
Blog / Guides
Media buying - how to set up a server?
This article is updated regularly
Last update:
11 June 2025
At MyLead, we know how hard it is for a beginner media buyer or an affiliate to handle everything - servers, trackers, traffic, offers, targeting, optimization, etc. We can help you with a few things - we will give you the best offers and the right targeting. Luckily for every beginner, we can educate you and prepare step-by-step guides for media buying in affiliate marketing.
Today we will talk about how to set up a server. We're hearing your question now: “Why do I need it? There are a lot of free solutions like sites.google.com”. Now we will show you the answer.
Why do you need a server?
There are a few reasons to own a server in this business:
1. You have a FULL CONTROL over it;
2. There are no limitations on how many landing pages for your campaigns or affiliate sites you will host;
3. You can choose the GEO location where to set up the server - if you run a campaign in Italy or Austria, you don’t need a server in the USA, you need a server in Europe (usually in Germany);
4. You can connect your domain that is related to the campaign, e.g. takeyouriphone.com if you are running iPhone sweepstakes offers.
Now we can hear you again: “But servers are expensive, and it is hard for a new user to handle them - it requires a lot of knowledge and time”. That’s not correct! Servers are not so expensive - you can take a VPS for only $6 or $12 (this is around $0.20 or $0.40 per day). About the level of complexity - we completely understand you and that’s why we will show you how to build your VPS fast and without any trouble.

Owning a server for affiliate marketing purposes. What will you need?
First of all, an account on Digital Ocean or Vultr, access to the terminal, a free account on Cloudflare, and an FTP client. Let’s start from the beginning and we will guide you through the full process!
For this guide, we're using a Digital Ocean VPS, so if you don’t have an account there go to this link, and you will receive a $100 bonus that is a special gift for all MyLead affiliate publishers!
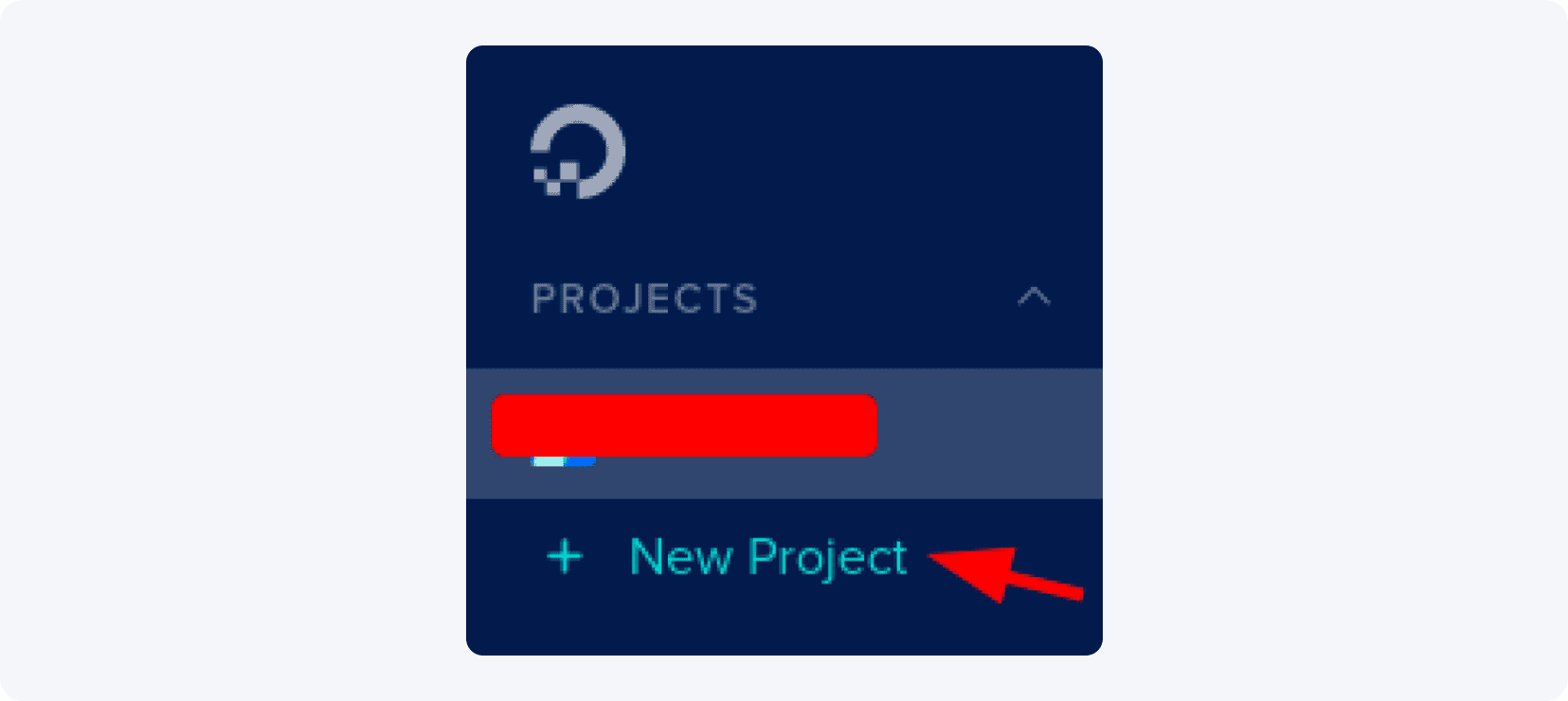
Login to your account on Digital Ocean and in the upper left corner, you will find the “New Project” tab:

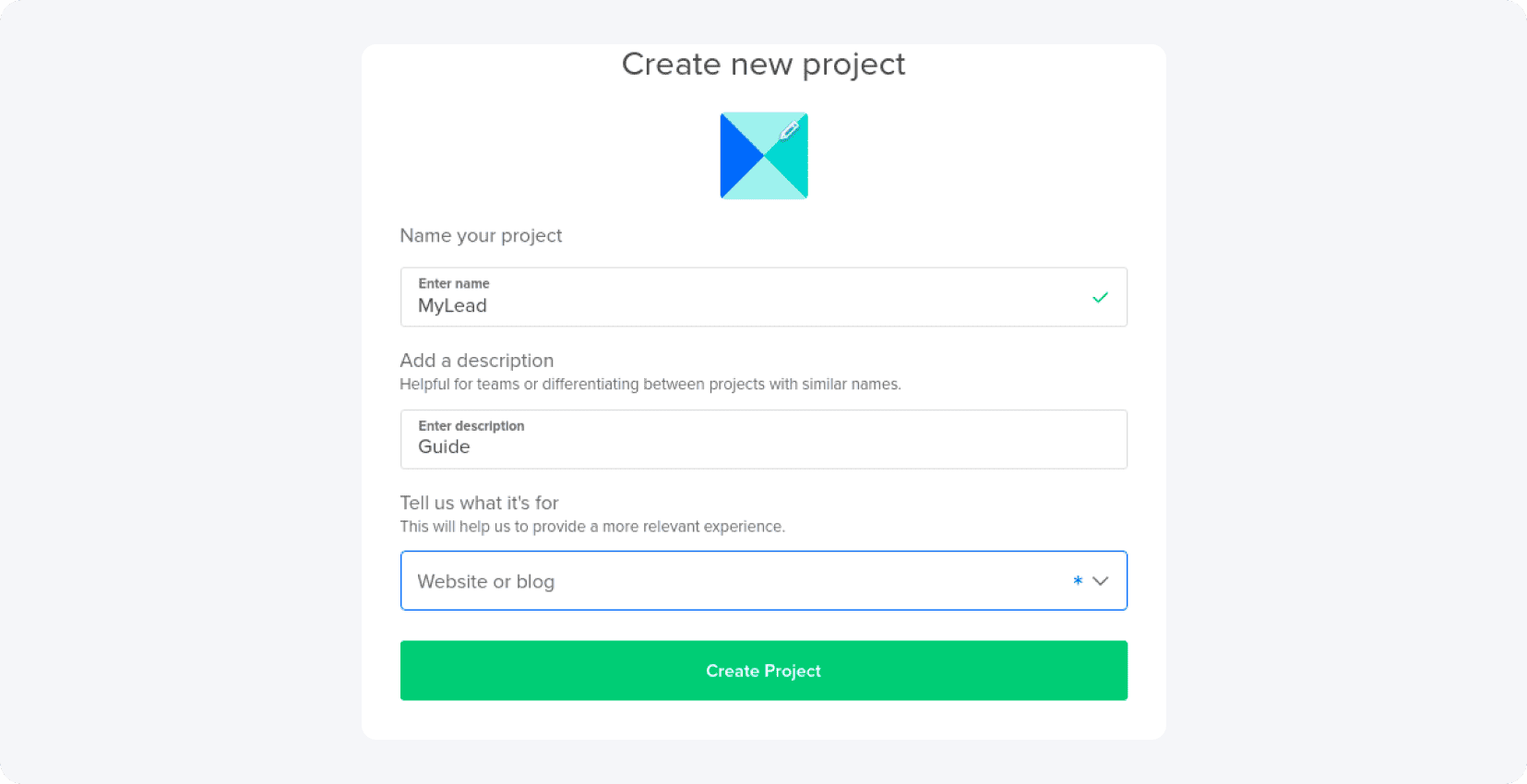
Now you will be able to create your new project:

In the “Name” and” Enter description” fields you can put whatever you want, then from the dropdown menu, you can choose “website or blog” and click on the green “Create Project” CTA button.
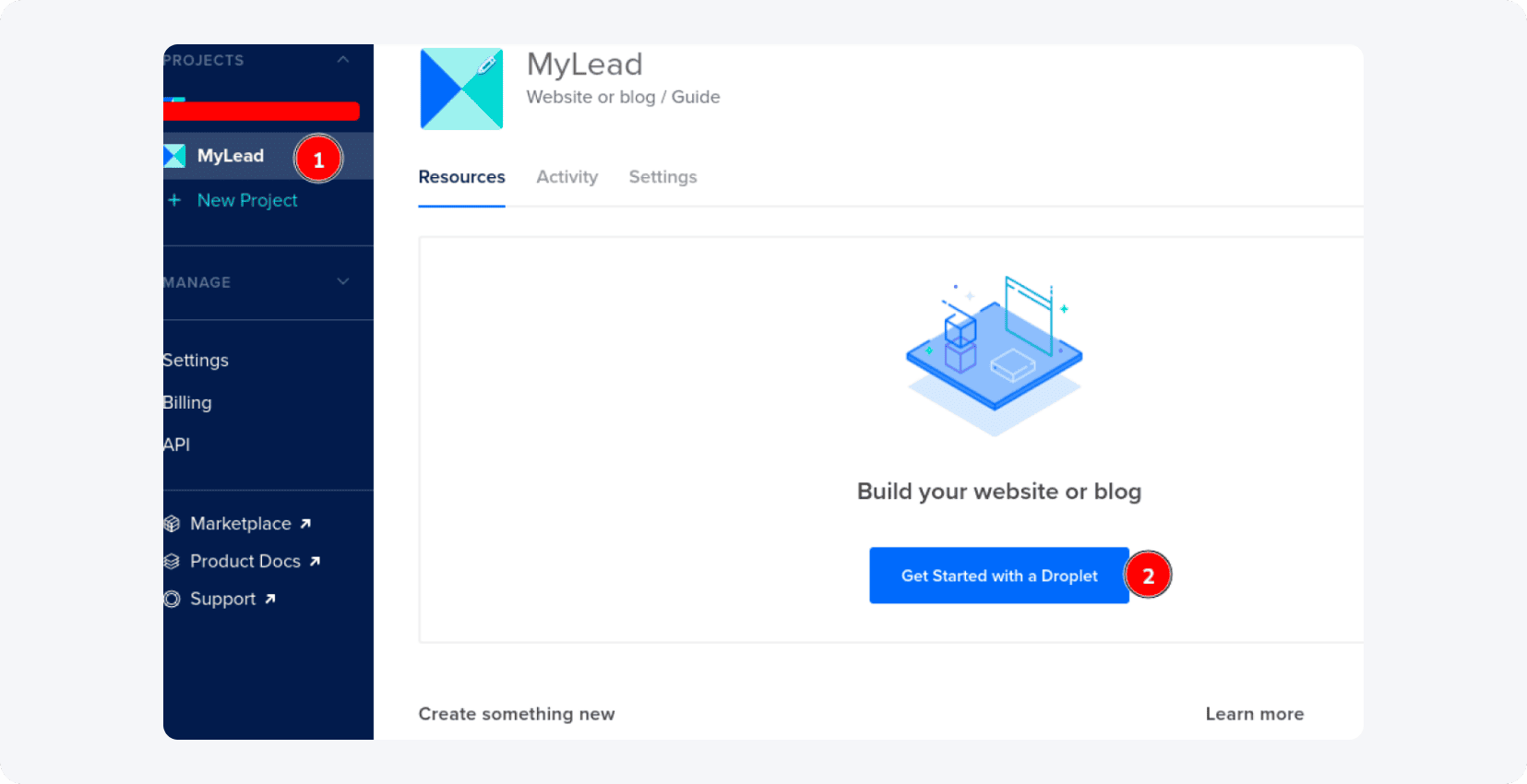
After 1 minute, you will be able to create your first droplet:

Click on the “Get Started with a Droplet” CTA button:

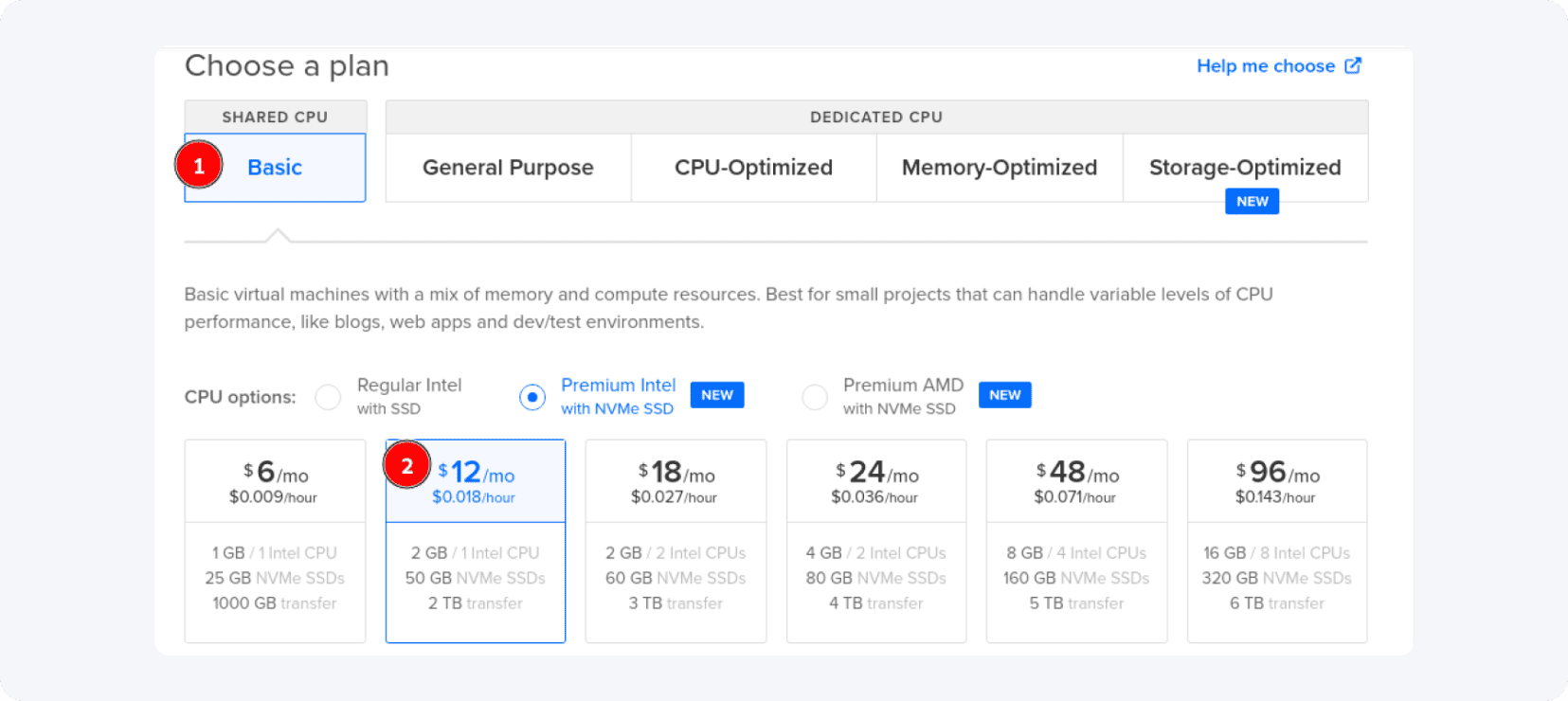
Choose your plan:
• The “Basic” Plan and the $12 and $18 options are good enough for every beginner. You can even start with the $6 plan if your initial plan is to send only a few hundred clicks daily.
• The Regular Intel with SSD droplets are cheaper but we recommend to use the ones with NVMe SSD.
Scroll down till you find the “Choose a datacenter region” menu. If you want to run campaigns in Europe, choose Frankfurt or Amsterdam for a location. If your affiliate campaign is focused on Asia, choose Singapore, etc.
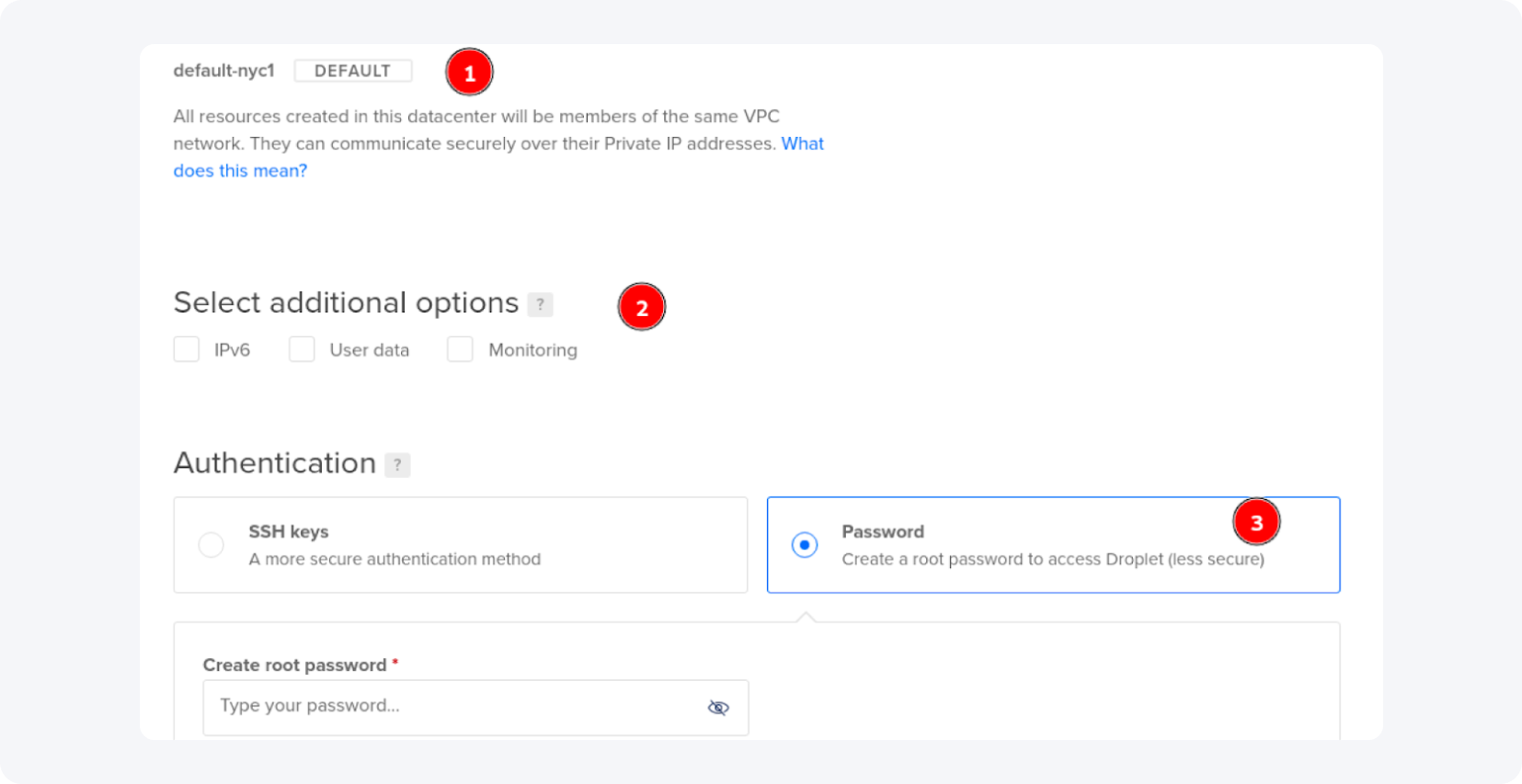
It is time to continue - move down, and you will see the rest of the settings:

When it comes to the VPC settings, select some of them if you want or leave all of them unselected as we did and go to “Authentication”. Choose the “Password” tab. In the “Create root password” you need to create your password following the requirements of Digital Ocean.
Pro-tip: create a strong password and write it down on a piece of paper!
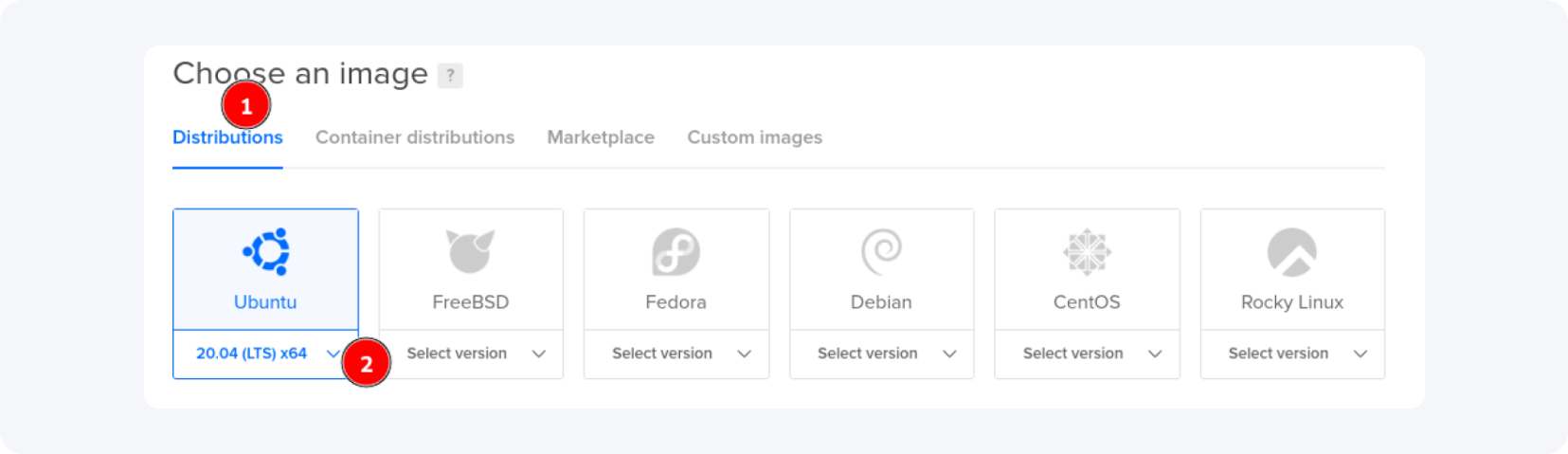
If you are ready with the password creation, please scroll back to the top and prepare to select your VPS OS:

You can use the Ubuntu 18.10 version or the Debian 9.0 one. There are not so many differences between them because Ubuntu is based on Debian. Today, we will use Ubuntu 18.10 (will explain to you later why we're using this one).
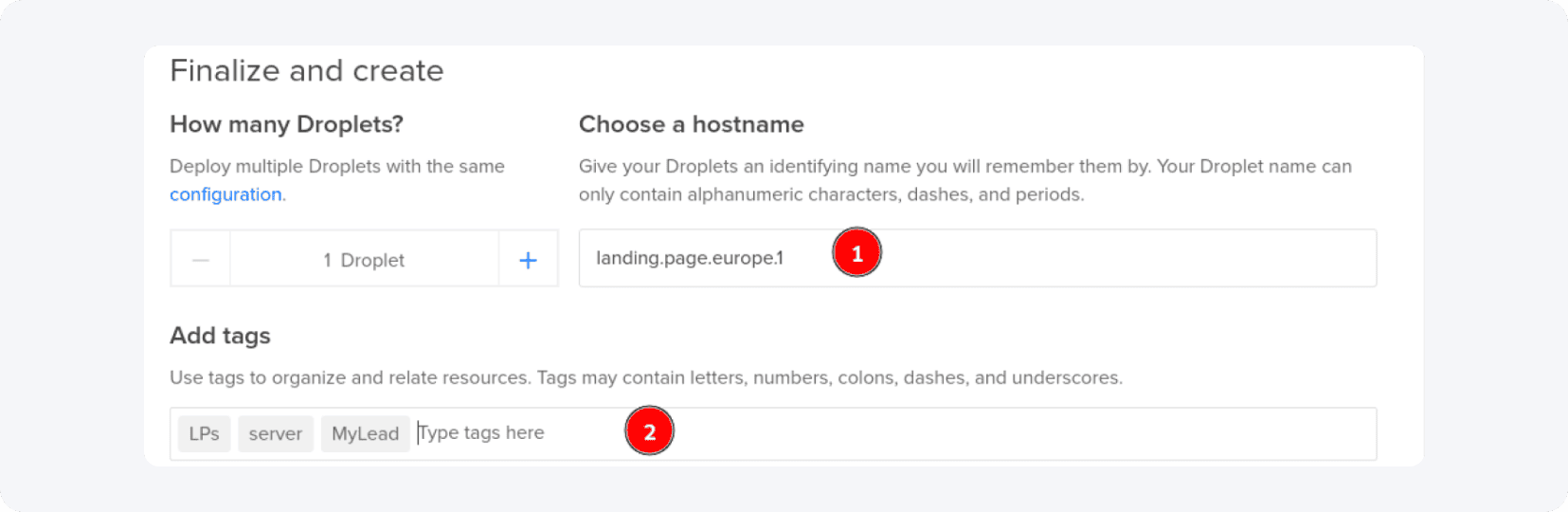
Now scroll to the bottom. You should see the “Finalize and create” section:

For the hostname, enter a custom one or just use the default, and if you want, put some tags too, but it is not necessary.
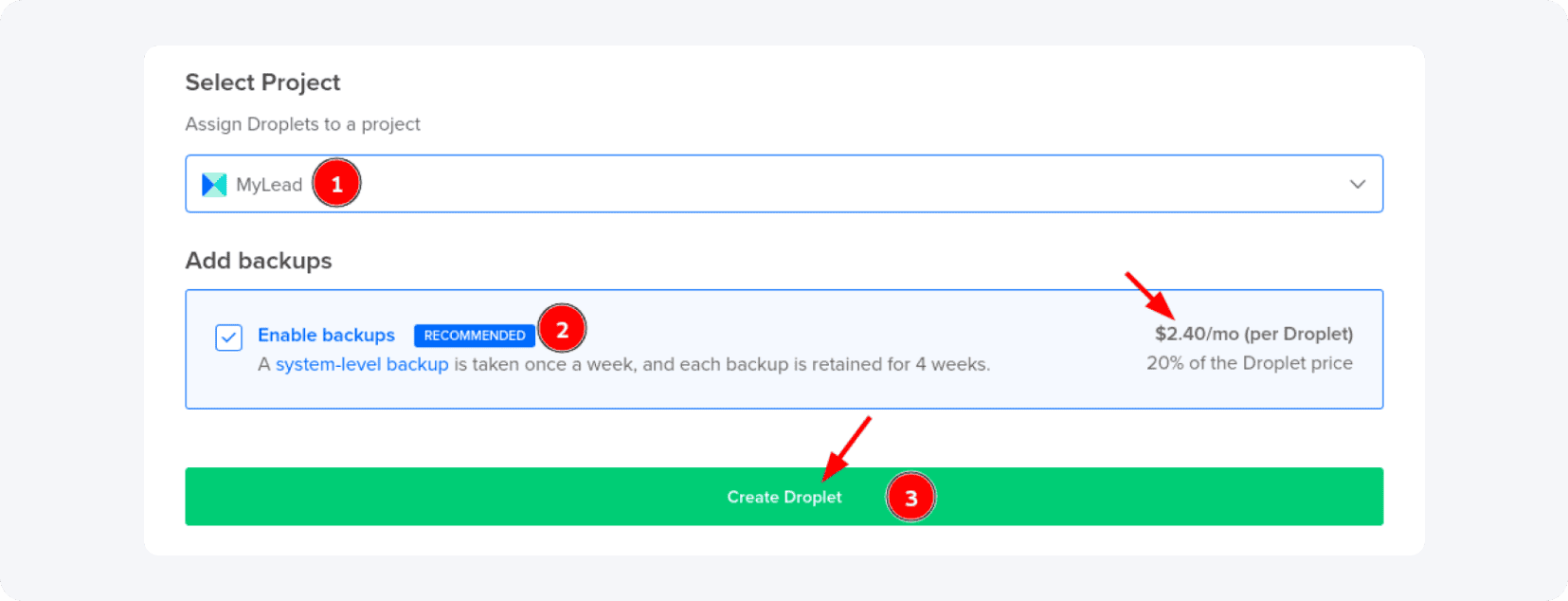
Let’s continue. You will be asked to assign the droplet to a project and if you want to enable backups:

Please do not forget, you will pay 20% more if the backups are enabled, so it depends on you, but in some cases, it is worth the extra money.
When you are ready, just click on the “Create Droplet” CTA.
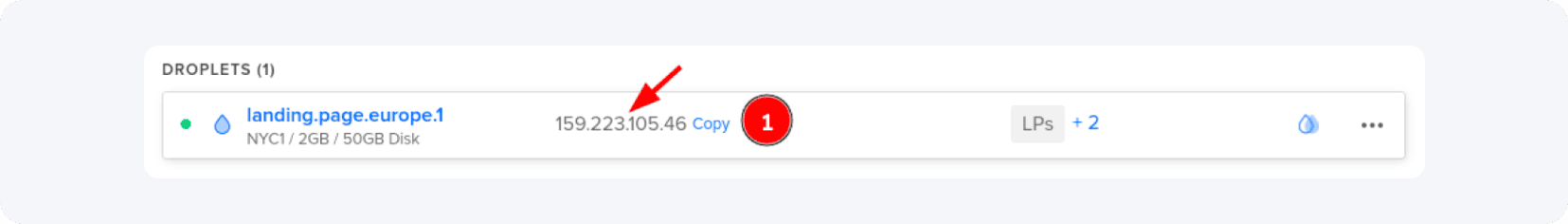
Congratulations! You’ve created your first droplet. If everything is ok, you should see something similar:

Copy your droplet’s IP address and open your terminal if you are using macOS or Linux OS on your desktop device or laptop. If you are using Windows, please download PuTTY from here and follow this guide - it is about how to connect your Droplet with Windows OS using the “PuTTY” software.
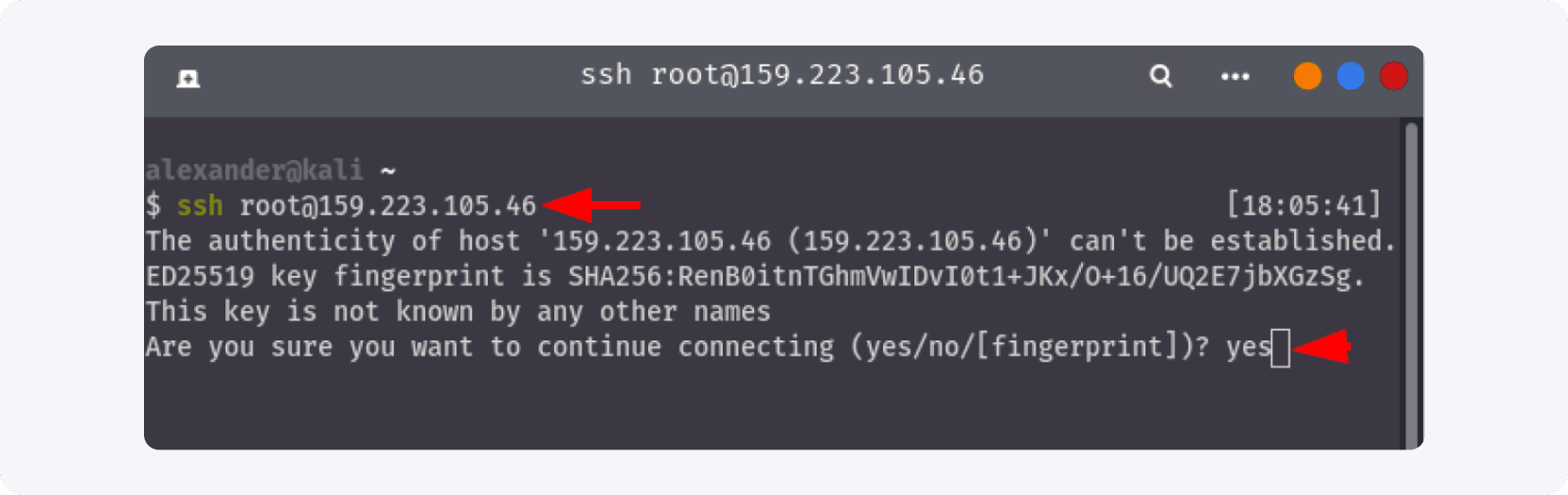
We're using Linux on the laptop, so we will just open the terminal:

Keep in mind that the “ssh root@your server’s IP” command is only for the UNIX systems, not for Windows, but the process is more or less the same.
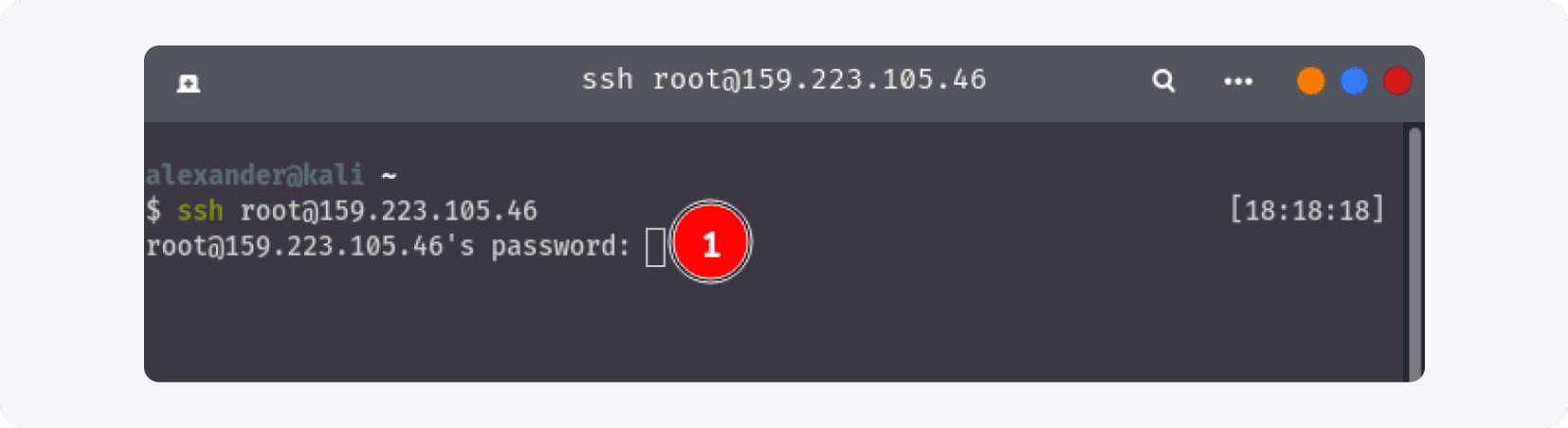
Now, you will be asked to agree to continue with the connection. Then you’ll have to put your server’s password:

In case you are using Ubuntu 18.10, you should see something like that:

The first thing that you need to do on the fresh installation is to update the system. You can do this with only two commands: enter a sudo apt update command followed by a sudo apt upgrade command. The whole process will take 2-4 minutes.

Now it's time to install a control panel that can be used to add multiple domains. It will automatically install Nginx and Apache Web Servers, FTP server, MySQL Database Server, and will make your life easier.
In this guide, we will use the Vesta control panel.
The problem with VestaCP is that it runs only on Ubuntu 18.10 or earlier, Debian 9 or earlier, and CentOS 7 or earlier (you can see the full list of the supported OS here) and that’s why we're using Ubuntu 18.10 in this guide.
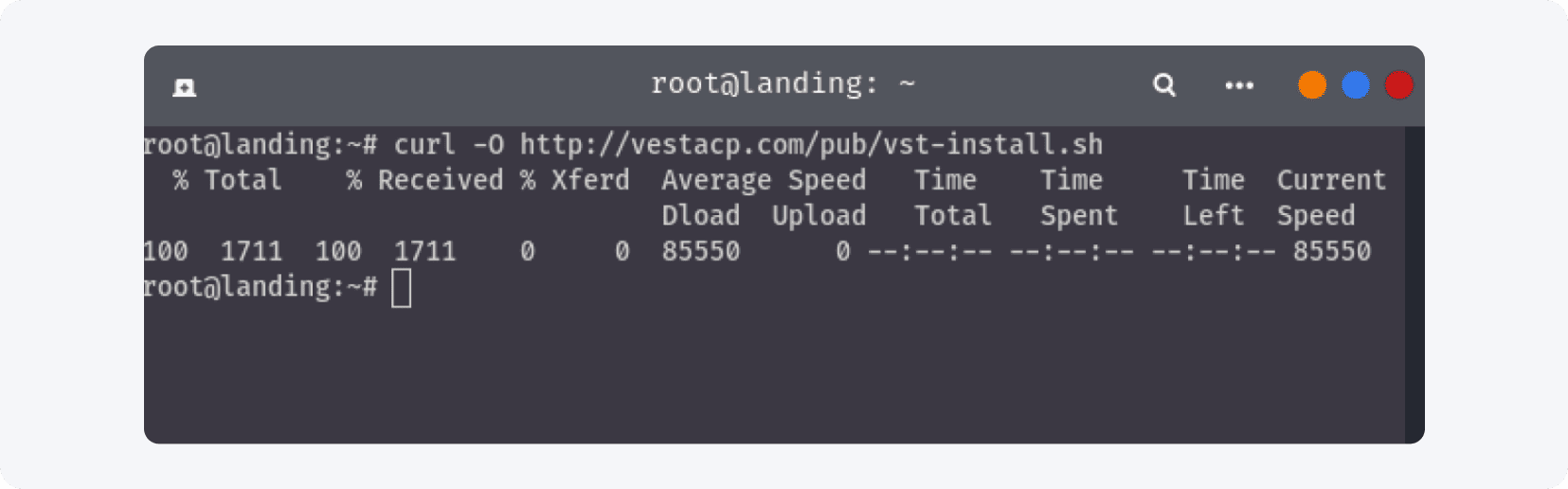
To download it, enter this command: curl -O http://vestacp.com/pub/vst-install.sh while you are still connected to your server:

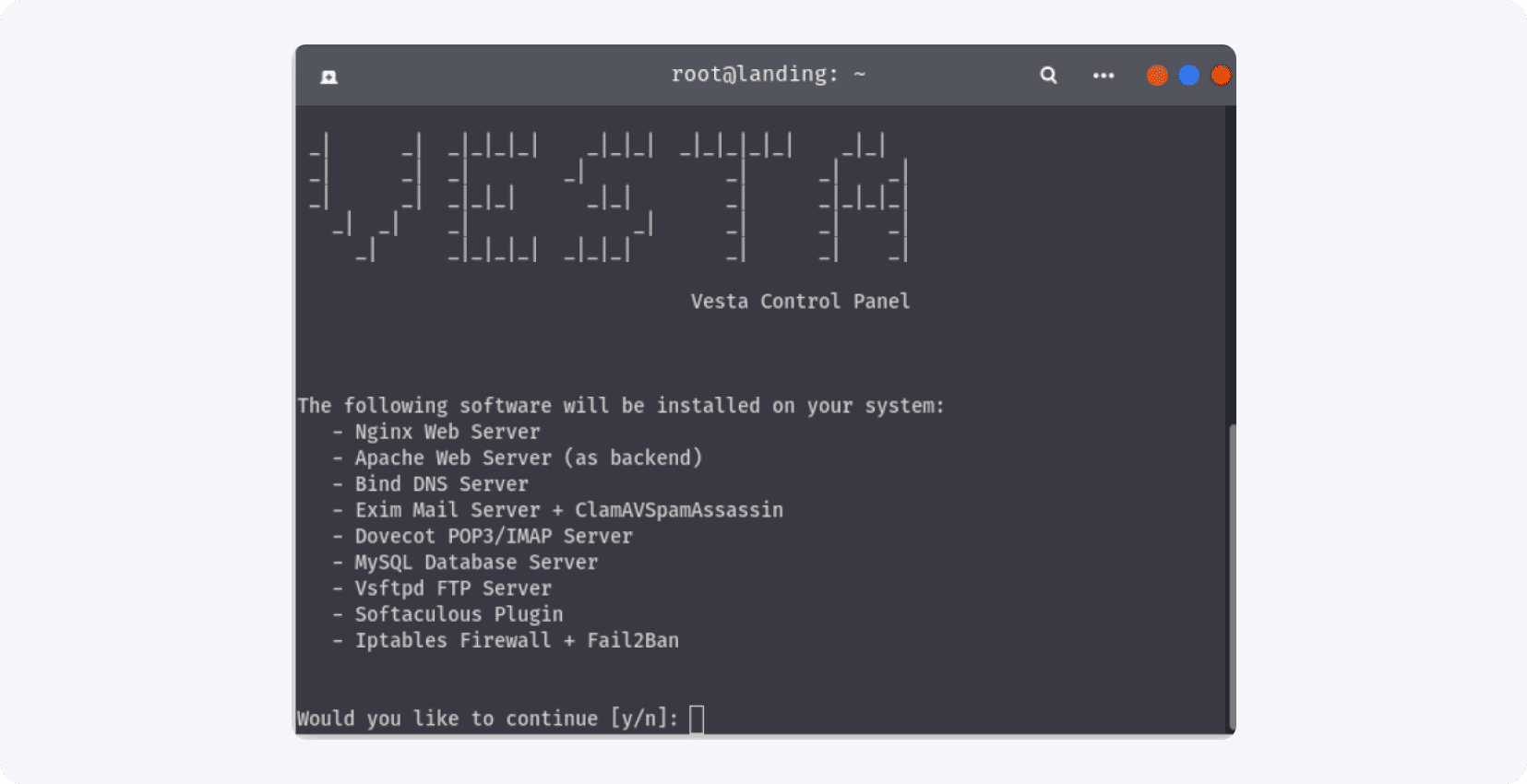
To run it, type: bash vst-install.sh and then hit the Enter button:

Confirm with “y” and enter your email address when the installer asks for it. The other questions can be skipped with the Enter button (Vesta will use the default settings).
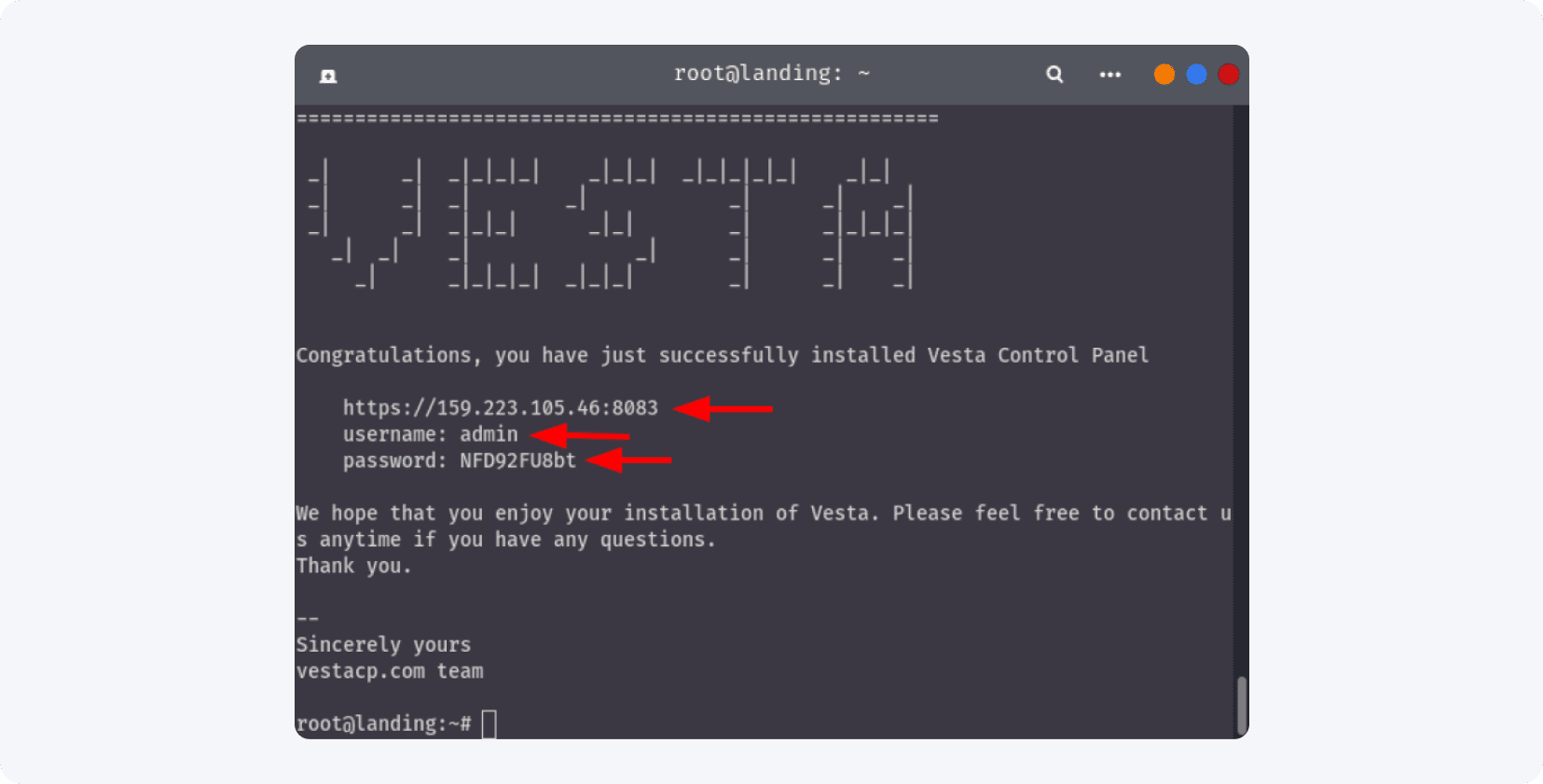
Wait till the process is finished:

Important: do not forget to write somewhere the username and the password for your Vesta Login!
Now it’s time to test our Vesta Panel - in your browser, enter the address of the control panel. In our case, as you can see from the screenshot above it’s https://159.223.105.46:8083, but please use yours.
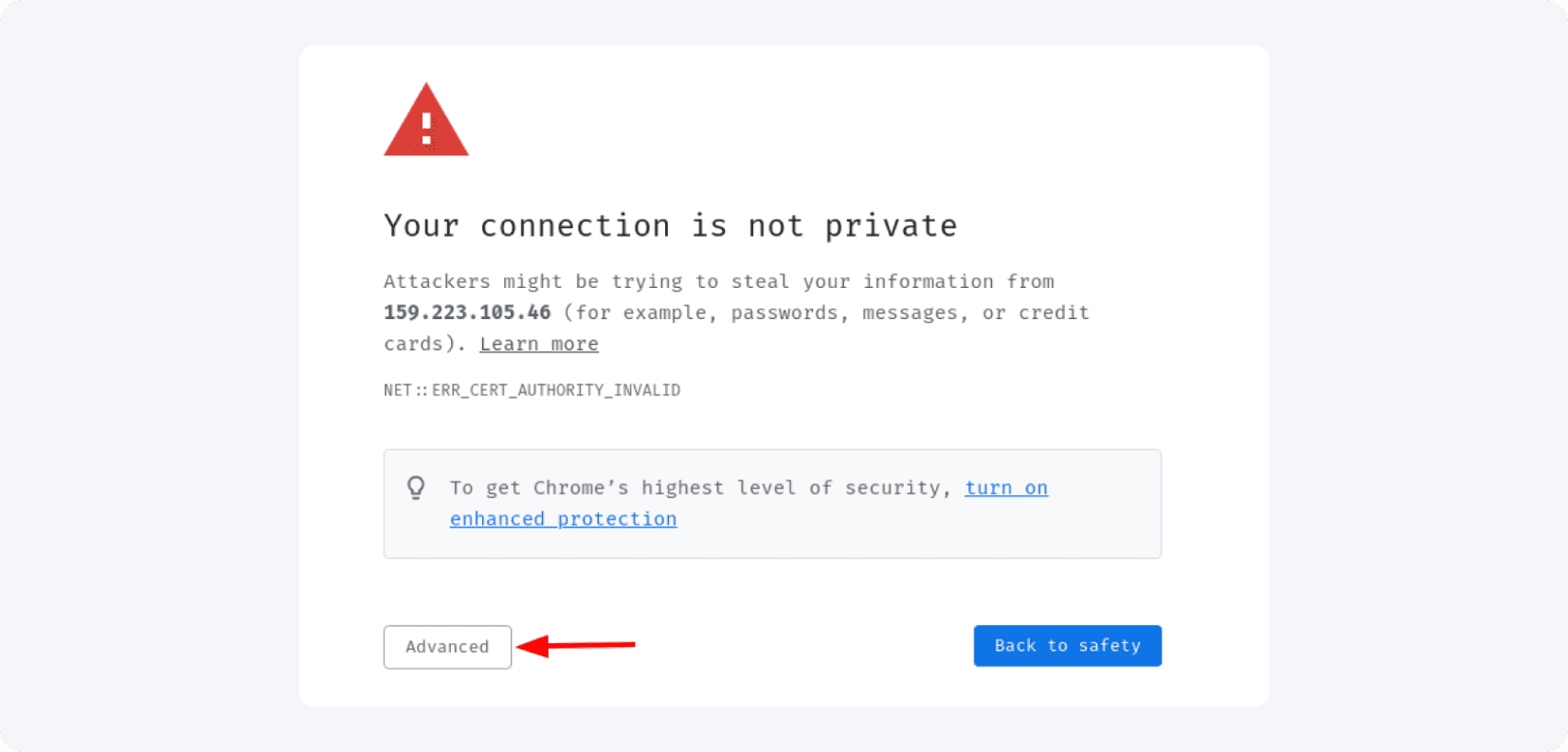
When you open the control panel for the first time, you will see this in your browser:

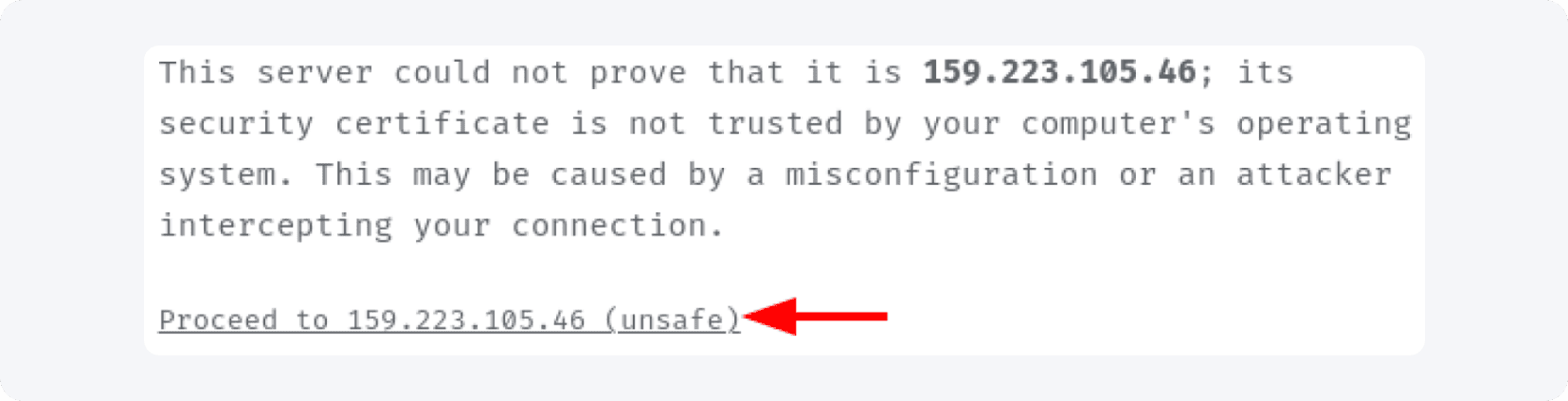
Don’t worry, it's normal. Click on the “Advanced” tab and then agree to proceed forward:

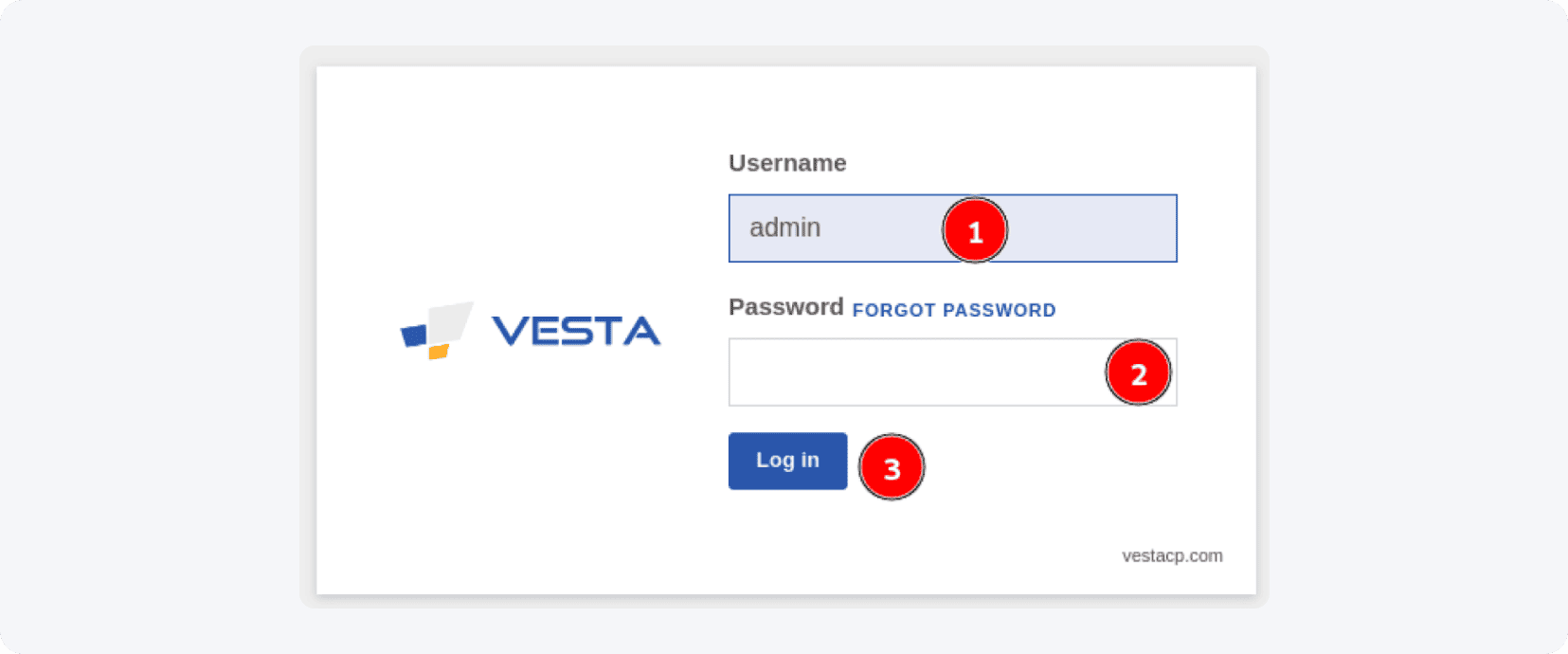
You should be redirected to the Vesta CP’s login screen:

Use the default username ”admin”, enter your password, and log in.
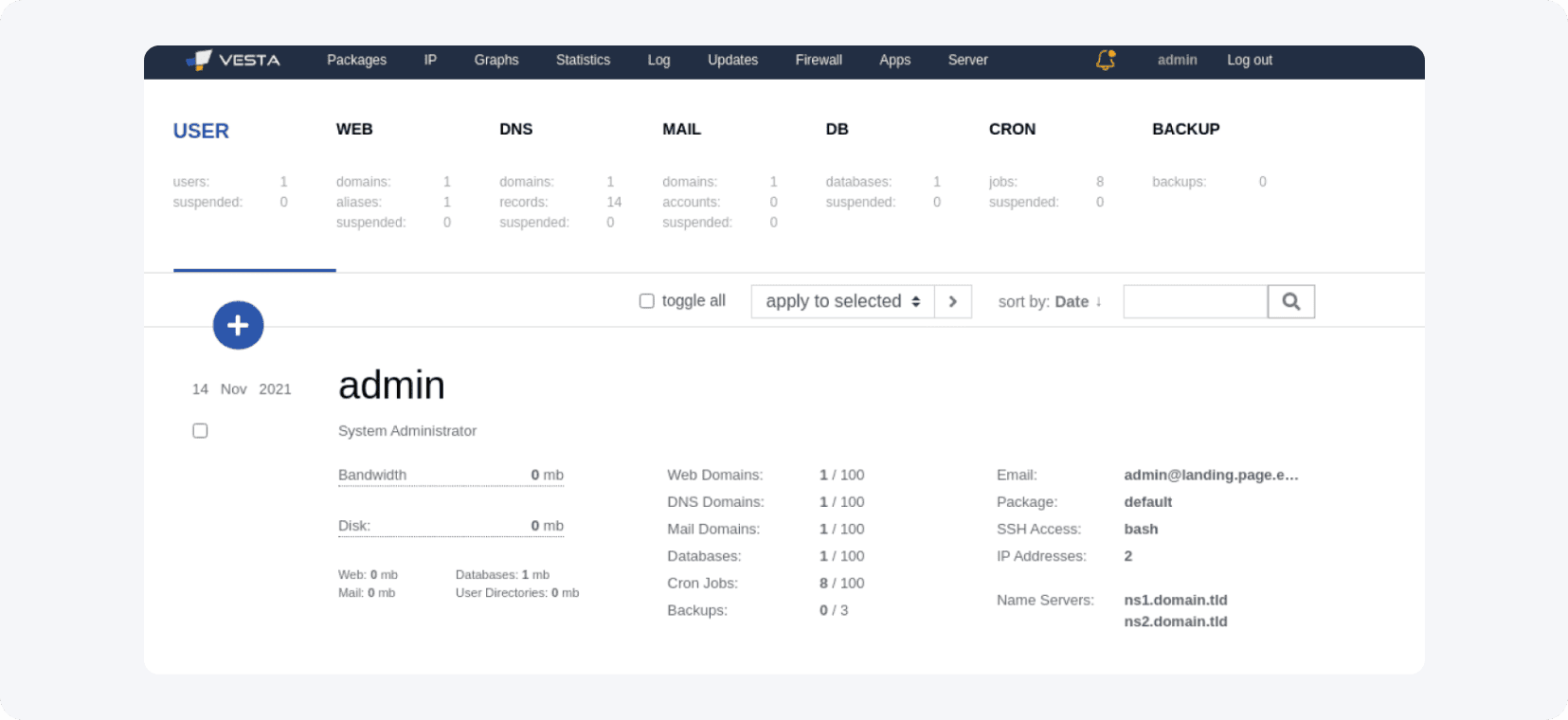
And this is the final result:

If you are into the Vesta dashboard, then you did a nice job, otherwise, you should check your password or try to reinstall the control panel (VestaCP).
Let's proceed with the domain setup.
Normally we're working with Namecheap and will use it again. We won’t teach you how to buy a domain but we will show you how to connect it with Cloudflare and Vesta Panel.
After you have bought your domain from Namecheap, log in to Cloudflare (if you don’t have an account yet, please create one, it's completely free) and click on the “Add site” button in the middle top:

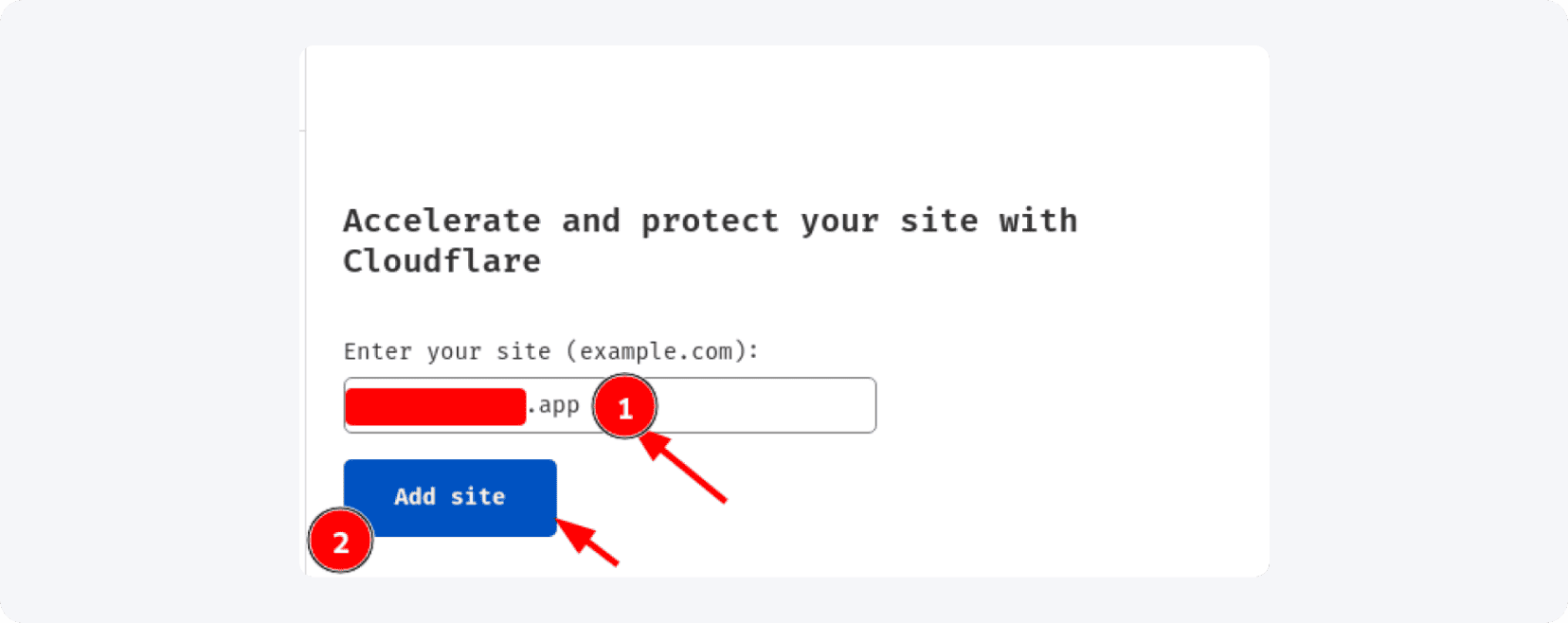
You will see this menu:

In the blank field under “enter your site” write the name of your site without “WWW” or “HTTP” - only the name and the extension (I’ve hidden our site name because of security reasons) - and then click the blue “Add site” CTA button.
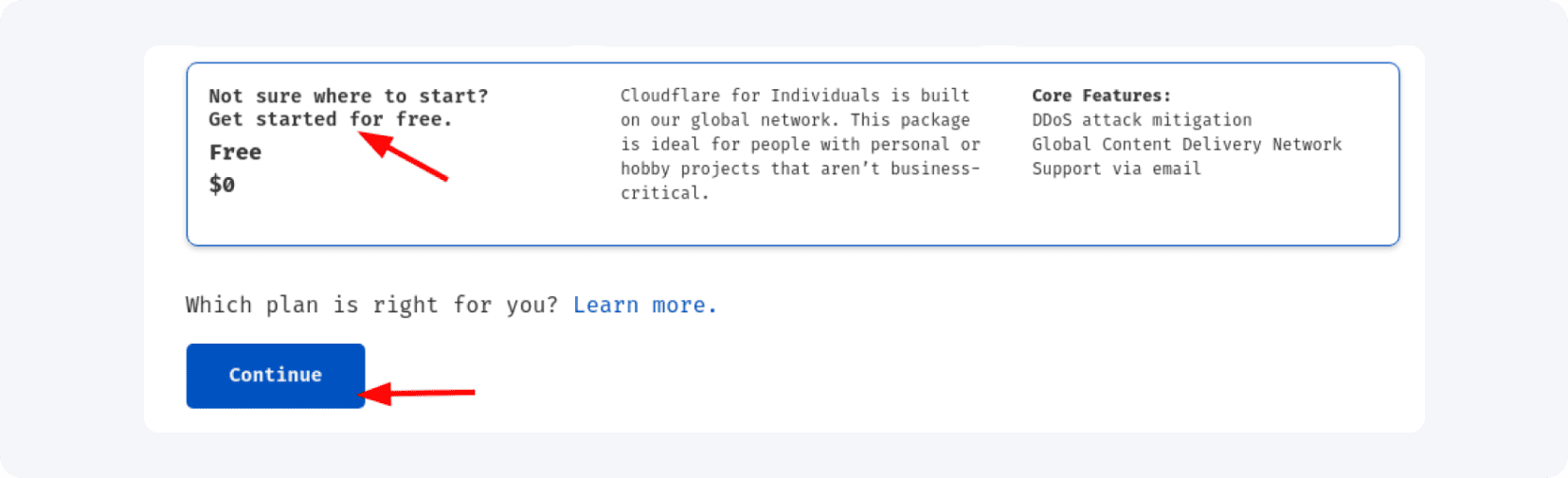
After that, you need to choose your plan. For your affiliate basic needs, the free plan is enough:

Choose the Free plan and hit the “Continue” button. You will be redirected to the “Review your DNA records” page:

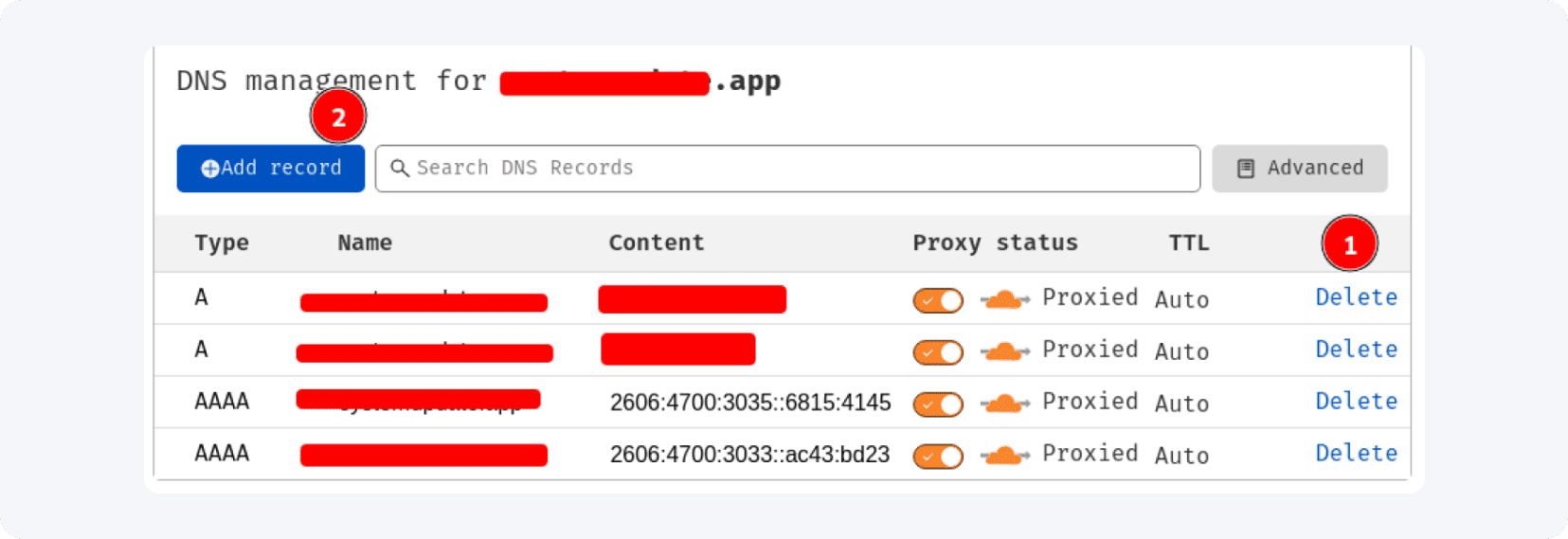
First, you can delete all the existing records for this domain because you don’t need them if you will use this domain only to host your landing pages. Then click on the “Add record” button, and you will see this menu:

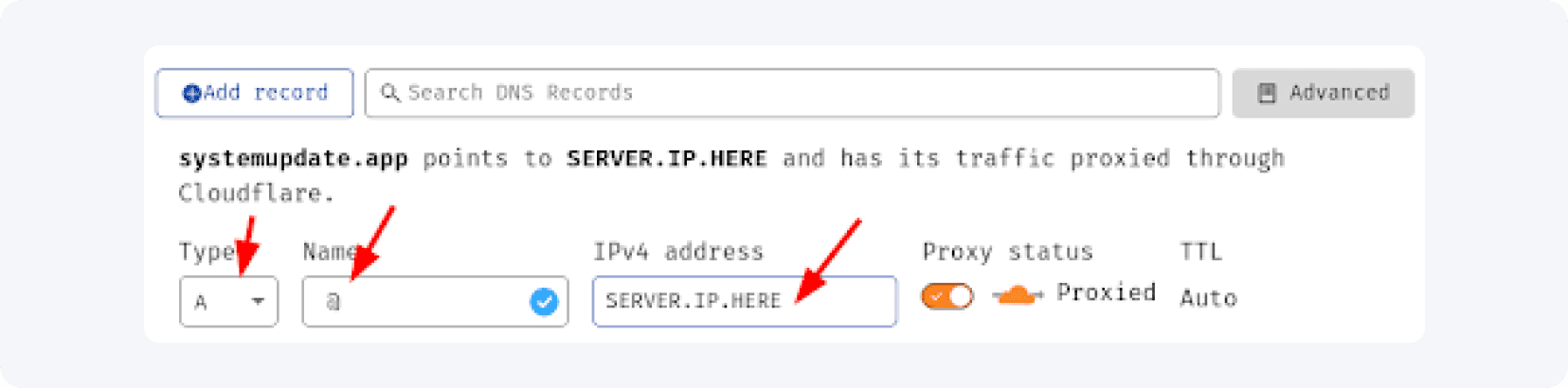
For “Type” leave “A” type, in the “Name” field add “@” and for IPv4 enter your server’s IP in the xxx.xxx.xxx.xxx format and click on the “Save” button!
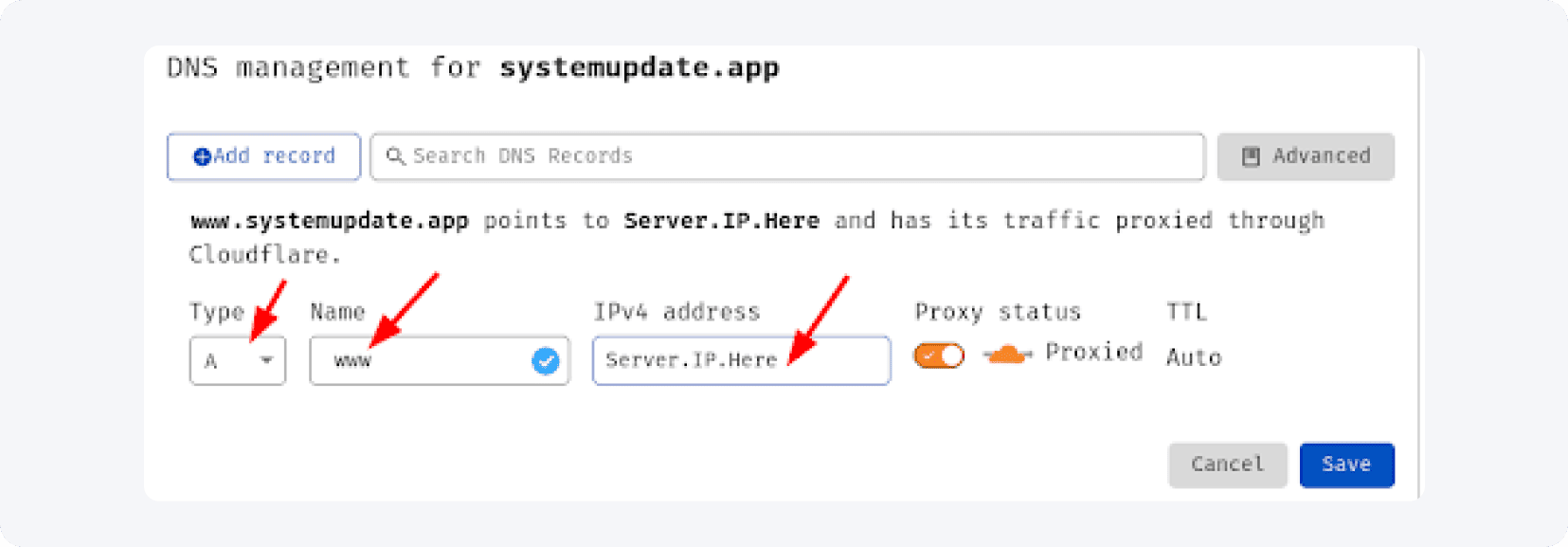
Hit “Add Record” again and repeat the step, but this time in the “Name” field put “www” and save the record:

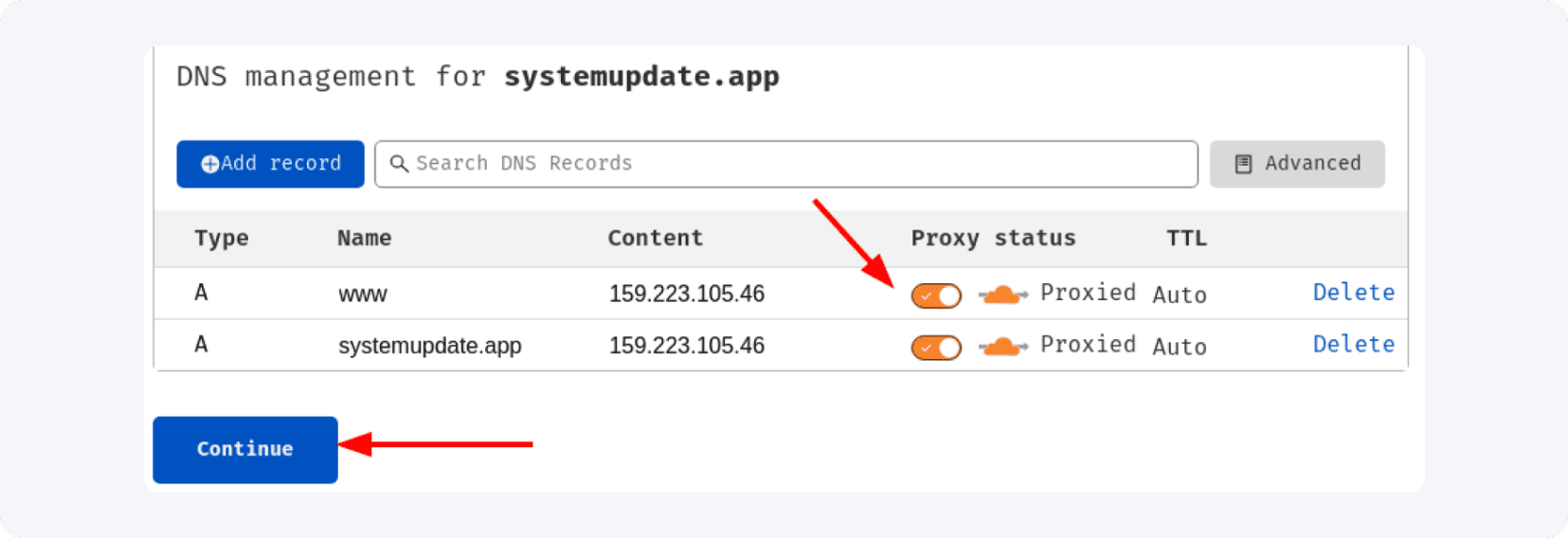
If you did all right, you should see something similar:

Click on the “Continue” button and let’s see what is next.
Prepare to change the existing nameservers with those from Cloudflare.
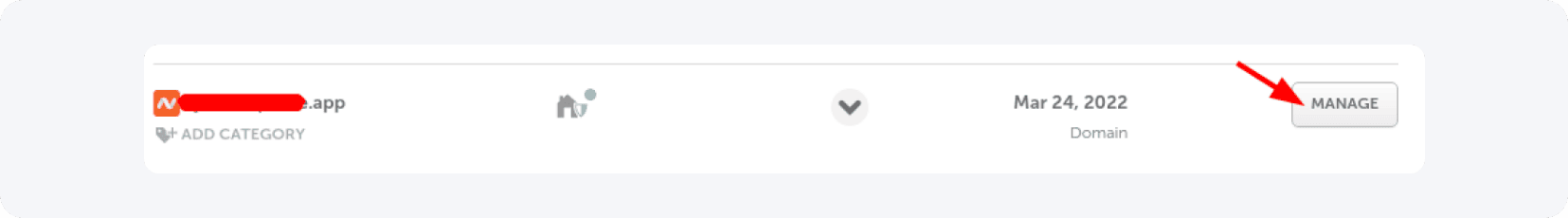
Log in to your Namecheap dashboard, find the domain in which you want to change the DNS, and click “Manage”:

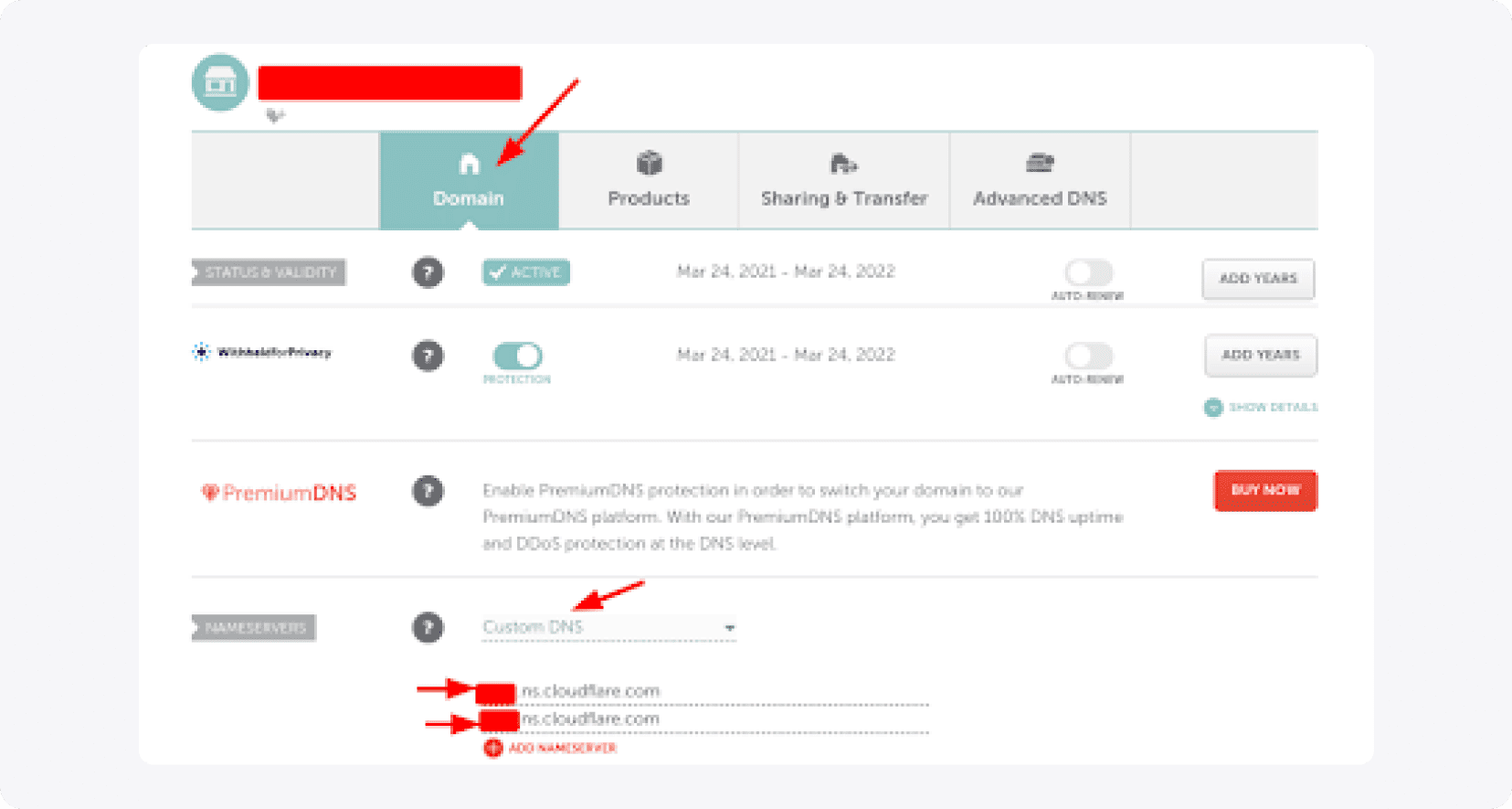
Now you are on the domain settings:

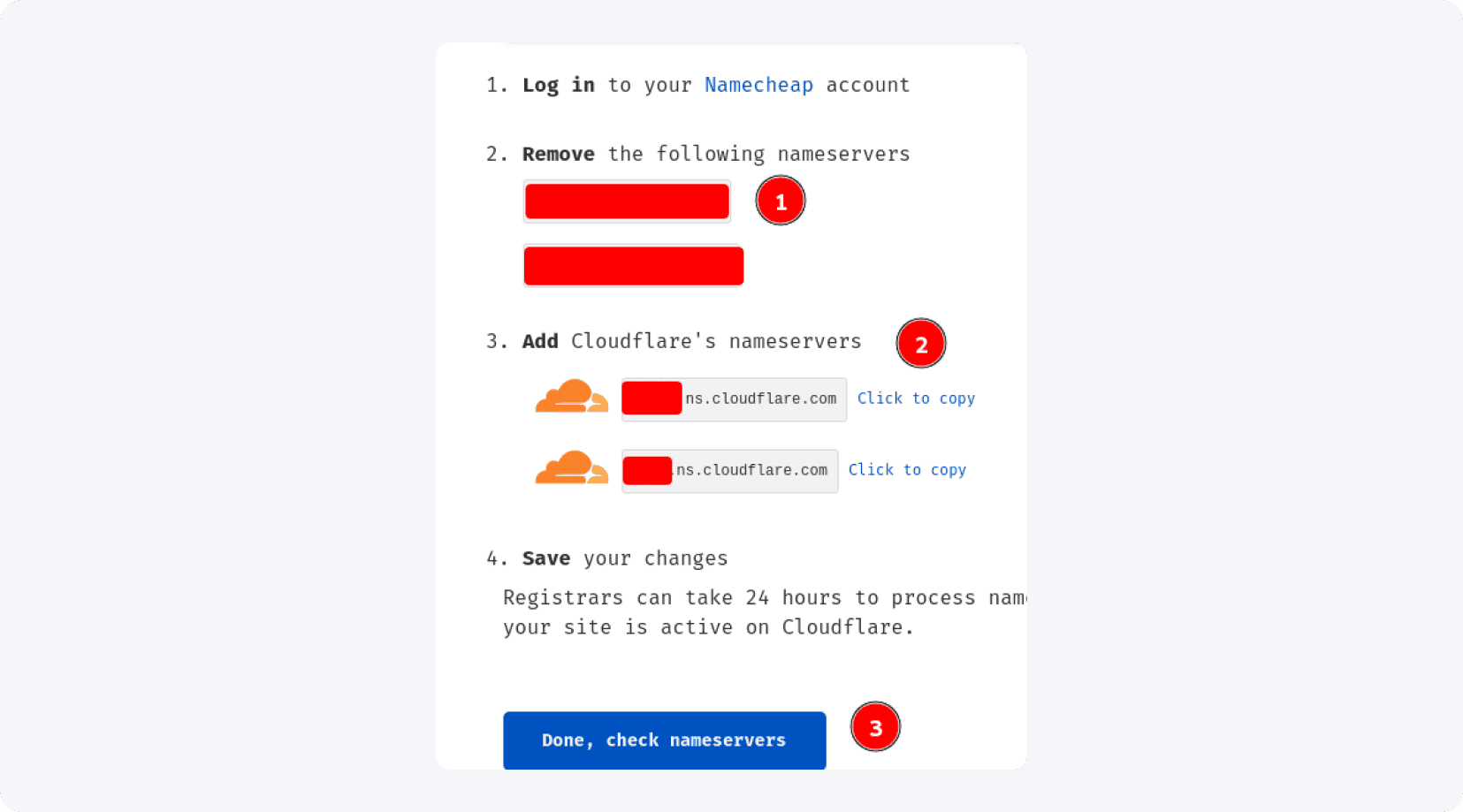
Scroll down until you see the “Nameservers” section, choose “Custom DNS” and Copy-Paste the name servers (the screenshot above) from your Cloudflare account (step 2 from the screenshot below). After you finish, save them and return yourself to Cloudflare and check if everything with the nameservers (step 3 from the screenshot below) is fine.

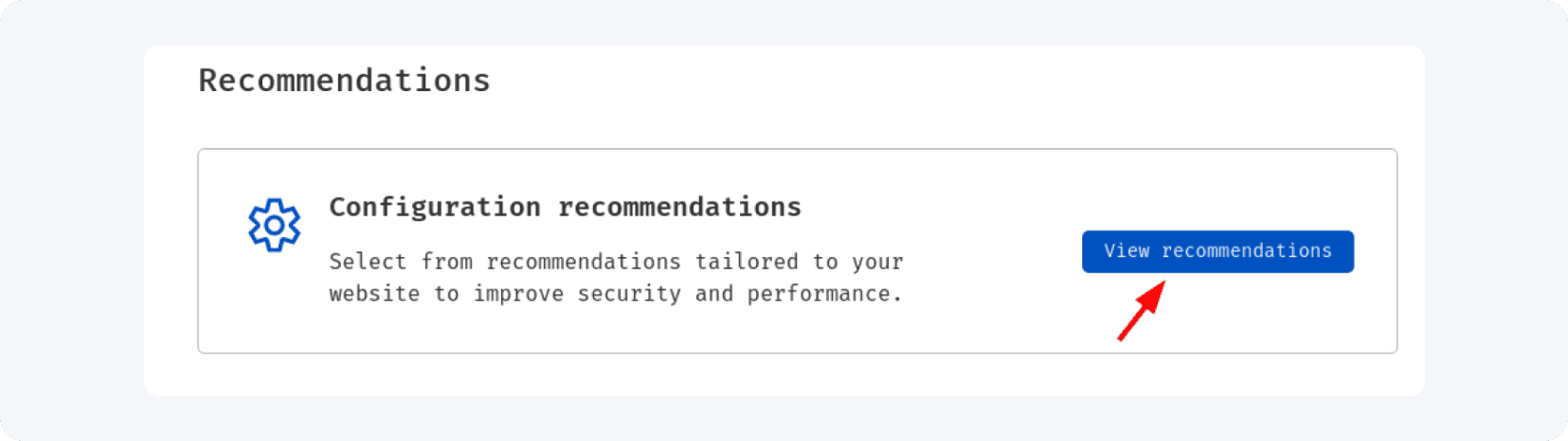
On the next step, you will see configuration recommendations and our advice is to at least have a look at them:

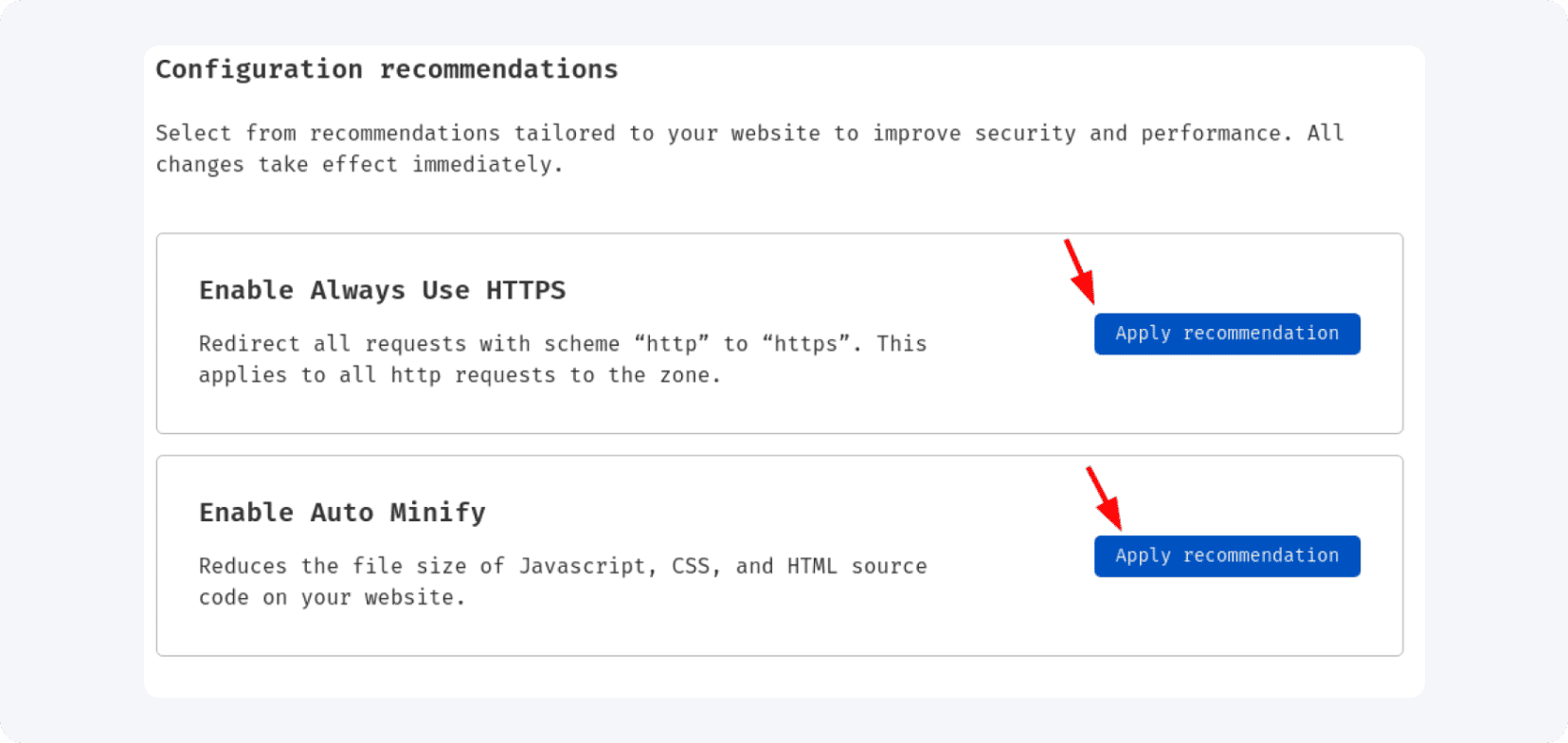
After clicking the “View recommendations” button, that’s what you’ll see:

We will apply both for sure. The first one will enable the SSL certificate for our domain and landing pages which is reliable and the second one will minify your code that will add speed to your landing pages. The best part is, you have them for free. Thank you, Cloudflare!
That’s all. You need to wait around 15-30 minutes (sometimes it can be longer) and then check the newly added domain in Cloudflare. If you see a message like this...

Well done! Now, it’s time for one last step before we upload our landing page to the server.
Go to your Vesta login page (in case you forgot how just scroll up), enter your username (admin by default) and the password, and log in.
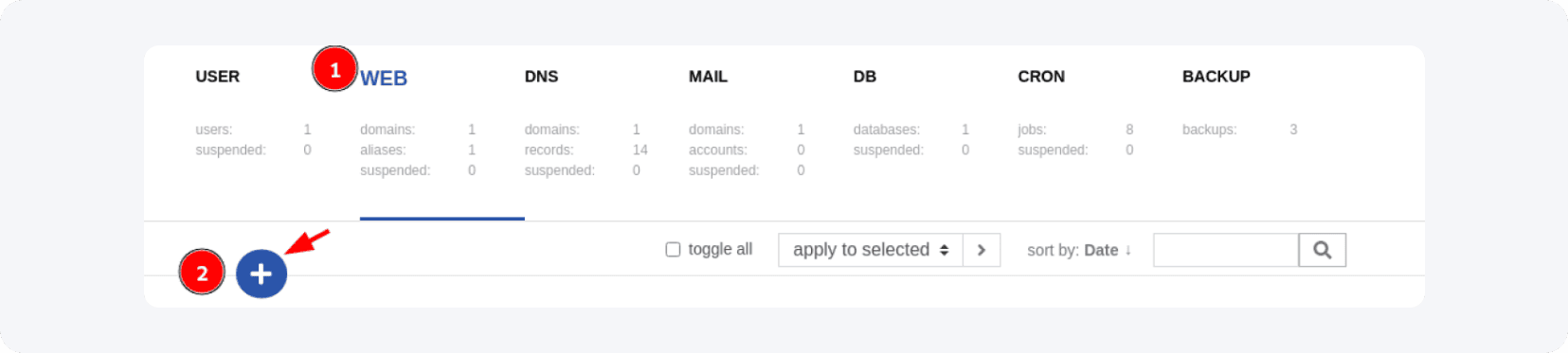
Once you are in, go to the “WEB” tab and click the blue “+” icon:

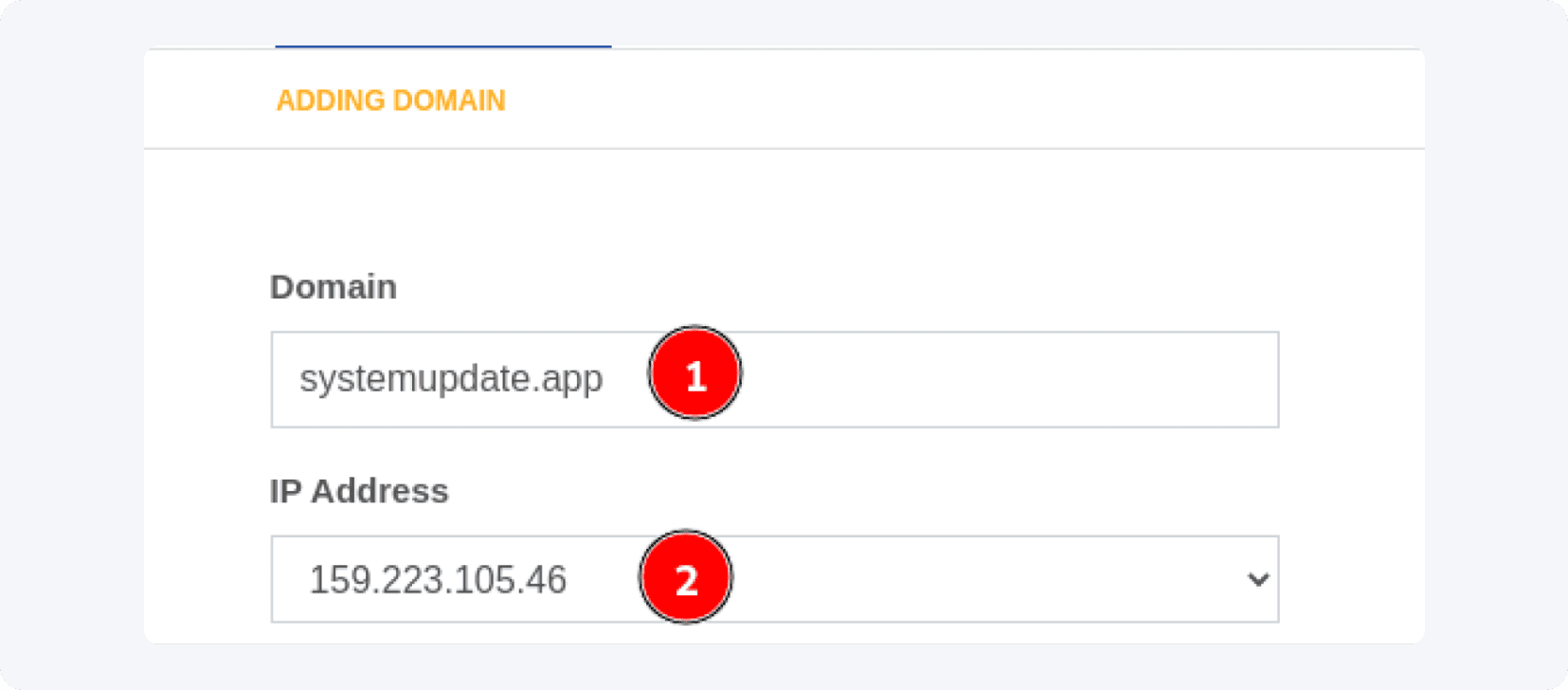
You will see the “adding domain” menu:

In the “Domain” field enter the domain you added in Cloudflare before, and in the “IP Address” field, choose the server’s IP. All other settings can be left as they are. Scroll down and click the “Add” button.
Now it is time to upload the landing page to the server!
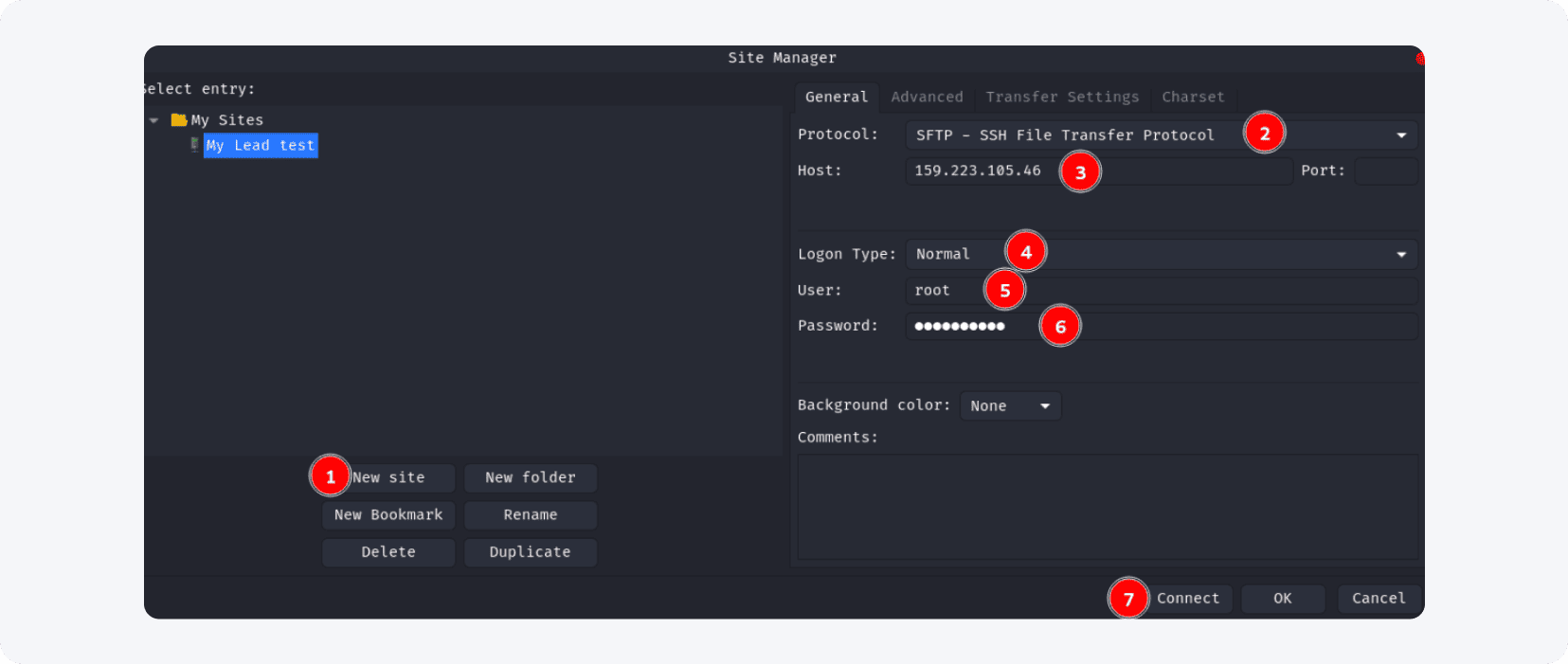
Open your favorite FTP client (we're using the FileZilla client, but you can use a different one) and open the “Site Manager” or whatever it's called in your software, and click on “New Site”:

When you create a new connection, please be sure you are using the SFTP protocol. For the host, enter your server’s IP, Port - leave it empty because the FTP software will use the default one, Logon type - “Normal”, for user enter go with “root” and for password use your Server’s password (not the VestaCP one!) and hit Connect.
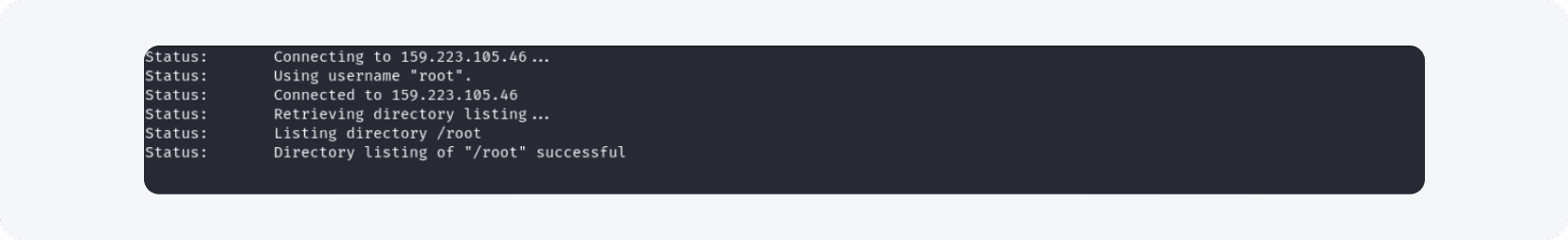
If you did all right, you should see a similar message:

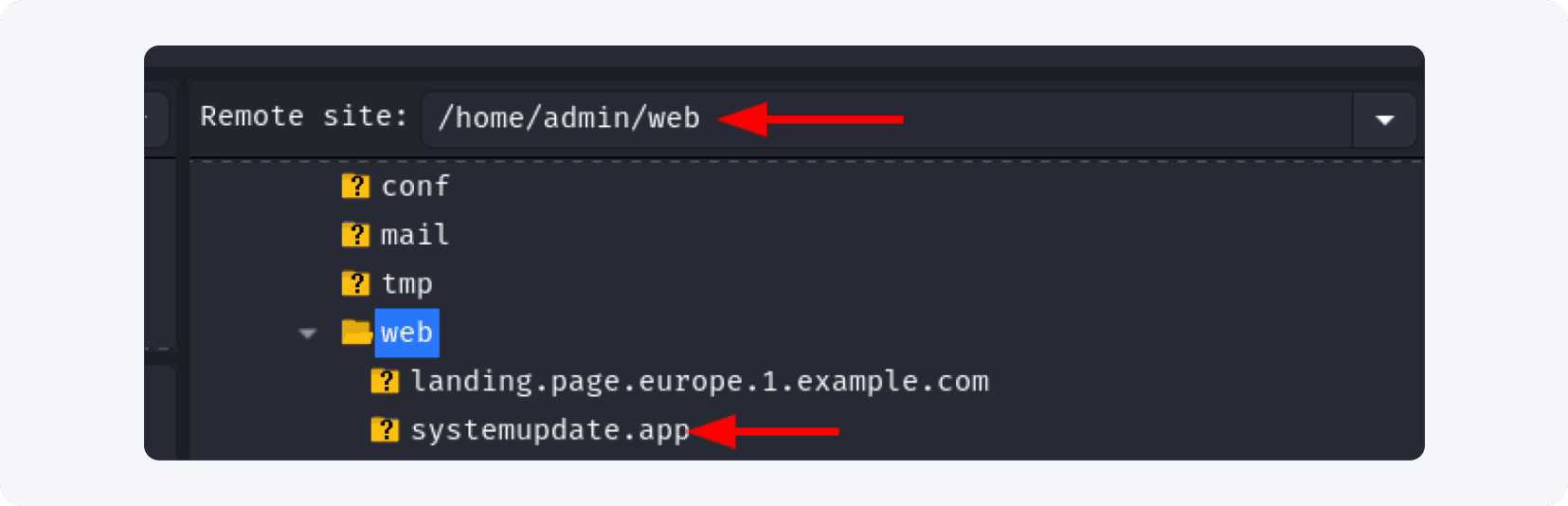
Now go to /home/admin/web and find the folder with the name of your domain:

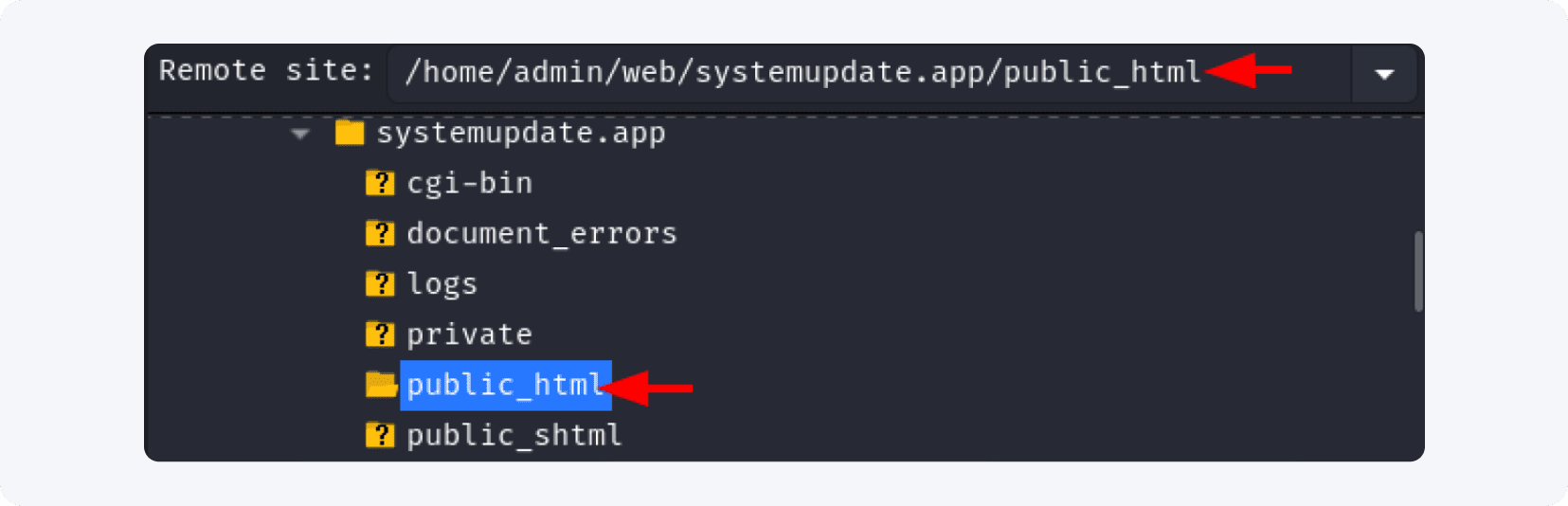
Open it and find the “public_html” folder:

You will find some files there - delete the “index.html” file and the “robots.txt” file.
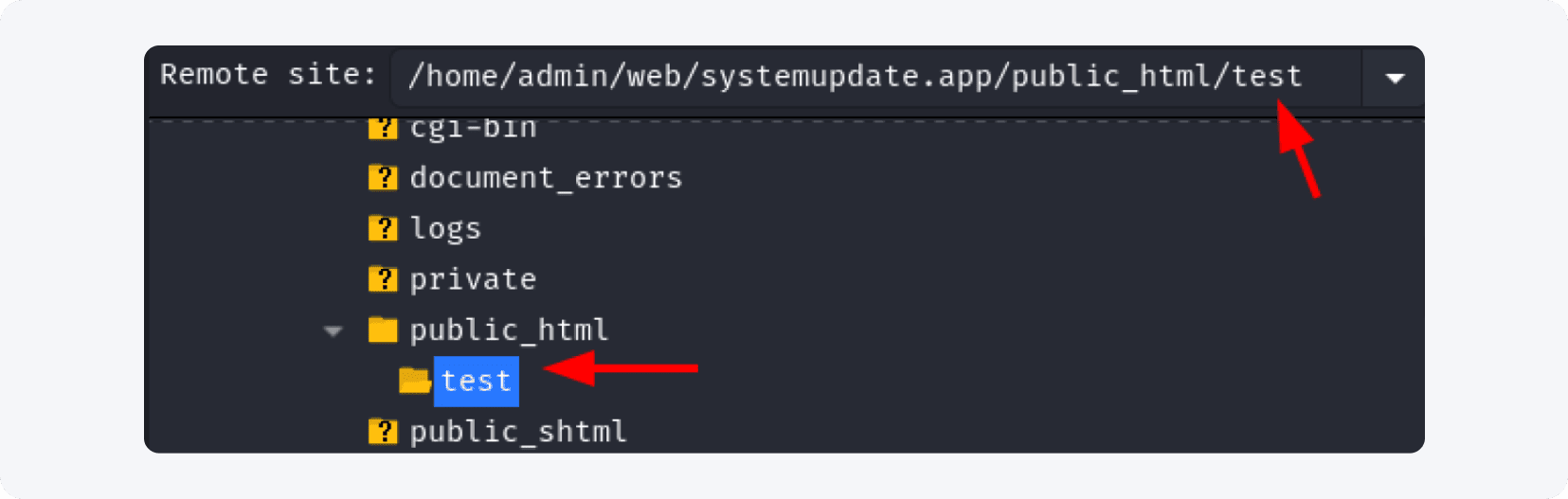
In the public_html folder, create a subfolder, that is the place where you will upload the landing page. In our case, we made a subfolder “test” but you can name it whatever you like:

Once the uploading is finished, it's time to test our work.
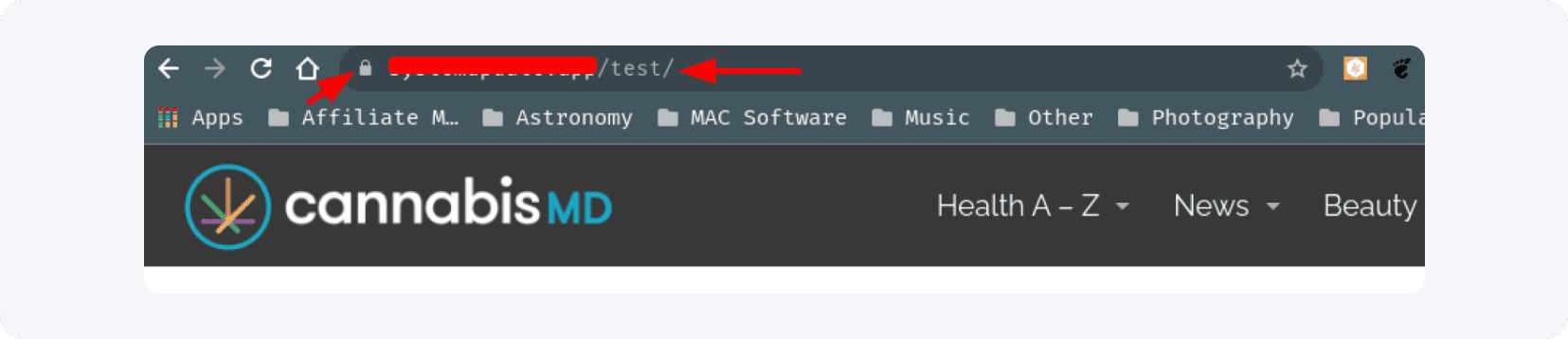
Open a new window in your browser and enter the address of your landing page, e.g. (yourdoman.com/test):

Our landing page is live and if you can see yours, then everything is ok. You can add as many landing pages as you want (just remember to keep them in different folders).
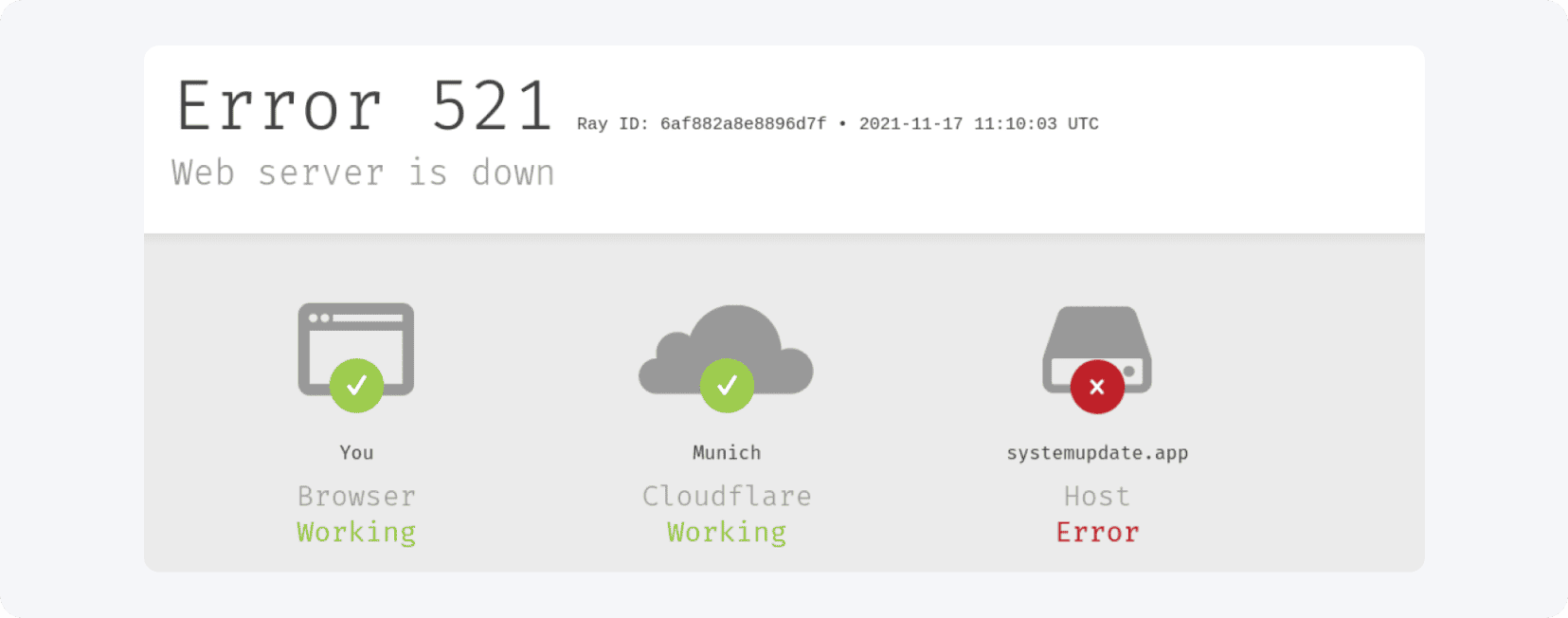
In case your browser displays an error like this:

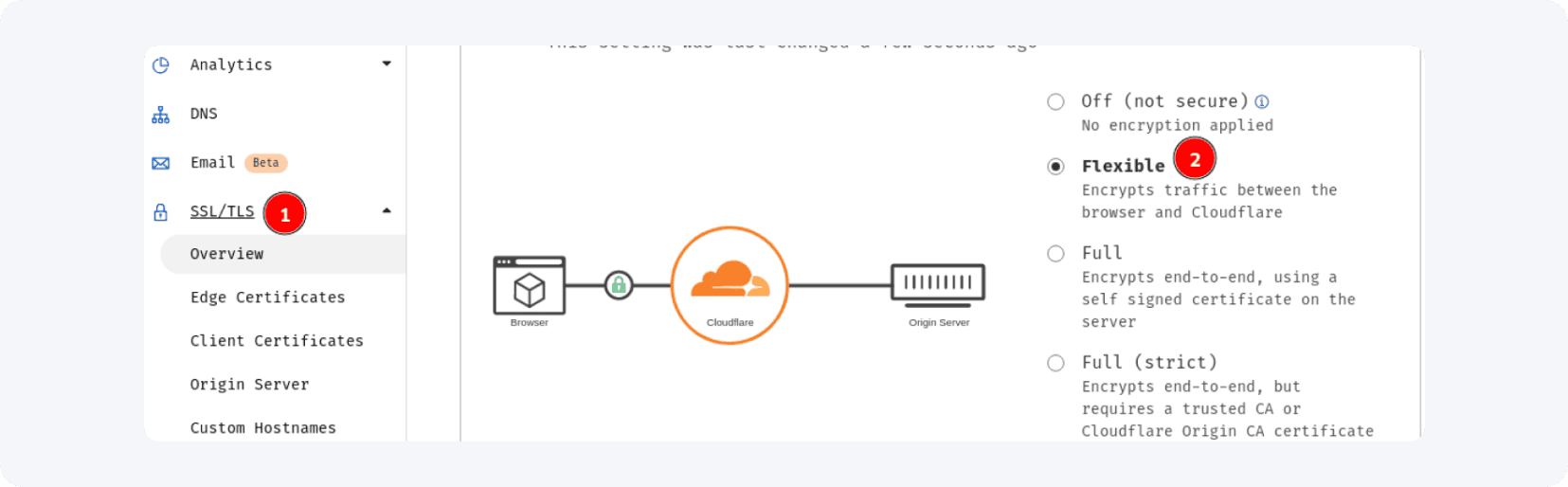
Go to your Cloudflare account, select the domain and click on the “SSL / TLS“ menu on the left:

On the right side you will find different options - change the mode from “full” to “flexible” and this should fix your problem immediately! Test your landing page again - it should work.
Ok, marketers. That’s all for today!. Now it's time to make some money together. See you soon!
Have any questions? Feel free to reach us through our channels.