Блог / АФІЛІАЦІЯ
Посібник: Як покроково встановити контент локери
Ця стаття оновлюється в режимі реального часу
Last update:
03 березня 2025
У цій статті ми проведемо тебе через процес встановлення CPA Locker, Captcha Locker і File Locker на твоєму сайті WordPress. Покроково дотримуйся інструкцій, щоб успішно інтегрувати ці інструменти та максимізувати монетизацію свого контенту.
Чому встановлення та використання контент локерів може бути тобі корисним?
Контент локери — це чудовий спосіб монетизувати твій сайт, розміщуючи преміальний контент, файли або послуги в обмін на прості дії користувача. Вимагаючи від користувачів виконання завдань, таких як проходження анкети, підписка на розсилку або підтвердження, що вони не роботи, ти можеш підвищити залученість і генерувати більший дохід. Ці найкращі інструменти для вебмайстра не тільки захищають вартісний контент, а й підвищують реальну зацікавленість користувачів, що призводить до вищих коефіцієнтів конверсії та створення чітко окресленої цільової аудиторії.
Звичайно, щоб почати використовувати контент локери, тобі потрібно спочатку навчитися, як їх встановити на своєму сайті. Нумо візьмемося за справу!
Що таке CPA Locker?
Перш ніж ми покажемо тобі, як покроково встановити CPA Locker, хочемо лише нагадати, що це за інструмент. CPA Locker дозволяє блокувати доступ до певної частини тексту. Користувач, який хоче отримати доступ до заблокованого контенту, повинен виконати щонайменше одну цільову дію оффера зі списку, що відображається. Ти, як арбітражник, отримаєш комісію, коли завдання буде виконано.
CPA Locker — це інструмент, який обмежує доступ до контенту, поки користувач не виконає певну дію, як-от заповнення анкети або підписка на послугу. Це допомагає генерувати дохід на основі взаємодії користувачів.
Як встановити CPA Locker?
Для початку переконайся в тому, що твій CPA Locker сконфігуровано. Статтю про те, як це зробити, ти знайдеш тут.
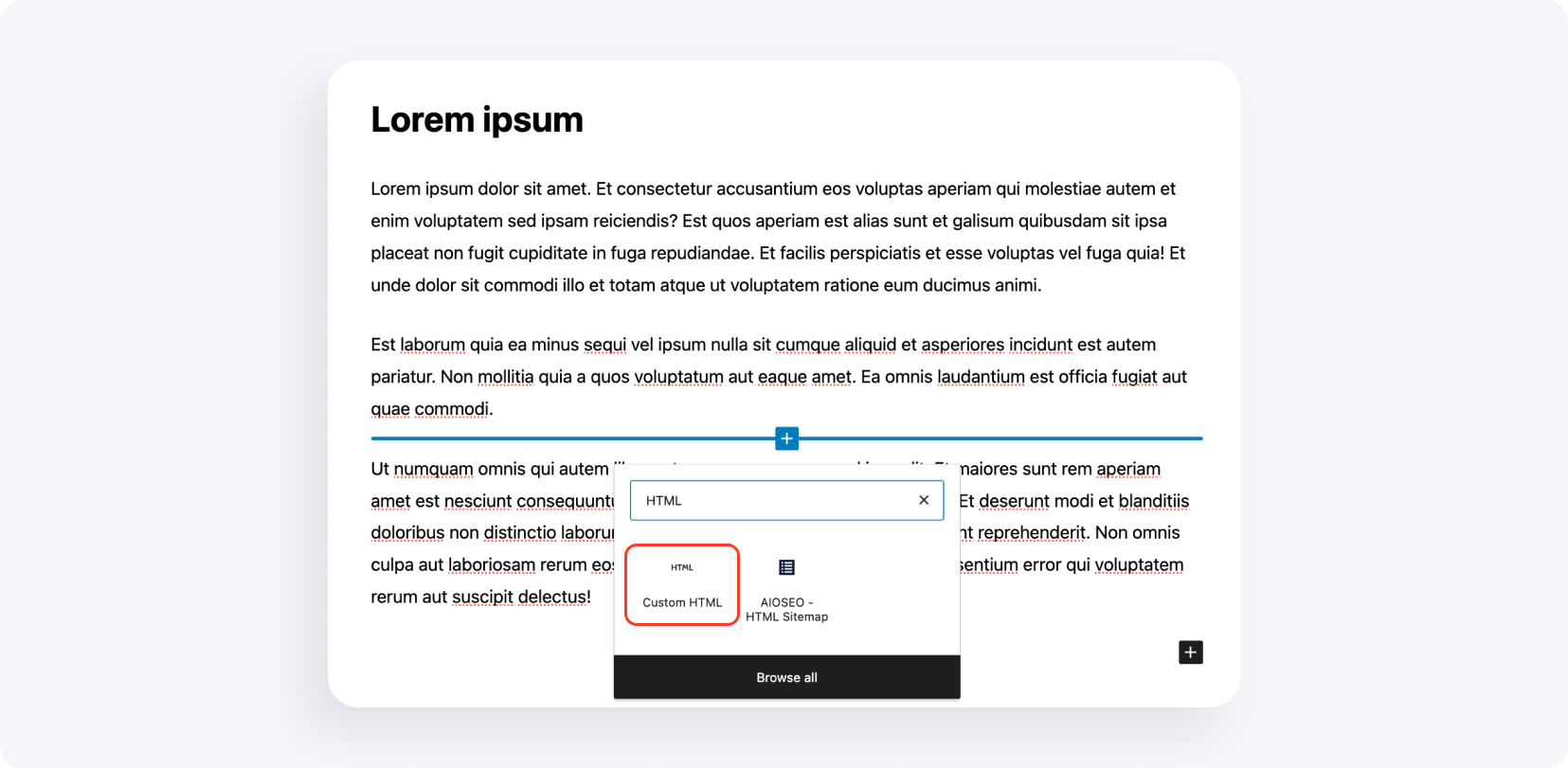
1. Зайди в особистий кабінет вебмайстра і в лівій частині екрана вибери вкладку Інструменти -> Контент локери -> CPA Locker.
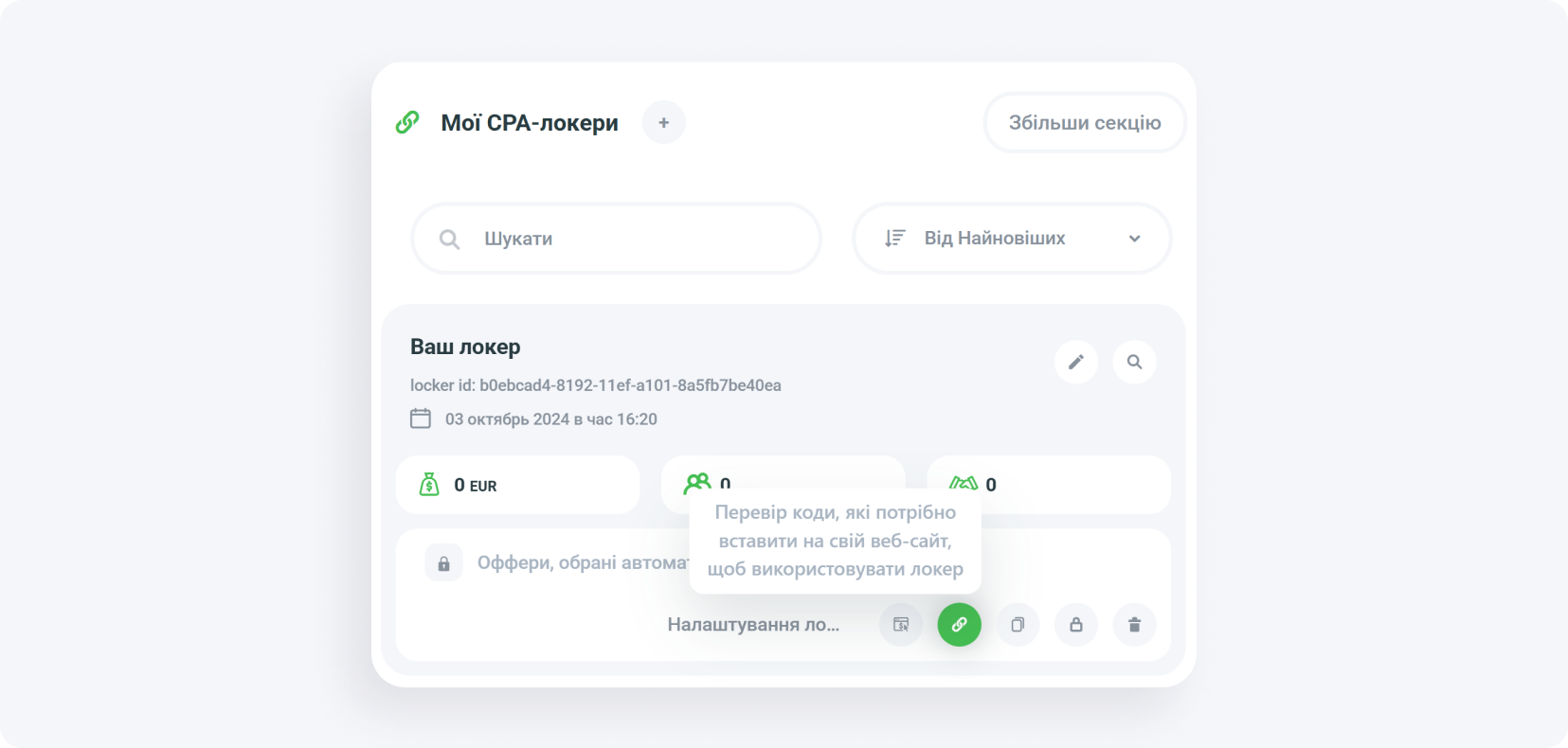
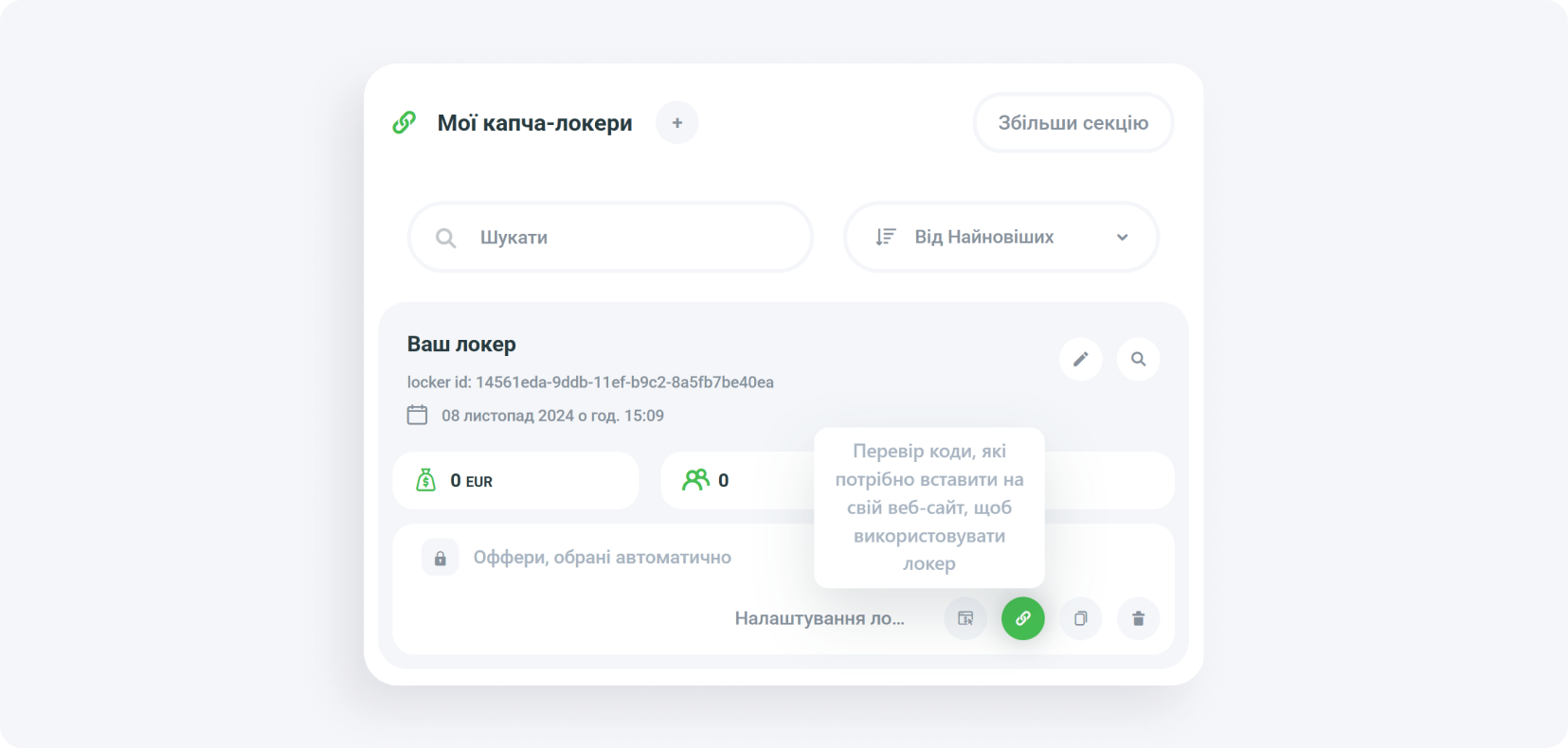
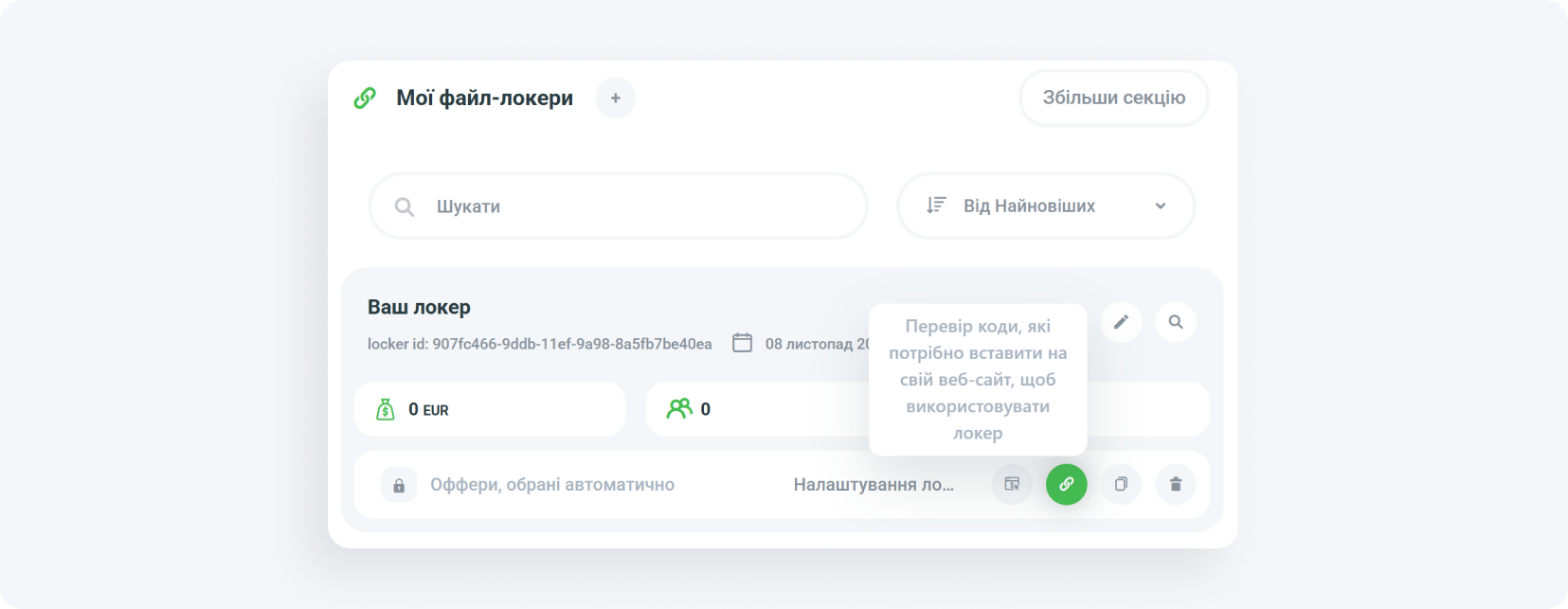
2. Щоб встановити цей інструмент на своєму сайті WordPress, тобі потрібно натиснути на значок посилання. Ти побачиш коди, які можна помістити на твій сайт.

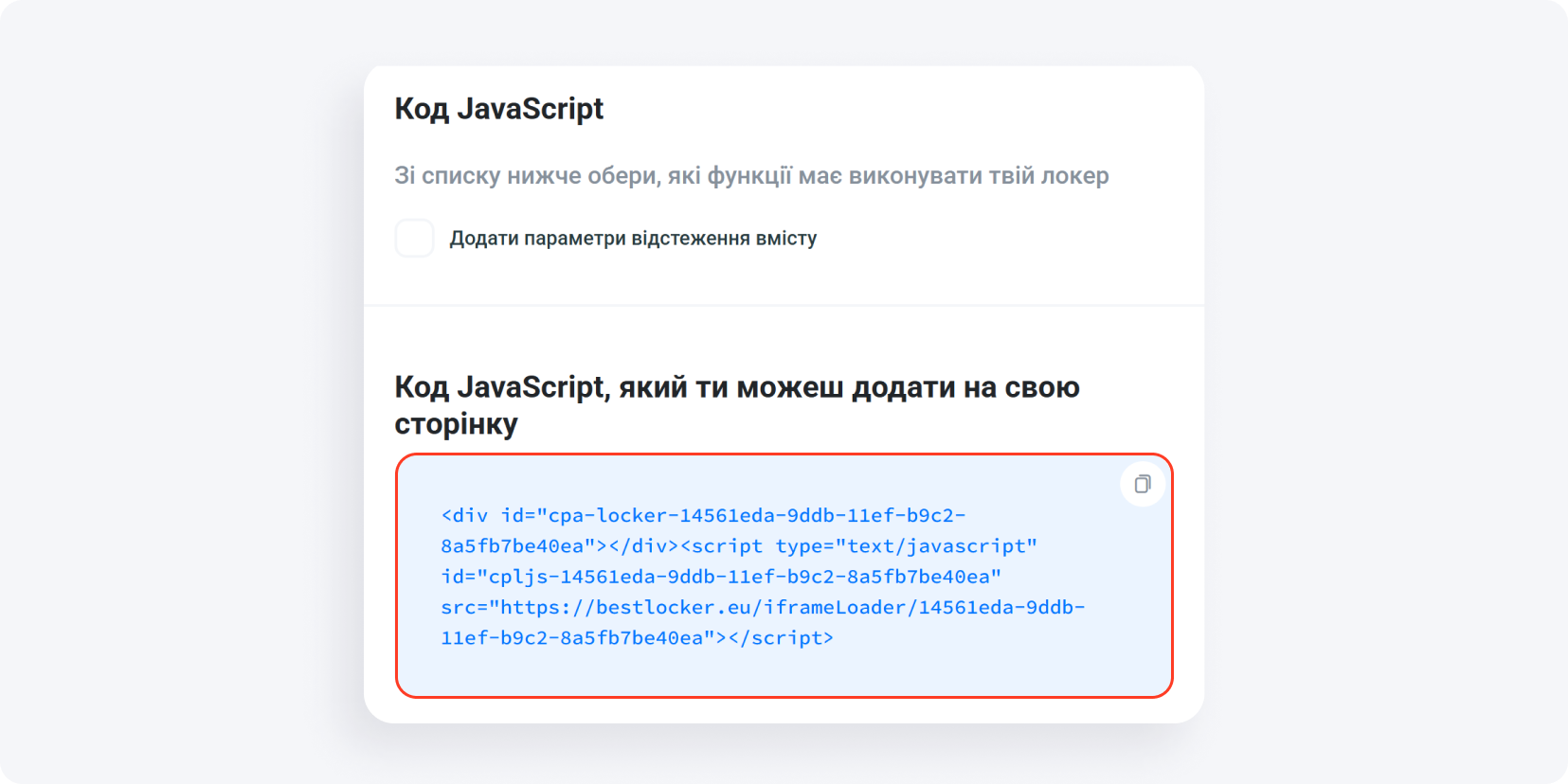
3. Скопіюй код і авторизуйся у своєму блозі на WordPress.

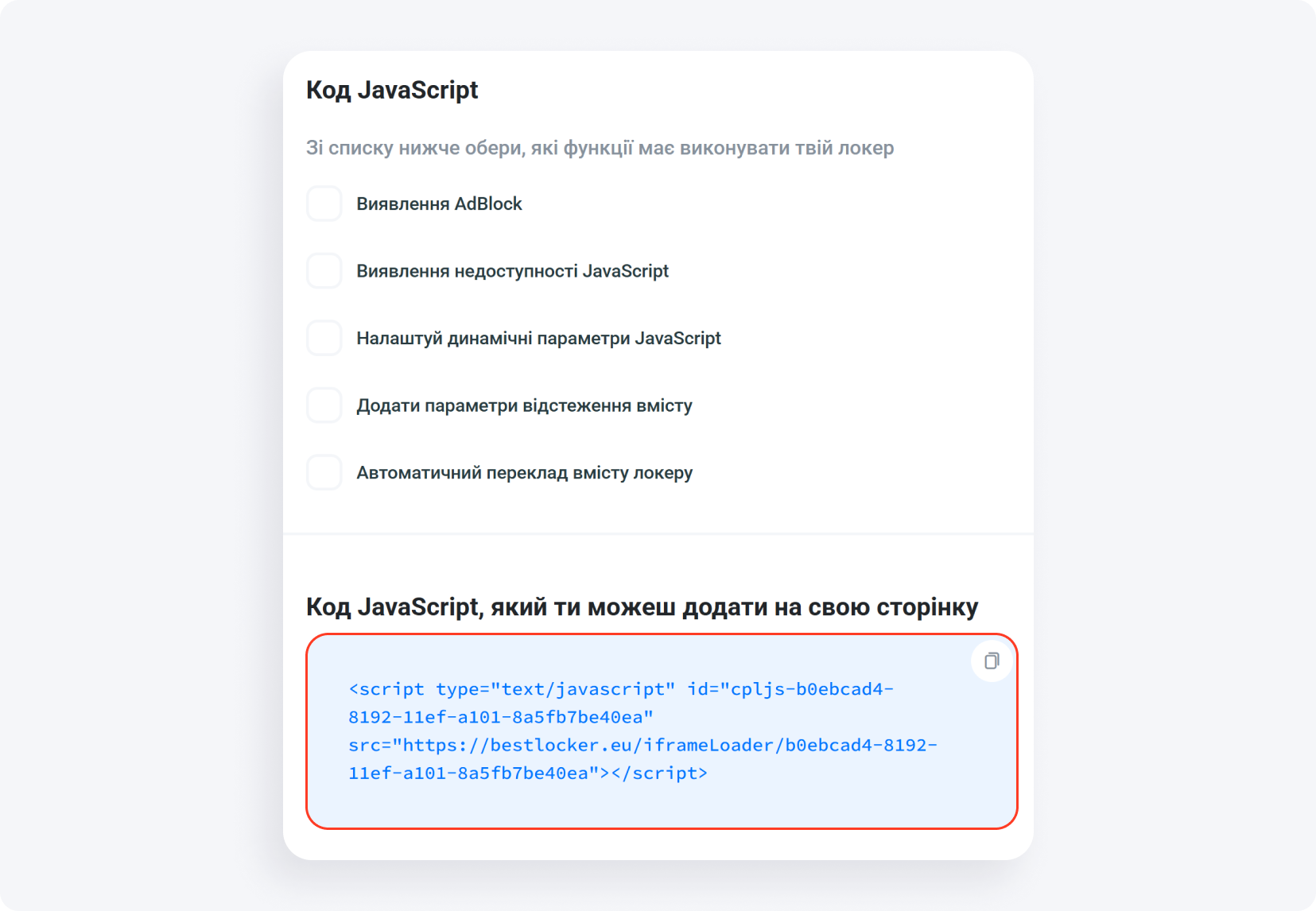
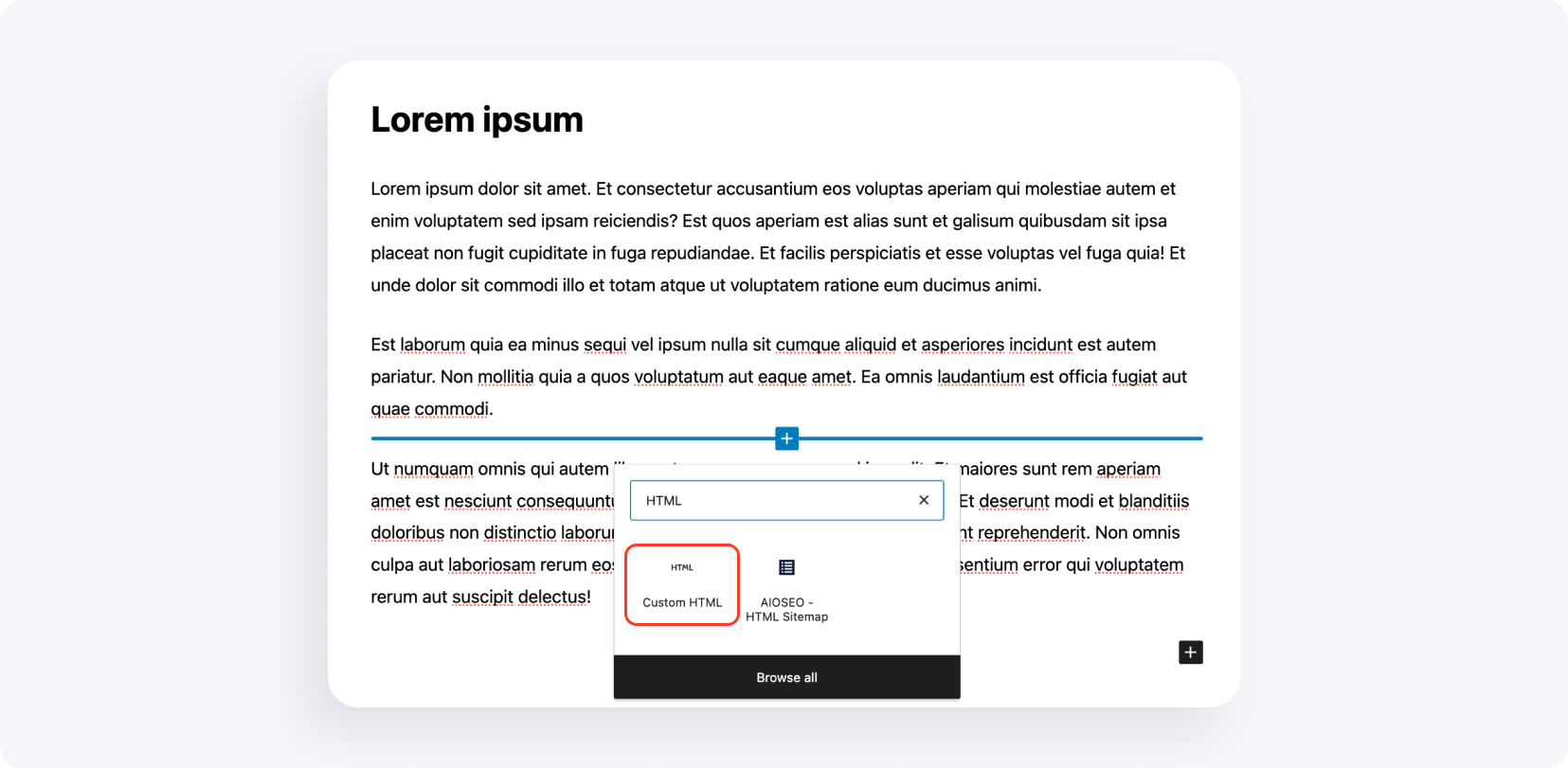
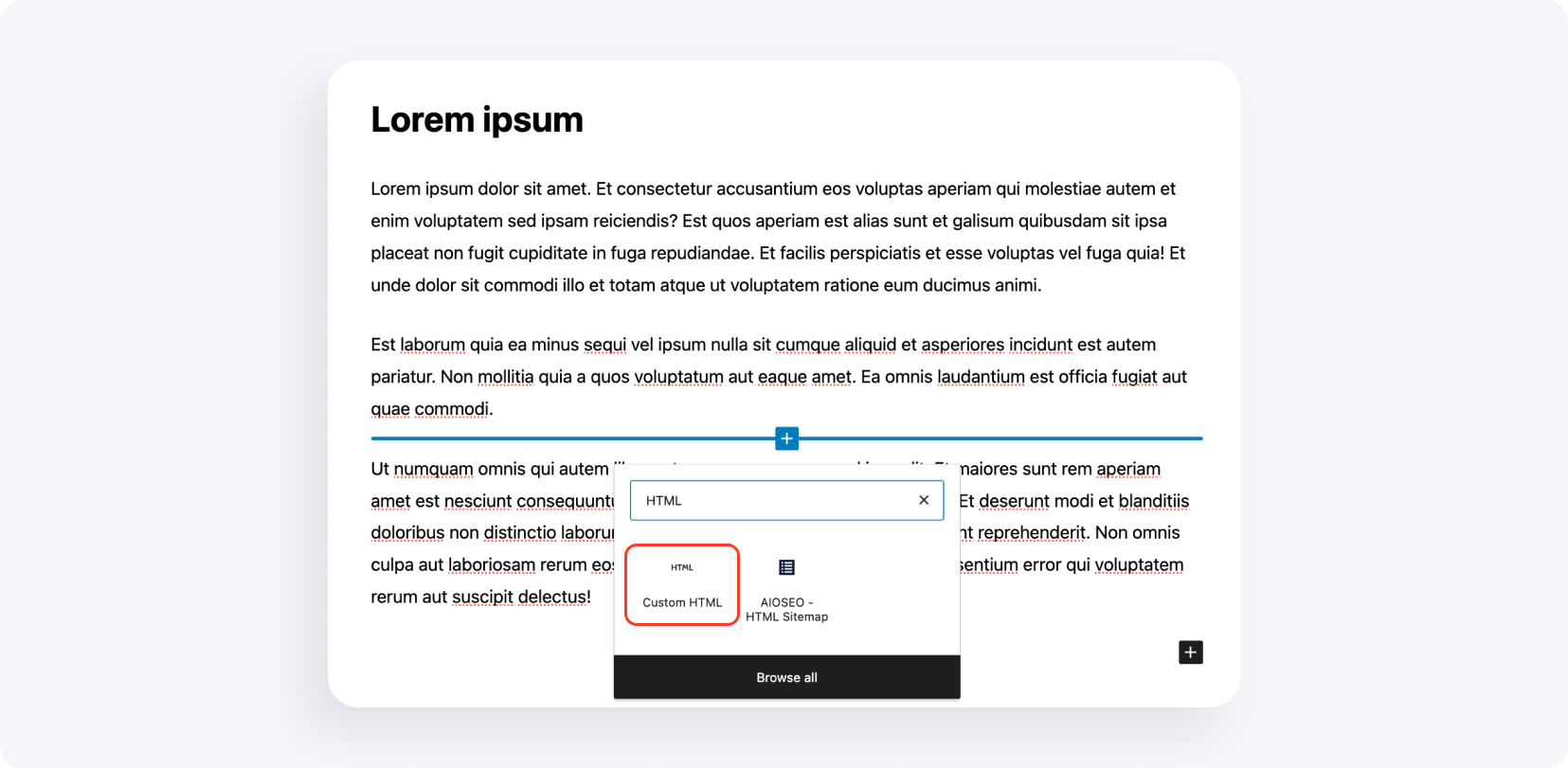
4. Перейди до статті, в якій ти хочеш розмістити CPA Locker. Вибери опцію редагування сайту, додай блок і вибери “Custom HTML”.

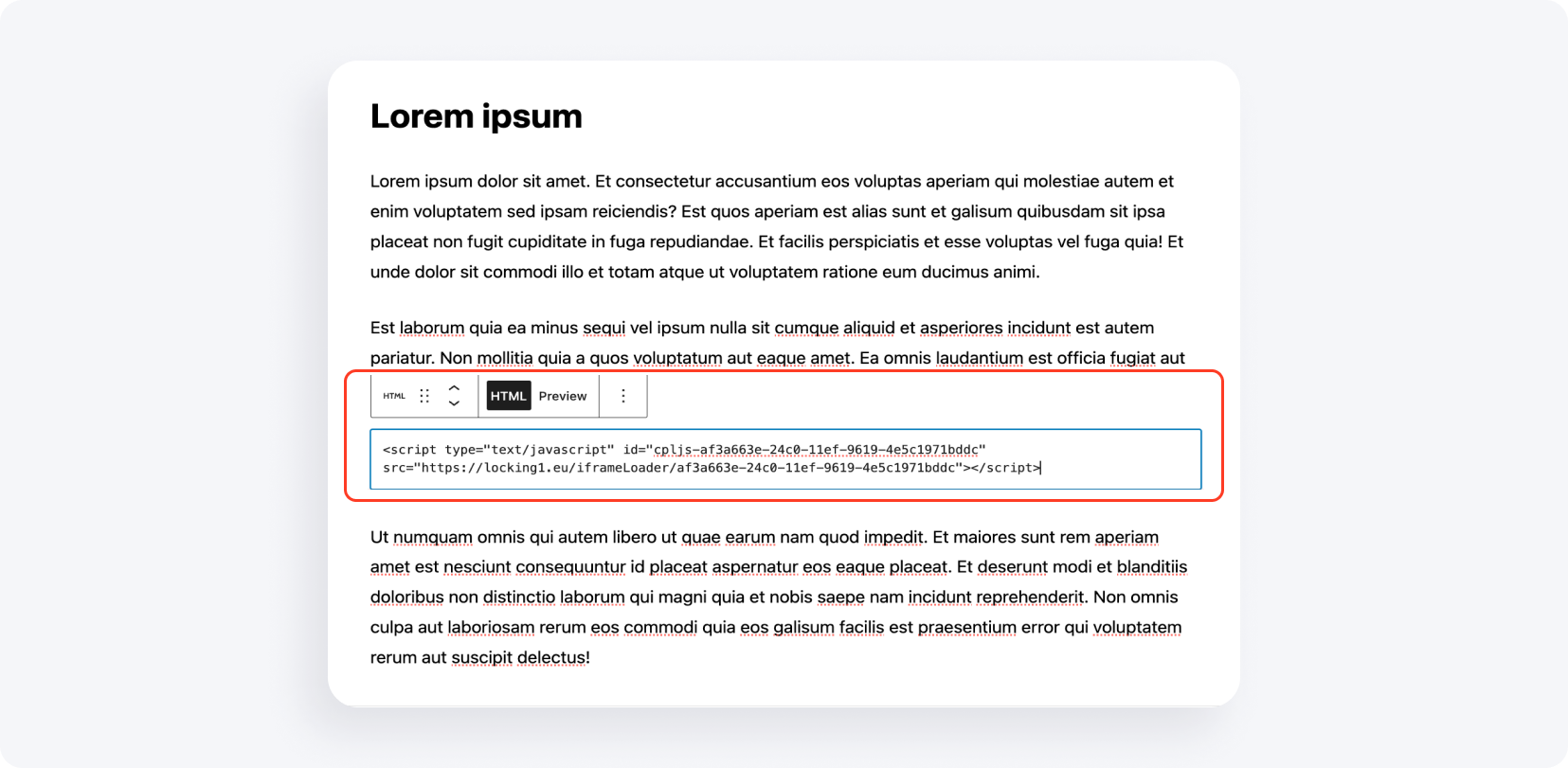
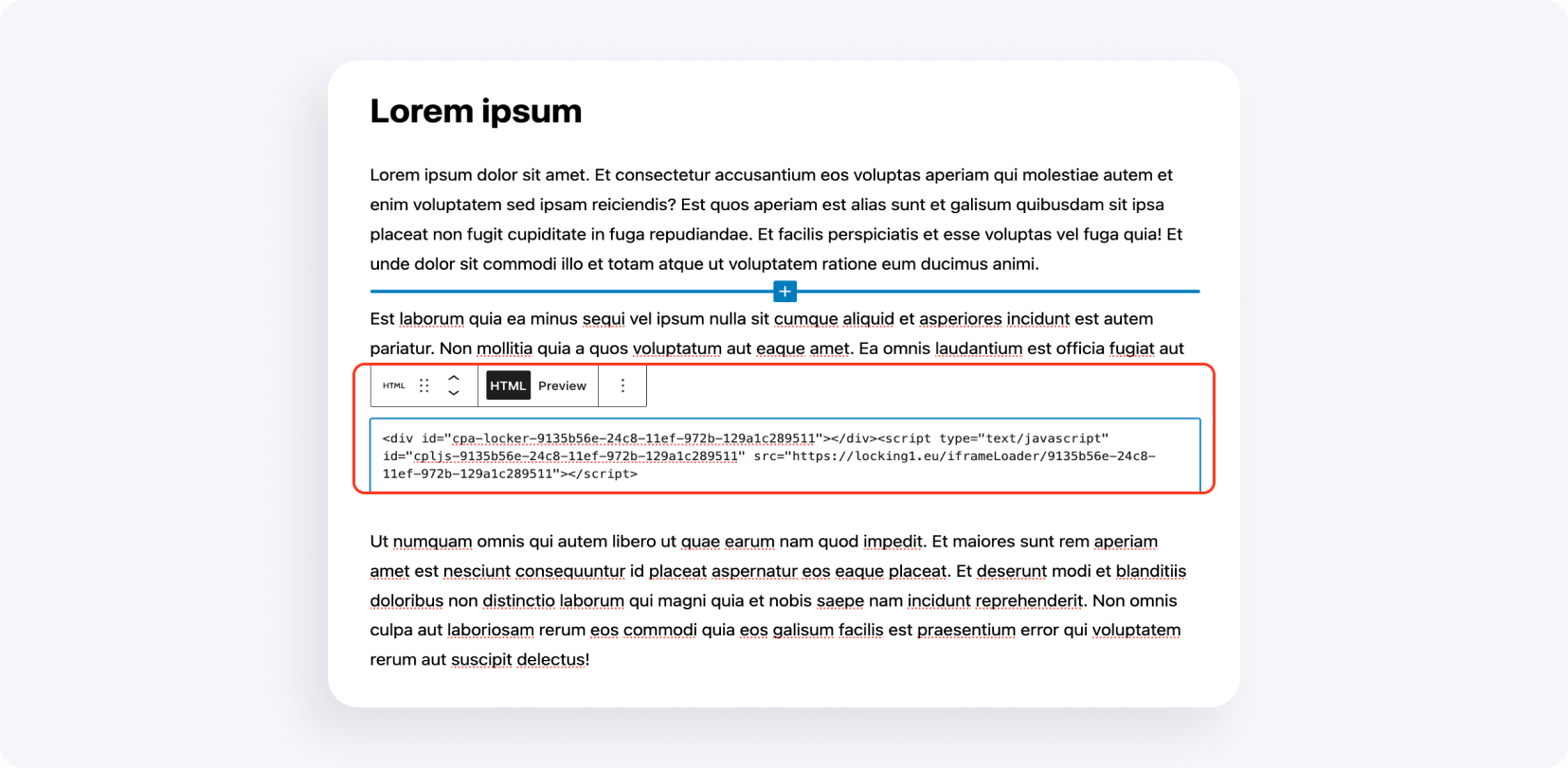
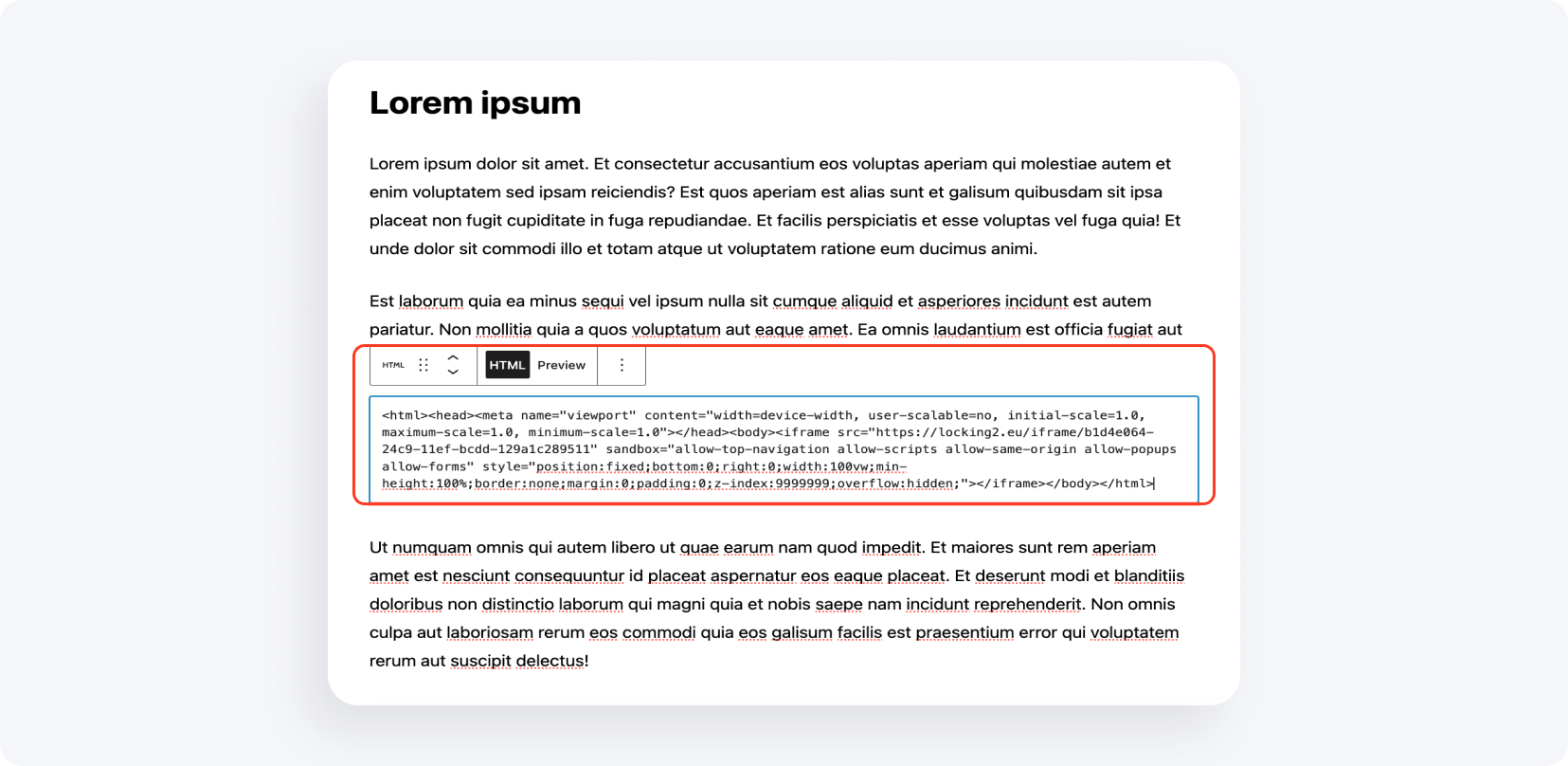
5. Тепер потрібно вставити код, скопійований з панелі.

6. Як варіант, ти можеш також додати CPA Locker вручну, скориставшись HTML-кодом. Відкрий будь-який HTML-файл свого сайту. Переконайся в тому, що скрипт і кнопка, що відкриває локер, додані.
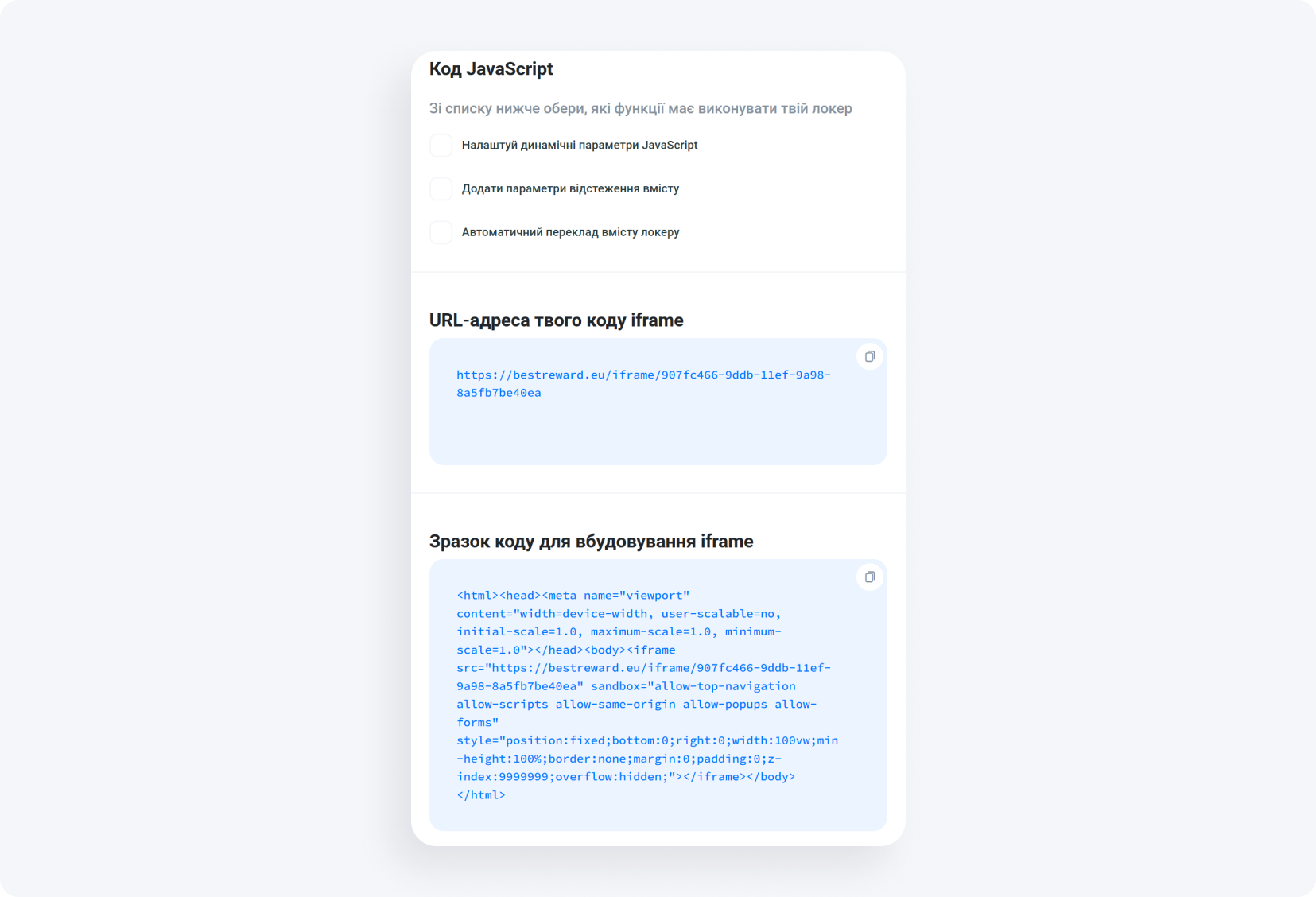
7. Додай ID, який ти знайдеш у панелі локерів, а потім додай інший скрипт, що знаходиться під іконкою коду, щоб помістити його на свій сайт. Пам'ятай про те, щоб додати https.
Що таке Captcha Locker?
Captcha Locker працює аналогічно reCaptcha, вимагаючи від користувачів підтвердження, що вони є людьми, шляхом виконання завдання перед отриманням доступу до контенту. Це допомагає запобігти доступу ботів і забезпечує справжні взаємодії користувачів..
Як встановити Captcha Locker?
Для початку переконайся в тому, що твій Captcha Locker сконфігуровано. Статтю про те, як це зробити, ти знайдеш тут.
1. Авторизуйся в особистому кабінеті вебмайстра і в лівій частині екрана вибери Інструменти -> Контент локери -> Captcha Locker.
2. Натисни на значок посилання. Ти побачиш коди, які можна додати на свій сайт.

3. Скопіюй код і авторизуйся у своєму блозі на WordPress.

4. Перейди до статті, в якій ти хочеш розмістити Captcha Locker. Вибери опцію редагування сайту, додай блок і вибери “Custom HTML”.

5. Тепер потрібно вставити код, скопійований з панелі.

6. Як варіант, ти можеш також додати локер вручну, скориставшись HTML-кодом. Відкрий будь-який HTML-файл свого сайту. Переконайся в тому, що скрипт і кнопка, що відкриває локер, додані.
7. Додай ID, який ти знайдеш у панелі локерів, а потім додай інший скрипт, що знаходиться під іконкою коду, щоб помістити його на свій сайт. Пам'ятай про те, щоб додати https.
Що таке File Locker?
File Locker обмежує доступ до файлів для завантаження, до тих пір, поки користувач не виконає певної дії. Цей інструмент допомагає монетизувати завантаження файлів, вимагаючи перевірки користувача перед отриманням доступу до файлу.
Як встановити File Locker?
Для початку переконайся в тому, що твій File Locker сконфігуровано. Статтю про те, як це зробити, ти знайдеш тут.
1. Авторизуйся в особистому кабінеті вебмайстра й в лівій частині екрана вибери Інструменти -> Контент локери -> File Locker.
2. Щоб встановити цей інструмент на своєму сайті WordPress, тобі потрібно натиснути на значок посилання. Ти побачиш коди, які можна помістити на твій сайт.

3. Скопіюй код і авторизуйся у своєму блозі.

Alt: Як встановити контент локери: інструкція
4. Перейди до статті, в якій ти хочеш розмістити File Locker. Редагуй сторінку, додай блок і вибери “Custom HTML”.

5. Тепер потрібно вставити код, скопійований з панелі керування (особистого кабінету).

6. Як варіант, ти також можеш додати локер вручну, скориставшись HTML-кодом. Відкрий будь-який HTML-файл свого сайту. Переконайся в тому, що скрипт і кнопка, що відкриває локер, додані.
7. Додай ID, який ти знайдеш у панелі локерів, а потім додай інший скрипт, що знаходиться під іконкою коду, щоб помістити його на свій сайт. Пам'ятай про те, щоб додати https.
Висновок
Встановлення CPA Locker, Captcha Locker і File Locker на твоєму сайті WordPress не буде складним завдяки цьому посібнику. Дотримуючись цих кроків, ти можеш збільшити монетизацію контенту і забезпечити безпечні та зручні для користувачів взаємодії. Якщо у тебе виникнуть будь-які проблеми або з'являться питання, зв'яжися з нашою службою підтримки. Щасти тобі в монетизації!
Маєте запитання? Звертайтеся до нас через наші канали.