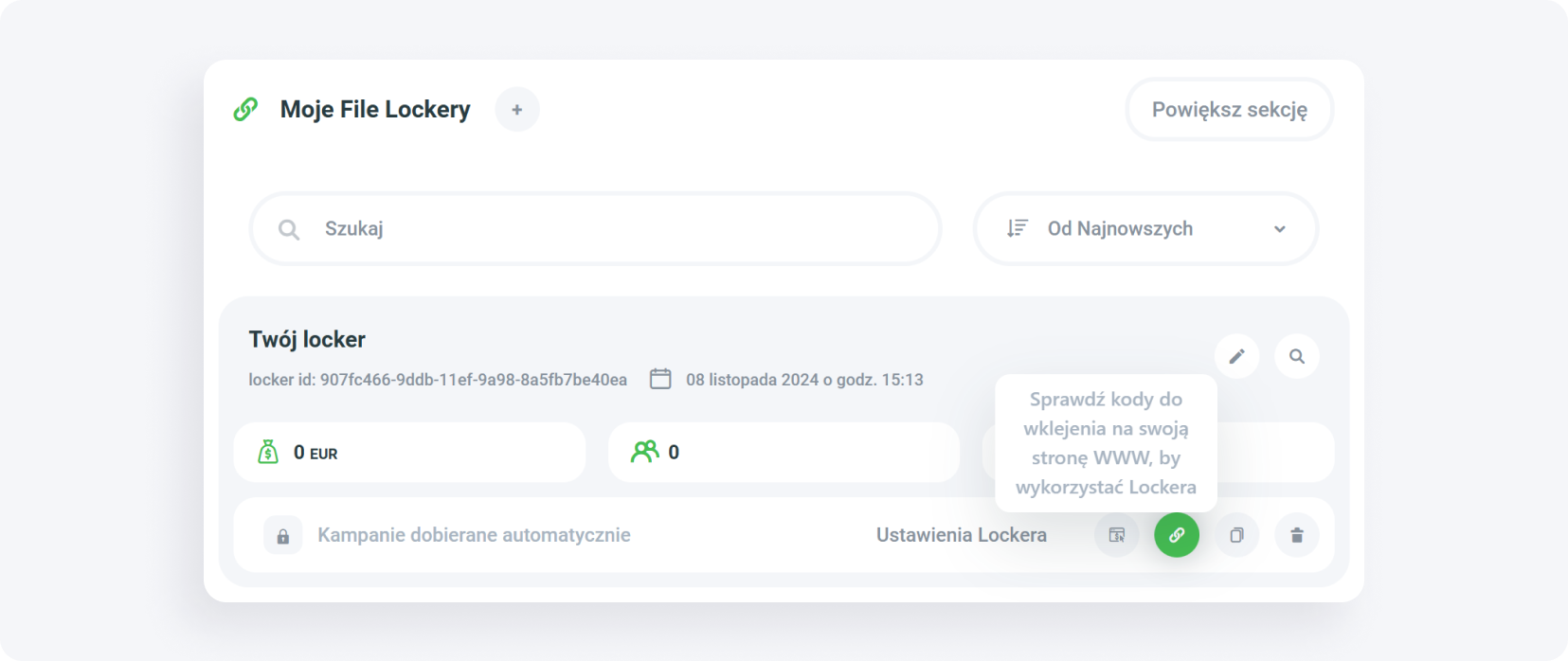
Jak zainstalować File Locker?


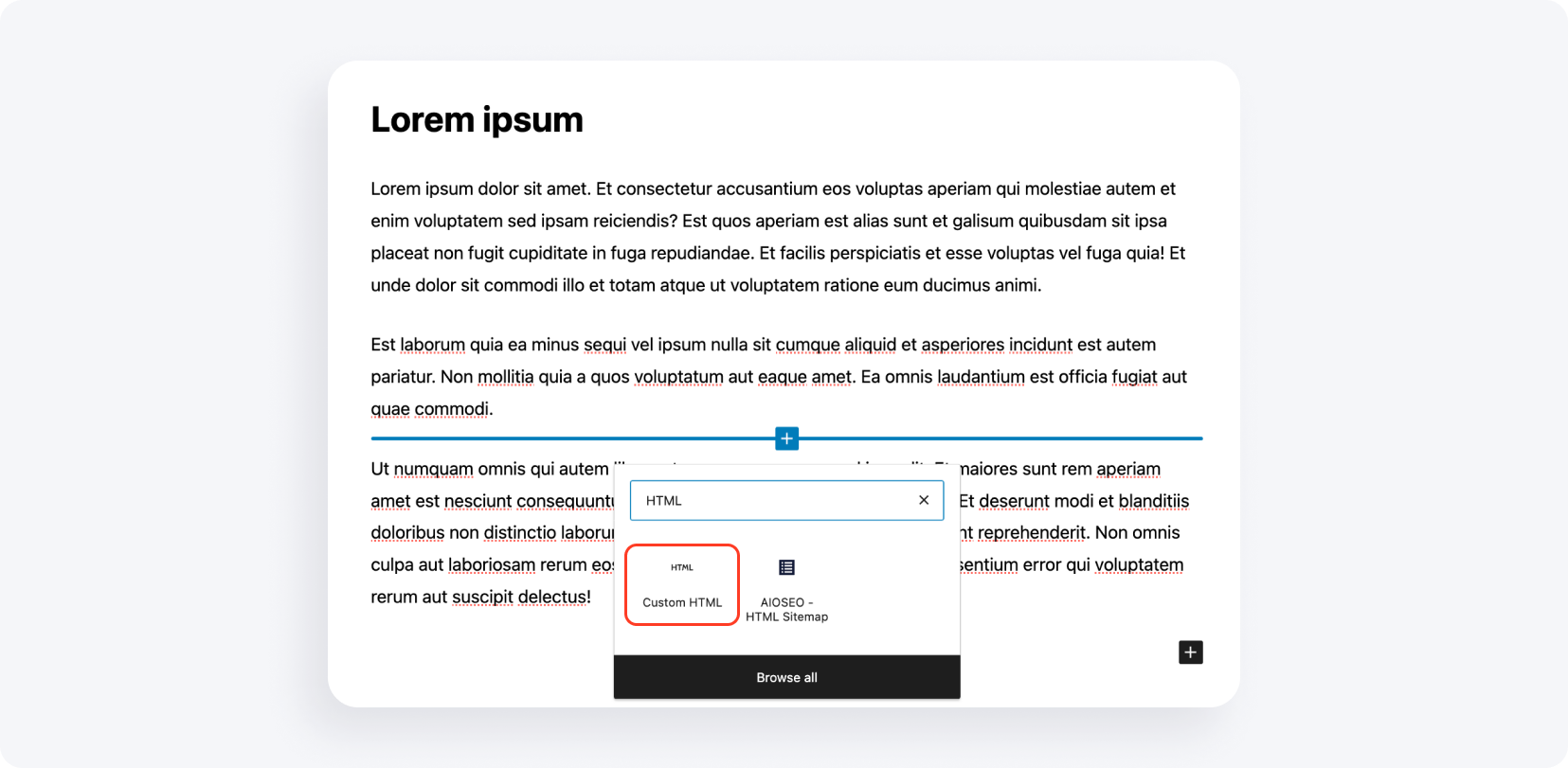
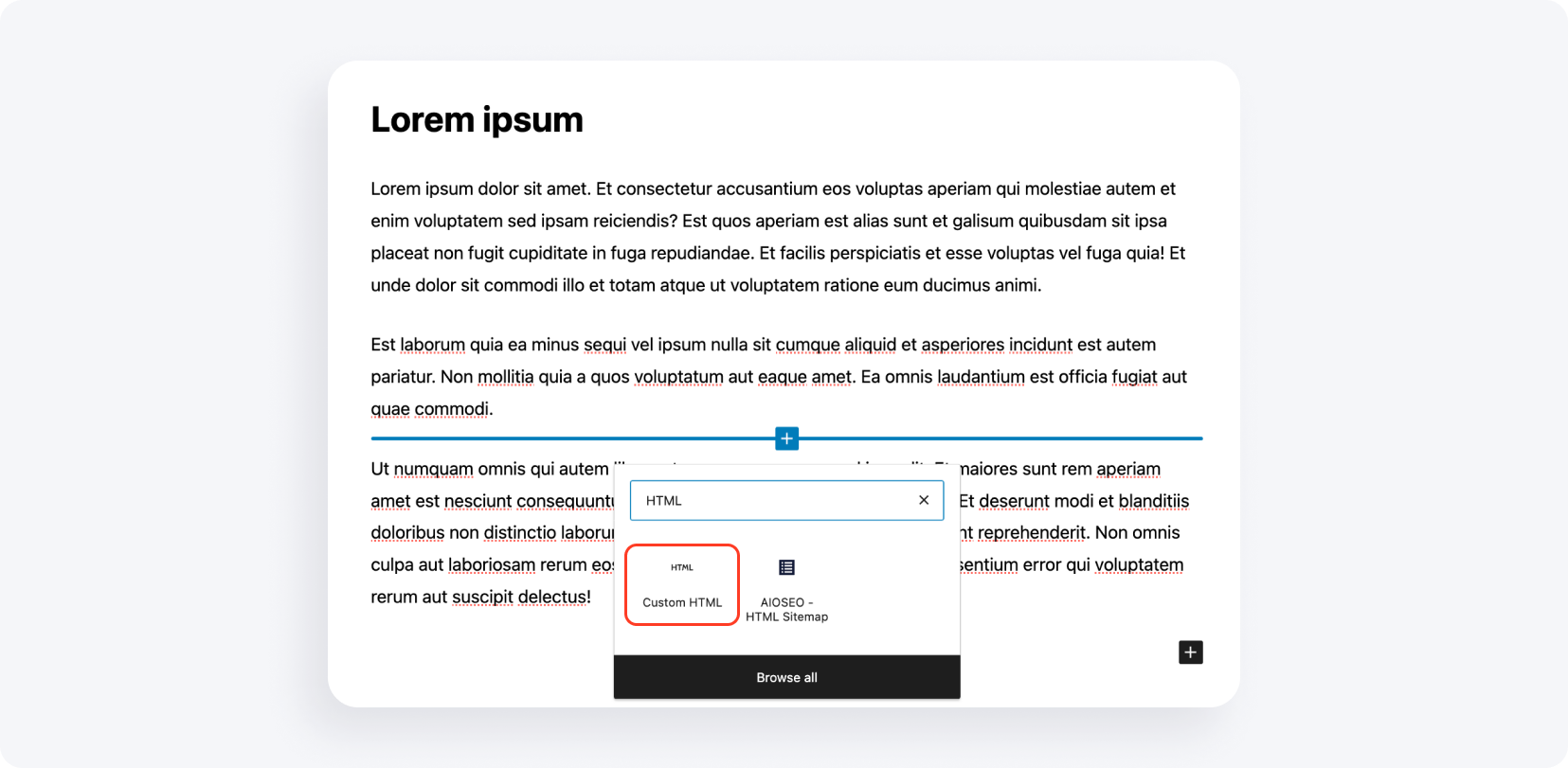
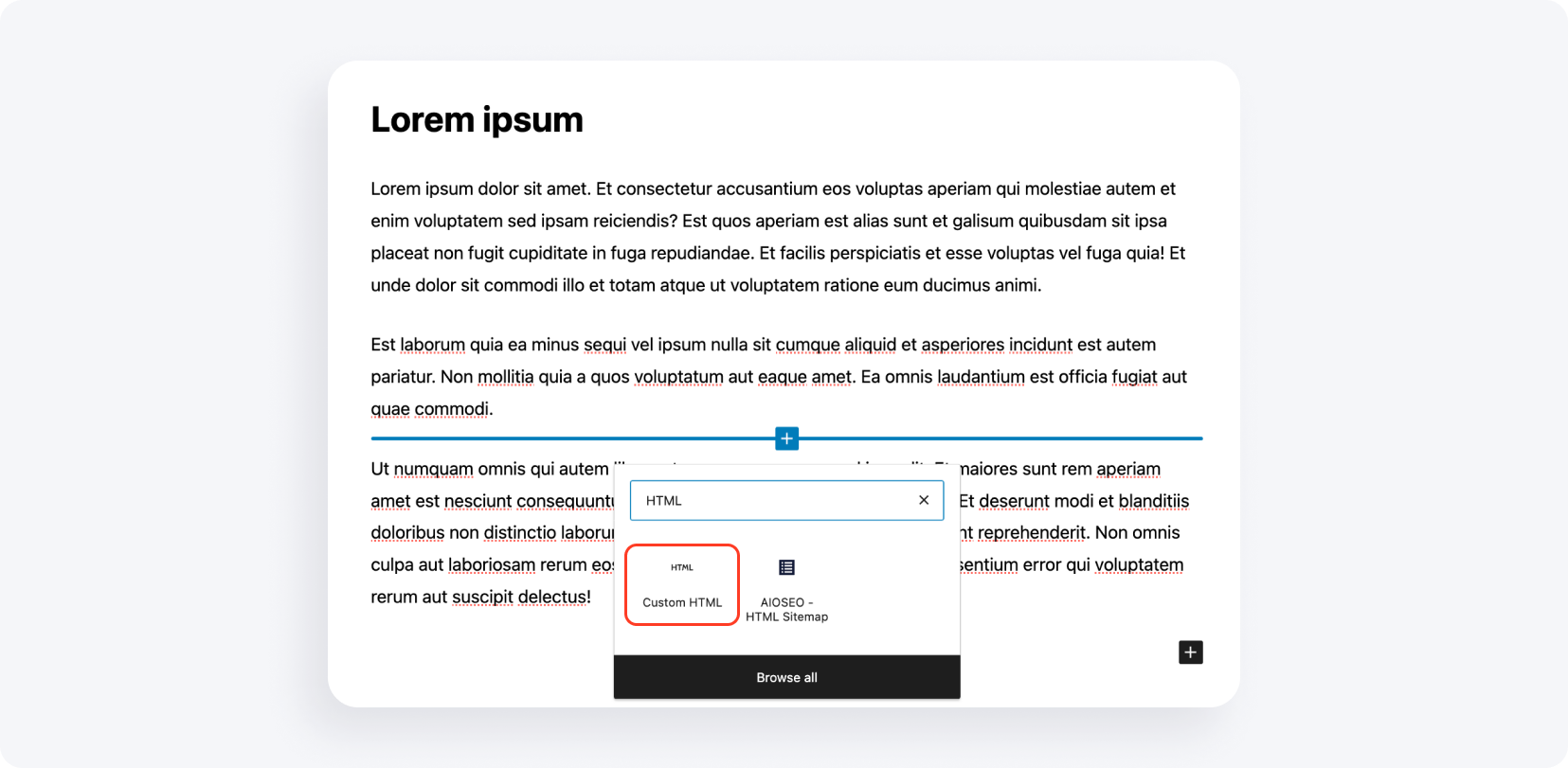
4. Przejdź do wpisu, w którym chcesz umieścić File Locker. Edytuj stronę, dodaj blok i wybierz „Custom HTML”.

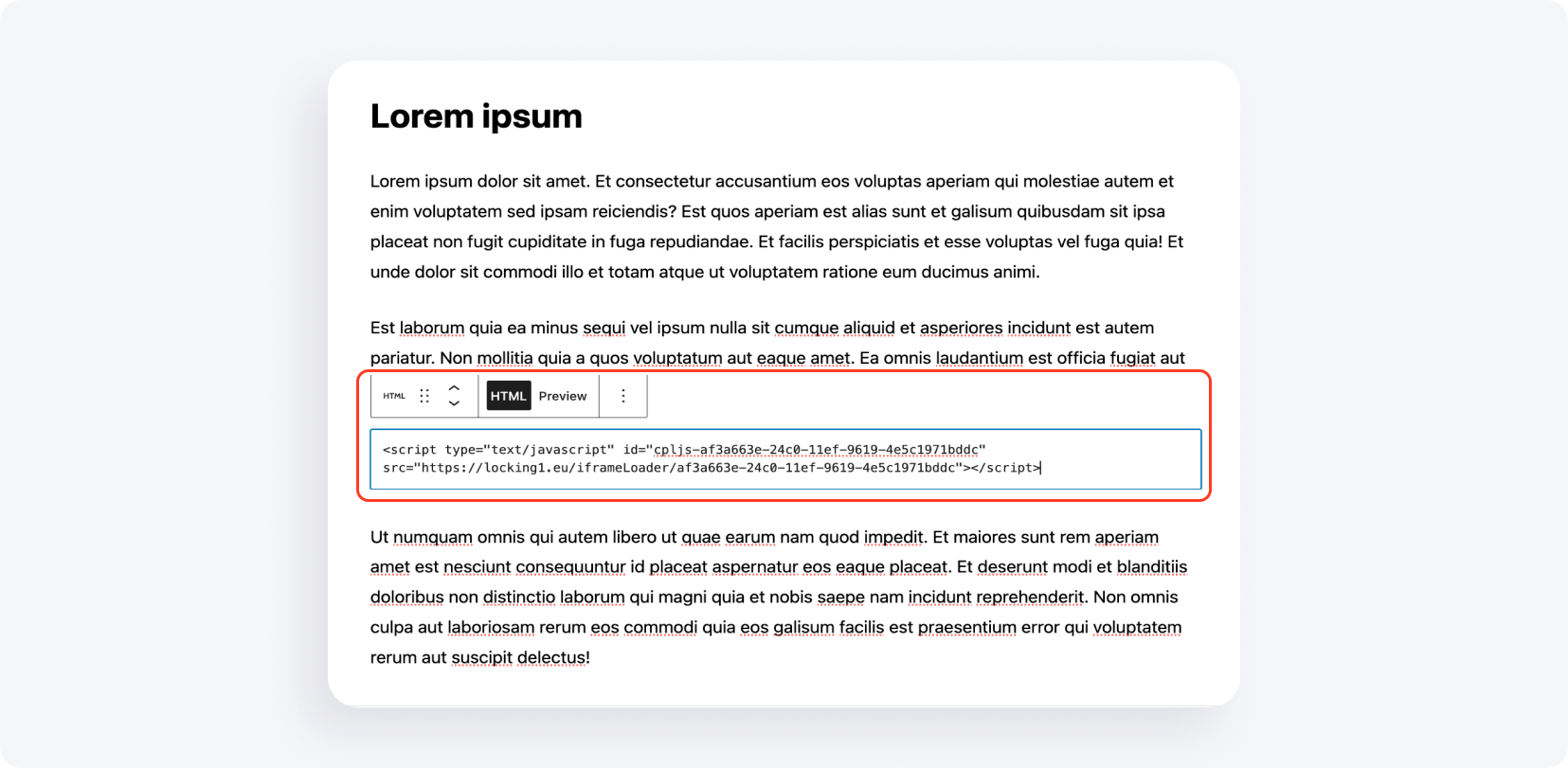
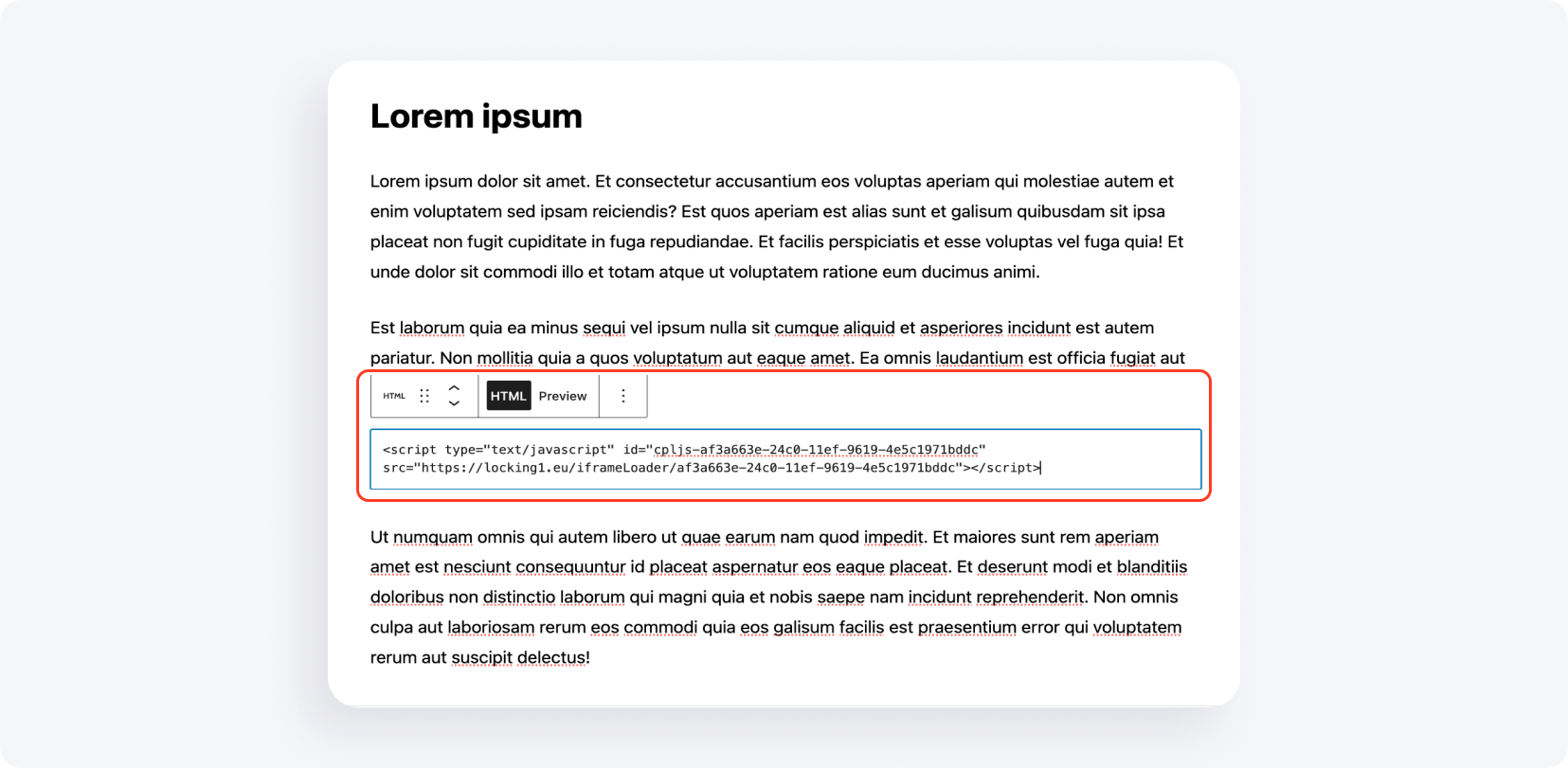
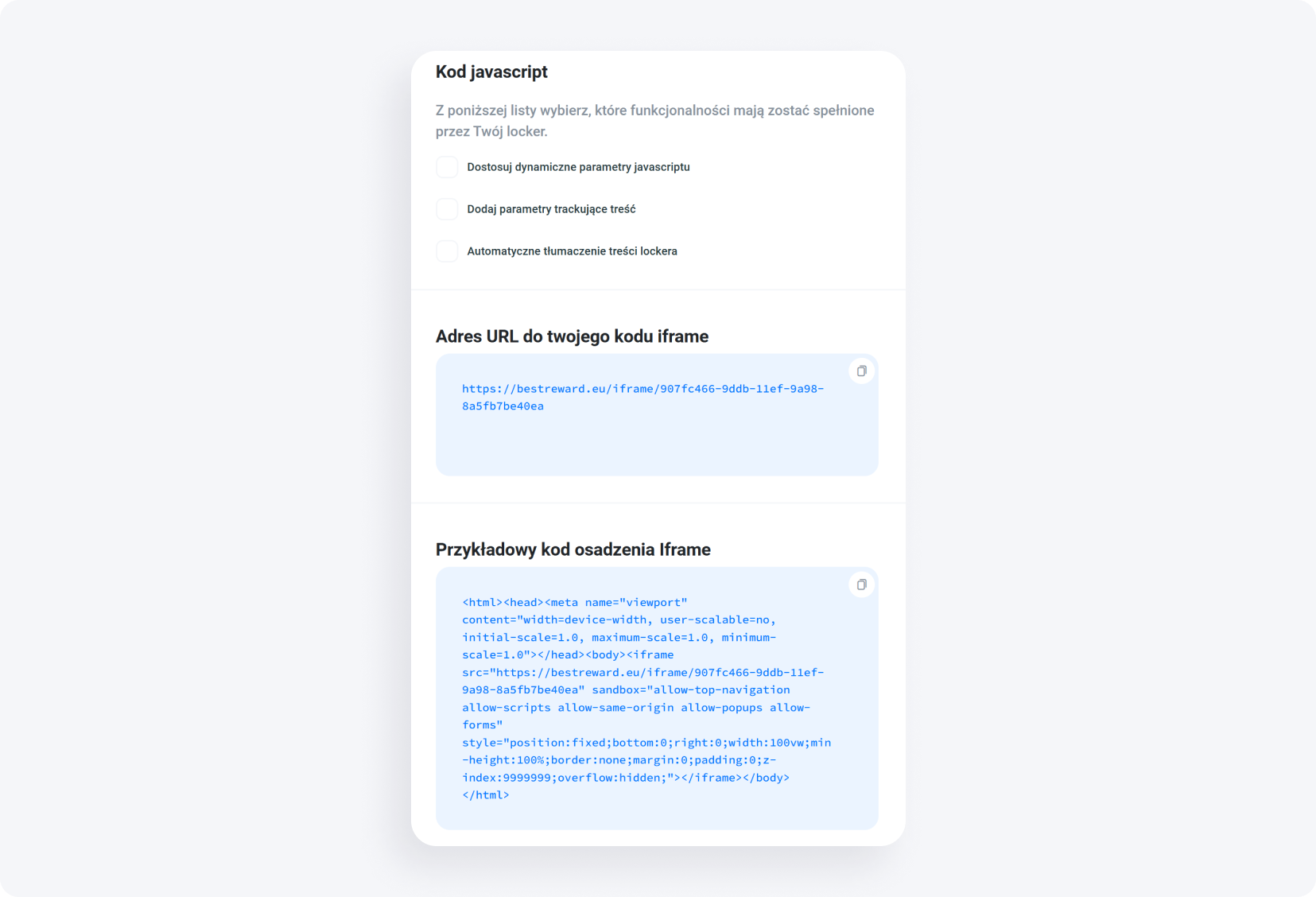
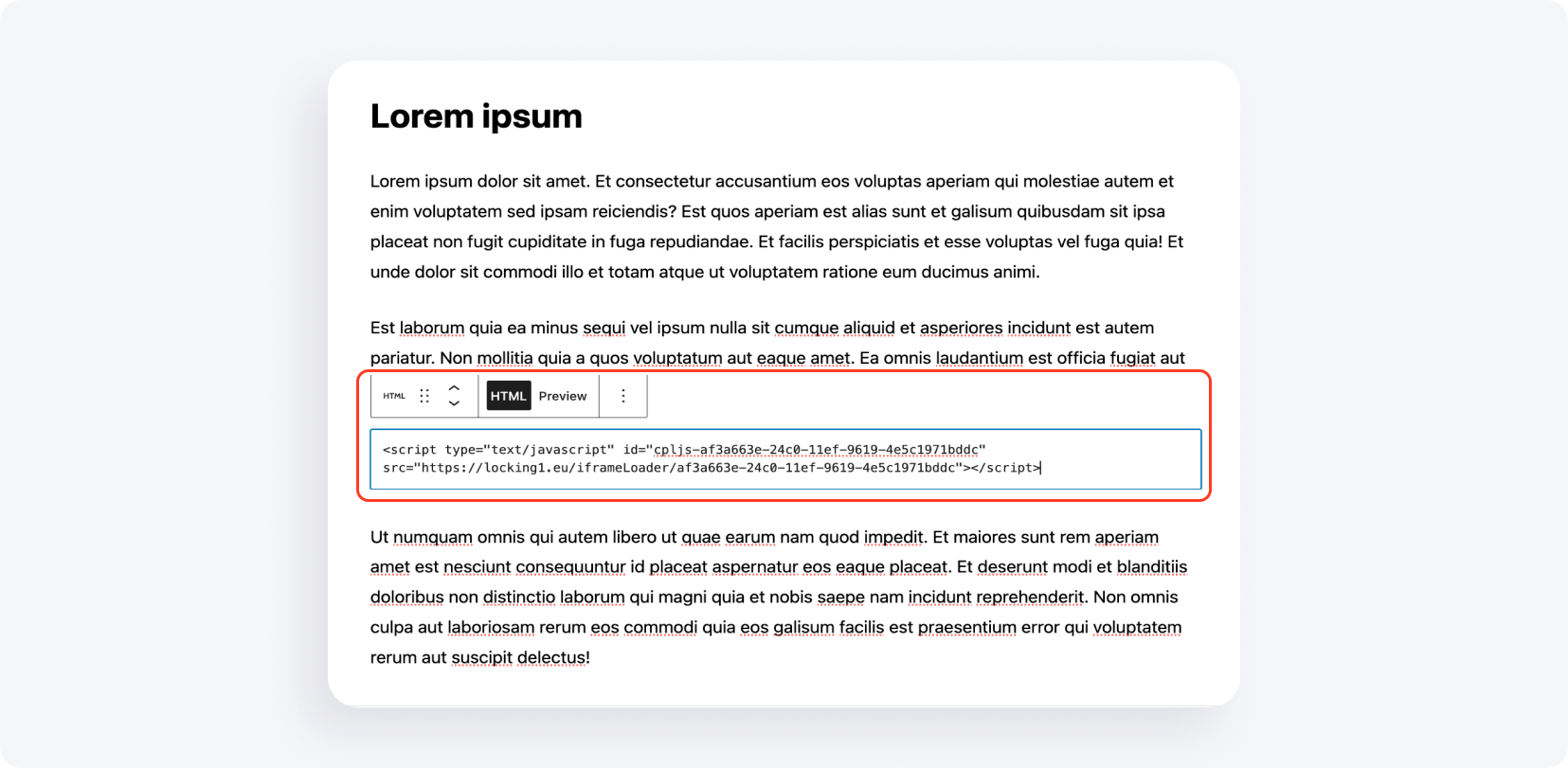
5. Wklej kod, który skopiowałeś z panelu.

6. Alternatywnie możesz dodać locker ręcznie, korzystając z kodu HTML. Otwórz przykładowy plik HTML swojej strony. Upewnij się, że dodałeś skrypt i przycisk, który otworzy locker.
7. Dodaj ID, które znajdziesz w panelu lockerów. Następnie dodaj kolejny skrypt znajdujący się pod ikoną kodu do wklejenia na swoją stronę. Nie zapomnij dodać https.
Podsumowanie
Instalacja CPA Lockerów, Captcha Lockerów i File Lockerów na Twojej stronie WordPress jest prosta dzięki tym instrukcjom. Postępując zgodnie z tymi krokami, możesz zwiększyć monetyzację treści i zapewnić bezpieczne, przyjazne dla użytkowników interakcje. Jeśli napotkasz jakiekolwiek problemy lub masz pytania, skontaktuj się z naszym zespołem wsparcia. Powodzenia w monetyzacji!
Masz pytania? Skontaktuj się z nami za pośrednictwem naszych kanałów.